CSS的盒模型和定位技术是CSS中的重点,可以说绝大多数的网页都是通过盒模型和定位来实现布局的。
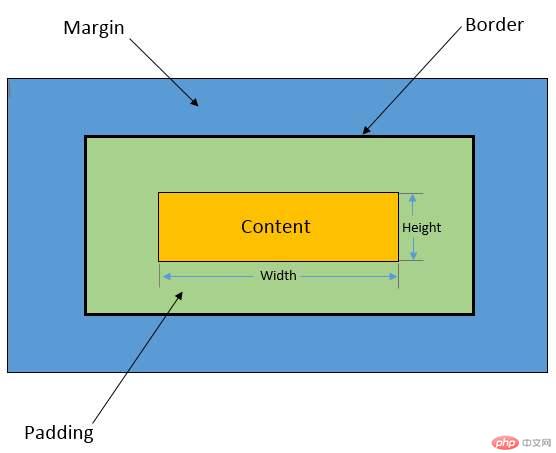
盒模型的四个属性

- content:内容
- padding:内边距。有上右下左四个内边距,可单独设置。如padding-top(上内边距),padding-right(右内边距),padding-bottom(下内边距),padding-left(左内边距)。
- border:边框。有上右下左四个边框,可单独设置,
- margin:外边距 有上右下左四个外边距,可单独设置。
两个不同的盒模型
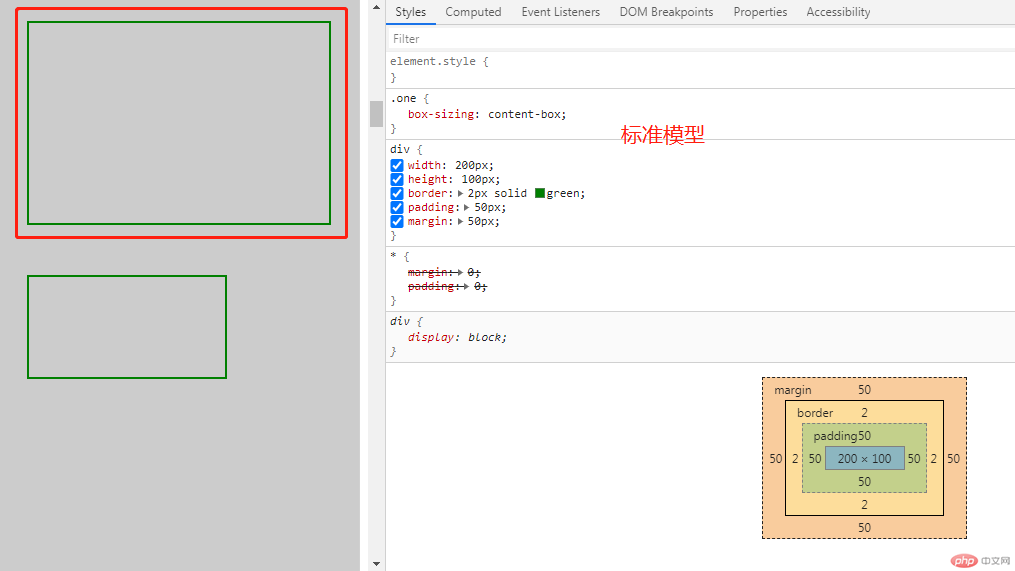
- 标准盒模型下盒子的大小 = content(width) + padding + border + margin
- IE盒模型下盒子的大小 = width(content + border + padding) + margin
通过 box-sizing可以进行模型方式转换。
box-sizing:border-box; 以IE盒模型进行计算
box-sizing:content-box; 以标准盒模型进行计算标准盒模型案例

IE盒模型案例

代码如下
推荐大家以后都加上通用代码,都以IE盒模型计算,如。<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">*{ margin: 0; padding: 0; }body{ background: #ccc; }div{ width: 200px;height: 100px;border: 2px solid green;padding: 50px;margin: 50px; }.one{ box-sizing: content-box;}/*第一个盒子以标准盒模型计算*/.two{ box-sizing: border-box; }/*第二个盒子以IE盒模型计算*/</style></head><body><div class="one"></div><div class="two"></div></body></html>
*{ margin: 0; padding: 0; box-sizing:border-box}块级元素水平垂直居中
使用两种方法来实现垂直居中利用表格方法

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>盒子垂直居中2</title><style>* {margin: 0;padding: 0;}.box {border: 1px solid #333;width: 400px;height: 200px;margin: 0 auto;/*利用表格方法,下面两行是重点*/display: table-cell;vertical-align: middle;}.box1 {width: 150Px;height: 100px;background-color: #C00;margin: 0 auto; /*水平居中*/}</style></head><body><body><div class="box"><div class="box1"></div></div></body></html>
利用定位

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>盒子垂直居中1</title><style>* {margin: 0;padding: 0;}.box {border: 1px solid #333;width: 400px;height: 300px;position: relative;margin: 0 auto; /*大盒子水平居中*/}.box1 {width: 150Px;height: 100px;background-color: #C00;position: absolute;top:0;left:0;bottom:0;right: 0;margin:auto;}</style></head><body><div class="box"><div class="box1"></div></div></body></html>
建议大家使用第二个水平垂直居中方法,很好用哦! 盒模型和定位是CSS的重中之中,用处最为广泛,大家一定要深刻掌握!

