grid常用属性意义及实例演示
1. grid属性
1.网格容器:由若干个矩形网格单元构成
2.网格项目:网格容器的子元素,必须放在网格单元中
3.网格单元:由单元格和网格区域两种表现形式
4.网格轨道:由多个网格单元组成,根据排列方向有“行轨”和“列轨”之分
5.轨道间距:容器中轨道之间的坚决,有行轨间距,列轨间距
- 实例演示:
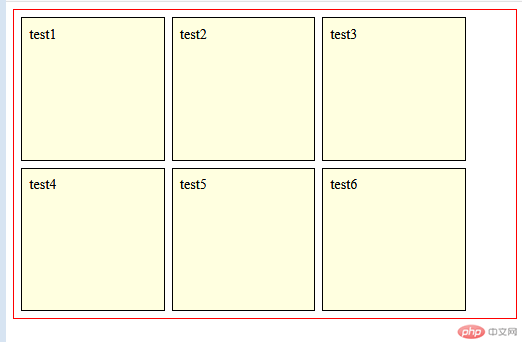
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网格容器/网格项目/网格轨道/轨道间距</title><style>/* 网格容器 */.container {border: 1px solid red;padding: 0.5em;display: grid;/* 1.设置轨道的列宽 */grid-template-columns: auto;grid-template-columns: 10em 10em 10em;/* 2.设置轨道的行高 */grid-template-rows: auto;grid-template-rows: 10em 10em;/* 3.设置轨道的间距 *//* gap:水平间距 垂直间距 *//* gap:0.5em 1em */gap: 0.5em;/* 简写方案 */}/* 网格项目*/.container>.item {/* 默认生成一列N行的容器,N就是项目的数量 */background-color: lightyellow;border: 1px solid black;padding: 0.5em;}</style></head><body><div class="container"><span class="item">test1</span><span class="item">test2</span><span class="item">test3</span><span class="item">test4</span><span class="item">test5</span><span class="item">test6</span></div></body></html>
演示截图:
- 设置网格单元尺寸:fr
设置轨道宽度可以使用一个新的单位:fr(fraction),类似于flex中的伸缩因子
1.auto、fr、% 都是相对单位,都可以触发自动计算机制,尽可能的不要同时使用
2.fr可以和em、px混合使用、但是要注意px、em是固定的,计算时要减去这些固定值,将剩下的空间在fr之间分配
3.fr尽可能的不要与auto同时使用
代码演示让中间的格子是左右的两倍:
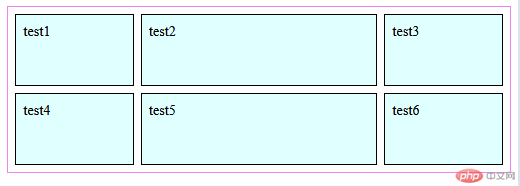
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>设置网格单元尺寸的新单位:fr</title><style>/* 网格容器 */.container {border: 1px solid violet;padding: 0.5em;display: grid;/* 轨道列表 */grid-template-columns: 10em 10em 10em;/* 设置轨道宽度可以使用一个新的单位:fr(fraction),类似于flex中的伸缩因子 *//* 设置中间的宽度是左右的2倍 */grid-template-columns: 1fr 2fr 1fr;/* 总结:1.auto、fr、% 都是相对单位,都可以触发自动计算机制,尽可能的不要同时使用2.fr可以和em、px混合使用、但是要注意px、em是固定的,计算时要减去这些固定值,将剩下的空间在fr之间分配3.fr尽可能的不要与auto同时使用*//* 轨道行高 */grid-template-rows: 5em 5em;/* 轨道间距 */gap: 0.5em;}/* 网格项目 */.container>.item {background-color: lightcyan;border: 1px solid black;padding: 0.5em;}</style></head><body><div class="container"><span class="item">test1</span><span class="item">test2</span><span class="item">test3</span><span class="item">test4</span><span class="item">test5</span><span class="item">test6</span></div></body></html>
演示截图:
- 网格单元尺寸常用函数:
repeat()、minmax()
repeat(重复次数,可以多个值) 例如:
grid-template-columns: repeat(3,1fr 2fr)
minmax(最小宽度,最大宽度) 例如:grid-template-columns: 1fr minmax(20em,2fr) 1fr;
实例演示:
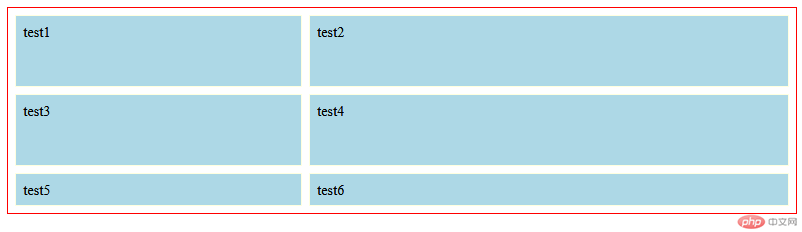
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>设置网格单元尺寸的常用函数:repeat()、minmax()</title><style>/* 网格容器 */.container {display: grid;padding: 0.5em;border: 1px solid red;/* 轨道列宽 *//* grid-template-columns: 10em 10em 10em; *//* 1. reapeat() */grid-template-columns: repeat(3, 10em);/* 第二个参数可以是多值 */grid-template-columns: repeat(3, 10em 3em);grid-template-columns: repeat(3, 1fr);grid-template-columns: repeat(3, 1fr 2fr);/* 展开解释 */grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr;/* 混合使用 */grid-template-columns: repeat(2, 1fr) 2fr;/* 展开解释 */grid-template-columns: 1fr 1fr 2fr;/* 2.minmax() *//* 中间列,最小宽度是20em,最大宽度是左右的二倍 */grid-template-columns: 1fr minmax(20em, 2fr) 1fr;grid-template-columns: 20em minmax(20em, 1fr);/* 轨道行高 */grid-template-rows: 5em 5em;/* 轨道间距 */gap: 0.5em;}/* 网格项目 */.container>.item {padding: 0.5em;border: 1px solid lightyellow;background-color: lightblue;}</style></head><body><div class="container"><span class="item">test1</span><span class="item">test2</span><span class="item">test3</span><span class="item">test4</span><span class="item">test5</span><span class="item">test6</span></div></body></html>
演示截图:
- 网格单元的排列方式与隐式轨道
当原来声明的网格单元数量不够存入所有网格项目中,多出来的项目会被放进自动生成的网格空间,这时原来声明的网格单元叫显式轨道,多出来的项目显示的轨道称为隐式轨道
默认项目在容器中按:先行后列的顺序排列“行优先” 使用:
grid-auto-flow: row;
自动生成的隐式轨道高度是自动的
行优先时需设置隐式轨道的行高:grid-auto-rows: 5em;
列优先时需设置隐式轨道的列宽:grid-auto-column:1fr;
实例演示:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网格单元的排列方式与隐式轨道</title><style>/* 网格容器 */.container {display: grid;padding: 0.5em;border: 3px solid red;/* 轨道列宽 */grid-template-columns: repeat(3, 1fr);/* 轨道行高 */grid-template-rows: 5em 5em;/* 默认项目在容器中按:先行后列的顺序排列,“行优先” */grid-auto-flow: row;/* 自动生存的隐式轨道的高度是自动的,行优先时要设置隐式轨道的行高 */grid-auto-rows: 5em;/* 列优先 */grid-auto-flow: column;/* 列优先时要设置隐式轨道的列宽 */grid-auto-columns: 1fr;/* 设置轨道间距 */gap: 0.5em;}/* 网格项目 */.container>.item {padding: 0.5em;background-color: violet;border: 3px solid blue;}</style></head><body><div class="container"><span class="item">test1</span><span class="item">test2</span><span class="item">test3</span><span class="item">test4</span><span class="item">test5</span><span class="item">test6</span><span class="item">test7</span><span class="item">test8</span><span class="item">test9</span></div></body></html>
演示截图:
grid-area自定义项目在容器的显示位置
语法:grid-area:行起始编号 / 列起始编号 / 行结束编号 / 列结束编号
实例演示:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>自定义项目在容器的显示位置</title><style>/* 网格容器 */.container {border: 1px solid red;padding: 0.5em;display: grid;/* 轨道列宽 */grid-template-columns: repeat(3, 1fr);/* 轨道行高 */grid-template-rows: 5em 5em;/* 行优先时要设置隐式轨道的行高 */grid-auto-rows: 5em;/* 轨道间距 */gap: 0.5em;}/* 网格项目 */.container>.item {background-color: skyblue;border: 1px solid red;padding: 0.5em;}.container>.item:nth-of-type(3) {background-color: yellow;grid-area: 1 / 1;grid-area: span 1 / span 2;grid-area: 2 / 2;grid-area: auto / 2 /2;grid-area: 2 / 2 / 3 / 3;}/* 总结:grid-area:参数数量不同,意义不同1. 值中只有span1.1 单值:跨的行数1.2 双值:跨的行与列数,如果只想设置列数,就必须设置行数(auto)2. 值中只有span和编号2.1 双值:没有span,默认跨1行1列,grid-area:2 / 32.2 三值:省了列结束编号或跨的数量,此时前面的值可使用auto2.3 四值:最完整的语法 */</style></head><body><div class="container"><span class="item">1</span><span class="item">2</span><span class="item">3</span><span class="item">4</span><span class="item">5</span><span class="item">6</span><span class="item">7</span><span class="item">8</span><span class="item">9</span></div></body></html>
演示截图:

