## ### 一.实例演示权重的原理和计算方法
1.实例输出结果

2.html代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>选择器的权重原理与计算方式</title> <link rel="stylesheet" href="css/weight.css" /></head><body> <div class="col-md-6 bgc yellow">Header</div></body></html>
3.css代码
/* ! 1.选择器权重的原理及计算方法 *//* ? (1) 实体标记:id, class, tag *//* ? (2) 排列顺序:id, class, tag *//* ? (3) 计数方式:根据选择器中的实体标记数量计数 *//* ! 2.选择器权重的实例演示 *//* ? (1) 权重的表示方法 *//* * id = #active = 1 *//* * class = .top,.title = 2 *//* * tag = header,h1,div = 3 *//* * 所以此案例权重为(1,2,3) */header.top h1.title div#active { color: red;}/* ? (2)权重的优先级 *//* 0,0,1 */h1 { color: red; }/* 0,0,1 */ h1 { color: yellow; }/* * 根据css规则,层叠样式,后面的样式,会覆盖前面的样式 *//* * 但是该方案会导致自定义样式规则,依赖书写位置和书写顺序 *//* * 可以将h1(0,0,1)权重提升至大于(0,0,1)即可 *//* * 将`h1`改为`body h1`,便可摆脱依赖书写位置和顺序 */body h1 { color: yellow; }/* ? (3)尽量不要在 `html` 中使用 `id`属性 *//* * id 权重过大, 位于权重顶端 *//* * id 会导致选择器失去弹性/弹性不足, 不利于调试或复用 *//* ? (4)权重经典应用场景:class 动态调整样式案例如下 */.col-md-6 { height: 5em; border: 3px solid; }/* * 如果需要修改 .col-md-6.bgc 的样式 *//* * 通过修改源码或者提高权重的方法都不可取 *//* * 最小的代价就是修改html源码,添加自定义分类 */ .col-md-6.bgc { background-color: lightgreen; } .col-md-6.yellow { color: yellow; }
二.实例结构伪类演示
1.实例输入结果
(1)简单结构伪类匹配第1个

(2)简单结构伪类匹配第2个

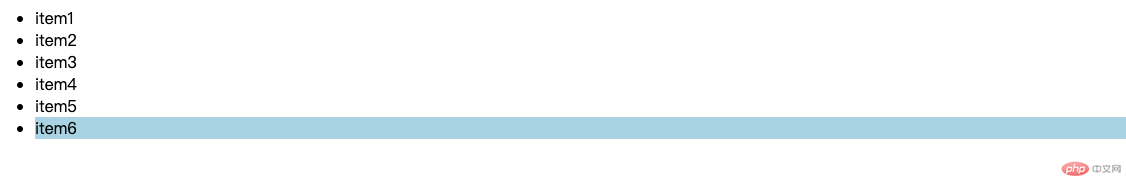
(3)简单结构伪类匹配最后1个

(4)结构伪类语法糖匹配第1个

(5)结构伪类语法糖匹配最后1个

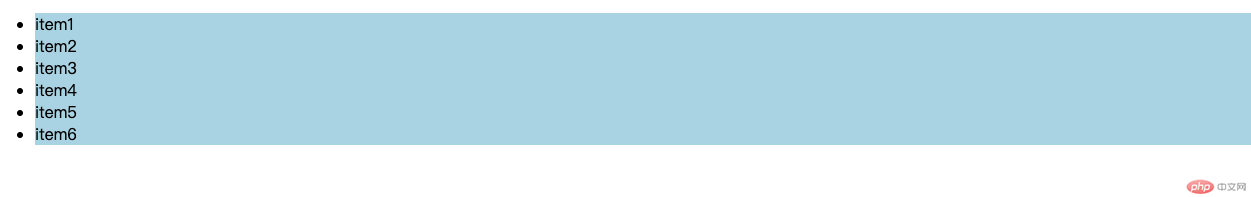
(6)结构伪类an+b正向匹配全部

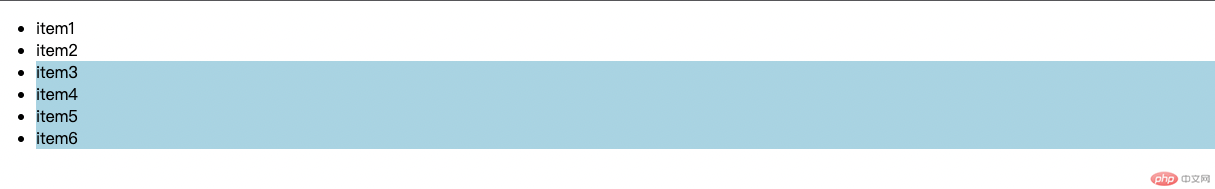
(7)结构伪类an+b正向匹配第3个到最后1个

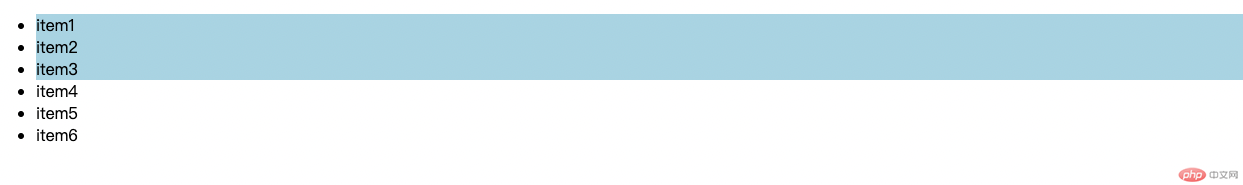
(8)结构伪类反向匹配前3个

2.html代码
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>结构伪类</title> <link rel="stylesheet" href="css/fake-class.css" /> </head> <body> <ul class="list"> <li class="li">item1</li> <li class="li">item2</li> <li class="li">item3</li> <li class="li">item4</li> <li class="li">item5</li> <li class="li">item6</li> </ul> </body></html>
3.css代码
/* ! 1.结构伪类-简单匹配 *//* ? (1)用伪类匹配第1个 *//* .list > li:nth-of-type(1) { background-color: lightblue;} *//* ? (2)用伪类匹配第2个 *//* .list > li:nth-of-type(2) { background-color: lightblue; *//* ? ..... *//* ? (3)用伪类匹配最后一个 *//* .list > li:nth-of-type(6) { background-color: lightblue; *//* ! 2.结构伪类-复杂匹配 *//* ? (1)匹配第一个和最后一个:用语法糖 *//* * 匹配第1个 *//* .list > li:first-of-type { background-color: lightblue;} *//* * 匹配最后1个 *//* .list > li:last-of-type { background-color: lightblue;} *//* ? (2)通过 :nth-of-type(an + b) 匹配前三个 *//* a系数,n参数,b偏移量从0开始,计算出来的索引必须是有效的(从1开始) *//* * 匹配第1个 *//* .list > li:nth-of-type(0n+1) { background-color:lightblue ;} *//* * 匹配第3个 *//* .list > li:nth-of-type(0n+3) { background-color:lightblue ;} *//* * 匹配全部用正向匹配(a=1) *//* a=1,n不变,b从0开始 *//* .list > li:nth-of-type(1n+0) { background-color:lightblue; *//* * 匹配第4个-第6个用正向匹配(a=1) *//* .list > li:nth-of-type(1n+3) { background-color: lightblue;} *//* * 匹配前三个用反向匹配(a=-1)*/.list > li:nth-of-type(-1n + 3) { background-color: lightblue; }