使用 flex 布局实现首页
1.html 结构代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>布局实例</title><link rel="stylesheet" href="css/common.css" /><link rel="stylesheet" href="css/index.css" /></head><body><header id="mainHeader" class="flexDis"><div>LOGO</div><ul><li><a href="#">home</a></li><li><a href="#">html</a></li><li><a href="#">css</a></li><li><a href="#">js</a></li><li><a href="#">php</a></li></ul><div class="serchInfo"><input type="text" placeholder="请输入关键词" value="" /><a href=""></a></div><p><a href="#">login</a><a href="#">register</a></p></header><section class="contrain secCon1 flexDis"><ul><li><a href="#">列表项1</a></li><li><a href="#">列表项2</a></li><li><a href="#">列表项3</a></li><li><a href="#">列表项4</a></li><li><a href="#">列表项5</a></li><li><a href="#">列表项6</a></li><li><a href="#">列表项7</a></li></ul><div class="preview applyFlex"><p><a href="#"></a><a href="#"></a></p><div class="applyFlex"><img src="./images/1.jpg" alt="" /><img src="./images/2.jpg" alt="" /><img src="./images/3.jpg" alt="" /><img src="./images/4.jpg" alt="" /></div><div class="controler"><span></span><span></span><span></span><span></span></div></div></section><section class="secCon2 contrain"><h1>大标题<small>标题内容提示信息</small></h1><div class="flexDis flexContentB"><p>内容1</p><p>内容2</p><p>内容3</p><p>内容4</p></div></section><section class="secCon2 contrain"><h1>大标题<small>标题内容提示信息</small></h1><div class="flexDis flexContentB"><p>内容1</p><p>内容2</p><p>内容3</p><p>内容4</p></div></section><section class="secCon2 contrain"><h1 class="flexDis flexAignC">大标题<span><a href="#">选项1</a><a href="#">选项2</a> <a href="#">选项3</a><a href="#">选项4</a></span><p><a href="">更多</a></p></h1><div class="flexDis con2 flexContentB"><div><p>内容1</p><span>内容文字介绍1</span></div><div><p>内容2</p><span>内容文字介绍2</span></div><div><p>内容3</p><span>内容文字介绍3</span></div><div><p>内容4</p><span>内容文字介绍4</span></div></div><div class="flexDis con2 flexContentB"><div><p>内容1</p><span>内容文字介绍1内容文字介绍1内容文字介绍1内容文字介绍1</span></div><div><p>内容2</p><span>内容文字介绍2内容文字介绍2内容文字介绍2内容文字介绍2内容文字介绍2</span></div><div><p>内容3</p><span>内容文字介绍3内容文字介绍3内容文字介绍3内容文字介绍3</span></div><div><p>内容4</p><span>内容文字介绍4内容文字介绍4内容文字介绍4内容文字介绍4内容文字介绍4</span></div></div></section><footer class="mainfooter"><div class="contrain flexDis"><div class="applyFlex"><p><a href="">链接1</a><a href="">链接2</a></p><p class="copyrightInfo">copyright©京备xxx号</p></div><div><img src="images/code.jpg" /></div></div></footer></body></html>
2.公共样式文件 common.css
#mainHeader {background: white;padding: 1.5em;box-shadow: 0 0.2em 0.4em rgba(0, 0, 0, 0.2);}#mainHeader ul {padding: 0 1em;}#mainHeader ul li {display: inline-block;padding: 0 0.8em;}#mainHeader ul li a {color: #38e;}#mainHeader ul li a:hover {color: black;}#mainHeader .serchInfo {padding: 0 1em;}#mainHeader .serchInfo a {vertical-align: middle;background: #38e;padding: 0.3em 0.6em;color: white;}#mainHeader .serchInfo a::after {content: "\f001";font-family: icon;}#mainHeader .serchInfo input {border: solid 1px silver;padding: 0.5em;outline: none;vertical-align: middle;border-radius: 0.3em 0 0 0.3em;}#mainHeader > p {margin-left: auto;}#mainHeader > p a {color: #38e;margin: 0 0.6em;}.secCon1 {height: 480px;}.secCon1 ul {width: 200px;background-color: gray;}.secCon1 ul li {background-color: gray;list-style: none;}.secCon1 ul li a {display: block;padding: 0.8em 1.5em;color: white;}.secCon1 ul li a:hover {background-color: rgba(255, 255, 255, 0.2);}.secCon1 .preview {position: relative;height: 100%;}.secCon1 .preview .applyFlex {position: relative;height: 100%;}.secCon1 .preview img {position: absolute;left: 0;top: 0;width: 100%;height: 100%;object-fit: cover;}.secCon1 .preview p {position: absolute;width: 100%;top: 50%;left: 0;z-index: 1;}.secCon1 .preview p a {position: absolute;width: 30px;height: 30px;}.secCon1 .preview p a:first-of-type {border: solid 2px white;border-style: solid none none solid;transform: rotate(-45deg);left: 1em;}.secCon1 .preview p a:last-of-type {border: solid 2px white;border-style: none solid solid none;transform: rotate(-45deg);right: 1em;}.secCon1 .controler {position: absolute;right: 1em;bottom: 1em;}.secCon1 .controler span {display: inline-block;width: 9px;height: 9px;background: white;border-radius: 1em;margin: 0 1em;cursor: pointer;opacity: 0.5;}.secCon1 .controler span:hover {opacity: 1;}.secCon2 {}.secCon2 h1 {font-size: 26px;padding: 0.4em 0;}.secCon2 h1 small {font-size: 14px;color: gray;}.secCon2 h1 span {}.secCon2 h1 small {font-size: 16px;color: gray;}.secCon2 h1 span {font-size: 14px;color: gray;}.secCon2 h1 span a {margin: 0 0.6em;}.secCon2 h1 > p {margin-left: auto;font-size: 14px;}.secCon2 > div {text-align: center;}.secCon2 h1 > p a {color: gray;}.secCon2 > div {text-align: center;}.secCon2 > div p {background: gray;width: 20%;padding: 3em 0;border-radius: 0.4em;}.secCon2 .con2 {margin: 1em auto;}.secCon2 .con2 > div {width: 210px;}.secCon2 .con2 span {padding: 0.4em 0 0;line-height: 2;}.secCon2 .con2 > div p {width: 100%;}.mainfooter {background-color: gray;padding: 2em;}.mainfooter p a {color: #000;}.mainfooter .copyrightInfo {padding-top: 2em;}
3.首页样式文件 index.css
#mainHeader {background: white;padding: 1.5em;box-shadow: 0 0.2em 0.4em rgba(0, 0, 0, 0.2);}#mainHeader ul {padding: 0 1em;}#mainHeader ul li {display: inline-block;padding: 0 0.8em;}#mainHeader ul li a {color: #38e;}#mainHeader ul li a:hover {color: black;}#mainHeader .serchInfo {padding: 0 1em;}#mainHeader .serchInfo a {vertical-align: middle;background: #38e;padding: 0.3em 0.6em;color: white;}#mainHeader .serchInfo a::after {content: "\f001";font-family: icon;}#mainHeader .serchInfo input {border: solid 1px silver;padding: 0.5em;outline: none;vertical-align: middle;border-radius: 0.3em 0 0 0.3em;}#mainHeader > p {margin-left: auto;}#mainHeader > p a {color: #38e;margin: 0 0.6em;}.secCon1 {height: 480px;}.secCon1 ul {width: 200px;background-color: gray;}.secCon1 ul li {background-color: gray;list-style: none;}.secCon1 ul li a {display: block;padding: 0.8em 1.5em;color: white;}.secCon1 ul li a:hover {background-color: rgba(255, 255, 255, 0.2);}.secCon1 .preview {position: relative;height: 100%;}.secCon1 .preview .applyFlex {position: relative;height: 100%;}.secCon1 .preview img {position: absolute;left: 0;top: 0;width: 100%;height: 100%;object-fit: cover;}.secCon1 .preview p {position: absolute;width: 100%;top: 50%;left: 0;z-index: 1;}.secCon1 .preview p a {position: absolute;width: 30px;height: 30px;}.secCon1 .preview p a:first-of-type {border: solid 2px white;border-style: solid none none solid;transform: rotate(-45deg);left: 1em;}.secCon1 .preview p a:last-of-type {border: solid 2px white;border-style: none solid solid none;transform: rotate(-45deg);right: 1em;}.secCon1 .controler {position: absolute;right: 1em;bottom: 1em;}.secCon1 .controler span {display: inline-block;width: 9px;height: 9px;background: white;border-radius: 1em;margin: 0 1em;cursor: pointer;opacity: 0.5;}.secCon1 .controler span:hover {opacity: 1;}.secCon2 {}.secCon2 h1 {font-size: 26px;padding: 0.4em 0;}.secCon2 h1 small {font-size: 14px;color: gray;}.secCon2 h1 span {}.secCon2 h1 small {font-size: 16px;color: gray;}.secCon2 h1 span {font-size: 14px;color: gray;}.secCon2 h1 span a {margin: 0 0.6em;}.secCon2 h1 > p {margin-left: auto;font-size: 14px;}.secCon2 > div {text-align: center;}.secCon2 h1 > p a {color: gray;}.secCon2 > div {text-align: center;}.secCon2 > div p {background: gray;width: 20%;padding: 3em 0;border-radius: 0.4em;}.secCon2 .con2 {margin: 1em auto;}.secCon2 .con2 > div {width: 210px;}.secCon2 .con2 span {padding: 0.4em 0 0;line-height: 2;}.secCon2 .con2 > div p {width: 100%;}.mainfooter {background-color: gray;padding: 2em;}.mainfooter p a {color: #000;}.mainfooter .copyrightInfo {padding-top: 2em;}
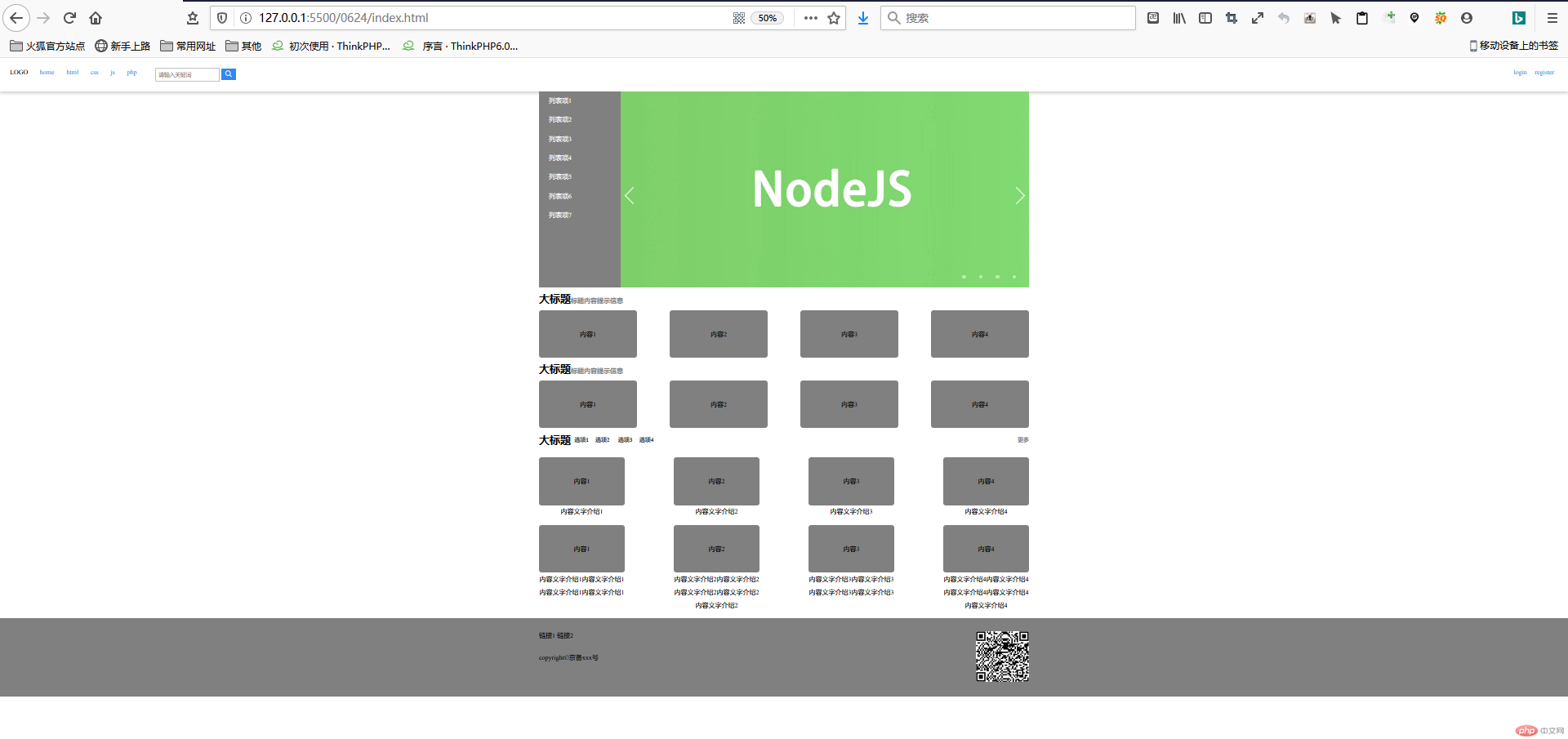
flex 布局网站首页 运行截图

5. flex 媒体查询
- 演示代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex媒体查询</title><style>* {margin: 0;padding: 0;}/* flex媒体查询:根据用户设备,跨终端显示页面 */.container {display: flex;/* 第一:必须允许创建多行容器 */flex-flow: row wrap;}/* flexBox项目 */.container > .item {/* flex:是否允许放大,是否允许收缩,基础尺寸大小 */flex: 1 1 150px;height: 40px;background-color: lightslategray;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>
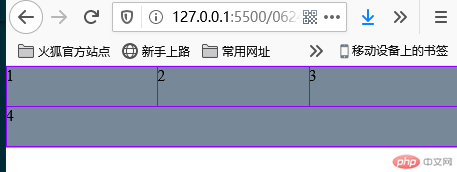
运行截图
6.总结
- flex 媒体查询:根据用户设备,跨终端显示页面,非常适合布局手机端页面实现自适应
- flex 布局也能布局 PC 页面,主要是一维排版,主要考虑的是横向或竖向排版,有自身局限性

