小后台demo练习:
1、代码:
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>我的后台布局</title><style>*{padding: 0;margin: 0;text-decoration: none;color:black;box-sizing: border-box;}header{width: 100%;height: 60px;background-color: #2C3E50;line-height: 60px;padding-left: 20px;font-size: 20px;/* color:white; */}header > span {color:white;}.main{width: 100%;position: absolute;top:60px;left:0;bottom: 0;}.main > aside{text-align: center;width: 140px;float:left;background-color: #66CDAA;position: absolute;top:0;bottom:0;}.main > aside > h3{color:white;margin: 15px auto;}.main > aside > ul{list-style: none;}.main > aside > ul >li{display: block;width: 100%;height: 40px;line-height: 40px;background-color: #42B983;margin: 4px auto;}.main > aside > ul > li > a:hover{color:white;}.main > aside > ul > li > a:active{color:#D3D3D3;}.main > main{background-color: #90EE90;position: absolute;top:0;left:140px;right: 0;bottom:0;}.main > main > iframe{width: 100%;height: 100%;}</style></head><body><header><span>XXXX后台管理</span></header><div class="main"><aside><h3>功能菜单</h3><ul><li><a href="http://www.baidu.com" target="backpage">百度首页</a></li><li><a href="https://www.zhongyequan.cn" target="backpage">种业圈</a></li><li><a href="http://weibo.com" target="backpage">微博首页</a></li><!-- <li><a href="http://jd.com" target="backpage">项目四</a></li> --><li><a href="https://j.map.baidu.com/aa/7uE" target="backpage">联系我们</a></li></ul></aside><main><iframe srcdoc="<div style='text-align:center;position:relative;top:300px;font-size:38px;color:white;'> XXXX后台管理界面</div>" name="backpage" frameborder="0"></iframe></main></div></body></html>
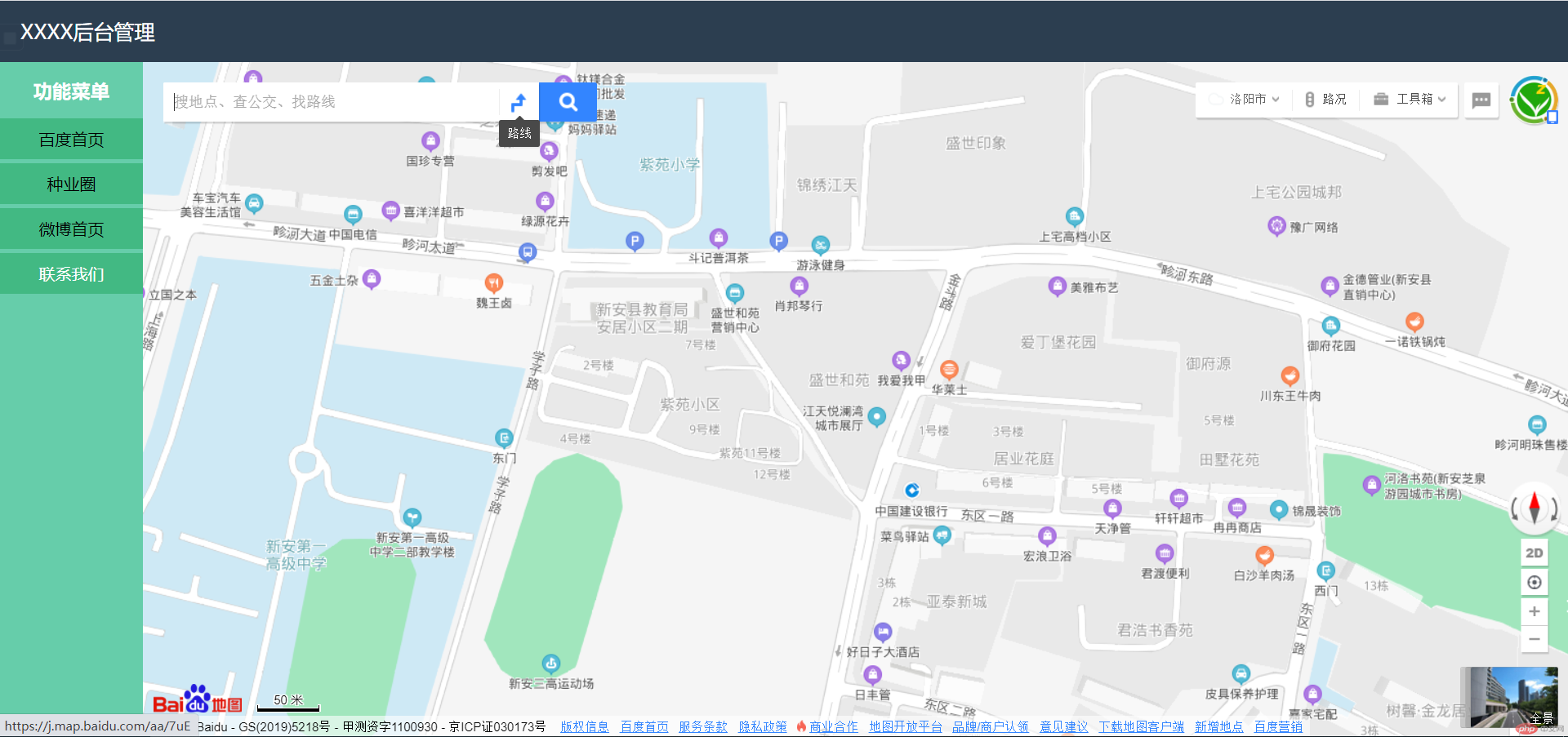
2、代码运行结果:
3、相关知识点(iframe标签相关属性):
- name=”windows”(类似于id具有唯一性,配合a标签(target=”windows”)使用)
- frameborder=”n”(设置iframe边框)
- width=”” height=””(设置iframe宽和高)
- src=”url”(设置iframe 默认的url页面)
- srcdoc=”html内容”(iframe,在没有url是默认显示的内容支持html 标签)
- scrolling=”auto|yes|no”(设置iframe显示内容超过ifrme大小时是否显示滚动条)
CSS入门
1、CSS使用的的三种方式:
- 元素标签内使用(行内样式):通过sytle属性来设置
- 引入外部CSS样式文件:通过link标签来引入;例如:
<link rel="stylesheet" href="文件路径地址"/> - html文档直接使用:通过style标签来写入
2、CSS基本选择(标签选择器,类选择器,id选择器)的选择器:
***元素内CSS>id>类>标签***通过`!important`来设置可以把优先级提到最高标签[]属性选择器

