今天我们讲一个HTML页面标准文档结构和HTML元素的三大通用属性。
HTML页面标题文档结构如下
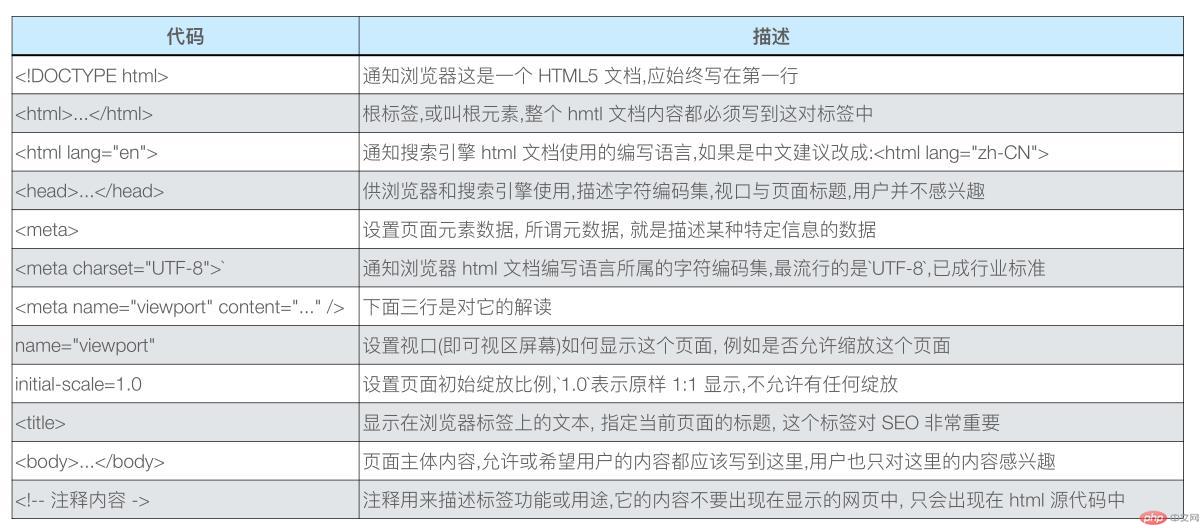
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>
每一行的解释如下
大家一定要牢记,虽然现在主流编辑器都可以一键生成,但大家一定要理解每一行的意义。
HTML元素的三大通用属性
三大通用属性即:
- id属性 :有唯一性,浏览器不检查,用户要检查保证一个页面中只能有一个ID属性值。
- class属性:也叫类属性,可以有多个类属性值。类属性值可以用在不同的元素中。
- style属性:获得当前元素对象的样式。
可以通过JS的各种功能来获取元素对象。
- getElementById:通过ID获取
- getElementsByClassname:通过类名获取
- getElementsByTagName:通过元素名获取
常用的CSS选择器
ID选择器,class类选择器,行内样式,元素选择器。 优先级如下:行内样式>style>id>class>元素选择器.
样式可层叠使用,如果有同样的样式。比如都设置有字体颜色,刚按照优先级别最高的选择器样式显示。
千里之行,始于脚下,继续努力,追赶进度!

