flex容器与项目的常用属性
一、认识flex布局
1.使用display:flex声明一个Flex布局,这个容器称为Flex容器,其包含的子元素称为Flex项目
在Flex容器中有几个核心术语
- 容器: 使用
display:flex属性元素 - 项目: 容器的”子元素”
- 主轴: 项目排列的轴线
- 交叉轴: 与主轴垂直的轴线
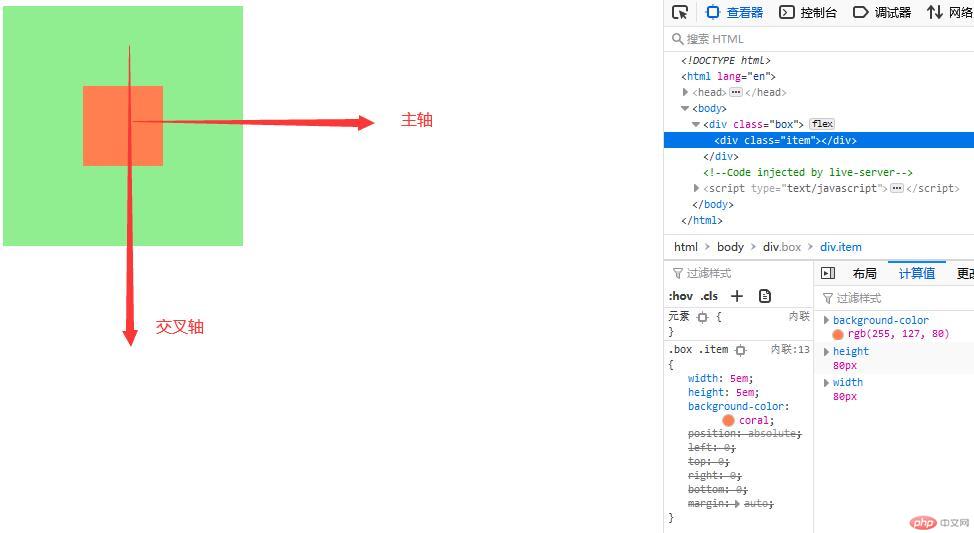
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex快速实现水平居中和垂直居中</title><style>.box {width: 15em;height: 15em;background-color: lightgreen;/* 声明一个flex布局 */display: flex;justify-content: center;align-items: center;}.box .item {width: 5em;height: 5em;background-color: coral;}</style></head><body><div class="box"><div class="item"></div></div></body></html>
- 效果图:

2.容器属性
| 属性 | 描述 |
|---|---|
| flex-flow | 主轴方向与换行方式 |
| justify-content | 项目在主轴上的对齐方式 |
| align-items | 项目在交叉轴上的对齐方式 |
| align-content | 项目在多行容器中的对齐方式 |
创建一个盒模型,声明为flex布局:
- html代码
<div class="box"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div>
- css样式:
<style>* {box-sizing: border-box;}.box {display: flex;height: 15em;border: 1px solid #000;padding: 1em;margin: 1em;}.box .item {width: 5em;height: 5em;background-color: lightcyan;border: 1px solid #000000;}</style>
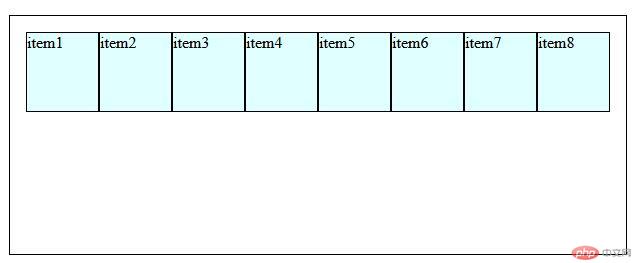
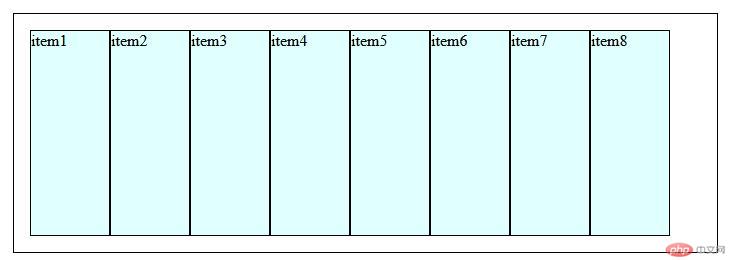
- 效果图:

2.1 弹性项目在主轴上的排列方式
弹性项目在主轴上的排列方式有两种:
1.单行容器
flex-direction: row;
针对上面的样式,可以给.box一个样式:
flex-direction: row;flex-wrap: nowrap;
以上两行样式的意思是,有一个主轴沿水平方向的flex布局,并且它下面的项目水平排列不换行。效果图就是上述样式,因为默认的是水平排列不换行,这两行样式可以简写成一行:
flex-flow: row nowrap;
2.多行容器
flex-direction: column;flex-wrap: nowrap;
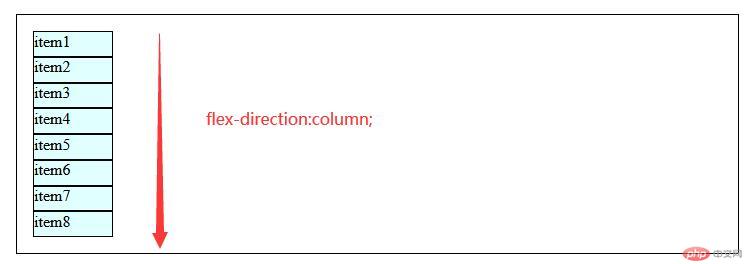
- 效果如图:

此时的主轴方向变成垂直方向了,水平方向变成了交叉轴,因此每个项目会沿着主轴垂直排列,如果设置了允许换行:
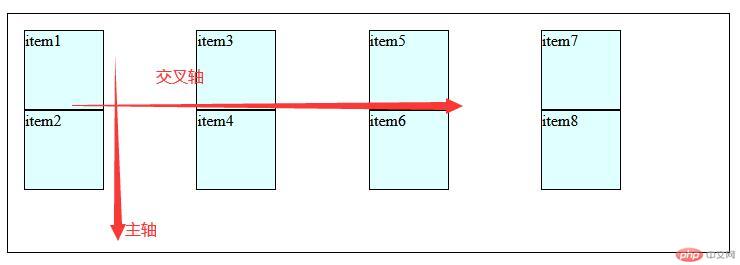
flex-direction: column;flex-wrap: wrap;
在一列排不下的时候,会自动换行到第二列,效果如图:
上面两行样式代码一样可以简写成:
flex-flow: column nowrap;
2.2 弹性项目在单行容器的对齐方式
- html:
<div class="box"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div>
- css样式:
<style>* {box-sizing: border-box;}.box {display: flex;height: 15em;border: 1px solid #000;padding: 1em;margin: 1em;}.box .item {width: 5em;background-color: lightcyan;border: 1px solid #000000;}</style>
- 效果图:

设置项目在单行容器主轴上的对齐有个前提:主轴上必须有剩余空间。
项目在主轴上的对齐方案:
1.将所有项目视为一个整体,在项目组两边进行分配
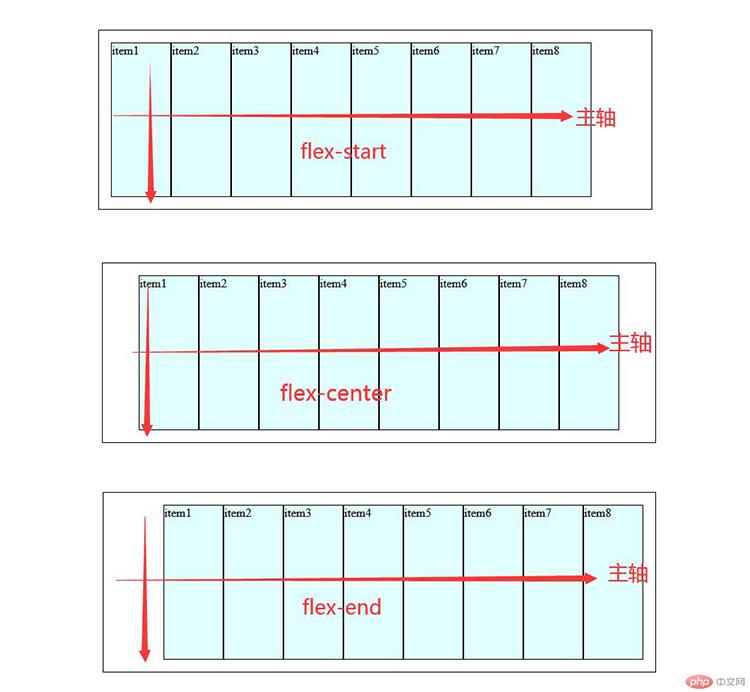
- 左对齐 justify-content: flex-start;
- 居中 justify-content: center;
- 右对齐 justify-content: flex-end;
这三个属性的效果如下图:
2.将项目视为一个个独立的个体,在项目之间进行分配
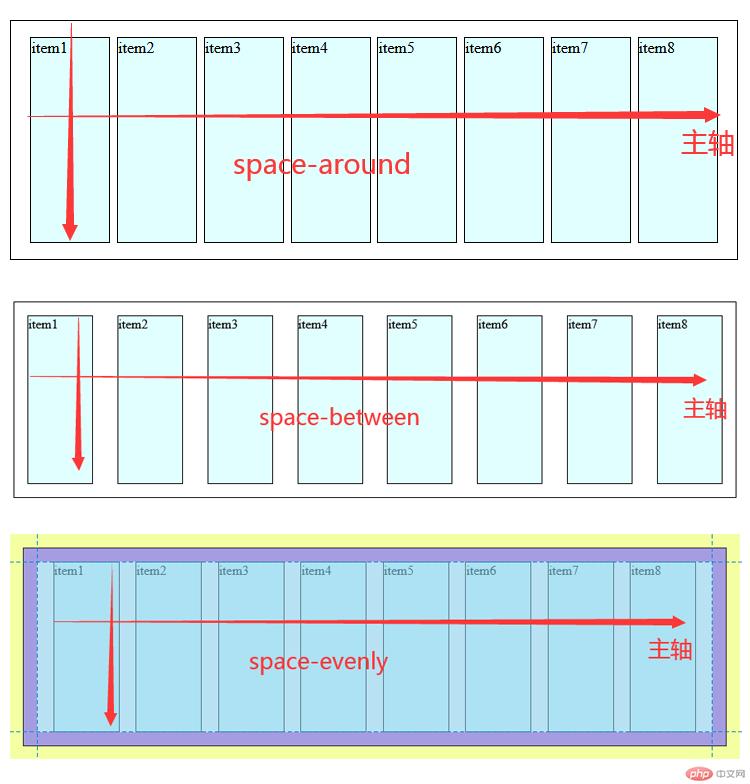
- 分散对齐 justify-content: space-around; 每个左右两边的间距相等
- 两端对齐 justify-content: space-between; 首尾项目顶格,每个项目之间的间距相等
- 平均对齐 justify-content: space-evenly; 每个项目之间的间距相等
这三个属性的效果如下图:
2.2 弹性项目在交叉轴上的排列方式
| 属性 | 描述 |
|---|---|
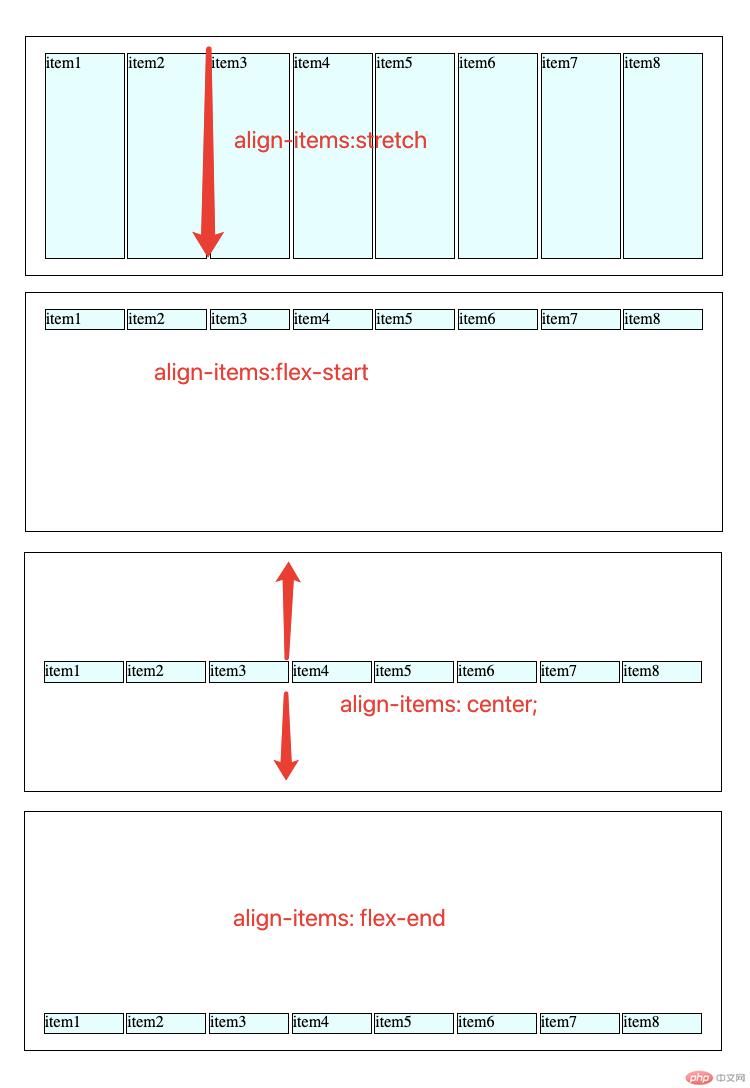
| stretch | 默认效果,拉伸到容器的高度 |
| flex-start | 弹性项目沿交叉轴顶部对齐 |
| center | 弹性项目在容器里沿交叉轴居中 |
| flex-end | 弹性项目在交叉轴底部对齐 |
/* 交叉轴的对齐方案 */.box {align-items: stretch;align-items: flex-start;align-items: center;align-items: flex-end;}
效果图:

注意:有一点值得注意的是,如果使用stretch,项目上不要设置高度。
3.项目属性
| 属性 | 描述 |
|---|---|
| flex | 项目的缩放比例与基准宽度 |
| align-self | 单个项目在交叉轴上的对齐方式 |
| order | 项目在主轴上排列顺序 |
现有如下的弹性盒模型:
- html:
<div class="box"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div></div>
- css样式:
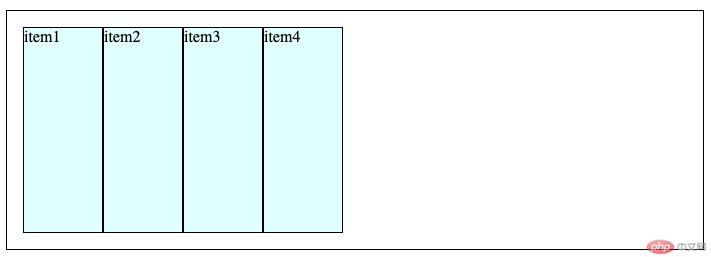
<style>* {box-sizing: border-box;}.box {display: flex;height: 15em;border: 1px solid #000;padding: 1em;margin: 1em;}.box .item {width: 5em;background-color: lightcyan;border: 1px solid #000000;}</style>
- 效果图:

flex: 放大因子 收缩因子 项目在主轴上的基准宽度
flex: flex-grow flex-shrink flex-basis;
现在在.item项目上加上一个属性flex,有如下样式:
flex: 0 1 auto;
该值是默认效果,效果与上面的效果图一致,还可以写成:
flex: inherit;
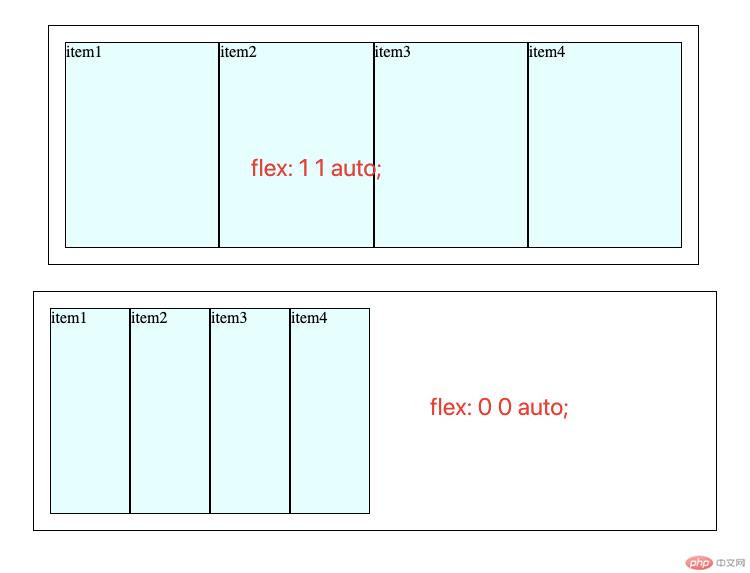
允许放大或收缩,禁止放大或收缩
/* 允许放大或收缩 */flex: 1 1 auto;/* 禁止放大或收缩 */flex: 0 0 auto;
- 效果图:

禁止放大或收缩还可以写成:
flex: none;
如果只有一个参数,省略后面两个参数,表示放大因子,例如:
flex: 1;
上述的代码等价于:
flex: 1 1 auto;

