浮动属性和位置属性的作用
一、浮动相关知识:float
1、float:常见值值right|left|none;
2、float常用来解决图文混排问题和布局,左右只限于水平方向
3、float设置浮动后,会脱离文档流,变成行内块,且容易造成父级塌陷
4、解决父级塌陷问题:利用兄弟级元素设置clear:both|right|left来清除浮动,但增加元素cssm美化布局有一定影响,故可以通过伪类来设置清除浮动例如:div:after|before;现在常用的解决父级塌陷的方法是:父级设置overflow:auto|scroll|hidden
二、位置属性的使用:position
1、position:常见的值relative|absolute|fixed
2、设置relative可以通过top|right|left|bottom来设置元素的位置相对于元素的原始位置偏移,也可以通过四个方向设置0来让子元素充满父级元素
3、设置absolute也可通过top|right|bottom|left来设置元素的位置,不过它是相对于离自己最近设置position:relative|absolute的父级的位置来偏移;如果没有则以html根元素来偏移
3、设置fixed后是相对于根元素来设置的固定位置,通常来设置回到顶部和浮动广告
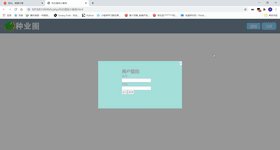
拟态登陆的案例-小demo
1.代码:
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>拟态登陆小案例</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}header{padding: 0 20px;height: 80px;display: flex;flex-flow: row nowrap;justify-content: space-between;align-items: center;background-color: lightslategray;}header .lg button{border: none;background-color: lightskyblue;width: 80px;height: 40px;font-size:18px;color:white;font-weight: 400;border-radius: 10px;}header .lg button:hover{background-color: lightcoral;box-shadow: 0 0 3px #2C3E50;}.login-windows{background-color: #000000;opacity: 0.4;position: fixed;top:0;right:0;left:0;bottom:0;display: none;}.login{background-color: lightseagreen;width: 460px;height: 260px;position: absolute;top:0;right:0;left:0;bottom:0;margin:auto;}.login .lg-user{width: 200px;height: 180px;position: absolute;top:0;right:0;left:0;bottom:0;margin:auto;}.close {position: absolute;top:0;right: 0;}</style></head><body><header><div class="logo"><a href="http://www.zhongyequan.com"><img src="image/网站首页logo.png" alt=""></a></div><div class="lg"><button>登陆</button><button>注册</button></div></header><div class="login-windows"><div class="login"><div class="lg-user"><h2>用户登陆</h2><div><label for="username">账号:</label><input type="text" id="username" name="username" value="" required></div><div><label for="">密码:</label><input type="password" id='pwd' name="pwd" value="" required ></div><div><button type="submit">登陆</button><button type="reset">重置</button></div></div><div class="close"><button type="button">X</button></div></div></div></body><script src="lg.js" type="text/javascript" charset="utf-8"></script></html>
lg.js代码:
const btn = document.querySelector('header .lg button:first-child');const modal = document.querySelector('.login-windows');const close = document.querySelector('.close');btn.addEventListener('click', setModal, false);close.addEventListener('click', setModal, false);function setModal(ev) {ev.preventDefault();let status = window.getComputedStyle(modal, null).getPropertyValue('display');modal.style.display = status === 'none' ? 'block' : 'none';}
运行结果: