利用表格完成购物车页面示例:
表格中常用的9个元素(标签)
1.<table></table>表格,数据化格式的工具表格,数据化格式的工具
2.<caption></caption>表格的标题表格的标题
3.<colgroup></colgroup>用来定义表格bai列的分组
4.<thead></thead>页眉
5.<tbody></tbody>主体
6.<tfool></tfool>页脚
7.<tr></tr>定义 HTML 表格中的行
8.<th></th>定义表中的头单元格
8.<td></td>定义 HTML 表格中的标准单元格
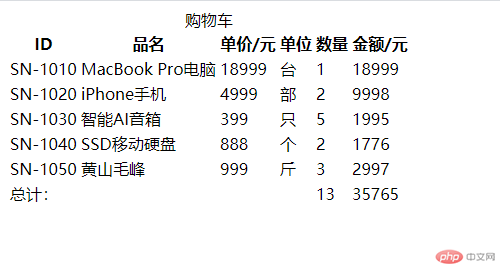
表格实战效果图示例:
HTML代码样式:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格</title></head><body><table><caption>购物车</caption><thead><tr><th>ID</th><th>品名</th><th>单价/元</th><th>单位</th><th>数量</th><th>金额/元</th></tr></thead><tbody><tr><td>SN-1010</td><td>MacBook Pro电脑</td><td>18999</td><td>台</td><td>1</td><td>18999</td></tr><tr><td>SN-1020</td><td>iPhone手机</td><td>4999</td><td>部</td><td>2</td><td>9998</td></tr><tr><td>SN-1030</td><td>智能AI音箱</td><td>399</td><td>只</td><td>5</td><td>1995</td></tr><tr><td>SN-1040</td><td>SSD移动硬盘</td><td>888</td><td>个</td><td>2</td><td>1776</td></tr><tr><td>SN-1050</td><td>黄山毛峰</td><td>999</td><td>斤</td><td>3</td><td>2997</td></tr></tbody><tfoot><!-- 总计合并 --><tr><td colspan="4">总计:</td><td>13</td><td>35765</td></tr></tfoot></table></table></body></html>
样式效果:
添加css样式:
<style>html {font-size: 14px;}table {/* 把单元格之间的间隙去除 */border-collapse: collapse;/* 父容器的70% */width: 70%;/* 居中 */margin: auto;color: #666;/* 字体变细 */font-weight: lighter;/* 表格内容全部居中 */text-align: center;}/* 表格线直接添加到单元格上面 */table thead th,table td {/* 只加下边框 */border-bottom: 1px solid #000;/* 表格中内容与边框的距离拉大些 */padding: 10px;}/* 标题样式 */table caption {/* html的字体为参照 */font-size: 1.5rem;margin-bottom: 15px;/* 设置购物车这几个字的样式 */color: orange;}table th {/* id栏设置样式 */font-weight: lighter;color: hotpink;}/* id栏的背景色 */table thead {background-color: papayawhip;}/* 隔行变色 */table tbody tr:nth-of-type(even) {background-color: #efef;}/* 鼠标悬停时背景色 */table tbody tr:hover {background-color: skyblue;}/* 底部样式 */table tfoot td {/* 底部边框去掉 */border-bottom: none;color: tomato;font-size: 1.2rem;font-weight: bolder;}/* 结算样式 */body div:last-of-type {width: 70%;margin: 10px auto;}/* 结算按钮 */body div:first-of-type button {float: right;width: 120px;height: 34px;background-color: teal;color: white;border: none;/* 鼠标样式 变成手*/cursor: pointer;}/* 结算移入时效果 */body div:first-of-type button:hover {background-color: thistle;font-size: 1.1rem;}</style>
样式效果:

添加结算按钮:
<!-- 结算按钮 --><div><button>结算</button></div>
效果图:
利用表单制作用户注册页面
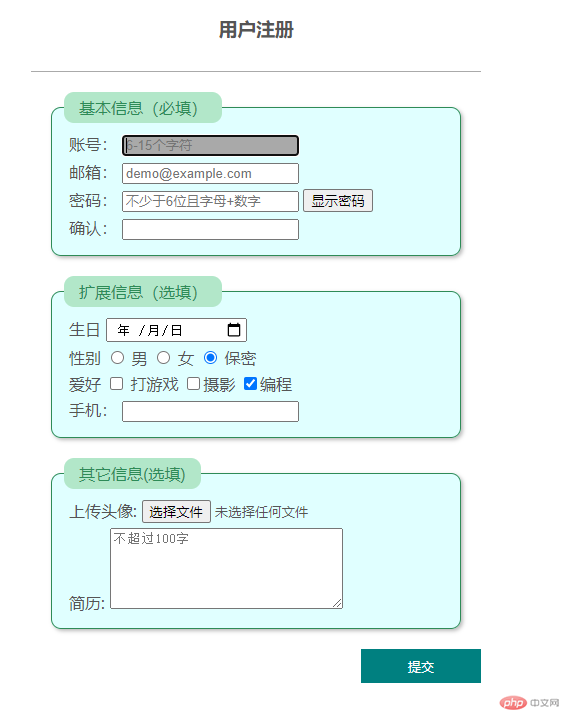
示例效果图:
<form>标签用于创建 HTML 表单- 使用
<input>标签实现用户输入
基本表单元素
| 类型 | 描述 |
|---|---|
type="text" |
输入文本类型 |
type="email" |
输入 email 格式内容 |
type="password" |
输入密码 |
type="date" |
输入日期 |
type="radio" |
单选框 |
type="checkbox" |
复选框 |
type="search" |
搜索框 |
type="file" |
文件上传 |
type="hidden" |
隐藏选项 |
示例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单基本元素</title><style>/* 用户注册颜色灰一点并居中 */body {color: #555;}h3 {text-align: center;}form {width: 450px;margin: 30px auto;border-top: 1px solid #aaa;}/* 表的背景上色,椭圆角 */form fieldset {border: 1px solid seagreen;background-color: lightcyan;box-shadow: 2px 2px 4px #bbb;border-radius: 10px;margin: 20px;}/* 表头组件颜色,椭圆角 */form fieldset legend {background-color: rgb(178, 231, 201);border-radius: 10px;color: seagreen;padding: 5px 15px;}form div {margin: 5px;}/* 表格输入时底部颜色 */input:focus {background-color: darkgrey;}body p:first-of-type button {float: right;width: 120px;height: 34px;background-color: teal;color: white;border: none;/* 鼠标样式 变成手*/cursor: pointer;}/* 结算移入时效果 */body p:first-of-type button:hover {background-color: thistle;font-size: 1.1rem;}</style></head><body><h3>用户注册</h3><form action="" method="POST"><!-- 1.控件组 --><fieldset><legend>基本信息(必填)</legend><div><label for="username1">账  号:</label><inputtype="text"id="username1"name="username"placeholder="6-15个字符"autofocusrequired/></div><div><label for="email-id">邮  箱:</label><inputtype="email"name="email"id="email-id"placeholder="demo@example.com"required/></div><!-- 密码 --><div><label for="pwd-1">密  码:</label><inputtype="password"name="password1"id="pwd-1"placeholder="不少于6位且字母+数字"/><button onclick="showPwd()" id="btn" type="button">显示密码</button></div><div><label for="pwd-2">确认密码:</label><input type="password" name="password2" id="pwd-2" /></div></fieldset><!-- <button>提交</button> --><script>function showPwd(ele) {document.querySelector("#pwd-1").type = "text";}</script><fieldset><legend>扩展信息(选填)</legend><div><label for="birthday">生日:<input type="date" name="birthday" /></label></div><div><!-- 单选按钮 :性别--><label for="secret">性别:</label><input type="radio" name="gender" value="male" id="" /><label for="">男</label><input type="radio" name="gender" value="famale" id="" /><label for="">女</label><input type="radio" name="gender" value="secret" id="" checked /><label for="">保密</label></div><div><!-- 复选框 --><label for="">爱好:</label><input type="checkbox" name="hobby[]" id="game" value="game" /><label for="game">打游戏</label><inputtype="checkbox"name="hobby[]"value="shoot"id="shoot"/><label for="shoot">摄影</label><inputtype="checkbox"name="hobby[]"value="programme"id="programme"checked/><label for="programme">编程</label></div><!-- 选项列表 --><div><label for="brand">手机:</label><input type="search" list="phone" name="brand" id="brand" /><datalist id="phone"><option value="apple"></option><option value="huawei"></option><option value="mi" label="小米"></option></datalist></div></fieldset><fieldset><legend>其它信息(选填)</legend><!--文件上传 ,用file上传文件--><div><label for="uploads">上传头像:</label><inputtype="file"name="user_pic"id="uploads"accept="image/png, image/jpeg, image/gif"/></div><!--文本域--><div><label for="resume">简历:</label><!--注意文本域没有value属性--><textareaname="resume"id="resume"cols="30"rows="5"placeholder="不超过100字"></textarea></div></fieldset><!-- 隐藏域, 用户Id, 注册,登录时间。。。。 --><input type="hidden" name="user_id" value="123" /><p><!-- <input type="submit" value="提交" class="btn" /> --><!-- 一般用下面的botton --><!-- <input type="submit" value="提交" class="btn" /> --><button class="btn">提交</button></p></form></body></html>
注意:单选按钮中的name属性名必须相同
浏览器显示示例:
总结:
- 对于表单以及表格有了一个大概的认识
- 代码还是不熟悉,还是得抄老师的