CSS自适应布局中常见的em和rem的区别
1、当使用 rem 单位,他们转化为像素大小取决于页根元素的字体大小,即 html 元素的字体大小。 根元素字体大小乘以你 rem 值。
2、当使用em单位时,像素值将是em值乘以使用em单位的元素的字体大小。em的值是相对于使用em单位的元素的字体大小;如果当前元素没有设置字体大小,则em默认继承父级的字号大小
3、em 和 rem都是灵活、 可扩展的单位,由浏览器转换为像素值,单em和rem的参考基准值不同;
4、em和rem总结:
- rem 和 em 单位是由浏览器基于你的设计中的字体大小计算得到的像素值。
- em 单位基于使用他们的元素的字体大小。
- rem 单位基于 html 元素的字体大小。
- em 单位可能受任何继承的父元素字体大小影响
- rem 单位可以从浏览器字体设置中继承字体大小。
- 使用 em 单位应根据组件的字体大小而不是根元素的字体大小。
- 在不需要使用em单位,并且需要根据浏览器的字体大小设置缩放的情况下使用rem。
- 使用rem单位,除非你确定你需要 em 单位,包括对字体大小。
- 媒体查询中使用 rem 单位
- 不要在多列布局中使用 em 或 rem -改用 %。
- 不要使用 em 或 rem,如果缩放会不可避免地导致要打破布局元素。
常见的视口单位应用
1、视口单位vh、vw常用用于移动端布局:通常是把视窗口的宽高按100份等分,单位即vh和vw;vh和vm总是与视口的高度和宽度有关。
2、与之不同的,vmin和vmax是与当下屏幕的宽度和高度的最大值或最小值有关,取决于哪个更大和更小
代码练习
1、代码
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>rem和em以及视口单位的使用</title><style>/* html在谷歌浏览器下默认字体字号为16px */.one span{font-size:1.5rem;//等于24px,rem的值是以根元素的字体大小为基准的}.two{font-size:2rem;//等于32px}.two span{/* 继承父级的字体字号大小 等同与设置了font-size:2rem;也就是字号设置32px*/width: 10em;//10*32px=320px; em的值是以使用em元素的字体大小为基准值的,如果元素没有设置字体大小的值则继承父级的字体的值padding:0 1em;;background-color: #42B983;}.three{font-size:2em;//实际字号大小:2*16px=32px;}.three span{font-size:2em;//实际字号大小:2*32px=64px;}/* 通常设置字体用rem,设置宽、高、margin、padding用em;但设置边框强烈建议使用px; */.window{/* 移动端布局通过视窗的vh和vw来设置盒子的自适应宽高 */width: 50vw;height:50vh;background-color: lightcyan;margin:0 auto;position:relative;}.win{/* 通过vmin和vmax来设置盒子的宽高,通过vmin设置宽高,总以最短的边来设置宽高,而vmax则是以最长的来设置宽高 */width: 25vmax;height:25vmax;padding: 1vw 1vh;background-color: lightgreen;position: absolute;top:0;left: 0;bottom:0;right:0;margin:auto;}.w{width: 15vmin;height:15vmin;background-color: red;position: absolute;top:0;left: 0;bottom:0;right:0;margin:auto;}</style></head><body><div class="one"><span>种业圈</span></div><div class="two"><span>种业圈</span></div><div class="three"><span>种业圈</span></div><div class="window"><div class="win"><div class="w"></div></div></div></body></html>
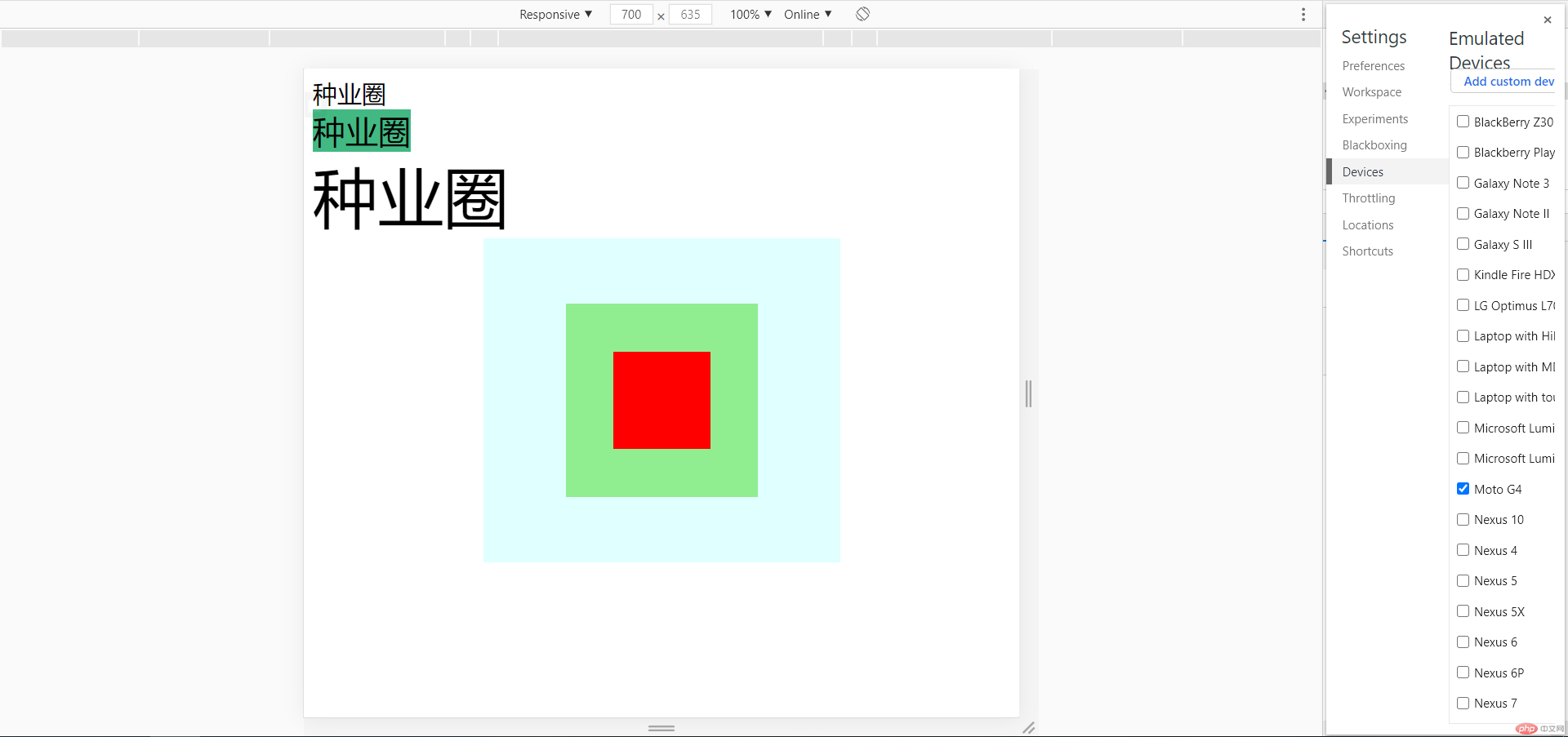
2、运行结果: