flex 布局常用属性
| 属性 | 描述 |
|---|---|
| flex-direction | 主轴的方向(子元素的排列方向),row(默认值)column(主轴为垂直方向) |
| flex-wrap | 主轴上子元素是否换行 ,nowrap(默认):不换行。wrap:换行 |
| justify-content | 主轴上子元素的排列方式 |
| flex-flow | flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap |
| order | 定义项目的排列顺序。数值越小,排列越靠前,默认为0。 |
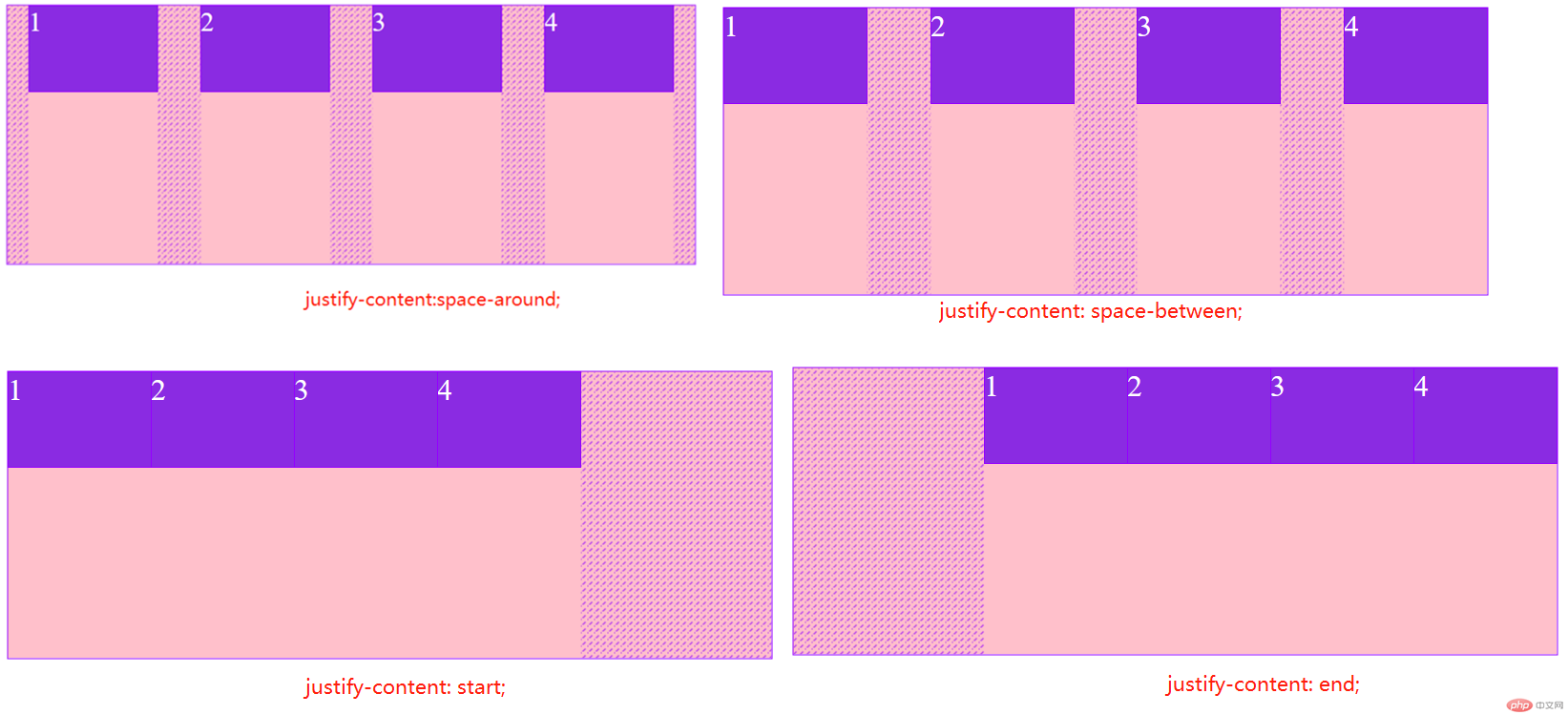
justify-content属性效果演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container {width: 600px;height: 300px;background-color: pink;/* 设置为flex布局后 子元素的float、clear、vertical-align失效 */display: flex;/* 设置主轴方向 默认为row 元素按X轴方向排列 */flex-direction: row;/* 设置主轴方向为column 元素按Y轴方向排列 *//* flex-direction: column; *//* 设置主轴上子元素的排列方式 */justify-content: space-between;/* 设置主轴上子元素是否换行,默认不换行,不换行的情况下如果子元素超出父级则缩放子元素*/flex-wrap: nowrap;}.container>.item {width: 150px;height: 100px;background-color: blueviolet;color: #fff;font-size: 2rem;}</style></head><body><div class="container"><span class="item">1</span><span class="item">2</span><span class="item">3</span><span class="item">4</span></div></body></html>
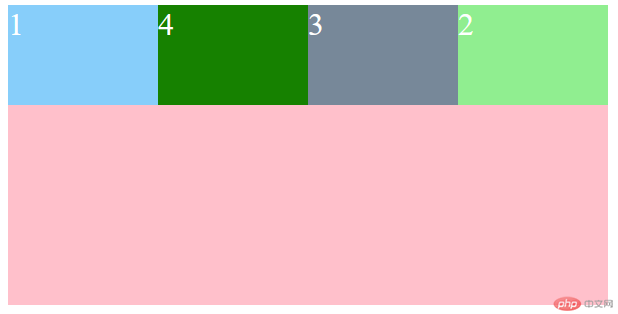
order属性效果演示

<style>.container {width: 600px;height: 300px;background-color: pink;/* 设置为flex布局后 子元素的float、clear、vertical-align失效 */display: flex;/* 设置主轴方向 默认为row 元素按X轴方向排列 */flex-direction: row;/* 设置主轴方向为column 元素按Y轴方向排列 *//* flex-direction: column; *//* 设置主轴上子元素的排列方式 */justify-content: space-between;/* 设置主轴上子元素是否换行,默认不换行,不换行的情况下如果子元素超出父级则缩放子元素*/flex-wrap: nowrap;}.container>.item {width: 150px;height: 100px;background-color: blueviolet;color: #fff;font-size: 2rem;}/* 定义子元素的排列顺序,数字越小越靠前 */.item:first-of-type {order: 1;background: lightskyblue;}.item:nth-of-type(2) {order: 4;background: lightgreen;}.item:nth-of-type(3) {order: 3;background: lightslategrey;}.item:last-of-type {order: 2;background: rgb(22, 129, 0);}</style><div class="container"><span class="item">1</span><span class="item">2</span><span class="item">3</span><span class="item">4</span></div>
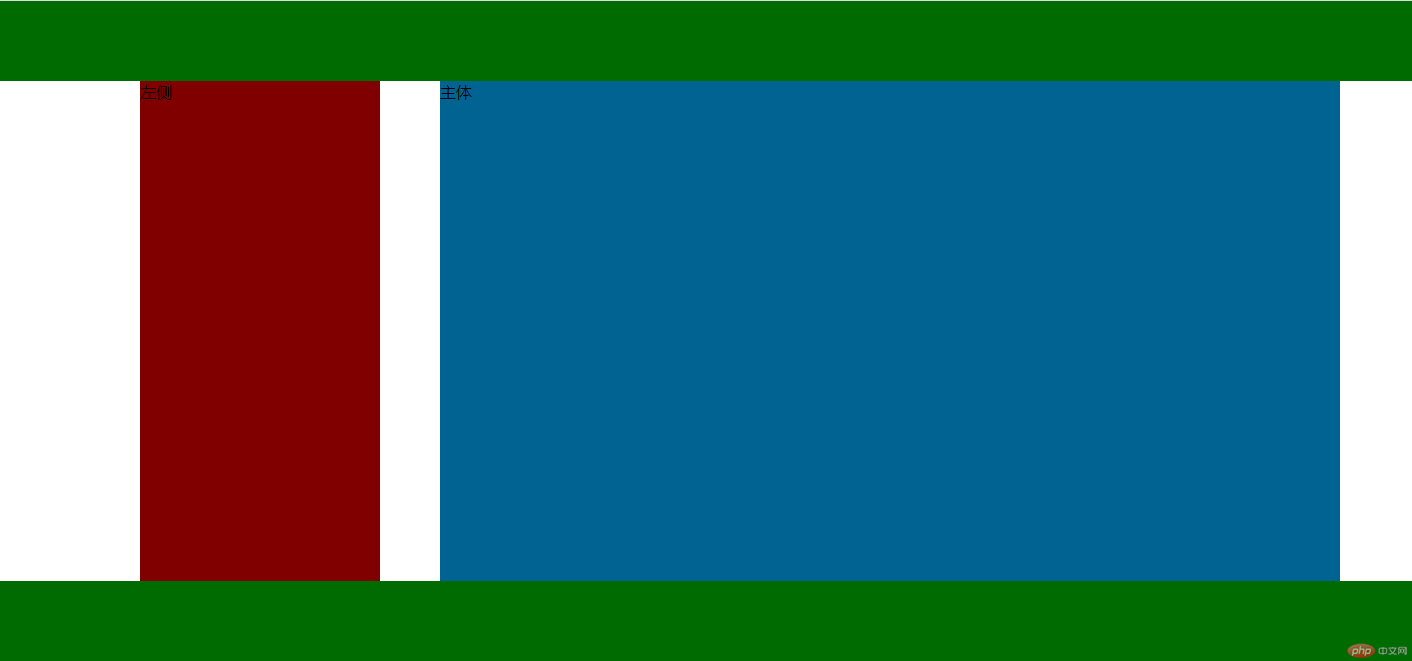
基于浮动实现二列布局

<style>* {padding: 0;margin: 0;box-sizing: border-box;}header,footer {width: 100%;height: 80px;background-color: rgb(0, 107, 0);}/* 基于浮动实现 */.wrap {/* 防止塌陷 */overflow: hidden;width: 1200px;margin: auto;}/* 设置子元素左浮动 */aside {background: maroon;float: left;width: 20%;min-height: 500px;}/* 设置子元素右浮动 */main {background: rgb(0, 99, 145);float: right;width: 75%;min-height: 500px;}</style><header></header><div class="wrap"><aside>左侧</aside><main>主体</main></div><footer></footer>
基于定位实现二列布局
<style>* {padding: 0;margin: 0;box-sizing: border-box;}header,footer {width: 100%;height: 80px;background-color: rgb(0, 107, 0);}/* 基于浮动实现 */.wrap {/* 防止塌陷 */overflow: hidden;width: 1200px;margin: auto;min-height: 500px;/* 定位父级 */position: relative;}/* 设置子元素绝对定位位置 */aside {background: maroon;position: absolute;width: 20%;/* 继承父级高度 */min-height: inherit;left: 0;}/* 设置子元素右浮动 */main {background: rgb(0, 99, 145);float: right;width: 75%;/* 继承父级高度 */min-height: inherit;position: absolute;right: 0;}</style><header></header><div class="wrap"><aside>左侧</aside><main>主体</main></div><footer></footer>