em 和 rem相关知识:
em相关知识:
- 通常情况下,用户的浏览器默认渲染的文字大小是 16px。
- 用户可以通过重新定义根标签(或者父元素标签)的 font-size 属性来重新定义默认的文字大小
- 在响应式布局中,页面中的所有元素都使用额 em 单位值,em 是一个相对的大小,默认情况下 1em=16px
- 相对的大小计算的的参考物是指元素父元素的 font-size 的属性
- 比如一个在<div>设置字体大小为 16px,此时这个<div>的后代元素就基层了他的字体大小
- font-size 属性具有继承性
rem相关知识:
1.rem说明:相对长度单位,相对于根元素(即html元素)的font-size来计算
2.rem与px的转换
rem是相对于根元素html的font-size的属性来计算的。
所以我们只需要在html根元素确定一个参考值(font-size),这个参考值设置为多少,完全可以根据您自己的需求来定。
html 默认 font-size = 16px | rem- - - - - - - - - - -12 | 12/16 = .7514 | 14/16 = .87516 | 16/16 = 118 | 18/16 = 1.12520 | 20/16 = 1.2524 | 24/16 = 1.530 | 30/16 = 1.87536 | 36/16 = 2.2542 | 42/16 = 2.62548 | 48/16 = 3
1rem 就等于html根元素设定的font-size的px值
实例代码:
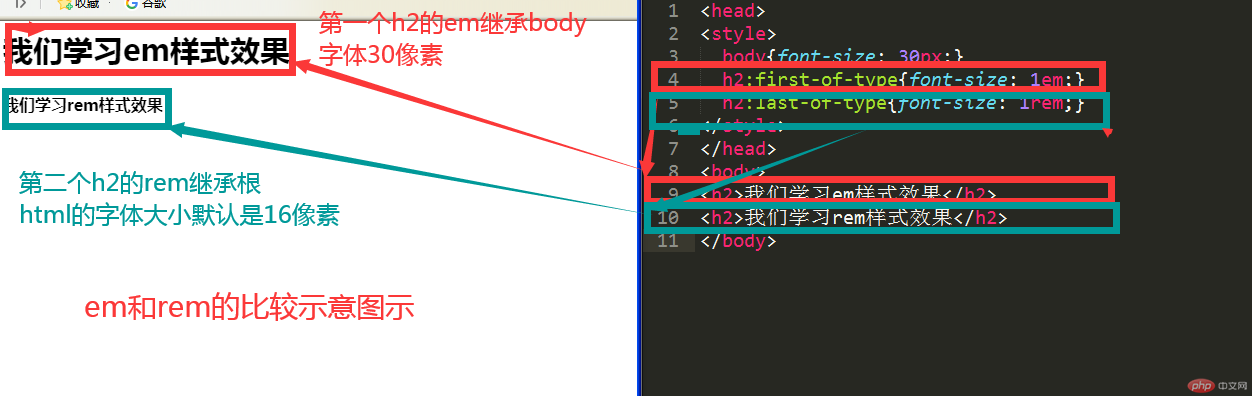
<head><style>body{font-size: 30px;}h2:first-of-type{font-size: 1em;}h2:last-of-type{font-size: 1rem;}</style></head><body><h2>我们学习em样式效果</h2><h2>我们学习rem样式效果</h2></body></head>
图示:
vw、vh、vmin、vmax相关说明(主要用于页面视口大小布局)
| 单位 | 说明 |
|---|---|
| vw:viewpoint width | 视窗宽度,1vw等于可视窗口宽度的1% |
| vh:viewpoint height | 视窗高度,1vh等于可视窗口高度的1% |
| vmin | vw和vh中较小的那个 |
| vmax | vw和vh中较大的那个 |
实例代码:
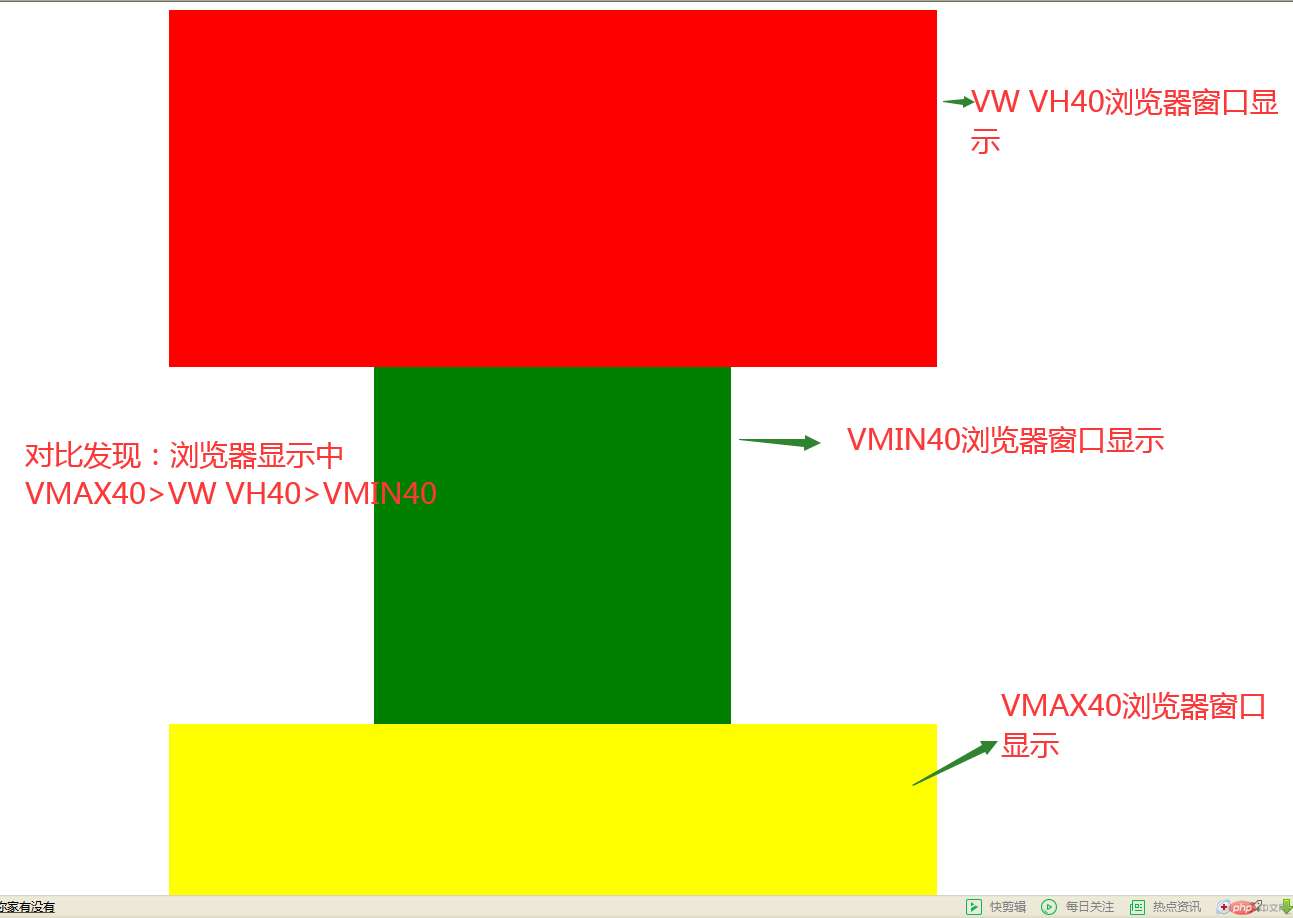
<!DOCTYPE html><html lang="xfqm"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>视口单位: vw,vh,vmin, vmax浏览器屏幕比较</title><style>.box1 {width: 40vw;height: 40vh;background-color: red;margin: auto;}.box2 {width: 40vmin;height: 40vmin;background-color: green;margin: auto;}.box3 {width: 40vmax;height: 40vmax;background-color: Yellow;margin: auto;}</style></head><body><div class="box1"></div><div class="box2"></div><div class="box3"></div></body></html>
图示:
em,rem,vh,vw都是相对大小,不是绝对大小。
em是相对于父元素的字体大小,rem是相对于根元素(html)的字体大小。
vh是相对于视口高度的大小,vw是相对于视口的宽度大小。
如果用户使用的是移动设备,可以根据竖屏横屏来调整当前页面,可以使用vmax,vmin。相对于rem;em在页面布局上更加方便简单
em实现响应式完美布局
实例代码:
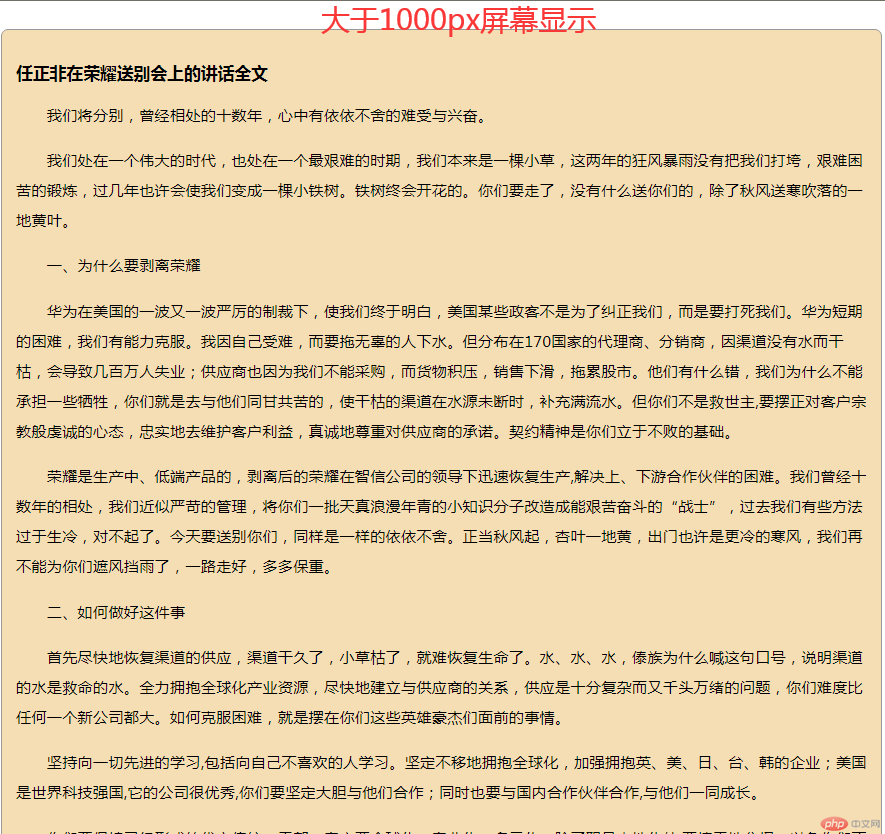
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>em实现响应式完美布局</title><style>html {/* font-size: 12px; */font-size: 0.75em;}.panel {padding: 1em;border-radius: 0.5em;border: 1px solid #999;background-color: #eee;margin: 2em;}.panel h2 {font-size: 1.2rem;margin: 1em 0;}.panel p {font-size: 1.1rem;/* 缩进2个字符 */text-indent: 2em;line-height: 2;}/* 屏幕宽度 >= 800px, 字号放大到14px */@media screen and (min-width: 800px) {/* 14/16 = 0.875em */html {font-size: 0.875em;}.panel {background-color: wheat;}}/* 屏幕宽度 >= 1000px, 字号放大到16px */@media screen and (min-width: 1000px) {/* 16/16 = 1em */html {font-size: 1em;}.panel {background-color: lightcyan;}}/* 屏幕宽度 >= 1200px, 字号放大到20px */@media screen and (min-width: 1200px) {/* 20/16 = 1.25em */html {font-size: 1.25em;}.panel {background-color: lightskyblue;}}</style></head><body><div class="panel"><h2>任正非在荣耀送别会上的讲话全文</h2><div class="panel-body"><p>我们将分别,曾经相处的十数年,心中有依依不舍的难受与兴奋。</p><p>我们处在一个伟大的时代,也处在一个最艰难的时期,我们本来是一棵小草,这两年的狂风暴雨没有把我们打垮,艰难困苦的锻炼,过几年也许会使我们变成一棵小铁树。铁树终会开花的。</p><p>你们要走了,没有什么送你们的,除了秋风送寒吹落的一地黄叶。<p>一、为什么要剥离荣耀</p><p>华为在美国的一波又一波严厉的制裁下,使我们终于明白,美国某些政客不是为了纠正我们,而是要打死我们。</p>华为短期的困难,我们有能力克服。我因自己受难,而要拖无辜的人下水</p>但分布在170国家的代理商、分销商,因渠道没有水而干枯,会导致几百万人失业;供应商也因为我们不能采购,而货物积压,销售下滑,拖累股市。他们有什么错,我们为什么不能承担一些牺牲,你们就是去与他们同甘共苦的,使干枯的渠道在水源未断时,补充满流水。但你们不是救世主,要摆正对客户宗教般虔诚的心态,忠实地去维护客户利益,真诚地尊重对供应商的承诺。契约精神是你们立于不败的基础。</p><p>荣耀是生产中、低端产品的,剥离后的荣耀在智信公司的领导下迅速恢复生产,解决上、下游合作伙伴的困难。我们曾经十数年的相处,我们近似严苛的管理,将你们一批天真浪漫年青的小知识分子改造成能艰苦奋斗的“战士”,过去我们有些方法过于生冷,对不起了。今天要送别你们,同样是一样的依依不舍。正当秋风起,杏叶一地黄,出门也许是更冷的寒风,我们再不能为你们遮风挡雨了,一路走好,多多保重。</p><p>二、如何做好这件事</p><p>首先尽快地恢复渠道的供应,渠道干久了,小草枯了,就难恢复生命了。水、水、水,傣族为什么喊这句口号,说明渠道的水是救命的水。全力拥抱全球化产业资源,尽快地建立与供应商的关系,供应是十分复杂而又千头万绪的问题,你们难度比任何一个新公司都大。如何克服困难,就是摆在你们这些英雄豪杰们面前的事情。</p><p>坚持向一切先进的学习,包括向自己不喜欢的人学习。坚定不移地拥抱全球化,加强拥抱英、美、日、台、韩的企业;美国是世界科技强国,它的公司很优秀,<p>你们要坚定大胆与他们合作;同时也要与国内合作伙伴合作,与他们一同成长。</p><p>你们要保持已经形成的优良传统,干部、专家要全球化、专业化、多元化;除了职员本地化外,要慎重地分权,以免你们不能全球一盘棋,使诸侯林立,拥兵自重,令不能行。合理的淘汰机制,是激活整个队伍正向激励的补充,既要尊重人,又要考核科学,又要坚持责任结果导向,脱离大队伍后独立运营,会有难处的地方,慎重又坚决,又不能迁就。</p><p>坚持奋斗的目标与方向,坚持有所为、有所不为;坚持创新不动摇,决不允许队伍熵增。</p><p>三、做华为全球最强的竞争对手,超越华为,甚至可以喊打倒华为,成为你们一个自我激励的口号</p><p>坚持改进自己,在方向大致正确的路上努力前进;坚持使组织充满活力,员工具有坚强的意志与对胜利的渴望。坚决反对内部的腐败,反对一切贪污、盗窃的行为。坚持过去有益的习惯与制度,流程科学全面的管好队伍,沉着镇定地前进。挫折会有的,不要惊慌失措。多发挥集体思维的力量,要大胆决策,又不要独断专行。团结一致向前进。</p><p>今天是我们的“离婚”典礼,我就不多说了。一旦“离婚”就不要再藕断丝连,我们是成年人了,理智地处理分开,严格按照合规管理,严格遵守国际规则,各自实现各自的奋斗目标。不能像小青年一样,婚姻恋爱,一会热一会冷,缠缠绵绵,划不清界限。</p><p>要心疼华为,去想你们的未来吧!</p><p>未来我们是竞争手,你们可以拿着“洋枪”、“洋炮”,我们拿着新的“汉阳造”,新的“大刀、长矛”,谁胜谁负还不一定呢?我们对你们不会客气的,你们有人在竞争中骂打倒华为,他是英雄好汉,千万不要为难他们。</p><p>相处时难别亦难,秋风送寒杏叶黄,你们走好。</p></div></div></body></html>
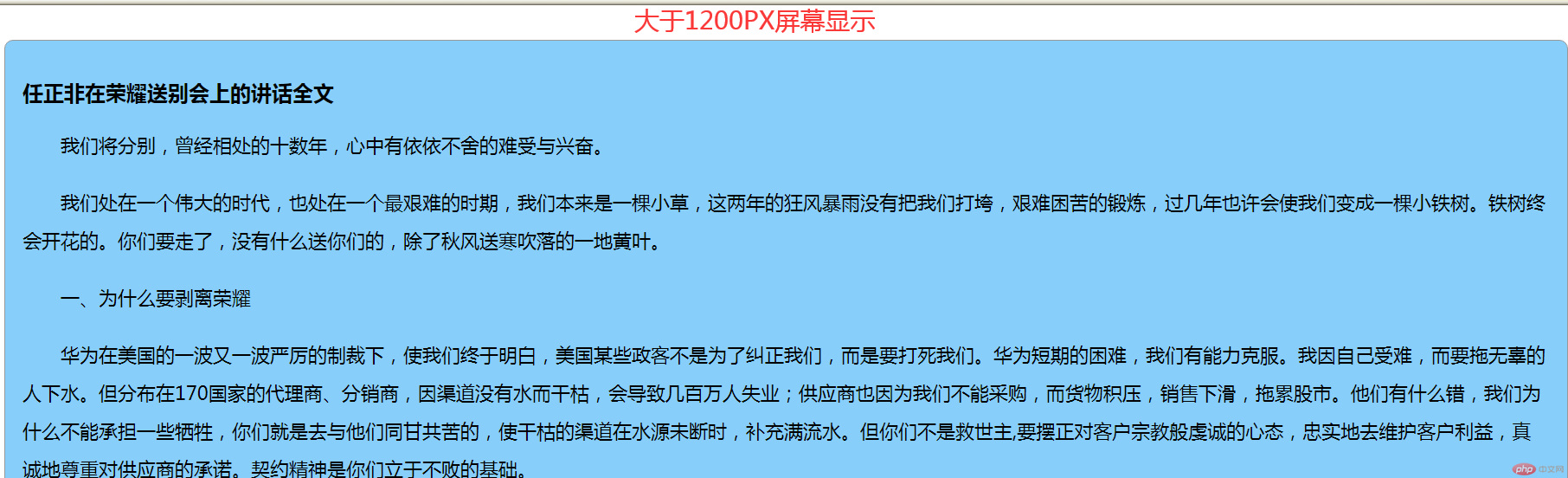
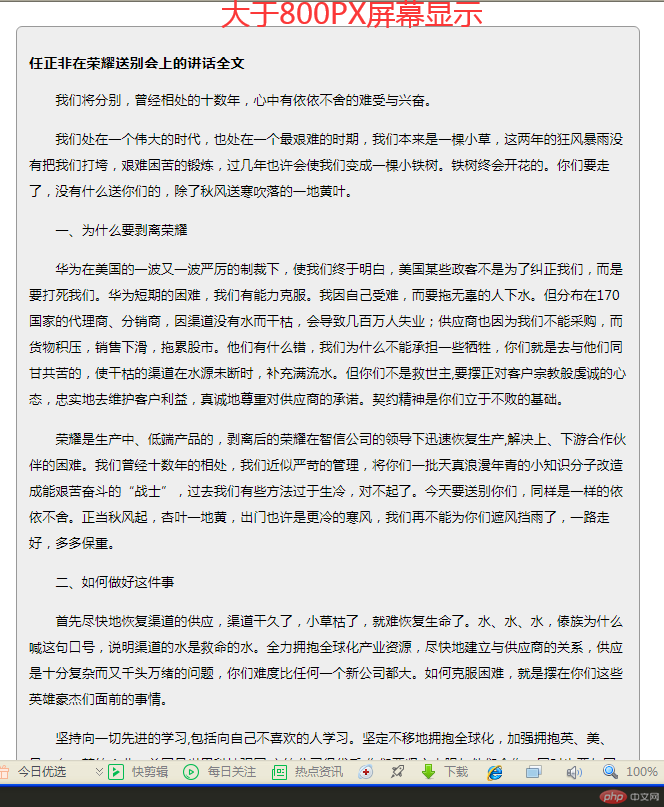
图示1:屏幕宽度 >= 800px显示
图示2:
图示3: