1. 实例演示css规则的三种引入到html文档中的方式;
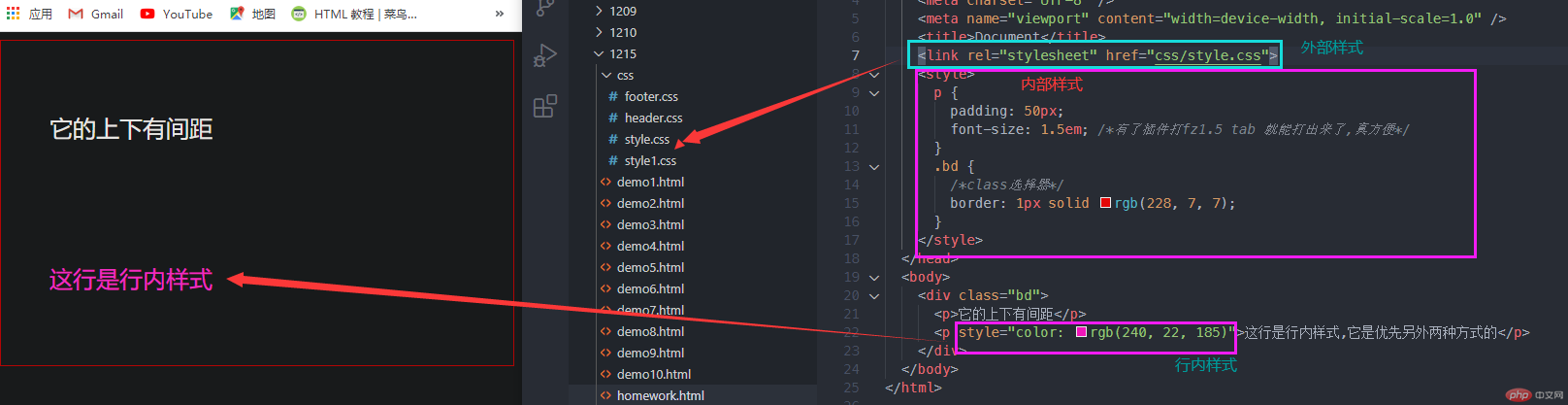
- 内部引用
-外部引用 也是通常用的方法<style type = "text/css"> 这是在html head中直接写为内部引用格式为代码 选择器 {属性名:属性值 ; 属性名:属性值 ...}p {padding: 50px;font-size: 1.5em; /*有了插件打fz1.5 tab 就能打出来了,真方便*/}.bd { /*class选择器*/border: 1px solid rgb(228, 7, 7);}</style></head><body><div class="bd"><p>它的上下有间距</p></div></body>
-行内引用 优先级最高,但不利于批量修改 一般不用
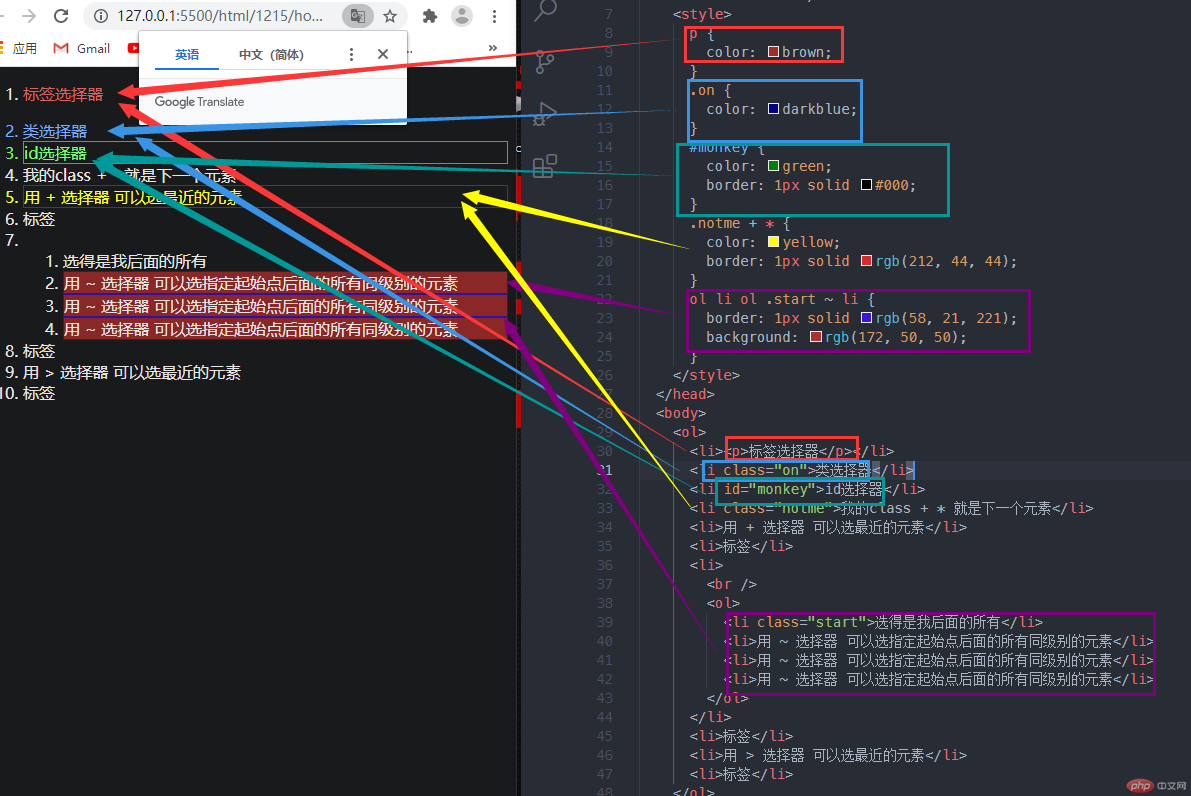
2. 实例演示标签选择器,class选择器,id选择器,上下文选择器, 结构伪类选择器,重点是结构伪类选择器
- tab {属性名:属性值 ; 属性名:属性值 …}
- .class {属性名:属性值 ; 属性名:属性值 …}
- /#id {属性名:属性值 ; 属性名:属性值 …} 实际/是想反译 ..
- 上下文选择器
1 后代选择器 选择器1 选择器2 { } 选择器间是空格
2 父子选择器 选择器1>选择器2 … {} 选中的是1中且2中的元素
3 相邻选择器 选择器1 + 选择器2 {} 选中 1 相邻 2 元素
4 同级指定位置后 选择器1 + 选择器2 {} 选中 1 后 2 的所有元素

- 伪类…不是很明白 呢
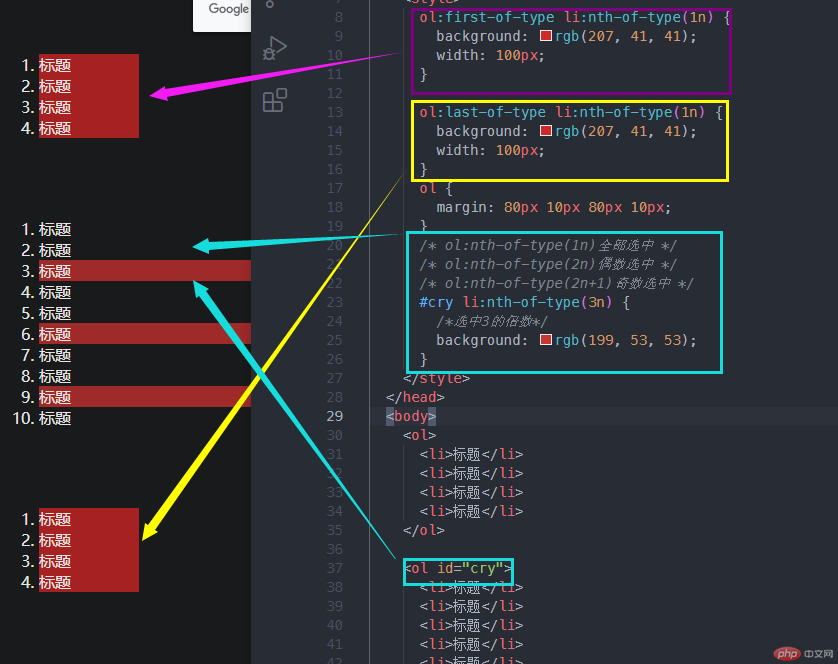
有结构伪类 nth + of + type (an +b)
an 是起始点 b 是偏移量
first - of -type 第一个
nth-of-type (1n) 所有
nth-of-type (2n) 偶数
nth-of-type (2n+1) 奇数
nth-of-type (-3) 倒数三个