一.代码
<!DOCTYPE html><html lang="zh-CH"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/cart.css" /> <title>课程表</title></head><body> <table border="2"> <!-- 标题 --> <caption> <h3>课程表</h3> </caption> <!-- 表头 --> <thead> <tr> <th>时间</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <!-- 表体 --> <tbody> <tr> <td>8:00-9:00</td> <td rowspan="2">语文</td> <td>数学</td> <td>历史</td> <td>地理</td> <td>化学</td> </tr> <tr> <td>9:10-10:00</td> <!-- <td>语文</td> --> <td>化学</td> <td>地理</td> <td>历史</td> <td>政治</td> </tr> <tr> <td>10:10-11:00</td> <td>数学</td> <td>地理</td> <td>化学</td> <td>历史</td> <td>英语</td> </tr> <tr> <td>11:10-12:00</td> <td>语文</td> <td>数学</td> <td>地理</td> <td>化学</td> <td>体育</td> </tr> <tr> <td>12:30-14:00</td> <td colspan="5">午休</td> </tr> <tr> <td>14:00-15:00</td> <td>化学</td> <td>数学</td> <td>语文</td> <td>英语</td> <td>体育</td> </tr> <tr> <td>15:10-16:00</td> <td>语文</td> <td>英语</td> <td>数学</td> <td>体育</td> <td>地理</td> </tr> <tr> <td>16:10-17:00</td> <td>物理</td> <td>体育</td> <td>数学</td> <td>政治</td> <td>英语</td> </tr> </tbody> <!-- 表尾 --> <tfoot> <tr> <th>17:00</th> <th colspan="5">放学</th> </tr> </tfoot> </table></body></html>
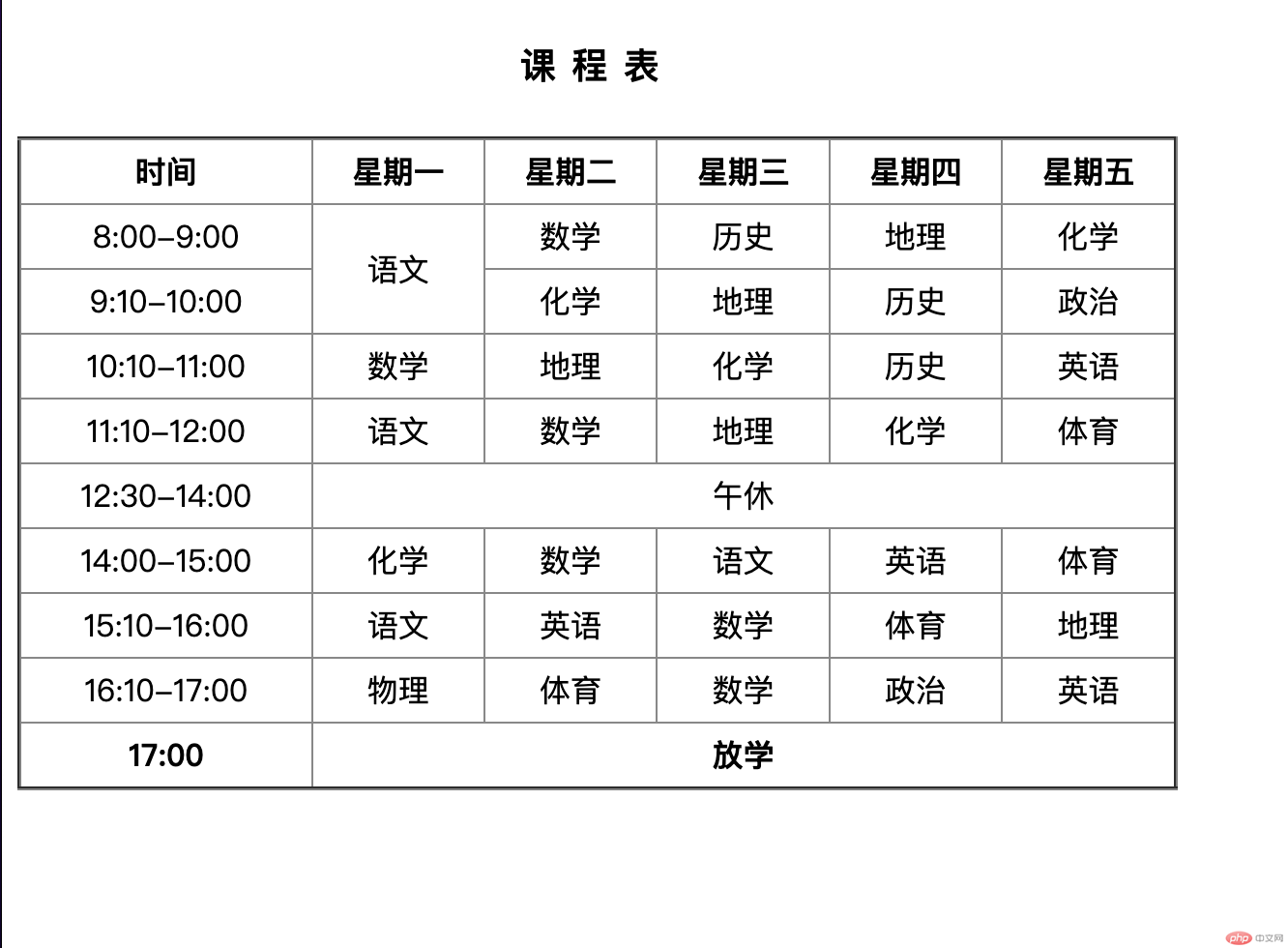
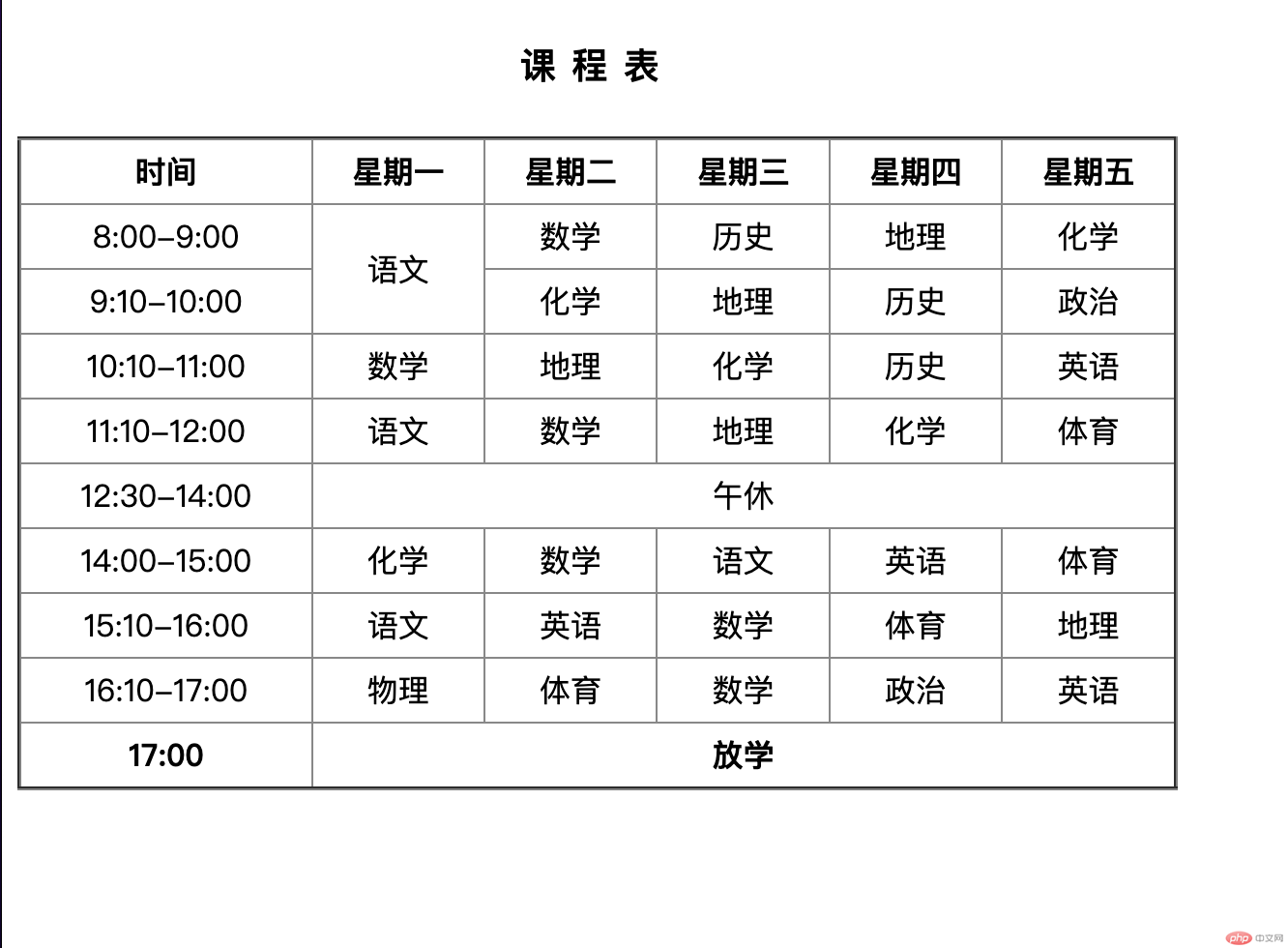
二.结果