解构赋值
1、解构要求等号两边类型转一致;
2、解构支持别名
3、解构支持默认值
4、解构对象和数组
模板字面量和标签函数
模板字面量
1、模板字面量:以(分号)` 作为分界符;正常字符串是单引号和双引号未为分界符;
2、模板变量中可以使用变量,但必须${}包裹
标签函数
1、标签函数和正常函数在表现形式上没有明显区别;都有变量和函数体
2、在使用是标签函数的实参是一个模板字面量,并且不需要小括号包括
3、标签函数第一个参数用来接收模板字面量中的所有字符串
解构赋值以及标签函数和模板字面量演示
1、代码
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title></title><script src="" type="text/javascript" charset="utf-8"></script></head><body><h1></h1></body><script >let arr=[1,2,3,"four",5,6,"seven"];console.log(typeof arr); //数组也是对象的一种console.log(arr instanceof Array);console.log(arr instanceof Object);console.log(Array.isArray(arr));let username="ldy";// username="我的名字:"+username;username=`我的名字:${username}`;console.log(username);let price=12;let num=10;let count=`单价${price},数量${num},共计需要支付${price*num}`;console.log(count)console.log('*************');// 标签函数function show(strings,var1,var2){console.log(strings);console.log(var1,var2);}show`单价${price},数量${num},共计需要支付${price*num}`;//不需要像函数一样加小括号;// 解构赋值// 1.对象解构赋值// 结构要求等号两边类型一致;({name,age}={name:'ldy',age:20,});// 别名和默认值({name:u,age:a,sex="男"}={name:'ldy1',age:30,});console.log(name,age);console.log(u,a,sex);// 2.数组结构let arr1=[10,20];let [ab,bc,x=1]=arr1;console.log(ab,bc,x);const colors = ['red', 'green', 'blue'];// 将左边看成模板let [color1, color2, color3] = colors;console.log(color1, color2, color3);</script></html>
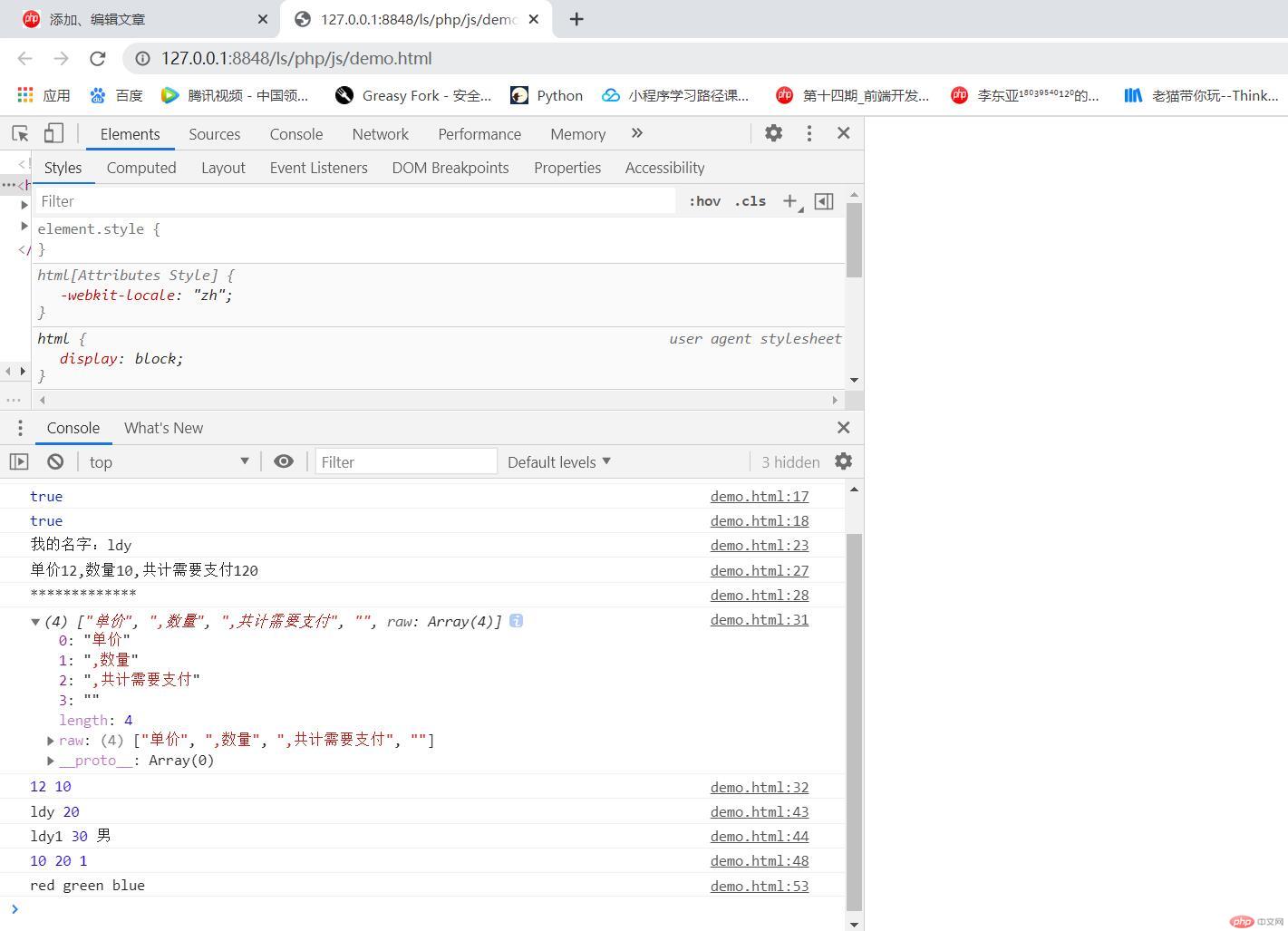
2、演示结果:
流程控制语句
分支判断语句
1、单分支:if(判断条件){……}简化:(如果循环体只有一个语句式可以省略大括号) if() ……
2、双分支:if(判断条件){……}else{……}
3、多分分:if(判断语句){}else if(判断条件){……}……else{……}
4、switch(表达式) {
case n:
代码块
break;
case n:
代码块
break;
default:
默认代码块
}
- 计算一次 switch 表达式
- 把表达式的值与每个 case 的值进行对比
- 如果存在匹配,则执行关联代码
循环语句
1、while(表达式){……}和do{……}while(表达式);
2、for(初始化;判断条件;循环语句){……};
3、for……in 和for……of语句;
流程控制语句中常见的关键字
1、break:结束当前循环
2、continue:跳过当前循环的进入下一次循环

