仿php中文网首页布局
1.代码部分
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>仿PHP中文网页面布局</title><style>*{padding: 0;margin: 0;box-sizing: border-box;}ul{list-style: none;}body{min-width: 1400px;}header{height: 4rem;background-color: lightblue;}footer{height: 10rem;background-color: #000000;color:white;}main{min-height: 40rem;width: 1200px;margin: 2rem auto;/* background-color: #D3D3D3; */}main > .main-top{display: grid;grid-template-columns: 12rem 62rem;grid-template-rows: 4rem 18rem 8rem ;gap:0.4rem;background-color:#8B0000;height: 30.8rem;place-content: center;border-radius: 0.5rem;}.main-top > .top{grid-area: 1 / 2 / 2 / 3;display: flex;justify-content: center;align-items: center;background-color: lightgreen;}.main-top > .top > li{width: 8rem;text-align: center;}.main-top > aside{background-color: #20B2AA;grid-area: span 3 ;}.main-top > .banner{background-color: lightpink;}.main-top > div:last-child{display: grid;grid-template-columns: repeat(4,15rem);gap:0.5rem;margin: 0 auto;/* place-content: center; */}.main-top > div:last-child > .item{background-color: lightseagreen;border-radius: 0.5rem;}.container{margin-top: 1rem;background-color: olive;display: grid;grid-template-columns: repeat(5,14rem);grid-template-rows: 4rem repeat(3,10rem);place-content: center space-evenly;grid-row-gap:0.4rem ;padding-bottom: 1rem;border-radius: 0.5rem;}.container > .item{background-color: lightsalmon;border-radius: 0.5rem;}.container > span {grid-area: span 1 / span 5;text-align: center;line-height: 4rem;}.container > .item:first-of-type{grid-area:span 2;}</style></head><body><header>页头</header><main><div class="main-top"><ul class="top"><li>menu1</li><li>menu2</li><li>menu3</li><li>menu4</li><li>menu5</li><li>menu6</li><li>menu7</li><input type="text"></ul><aside>侧边菜单</aside><div class="banner">幻灯片</div><div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div></div><!-- 精品课程区 --><div class="container"><span>标题</span><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div></main><footer>页脚</footer></body></html>
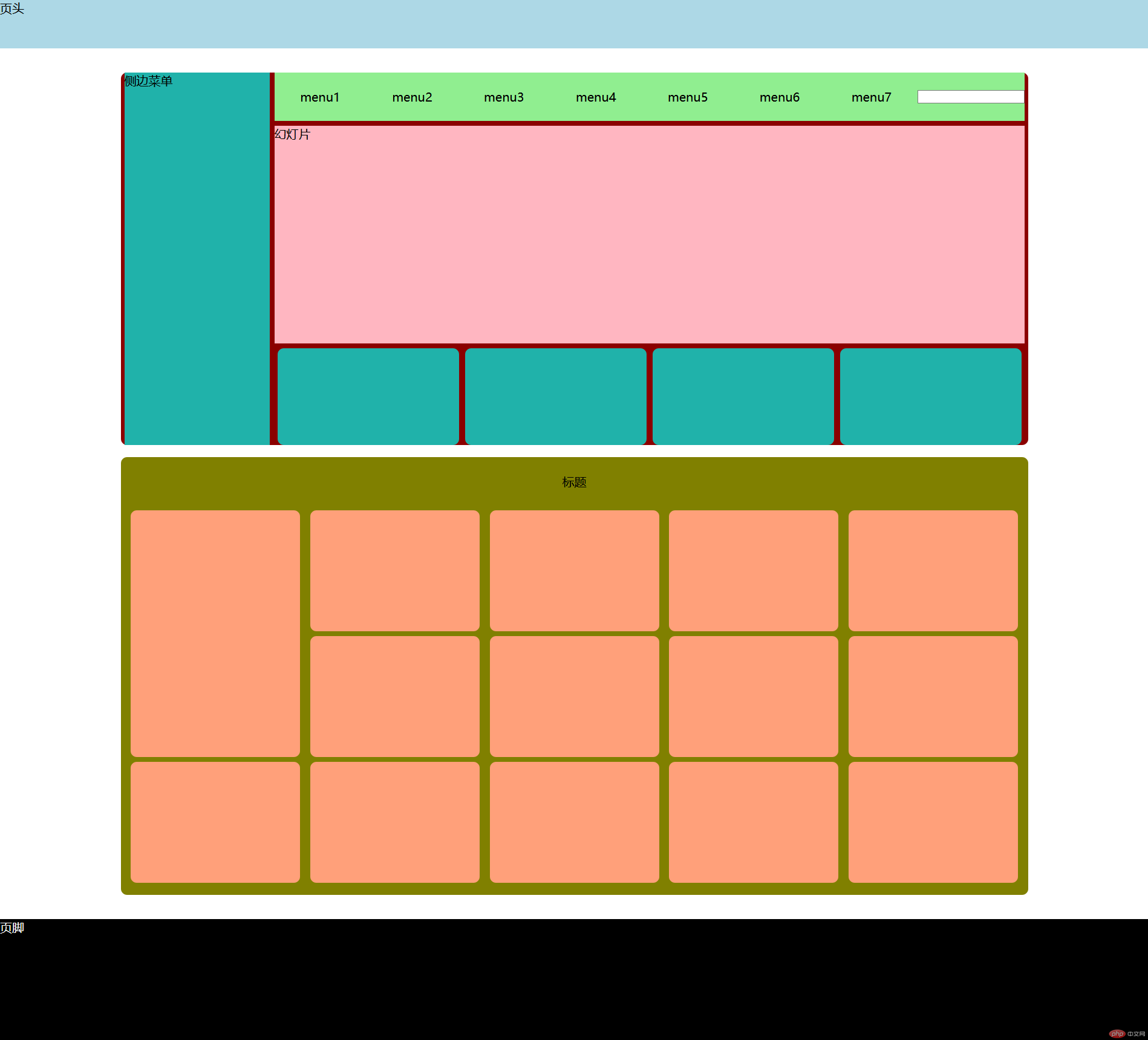
2.布局效果图:
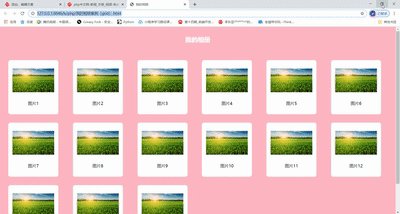
我的相册小案例
1.代码部分
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>我的相册</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}body{background-color: #FFB6C1;}body > div:first-child{width:6rem ;margin: 2rem auto;text-align: center;color: #fff;}.container{display: grid;grid-template-columns: repeat(auto-fit,minmax(12rem,1fr));grid-gap: 2rem;padding: 2rem;}.container > .item {display: flex;flex-flow: column nowrap;width: 12rem;height: 13rem;align-items: center;background-color: #fff;border-radius: 0.5rem;justify-content: space-evenly;}.container > .item > img{width: 10rem;height: 12rem,;}</style></head><body><div><h2>我的相册</h2></div><div class="container"><div class="item"><img src="image/bg.jpg" alt=""><span>图片1</span></div><div class="item"><img src="image/bg.jpg" alt=""><span>图片2</span></div><div class="item"><img src="image/bg.jpg" alt=""><span>图片3</span></div><div class="item"><img src="image/bg.jpg" alt=""><span>图片4</span></div><div class="item"><img src="image/bg.jpg" alt=""><span>图片5</span></div><div class="item"><img src="image/bg.jpg" alt=""><span>图片6</span></div><div class="item"><img src="image/bg.jpg" alt=""><span>图片7</span></div><div class="item"><img src="image/bg.jpg" alt=""><span>图片8</span></div><div class="item"><img src="image/bg.jpg" alt=""><span>图片9</span></div><div class="item"><img src="image/bg.jpg" alt=""><span>图片10</span></div><div class="item"><img src="image/bg.jpg" alt=""><span>图片11</span></div><div class="item"><img src="image/bg.jpg" alt=""><span>图片12</span></div><div class="item"><img src="image/bg.jpg" alt=""><span>图片13</span></div><div class="item"><img src="image/bg.jpg" alt=""><span>图片14</span></div><div class="item"><img src="image/bg.jpg" alt=""><span>图片15</span></div></div></body></html>
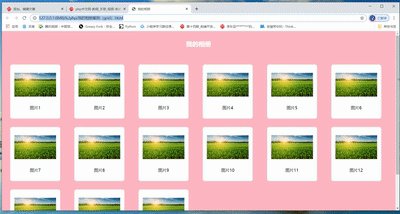
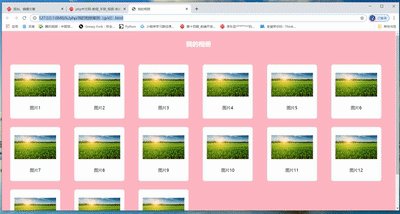
2.代码效果图
grid的媒体查询与专业的媒体查询有什么区别
1.使用媒体查询:媒体查询能在不同的条件下使用不同的样式,使页面在不同在终端设备下达到不同的渲染效果。
语法:@media 媒体类型 and (媒体特性) {你的样式}
2.grid媒体查询主要通过auto-fit属性自动填充来实现类似媒体查询功能

