一.隐式网格
1.代码输出

2.代码部分
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>隐式网格</title><style>.container {width: 400px;height: 100px;display: grid;grid-template-columns: repeat(3,100px);grid-template-rows: repeat(2,50px);/* 排列规则 */grid-auto-flow: row;/* 隐式网格 *//* 多余的项目会出现在隐式网格中 */grid-auto-rows: 1fr;grid-auto-flow: 50px;grid-auto-columns: 100px;}.container .item {background-color: greenyellow;}.container .item.yc {background-color: red;}</style></head><body><div class="container"><div class="item">shop1</div><div class="item">shop2</div><div class="item">shop3</div><div class="item">shop4</div><div class="item">item5</div><div class="item">shop6</div><!-- 显示隐式网格 --><div class="item yc">shop7</div><div class="item yc">shop8</div><div class="item yc">shop9</div></div></body></html>
二.对齐方式与行列间隙
1.项目对齐的的对齐方式,使用场景和前提
对齐前提:必须存在剩余空间
对齐方式:”剩余空间”在”项目”之间的分配方式
使用场景:Grid: 剩余空间存在于”容器” 或 “单元格”
容器中:place-content, place-items
项目中:place-self
行列间隙:主要用于处理行和列之间的间隔
gap:垂直方向 水平方向
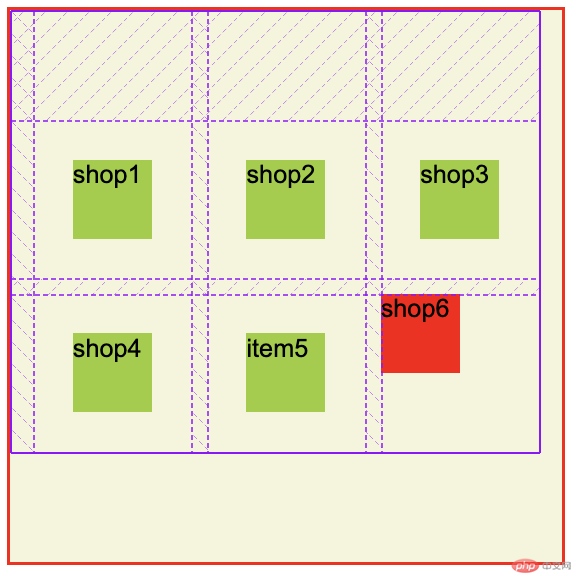
2.代码输出

3.代码部分
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>对齐方式与行列间隙</title><style>.container {display: grid;grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(2, 100px);gap: 10px;}.container .item {background-color: yellowgreen;width: 50px;height: 50px;}/* 穿件容器中的剩余空间 */.container {/* 当前300*300 */width: 350px;height: 350px;border: 2px solid red;background-color: beige;/* 项目在容器中为居中对齐 */place-content: center ;/* 项目在单元格内为居中对齐 */place-items: center;}/* 设置某个项目在单元格对齐方式 */.container .item:nth-child(6){background-color: red;place-self: start start;}</style></head><body><div class="container"><div class="item">shop1</div><div class="item">shop2</div><div class="item">shop3</div><div class="item">shop4</div><div class="item">item5</div><div class="item">shop6</div></div></body></html>









