模版字面量和标签函数
- 模版字面量
ES6 所提出的模板字面量不是单纯指用来给变量赋值的值,也不单单只是指字符串体系,而是可以达到 HTML 转义、格式化输出、多行字符串等功能的字符串的新模式。
语法:使用反引号 ` 包裹
- 格式化输出
严格注意空格的使用,和缩进的控制,因为这些都会保留在原格式中,ES6 会按照用户给定的格式来输出。
// 实现格式化输出let username = `第一行第二行第三行`;console.log(username);

- 字符串的拼接+嵌入变量。
模板字面量之中,变量或表达式叫做“插值”,变量和表达式都必须返回一个值
变量使用\$开头,{}包裹,视为字符串,字符串则正常书写即可。
变量/表达式:${变量名}/${变量*变量}= 视为一个字符串
// 在字符串中嵌入变量不可能,只能拼装let num = 10,price = 30;str = "商品数量: " + num + " 单价: " + price + " 总计: " + num * price;console.log(str);
// 模板字面量之中,变量或表达式叫做“插值”,变量和表达式都必须返回一个值let price = 30,num = 50;str = `单价:${price} ,总共有多少${num}件,总计:${price * num};`;console.log(str);

标签函数
用来自定义模板字面量中的插值的行为
插值:模板字面量之中的变量或者表达式。
语法:function 函数名(模板字面量中的原始字符串数值 插值 1 插值 2…)
PS:1.第一个参数必须是模板字面中的原始字符串的内容组成的数组
PS: 2.从第二个开始,与模板字面量中的插值一一对应
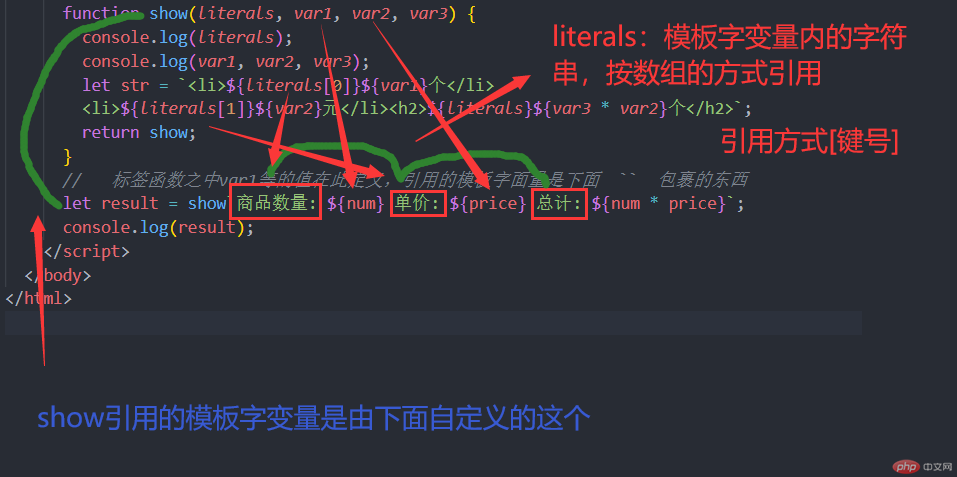
标签函数图示解释:
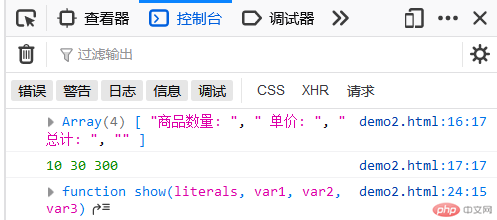
<script>let num = 10,price = 30,total = 25;// str = `商品单价是:${price} 商品数量是:${num} 商品总数是:${total}`;// console.log(str);function show(literals, var1, var2, var3) {console.log(literals);console.log(var1, var2, var3);let str = `<li>${literals[0]}${var1}个</li><li>${literals[1]}${var2}元</li><h2>${literals}${var3 * var2}个</h2>`;return show;}// 标签函数之中var1等的值在此定义,引用的模板字面量是下面 `` 包裹的东西let result = show`商品数量: ${num} 单价: ${price} 总计: ${num * price}`;console.log(result);</script>

解构赋值
解构赋值语法是一种 Javascript 表达式。通过解构赋值, 可以将属性/值从对象/数组中取出,赋值给其他变量。
- 对象解构
对象解构就是讲一个对象里面的属性/值/方法等从对象/数组之中取出,然后赋值给其他变量。
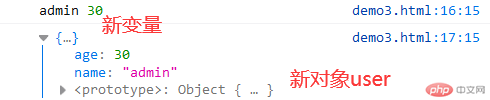
const user = {name: "admin",age: 30,};// 将从对象user中取出的name和age属性和值赋值给新变量name和age({ name, age } = user);console.log(name, age);//打印新变量console.log(user)//新对象

不完全解构,左侧的变量比对象 user 中的值多,左侧就会多出来一个没有值得新变量。实际上这个新的变量是没有值赋值给它的,于是这个新的变量的值 =
underfined。 这时我们也可以给这个多出来的变量一个默认值。
const user = {name: "admin",age: 30,};// 多出来的新变量 实际上新变量是没有值可以赋值给它的。({ name, age, sex } = user);console.log(name, age, sex);

给定默认值
给定默认值之后,没有得到赋值的新变量就会有一个值,而不是是等于
underfined
const user = {name: "admin",age: 30,};// 多出来的新变量 实际上新变量是没有值可以赋值给它的。({ name, age, sex = "male" } = user);console.log(name, age, sex);

新变量的别名:
语法:
变量名:新变量名 = "值"
但是后续的时候引用的时候就要使用新的变量名,不能引用原变量名,否则会出错。
const user = {name: "admin",age: 30,};// sex的别名gender({ name, age, sex:gender = "male" } = user);// 这里就不能使用sex来输出了//console.log(name, age, sex);console.log(name,age,gender)
可以达到一样的效果
- 数组解构
const score = [66, 77, 88, 99];let [html, css, js, php] = score;console.log(html, css, js, php);let [a, [b], c] = [1, [2], 3];console.log(a, b, c);

- 不完全解构
// 变量比值少 使用`...`表示接纳剩下的所有值let [a, ...b] = [11, 22, 33];console.log(a, b);// 变量比值多,最后的值会获得一个`underfined`的值let [a1, b1, c1, d1 = "44"] = [11, 22, 33];console.log(a1, b1, c1, d1);// 给定默认值let [a2, b2, c2, d2 = 44] = [11, 22, 33];console.log(a2, b2, c2, d2 );
不完全解构
给定默认值之后