CSS入门
一、CSS是一种层叠样式表,主要用修饰html样式和布局,是一种样式规则集,主要有以及下及部分组成:
- 选择器
- 声明:
- 属性
- 属性值
CSS书写规则(嵌入式和CSS文件)
- 每个规则集(除了选择器的部分)都应该包含在成对的大括号里({})。
- 在每个声明里要用冒号(:)将属性与属性值分隔开。
- 在每个规则集里要用分号(;)将各个声明分隔开。
二、CSS引入的方式:
1、嵌入式:通过style标签嵌入到html文档中
2、内联式:也称为行内样式,在元素标签内通过style属性直接定义样式
3、外部引入式:直接导入外部样式文件到html文档中,常见的方式有@import url("css文件路径")|@import "css文件路静"和<link rel="stylesheet" href="CSS文件路径">;
三、常见的CSS基础选择器:
1、元素标签选择器
2、属性选择器:
- class选择器:通常用
.属性值来表示 - id选择器:通常用
#属性值来表示 - [属性=”属性值”]:通用属性选择器
3、*:通配符选择器
四、上下文选择器
1、后代选择器:空格
2、子代选择器:>
3、同级相邻选择器:+ 选择当前标签同级的下一个元素
4、同级兄弟选择器:~ 选择当前标签后面所有同级的元素
五、结构伪类选择器
常见的结构伪类选择器有:nth-child()和nth-of-type()
两种用法相同区别在于:前者不区分元素标签类型,后者区分
结构伪类选择器的用法(以nth-of-type为例):
1、预设用用法:
:first-of-type:选中第一个元素标签:last-of-tyoe:选中最后一个元素标签:only-of-type:选择唯一一个的元素 没有其他相同类型的兄弟元素
2、:nth-of-type(n):选定某个元素,n(正整数)为第几个元素
3、:nth-of-type(an+b):通过公式an+b正序特定的元素
4、:nth-last-of-type(-n+b):选择后面n个元素
CSS入门和结构伪类练习
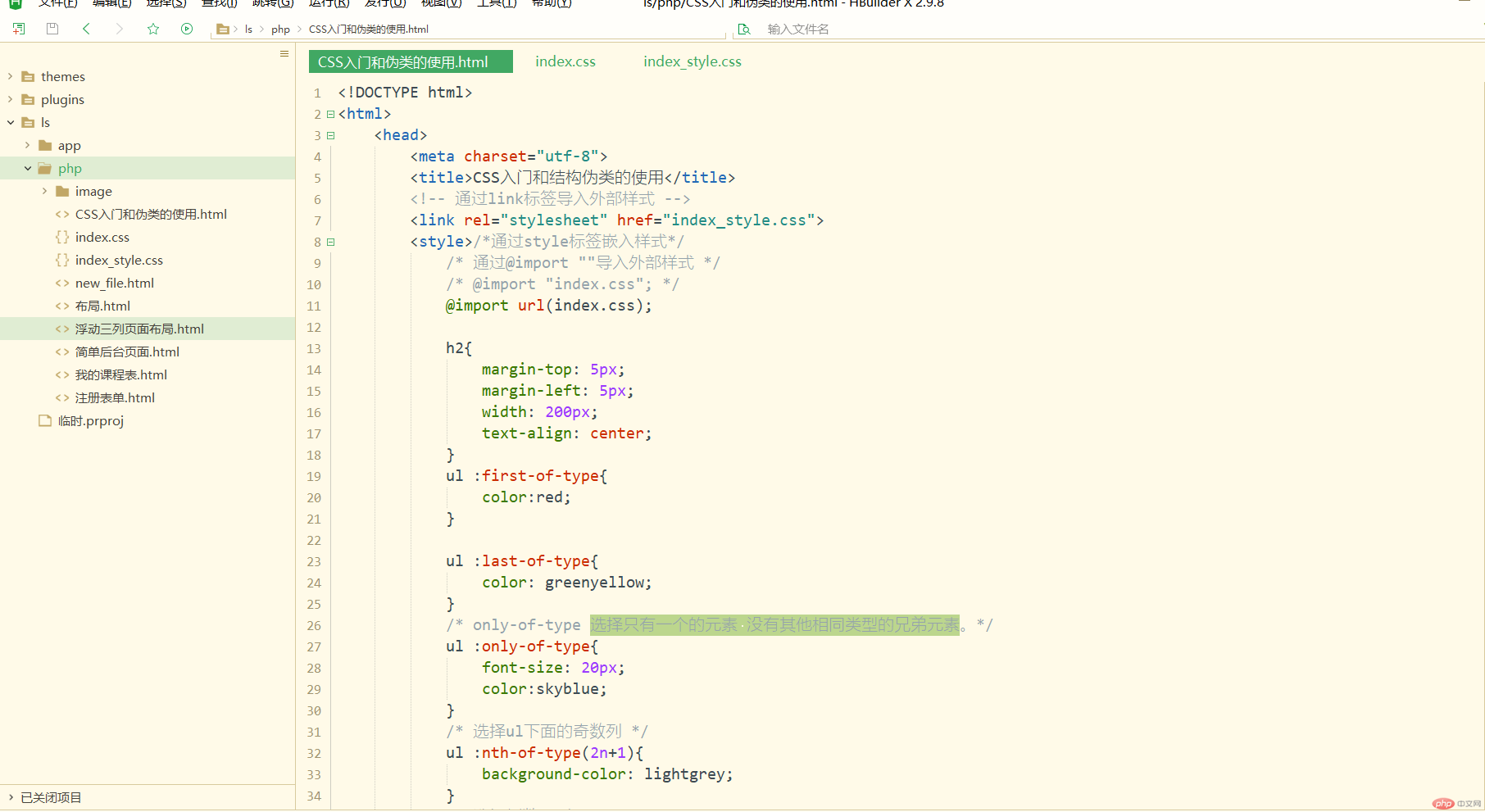
1、代码:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>CSS入门和结构伪类的使用</title><!-- 通过link标签导入外部样式 --><link rel="stylesheet" href="index_style.css"><style>/*通过style标签嵌入样式*//* 通过@import ""导入外部样式 .content盒子样式*//* @import "index.css"; */@import url(index.css);h2{margin-top: 5px;margin-left: 5px;width: 200px;text-align: center;}ul :first-of-type{color:red;}ul :last-of-type{color: greenyellow;}/* only-of-type 选择只有一个的元素 没有其他相同类型的兄弟元素。*/ul :only-of-type{font-size: 20px;color:skyblue;}/* 选择ul下面的奇数列 */ul :nth-of-type(2n+1){background-color: lightgrey;}/* 选择倒数三列 */ul :nth-last-of-type(-n+3){background-color: #42B983;}/* 选中一个ul下面的一个元素 */ul :nth-of-type(5){background-color: darkred;font-size:5em;}</style></head><body><!-- 行内样式:通过元素标签的style属性写入样式 --><h2 style="color:red">Css入门</h2><div class="content">我是内容!</div><ul><li>列表11</li><li>列表12</li><li>列表13</li><li>列表14</li><li>列表15</li><li>列表16</li><li>列表17</li><li>列表18</li><li>列表19</li><li>列表20</li></ul><ul><li>进选择只有一个元素的</li></ul></body></html>
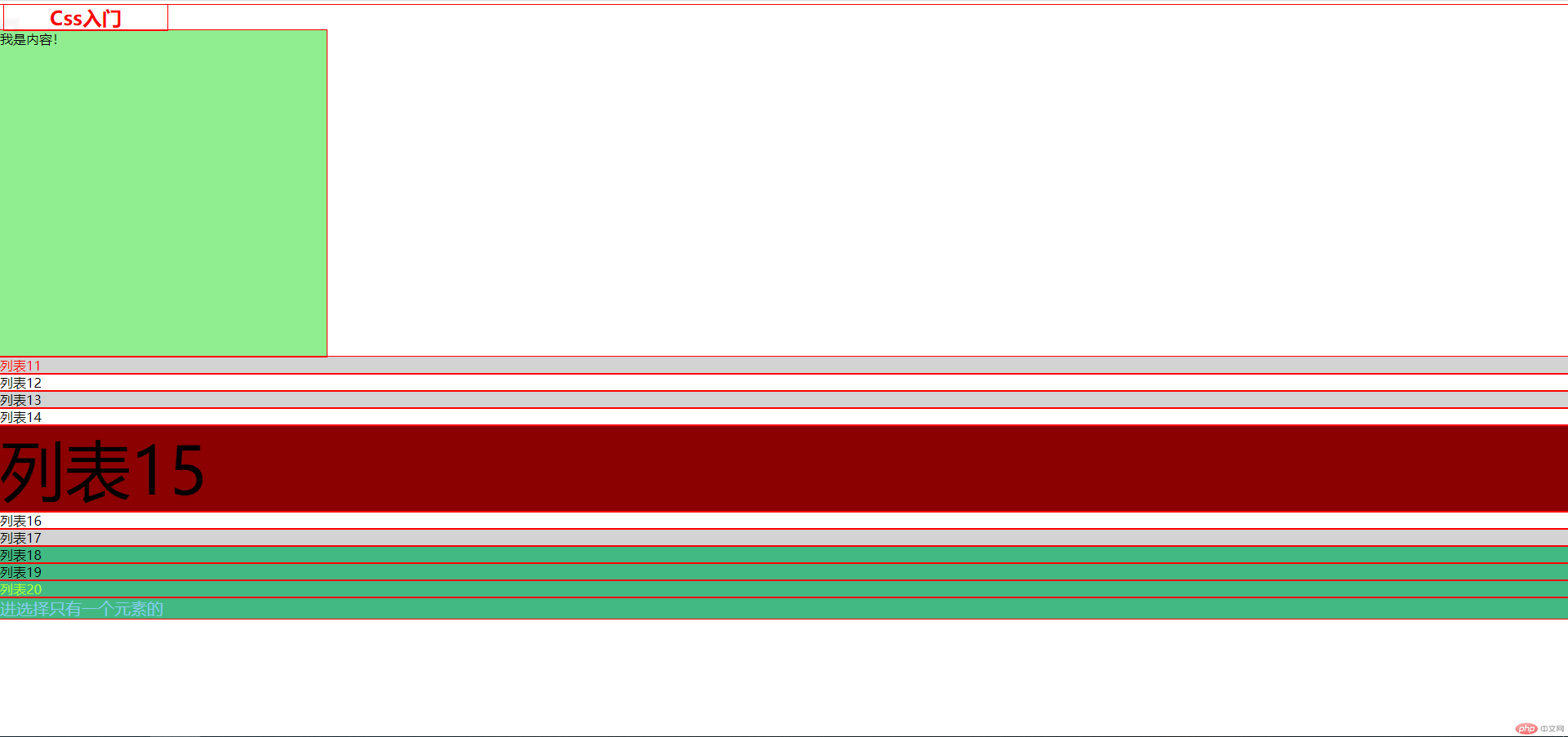
2、运行结果图: