一、VSCode下载安装和配置
(一)、下载和安装
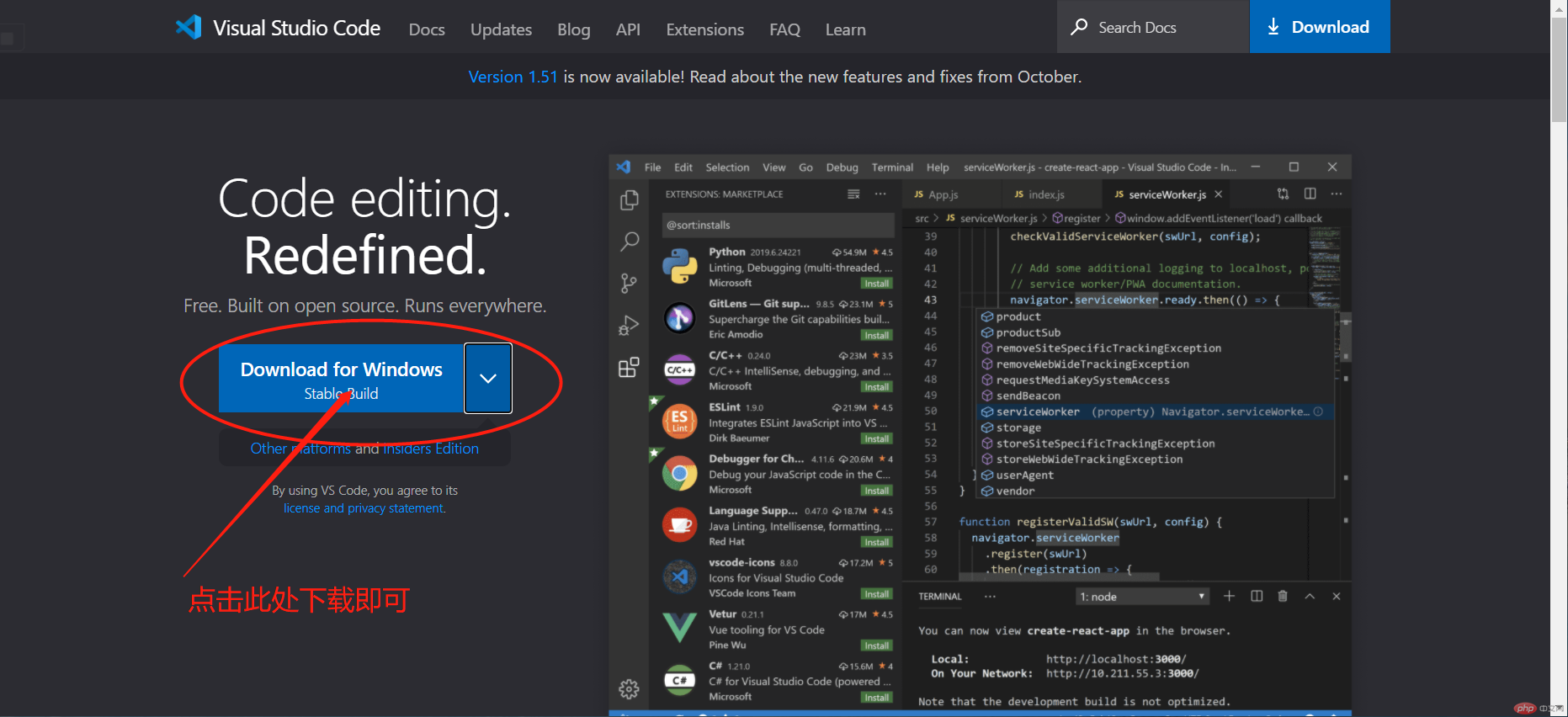
1.打开浏览器进入VScode官网:https://code.visualstudio.com/
2.进入网站后点击下载即可
3.直接运行 即可(一路下一步)
即可(一路下一步)
(二)、VSCode基本配置(安装扩展插件)
1.作为中国人打开vscode第一件肯定安装Chinese (Simplified) Language插件(VScode打开后是默认英文)
2.配置html、css、javaScript和php相关插件以及liveserver(浏览器实时刷新插件)Auto Close Tag #自动标签闭合Auto Rename Tag #自动标签重命名HTML CSS Support # CSS支持工具HTML Snippets # HTML小片段工具IntelliSense for CSS class names # CSS类名工具JavaScript code snippetsJS-CSS-HTML Formatter #这个慎用,最好不加吧,每次保存自动格式化jshint #js代码检查工具MetaGO #类是easymotion ,可以用键盘快速移动的工具Path Intellisense #路径管理工具PHP DebugPHP Extension Pack #PHP扩展包PHP Intellisense #PHP自动补全工具PHP Intellisense -Crane #PHP自动补全工具Project Manager #多个项目之间切换的工具Typing Installervscode-icons #给不同的文件类型添加图标
3.配置PHP文件路径:
用户设置:文件—>首选项—>设置
{"php.validate.executablePath": "D:\\phpstudy_pro\\Extensions\\php\\php7.3.4nts\\php.exe", #根据PHP的路径配置"php.executablePath": "D:\\phpstudy_pro\\Extensions\\php\\php7.3.4nts\\php.exe",}
4、可以在自定义vscode的主题,在插件搜索themes安装自己喜欢的主题,也可在自定义字体
HTML入门(基础标签)
参考文档:https://developer.mozilla.org/zh-CN/docs/Web/HTML
1、HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。HTML 由一系列的元素(elements)组成,
2、元素可分为以下几部分
- 开始标签(Opening tag):包含元素的名称(本例为 p),被大于号、小于号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
- 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
- 内容(Content):元素的内容,本例中就是所输入的文本本身。
- 元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
3、常见元素标签:
(1)文本标签
<hn>...</hn>标题标签,其中n为1–6的值。<i>...</i>斜体<em>...</em>强调斜体<b>...</b>加粗<strong>...</strong>强调加粗<cite></cite>作品的标题(引⽤用)<sub>...</sub>下标<sup>...</sup>上标<del>...</del><s>删除线</s> 删除线
(2)格式化标签
<br/>换⾏行行<p>...</p>换段<hr />⽔水平分割线<ul>...</ul>⽆无序列表<ol>...</ol>有序列表 其中start属性表示起始值<li>...</li>列表项<dl>...</dl>自定义列表<dt>...</dt>自定义列表头<dd>...</dd>自定义列表内容<div>...</div>常⽤用于组合块级元素,以便便通过 CSS 来对这些元素进⾏行行格式化<span>...</span>常⽤用于包含的⽂文本,您可以使⽤用 CSS 对它定义样式,或者使⽤JavaScript 对它进行操作。
(3)html超级链接标签
格式:<a href="链接⽬标url地址">显示⽂字</a>
a标签的属性:
- href: 必须,指的是链接跳转地址
- target: 表示链接的打开⽅式:
- _blank 新窗⼝
- _parent ⽗窗⼝
- _self 本窗⼝(默认)
- _top 顶级窗⼝
- framename 窗⼝名
- title:⽂字提示属性(详情)
- 锚点链接:
- 定义⼀个锚点:<a id="a1"></a> 以前使⽤的是 <a name="a1"></a>
- 使⽤锚点:<a href="#a1">跳到a1处</a>
(4)img图片标签
在HTML网页中插入一张图片,使用img标签,他是一个单标签:
其中img标签中常用属性如下:
- src: 图⽚名及url地址
- alt: 图⽚加载失败时的提示信息
- title:文字提示属性
- width:图片宽度
- height:图片⾼高度

