一、plce-sele: 某一个项目在网络单元中的对齐方式
| 序号 | 属性 | 说明 |
|---|---|---|
| 1 | start | 起始位置 |
| 2 | end | 结束位置 |
| 3 | center | 居中对齐 |
| 4 | stretch | 拉伸 |
| 5 | space-around | 在每个网格项之间放置一个均匀的空间,两端放置一半的空间 |
| 6 | space-between | 在每个网格项之间放置一个均匀的空间,两端没有空间 |
| 7 | space-evenly | 在每个网格项目之间放置一个均匀的空间,两端放置一个均匀的空间 |
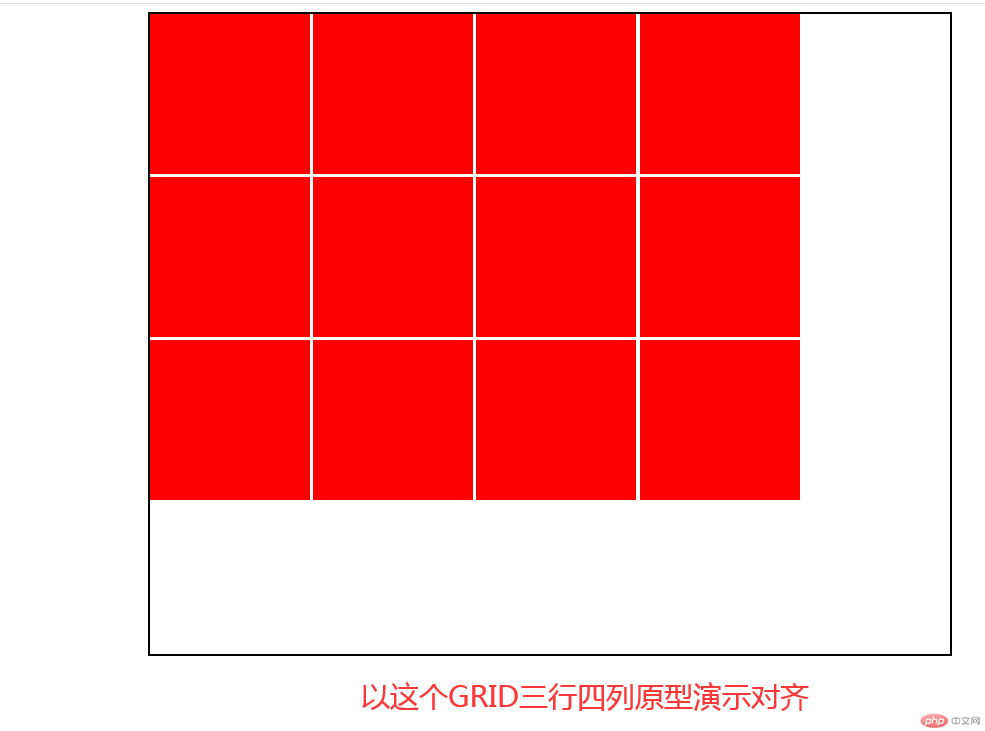
实例:在grid三行四列容器中的对齐方式
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=divice-width,initial-scale=1.0"><title>plce-sele对齐方式演示</title><style>.container{height: 40em;width:50em;border: 2px solid #000;margin: auto;display: grid;grid-template-columns: repeat(4,10em);grid-template-rows: repeat(3,10em);gap: 0.5em;/* 所有项目挤到容器中间 *//* place-content:center center; *//* 所有项目对齐到右下角 *//* place-content:end end; *//* 分布均匀的空间,左右两端没有空间,两个值都一样可以只写一个 *//* place-content:space-between space-between; *//* 分布均匀的空间,左右两端放置一半的空间*//* / place-content: space-around space-between;*/}.container>.item{width:10em;height: 10em;background-color:red;}</style></head><body><div class="container"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div></body></html>
图示:
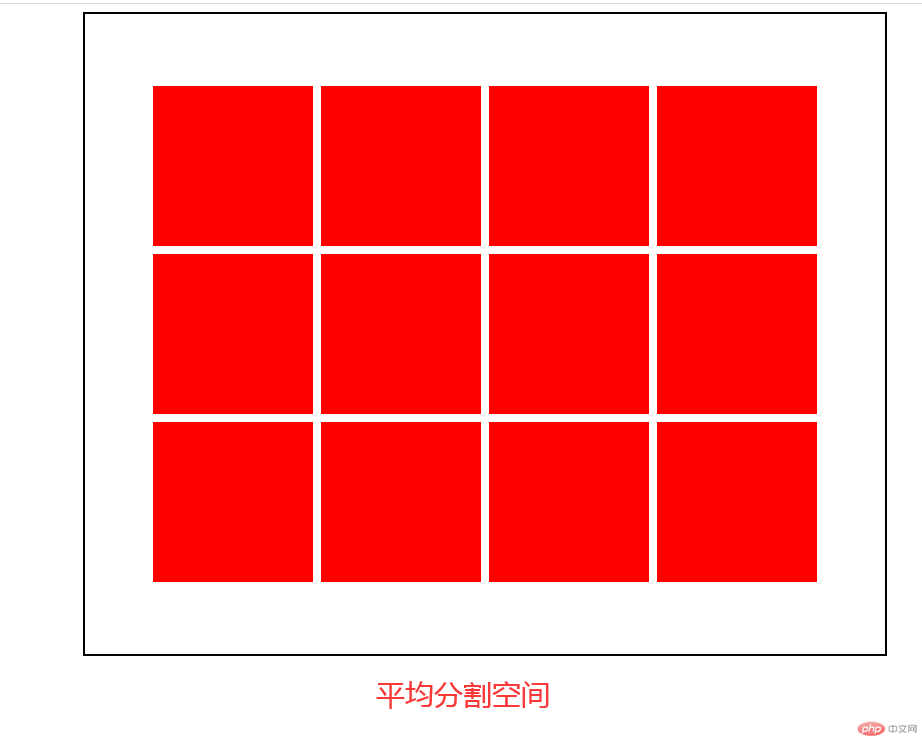
所有项目挤到容器中间在.container加入代码
place-content:center center;
图示:
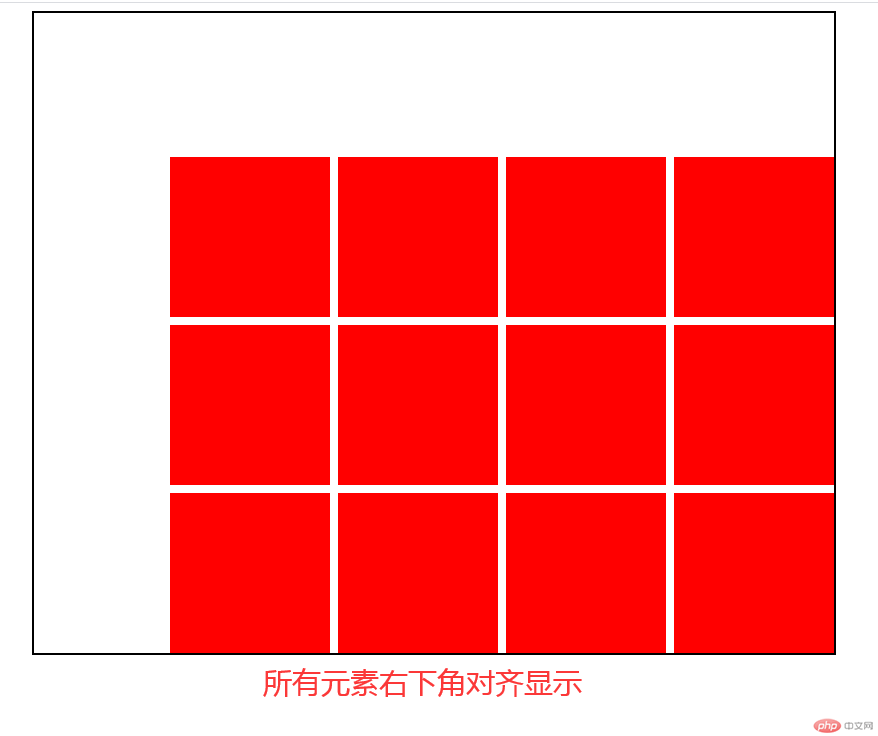
所有项目对齐到右下角 在.container加入代码
place-content:end end
图示:
二、设置容器中的“所有项目”在网格单元中的对齐方式
place-items: 垂直方向 水平方向;place-items是align-items 与 justify-items的缩写,一个设置垂直方向,一个是设置水平方向的对齐方式。
place-items: start center
当第二个值与第一个值相同时,可以省第二个值
place-items: center;
| place-items值 | 说明 |
|---|---|
| place-items: initial; place-items: auto; place-items: unset; | 默认值,垂直居上,水平居左 |
| place-items: stretch | 拉伸(取消项目固定尺寸,生效 |
| place-items: center | 垂直水平都居中 |
| place-items: inherit | 继承初始值,垂直居上,水平居左 |
| place-items: start auto | 垂直居上,水平居左 |
| place-items: start norma | 垂直居上,水平正常居左(取消项目固定尺寸则拉伸) |
| place-items: start end | 垂直居上,水平居右 |
| place-items: end start | 垂直居下,水平居左 |
以上均提供了完整的代码这些只需要在.container中去改变相关的值就可以
三、place-self 某个项目在单元格中的对齐
实例:
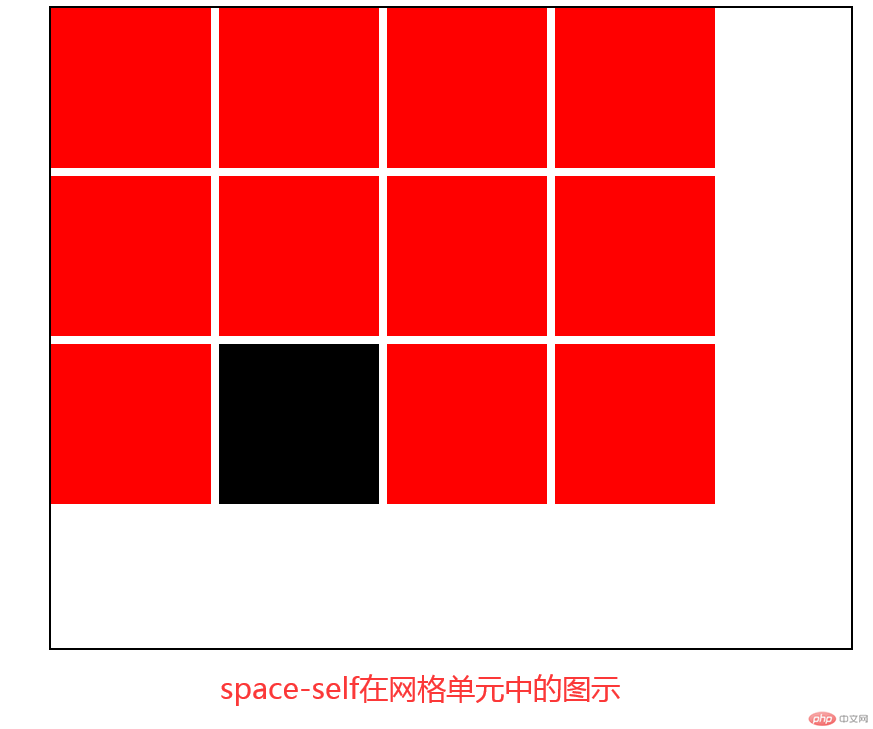
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=divice-width,initial-scale=1.0"><title>space-self在网络单元中的对齐方式</title><style>.container{height: 40em;width:50em;border: 2px solid #000;margin: auto;display: grid;grid-template-columns: repeat(4,10em);grid-template-rows: repeat(3,10em);gap: 0.5em;}.container>.item{width:10em;height: 10em;background-color:red;}/*设置第10个item到所在网格的中间*/.container>.item:nth-of-type(10){place-self:center ;background-color: Black;}</style></head><body><div class="container"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div></body></html>
图示:
2.place-self 某个项目在 网格区域 中的对齐
- place-content 网格单元在容器中的对齐
4.网格单元作为整体在容器中的对齐
以上均提供了完整的代码这些只需要在.container中去改变相关的值就可以
四、grid的媒体查询
.grid的媒体查询,根据grid容器的宽度,除以最小最大值之间的项目宽度,获得auto-fit的值,垂直方向绘制auto-fit个列宽的网格,水平方向也类似绘制,空轨折叠,不占据容器空间。
.专业的媒体查询,不是依据某元素的父级容器宽度计算,以屏幕宽度查询
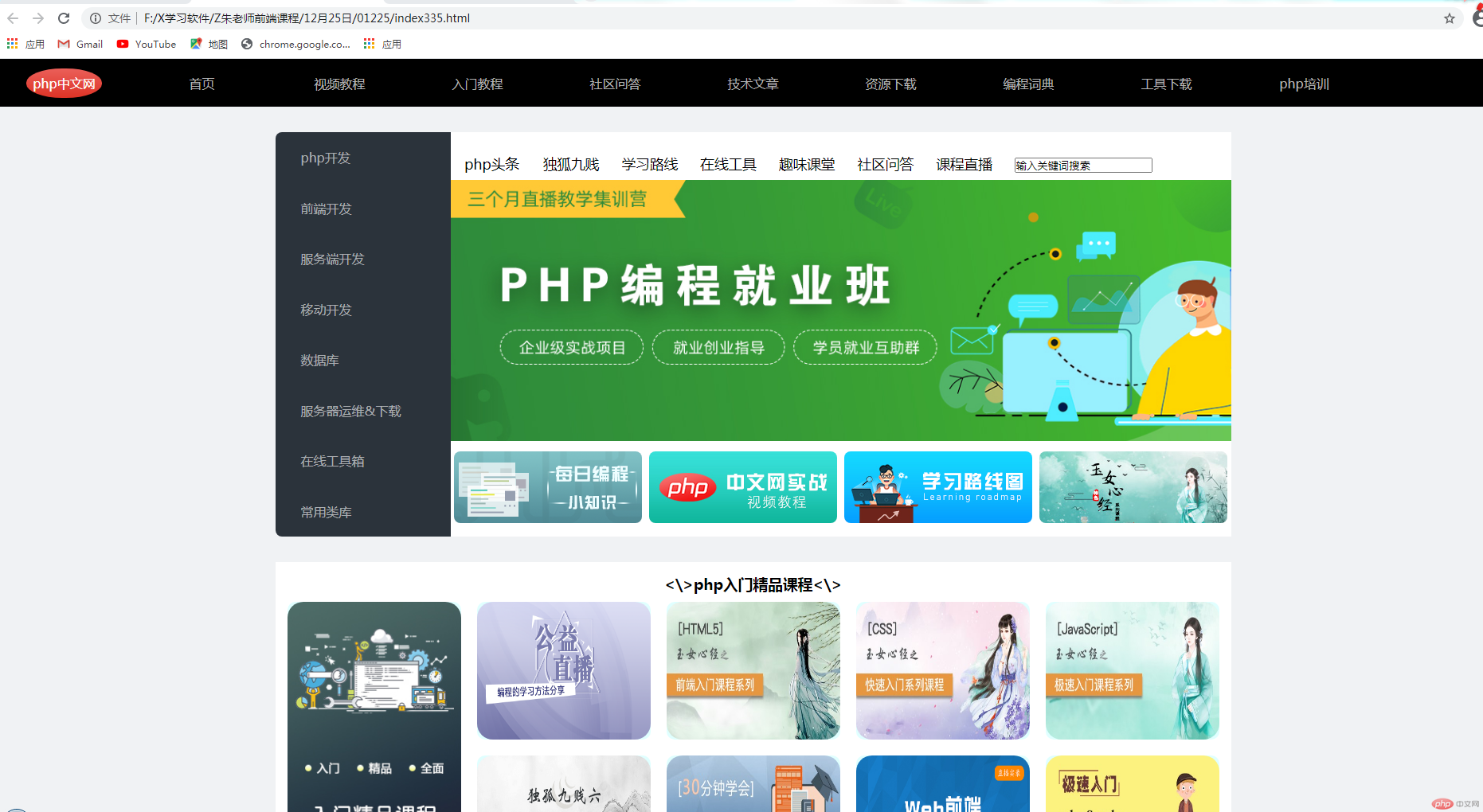
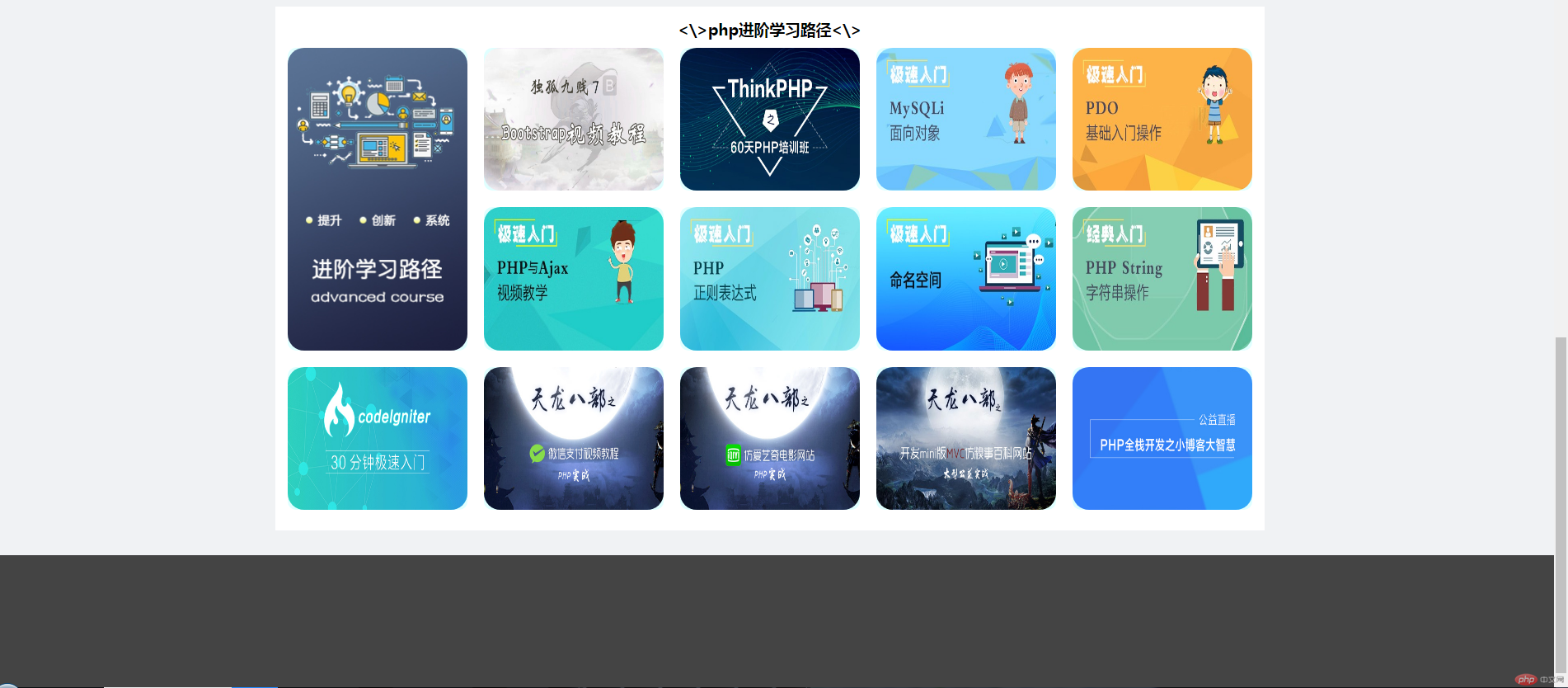
五、grid布局仿写php中文网首页主要组件(部分)
css代码部分
*{padding: 0;margin: 0;box-sizing: border-box;}body{background-color: #F0F2F4;}a{text-decoration: none;color:#B3B3B3;}li{list-style: none;}header{height: 60px;background-color: #000000;display: grid;grid-template-columns: repeat(11,1fr);place-items: center ;}footer {height: 160px;color: #eee;background-color: #444;}header a:first-of-type{background:linear-gradient(to top, #DE3326 ,#EB605A);padding: .5em;border-radius: 48%;color:white;}main > .nav{margin:2em auto;width: 1200px;display: grid;grid-template-columns: 220px 980px;grid-template-rows: 60px 328px 120px;}main > .nav > .navlift{grid-area: 1 / 1 / span 3 / span 1;display: grid;grid-template-rows: repeat(8,1fr);place-items: center start ;padding-left: 2em;background-color: #2B333B;color:#AAADB0;border-radius: .5em 0 0 .5em;}main > .nav > .navtop{grid-area: 1 / 2 / sapn 1 / span 1;display: grid;grid-template-columns: repeat(9,1fr);padding-left: 1em;line-height: 80px;background-color: #FFFFFF;font-size: 1.1rem;}main > .nav > .navtop > li >input{grid-area: span 2;}main > .nav > .main_banner{grid-area: 2 / 2 ;}main > .nav > .main_banner >img{width:980px;height: 328px;}main > .nav > .navbottom{grid-area: 3 /2 ;display: grid;grid-template-columns: repeat(4,1fr);place-items: center;}main > .nav > .navbottom img{border-radius:.5em;}/* ------------------------------ */main > .phprmjpk{background-color: #fff;width:1200px;padding: 15px;margin:30px auto;}main > .phprmjpk >h3{text-align: center;}main > .phprmjpk > ul{display: grid;grid-template-columns: repeat(5,1fr);grid-template-rows: repeat(3,1fr);gap: 20px;height: 560px;margin:10px auto;}main > .phprmjpk > ul >*{background-color: lightcyan;border-radius: 10px;}main > .phprmjpk> ul > li>img{width:100%;height: 100%;border-radius:20px;}main > .phprmjpk > ul >:first-of-type{grid-area: span 2;}/* ------------------------------ */main > .phpjjxx{background-color: #fff;width:1200px;padding: 15px;margin:30px auto;}main > .phpjjxx >h3{text-align: center;}main > .phpjjxx > ul{display: grid;grid-template-columns: repeat(5,1fr);grid-template-rows: repeat(3,1fr);gap: 20px;height: 560px;margin:10px auto;}main > .phpjjxx > ul >*{background-color: lightcyan;border-radius: 10px;}main > .phpjjxx> ul > li>img{width:100%;height: 100%;border-radius:20px;}main > .phpjjxx > ul >:first-of-type{grid-area: span 2;}
网页代码部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>仿php.cn首页的部分组件</title><link rel="stylesheet" href="copyphp.css"></head><body><header><a href="">php中文网</a><a href="https://www.php.cn/"><p>首页</p></a><a href="https://www.php.cn/course.html"><p>视频教程</p></a><a href="https://www.php.cn/course/type/3.html"><p>入门教程</p></a><a href="https://www.php.cn/wenda.html"><p>社区问答</p></a><a href="https://www.php.cn/article.html"><p>技术文章</p></a><a href="https://www.php.cn/xiazai/"><p>资源下载</p></a><a href="https://www.php.cn/dic.html"><p>编程词典</p></a><a href="https://www.php.cn/xiazai/gongju"><p>工具下载</p></a><a href="https://www.php.cn/k.html"><p>php培训</p></a></header><main><div class="nav"><ul class="navlift"><li>php开发</li><li>前端开发</li><li>服务端开发</li><li>移动开发</li><li>数据库</li><li>服务器运维&下载</li><li>在线工具箱</li><li>常用类库</li></ul><ul class="navtop"><li>php头条</li><li>独狐九贱</li><li>学习路线</li><li>在线工具</li><li>趣味课堂</li><li>社区问答</li><li>课程直播</li><li><input type="text" value="输入关键词搜索"></li></ul><div class="main_banner"><img src="img/1.jpg" alt=""></div><ul class="navbottom"><li><img src="img/01.jpg" alt=""> </li><li><img src="img/02.jpg" alt=""></li><li><img src="img/03.jpg" alt=""></li><li><img src="img/04.jpg" alt=""></li></ul></div><!-- 课程列表区 --><div class="phprmjpk"><h3><\>php入门精品课程<\></h3><ul class="class_list"><li><img src="img/index_learn_first.jpg"alt="" ></img></li><li><img src="img/5b63c72c61569244.png"alt="" ></img></li><li><img src="img/5aa23f0ded921649.jpg" alt="" ></img></li><li><img src="img/5ab346fc62ce4221.jpg" alt="" ></img></li><li><img src="img/5acc118f11d6b969.jpg" alt="" ></img></li><li><img src="img/5d1c6e0d2b744633.jpg" alt="" ></img></li><li><img src="img/5a9fb97057b15707.jpeg" alt=""></img></li><li><img src="img/5d24019911a24370.jpg" alt=""></img></li><li><img src="img/5a699f1b2da2b398.jpg" alt=""></img></li><li><img src="img/5cecd27a4348b582.jpg" alt=""></img></li><li><img src="img/5d1c6dfc9eb09885.jpg" alt=""></img></li><li><img src="img/5a13c87351613730.jpg" alt=""></img></li><li><img src="img/5b19ef2990649817.jpg"alt=""></img></li><li><img src="img/5d240300be85b731.jpg"alt=""></img></li></ul></div><!-- 课程列表区 --><div class="phpjjxx"><h3><\>php进阶学习路径<\></h3><ul class="class_list"><li><img src="img/index_learn_middel.jpg"></img></li><li><img src="img/5d1c6e1577037989.jpg"></img></li><li><img src="img/5d24010108e3d268.jpg"></img></li><li><img src="img/5a372b552a2c4233.jpg"></img></li><li><img src="img/5a3728258bf9f213.jpg"></img></li><li><img src="img/5a373991d9cd9819.jpg"></img></li><li><img src="img/5a530c9c6c775990.jpg"></img></li><li><img src="img/5a5322a085219472.jpg"></img></li><li><img src="img/5a53090b27254106.jpg"></img></li><li><img src="img/5d22b615e56bf130.jpg"></img></li><li><img src="img/5d242759adb88970.jpg"></img></li><li><img src="img/5d2426f409839992.jpg"></img></li><li><img src="img/5d24230536122573.jpg"></img></li><li><img src="img/5d2402695ce37351.jpg"></img></li></ul></div></main><footer></footer></body></html>
图示: