一、Grid网格布局概述
Grid网格布局它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。Grid 布局则是将容器划分成”行”和”列”,产生单元格,然后指定”项目所在”的单元格,可以看作是二维布局。Grid布局远比 Flex 布局强大。Grid网格布局它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。Grid 布局则是将容器划分成”行”和”列”,产生单元格,然后指定”项目所在”的单元格,可以看作是二维布局。Grid布局远比 Flex 布局强大
二、Grid网格布局基本概念
1.采用网格布局的区域,称为”容器”(container)。容器内部采用网格定位的子元素,称为”项目”(item)。
注意:项目只能是容器的顶层子元素,不包含项目的子元素,Grid 布局只对项目生效。
2.容器里面的水平区域称为”行”(row),垂直区域称为”列”(column)。
行和列的交叉区域,称为”单元格”(cell)。
3.正常情况下,n行和m列会产生n x m个单元格。
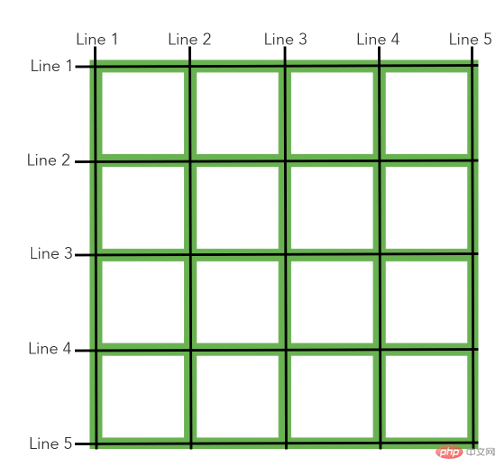
4.划分网格的线,称为”网格线”(grid line)。水平网格线划分出行,垂直网格线划分出列。
正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如三行就有四根水平网格线。

上图是一个 4 x 4 的网格,共有5根水平网格线和5根垂直网格线。
三、grid属性值
| 序号 | 属性值 | 说明 |
|---|---|---|
| 1 | grid-template-columns | 轨道列宽 |
| 2 | grid-template-rows | 轨道行高 |
| 3 | gap | 轨道间距 |
| 4 | grid-auto-flow | 隐式轨道排列方式,默认行优先 |
| 5 | grid-auto-rows | 隐式轨道行高 |
| 6 | grid-auto-columns | 隐式轨道列宽 |
grid项目属性
| 属性 | 描述 |
|---|---|
| grid-area | 网格定位 |
实例
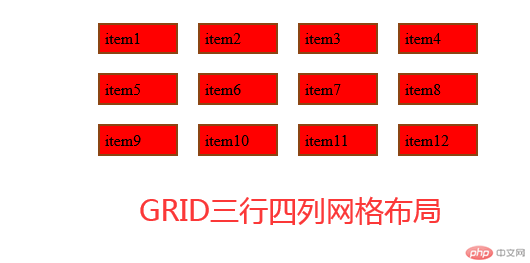
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>grid3行4列布局演示</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}/* grid容器属性 */.container {width: 25em;margin: 1em auto;/* 转换为grid网格容器 */display: grid;/* 设置3行4列布局 */grid-template-rows: 1fr 1fr 1fr;grid-template-columns: 1fr 1fr 1fr 1fr;}/* grid容器项目 */.container .item {background-color: red;border: 2px solid #8B4513;padding: .3em;margin: .6em;}</style></head><body><div class="container"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span><span class="item">item9</span><span class="item">item10</span><span class="item">item11</span><span class="item">item12</span></div></body></html>
图示:
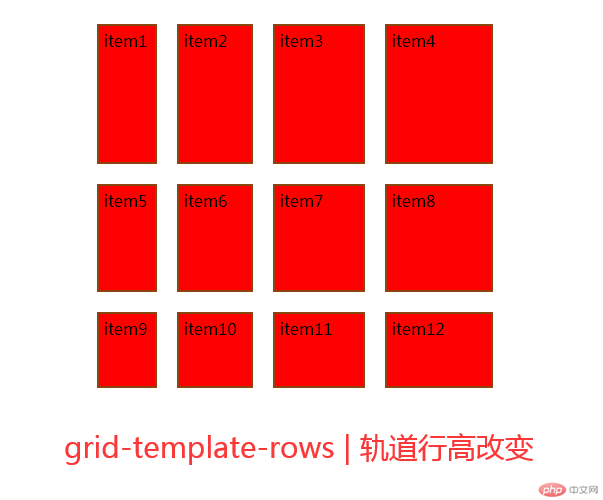
根据这个布局代码可以分别改变 grid-template-rows| 轨道行高
.container {/* 默认值 */grid-template-rows: auto;/* 轨道行高第1行10em 第2行8em 第3行6em*/grid-template-rows: 10em 8em 6em;}
图示:
改变grid-template-columns|轨道列宽
.container {/* 第1列的列宽5em,第二行的列宽6em, 第二行的行高7em 第二行的行高8em*/grid-template-columns: 8em 7em 6em 5em;}
图示:
改变gap轨道间距
/* gap | 轨道间距 */.container {/* 行间距0.5em,列间距1em */gap: .5em 1em;}
图示:
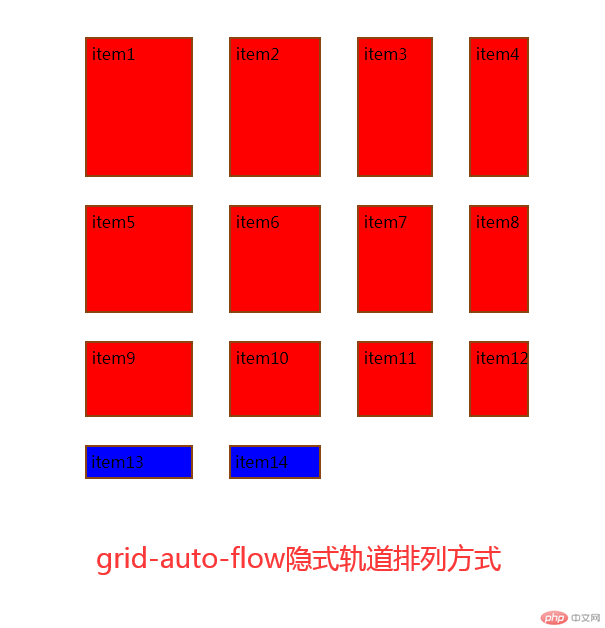
grid-auto-flow隐式轨道排列方式
.container 内最后一个子元素后 span.item{item$@12}*3 额外添加 2 个元素,body标签中为
<div class="container"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span><span class="item">item9</span><span class="item">item10</span><span class="item">item11</span><span class="item">item12</span><span class="item">item13</span><span class="item">item14</span></div>
原先的 3 行4 列之外额外增加的 item13~item14 自动生成到网格中的项目为隐式轨道
style标签中继续添加样式
/* grid-auto-flow | 隐式轨道排列方式 */.container .item:nth-of-type(12)~* {/* 最后添加的三个项目更改背景色 */background-color: Blue;}.container {/* 先行后列,默认行优先 */grid-auto-flow: row;/* 列优先排列 */grid-auto-flow: column;}
图示:
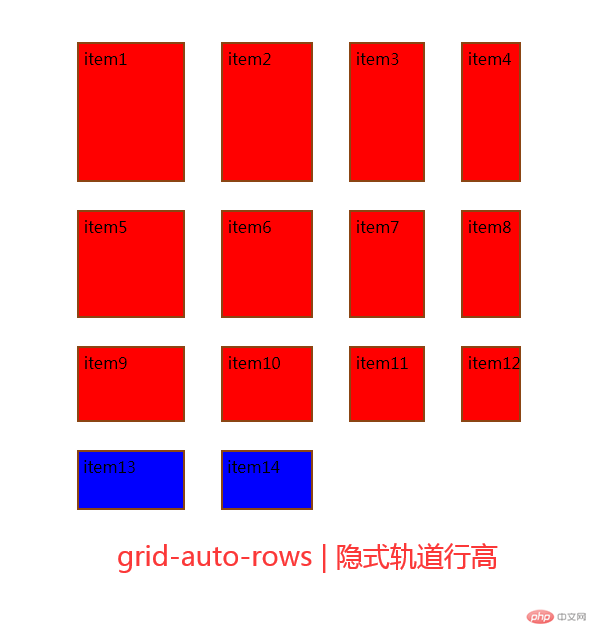
grid-auto-rows隐式轨道行高
/* grid-auto-rows | 隐式轨道行高 */.container {/* 改回行优先 */grid-auto-flow: row;/* 设置隐式轨道,最后添加的13、14行高自动默认值 */grid-auto-rows: auto;grid-auto-rows: 1fr;/* 设置隐式轨道,最后添加的13、14行高5em */grid-auto-rows: 5em;}
图示:
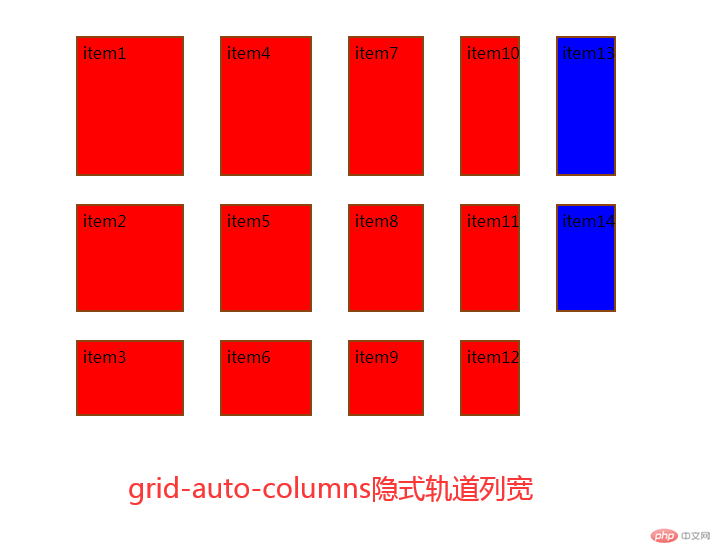
grid-auto-columns隐式轨道列宽
/* grid-auto-columns | 隐式轨道列宽 */.container {/* 改为列优先 */grid-auto-flow: column;/* 设置隐式轨道,最后添加的13、14列宽自动默认值 */grid-auto-columns: auto;grid-auto-columns: 1fr;/* 设置隐式轨道,最后添加的13、14列宽5em */grid-auto-columns: 5em;}
图示:
grid项目属性实例演示
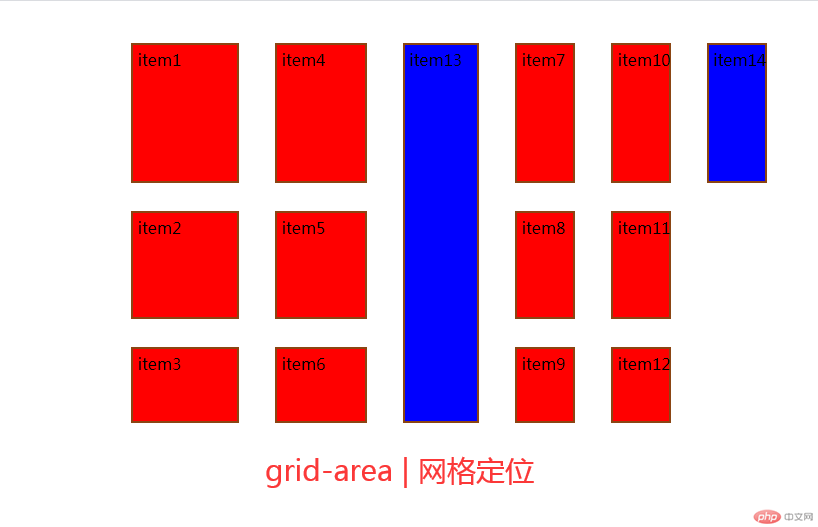
grid-area | 网格定位
/* grid-area | 网格定位 */.container .item:nth-of-type(13) {/* 将项目13移到第1行第3列位置,再跨三行 */grid-area: 1/2/span 2;}
图示:
四、网格单元尺寸的新单位:fr相关常识
- fr和其它单位有什么区别?
1.1 fr与auto的区别
fr可以设置比例,auto无法设置
1.2 fr和%的区别
用%单位,它不将轨道间距计算在内,所以会超出容器
fr和%可以共存,计算方式:总宽度减去%宽度,将剩下的全部分给fr
auto,fr,%都是相对单位,都可以触发自动计算机制,尽可能不要同时使用
1.3 fr与其它单位混合,如em,px
px,em是固定的,计算时要先减去固定值 ,将剩下的空间在fr之间分配
1.4 fr尽可能不要和auto同时使用
会压缩auto空间