一.前端开发工具安装配置
1.VSCode安装与配置
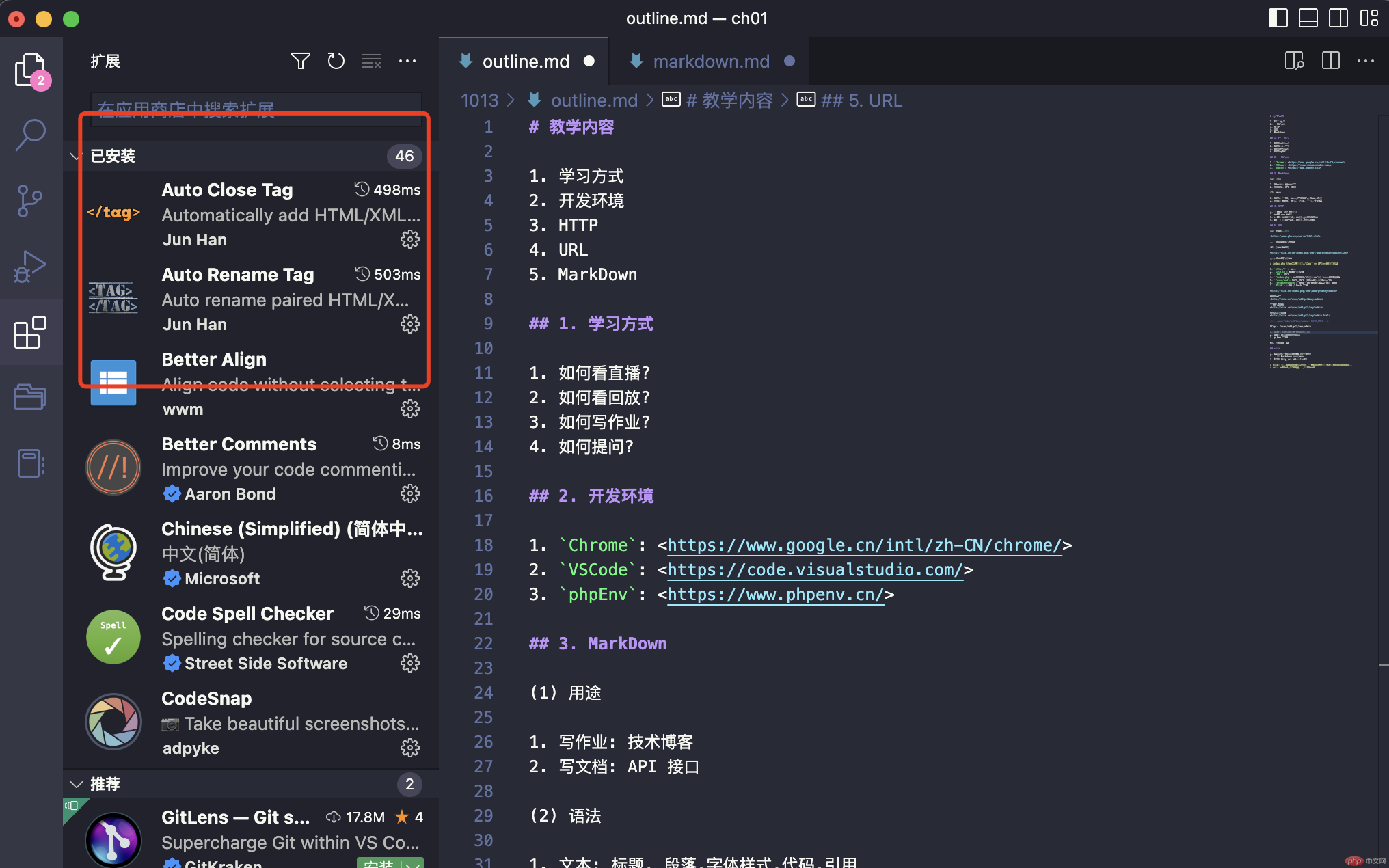
百度搜索下载安装VSCode的mac版本,安装汉化包,设置桌面快捷方式,打开软件之后通过CTRL +Shift +P ,安装插件Extensions Import/Export备份和还原插件,通过还原插件将备份好的46个插件导入,此时VScode的安装与配置完成。

2.Chrome安装与配置
百度搜索下载Chrome浏览器mac版本,在环境支持的情况下,安装划词翻译等插件,但目前环境不支持,暂时没有安装插件。
3.MAMP安装与配置
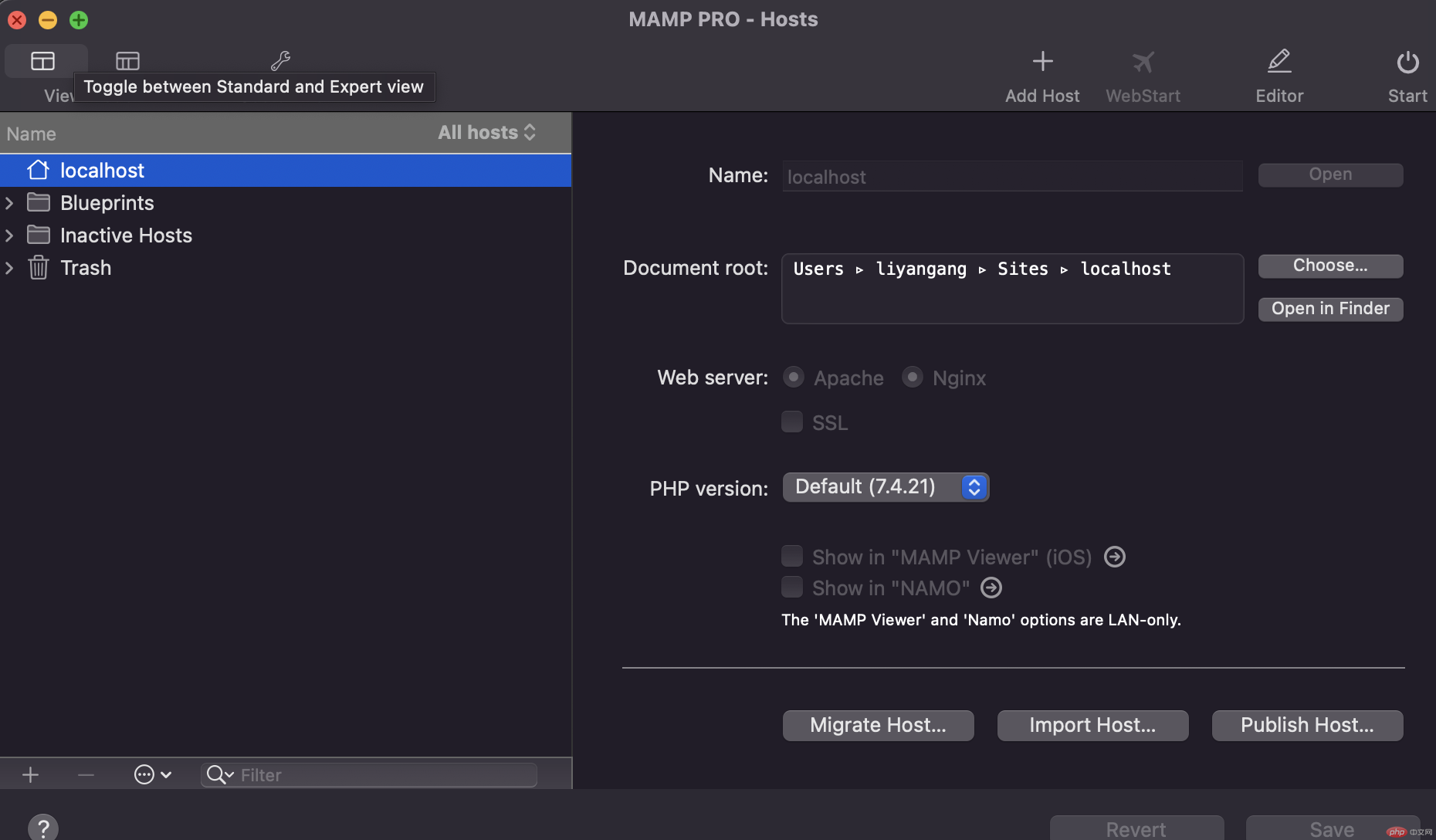
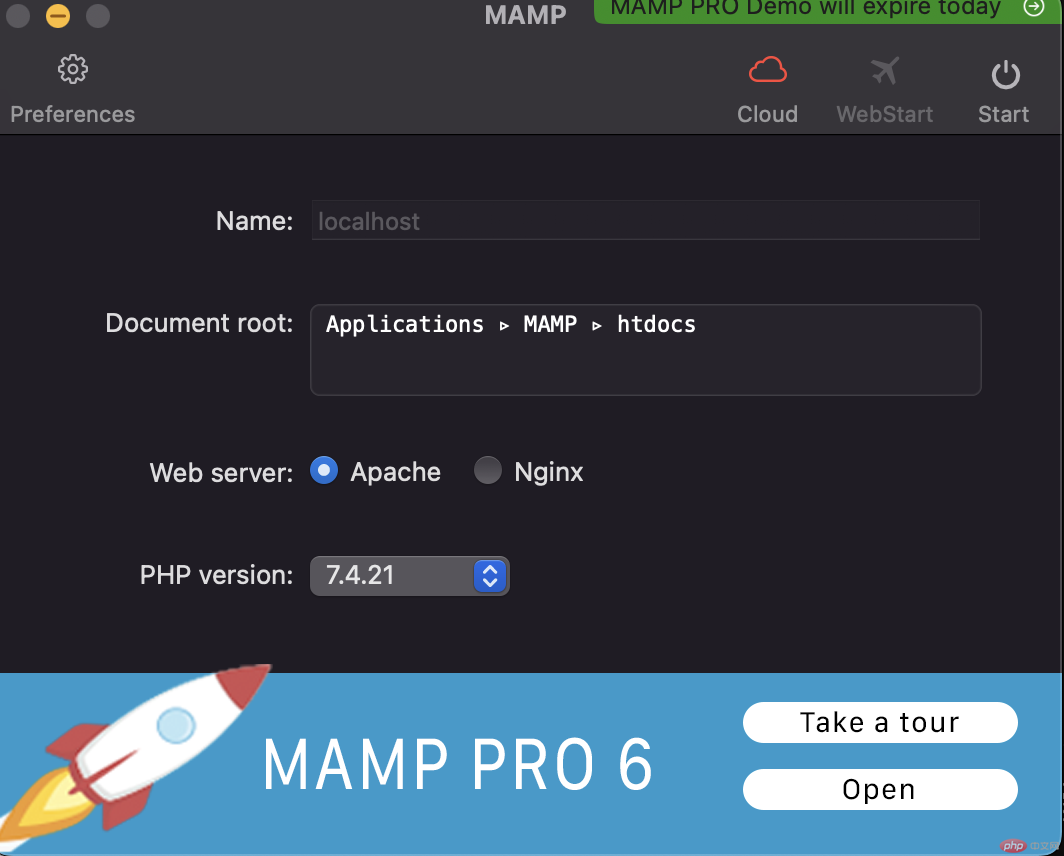
因我是苹果电脑,所以现在安装了MAMP环境,因其和phpEvn配置不同,所以根据老师上课对phpEvn也做了一些配置的更改。


二.Markdown常用语法
1.用途和语法
(1)用途
1.写作业:技术博客
2.写文档:API接口
(2)语法
1.文本:标题,段落,字体样式,代码,引用
2.其他:列表,表格,链接,图像,分隔符
2.Mardown语法
markdown 最终会成为
html
(1)标题
#一级标题##二级标题###三级标题####四级标题#####五级标题######六级标题
(2)分隔符
---至少三个-
(3)段落
mardown 是一种纯文本的标记语言加一个空行第二段内容
(4)字体样式
**加粗**_**斜体**_
内容删除线
(5)引用
这是一个引用
二级引用
(6)列表
(1)无序
- list1
- list2
- list3
(2)有序
- list1
- list2
- list3
(7)代码
(1) 单行:const num = 100
(2) 多行:
class User{praivate string $username = 'admin';}
const obj = {x: 1,y: 2,}
(8)表格
| 学号 | 姓名 | 性别 | 语文成绩 |
|---|---|---|---|
| 21 | 张珊 | 男 | 88 |
| 22 | 李四 | 男 | 89 |
| 23 | 网易 | 女 | 78 |
(9)链接
(10)图像