html列表与表格
一、列表
1.无序列表
<ul><li>无序列表一</li><li>无序列表二</li><li>无序列表三</li></ul>
无序列表效果图:
2.有序列表
<ol start="10"><li>无序列表一</li><li>无序列表二</li><li>无序列表三</li></ol>
有序列表效果图:
2.自定义列表
<dl><dt>姓名</dt><dd>Henry</dd><dt>地址</dt><dd>中华人民共和国</dd><dt>Email</dt><dd>123@163.com</dd></dl>
自定义列表效果图:
二、表格
<table><thead><tr><td>ID</td><td>学生姓名</td><td>性别</td><td>联系方式</td><td>学习成绩</td></tr></thead><tbody><tr><td>1</td><td>Henry</td><td>男</td><td>13111111111</td><td>100</td></tr><tr><td>2</td><td>Tom</td><td>男</td><td>13122222222</td><td>100</td></tr><tr><td>3</td><td>Lucy</td><td>女</td><td>13133333333</td><td>100</td></tr></tbody></table><p><a href="">首页</a><a href="">上一页</a><a href="">1</a><a href="">2</a><a href="">3</a><a href="">...</a><a href="">99</a><a href="">下一页</a><a href="">尾页</a></p>
表格效果图:
2.课程表
<style>*{margin:0;padding:0;}#mytable{border-collapse:collapse;}#mytable #cpt{height:40px;line-height:40px;font-weight:bold;font-size:24px;}#mytable th{width:100px;background-color:aqua;}#mytable td{border:1px solid black;text-align:center;}#mytable .wx{background:#ccc;}#mytable .am{background-color:burlywood;}#mytable .pm{background-color:cadetblue;}</style><table id="mytable"><caption id="cpt">武汉市第一百零八小学课程表</caption><thead class="thd" style=""><tr><th colspan="2">课程表</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><tbody><tr><td rowspan="4" class="am">上午</td><td>第1节</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>第2节</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr><td>第3节</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr><td>第4节</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr class="wx"><td colspan="7">午休</td></tr><tr><td rowspan="3" class="pm">下午</td><td>第5节</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>第6节</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr><td>第7节</td><td>课外活动</td><td colspan="4">自愿参加</td></tr></tbody></table>

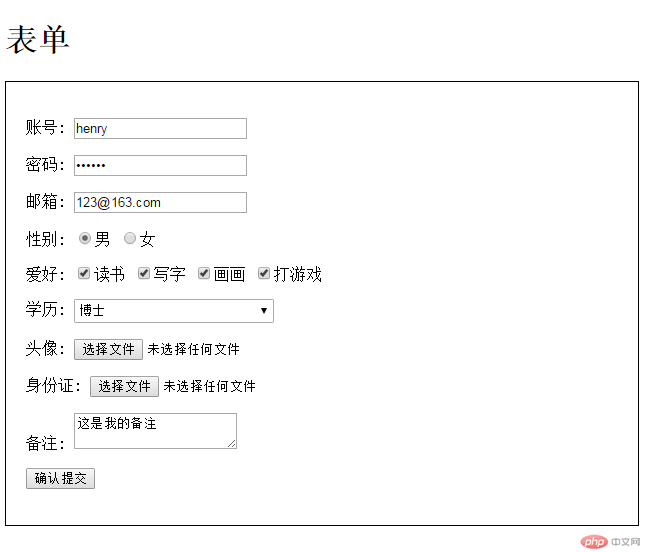
三、表单
<style>form{padding:20px;border:1px solid black;}</style><h1>表单</h1><form><p><label>账号:</label><input type="text" name="uname" value="henry" /></p><p><label>密码:</label><input type="password" name="password" value="123456" /></p><p><label>邮箱:</label><input type="text" name="email" value="123@163.com" /></p><p><label>性别:</label><input name="sex" type="radio" checked />男<input name="sex" type="radio" />女</p><p><label>爱好:</label><input type="checkbox" name="category" checked />读书<input type="checkbox" name="category" checked />写字<input type="checkbox" name="category" checked />画画<input type="checkbox" name="category" checked />打游戏</p><p><label>学历:</label><select style="width:200px;height:24px;" name="xl"><option value="1">小学</option><option value="2">初中</option><option value="3">高中</option><option value="4">大专</option><option value="5">本科</option><option value="6">硕士</option><option value="7"selected>博士</option></select></p><p><label>头像:</label><input type="file" name="headpic" /></p><p><label>身份证:</label><input type="file" name="code" /></p><p><label>备注:</label><textarea name="memo">这是我的备注</textarea></p><p><input type="submit" value="确认提交" /></p></form>
表单效果图: