一、简单选择器
1.元素选择器:标签选择器
*: 属于元素级别
body {background-color: red;}
浏览器显示样式:
2.类选择器:前面为 . ,对应着HTML标签中的class属性
<head><style>.box{width:200px;height:200px;background:green;}</style></head><body><div class="box"></div></body>
浏览器显示样式:[ ]
]
3.id选择器:前面为#
<head><style>.box#box{width:200px;height:200px;background:red;}#box{background:blue;}</style></head><body><div class="box" id="box"></div></body>
浏览器显示样式:
注意:因为.box#box的优先级要高于#box所以显示为红色。而#box.box的优先级要比.box#box的优先级更高,了解复合类样式的优先级规则。id现在很少用,大部分用在表单元素和锚点上,所以尽可能用class选择器ps:id,class可以添加上任何元素。优先级:元素 < class < id
二、上下文选择器
拥有一个起点或者参照物
1.后代选择器:空格(接下来用九宫格来做实例)
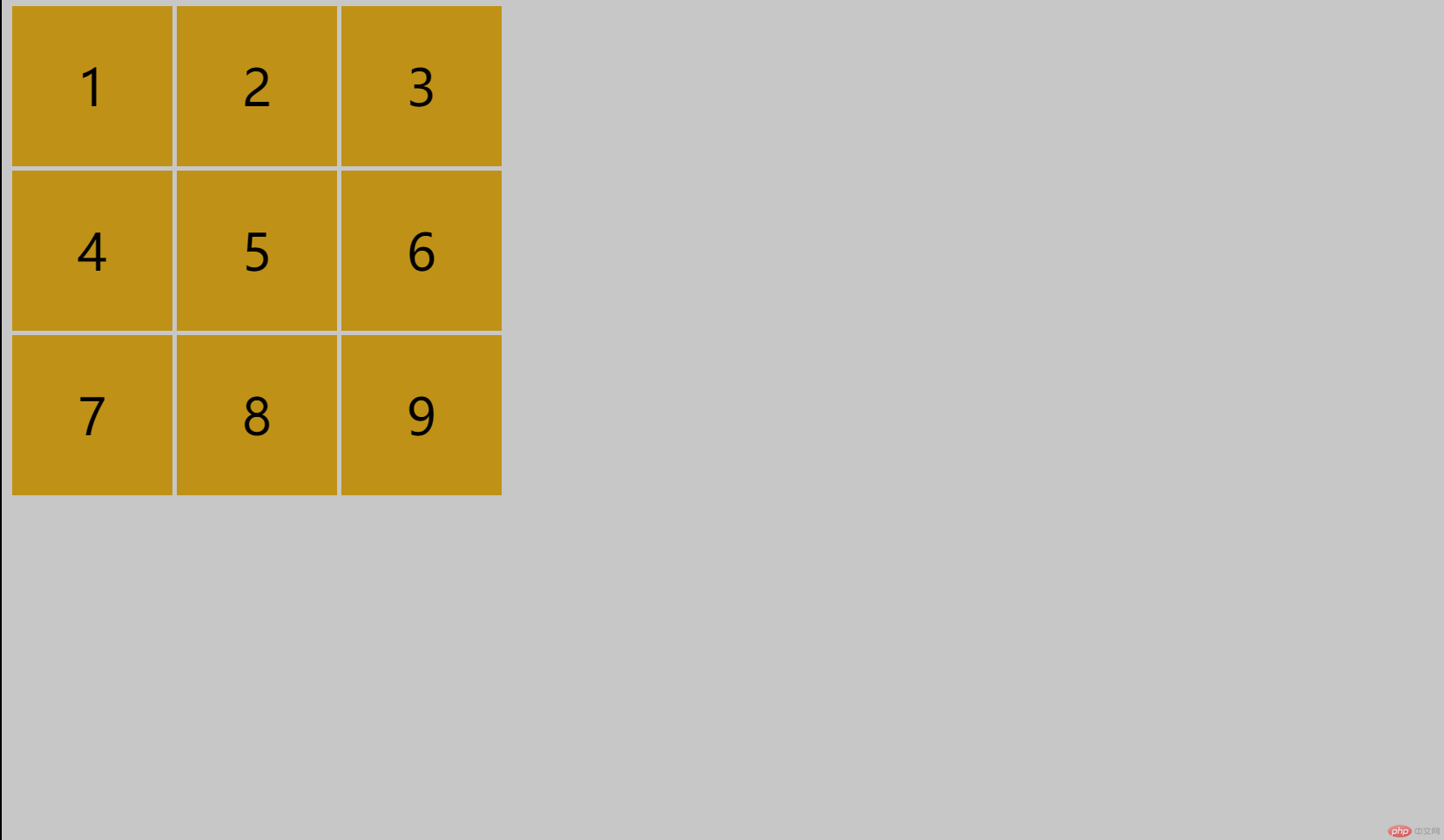
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器:简单选择器</title><style>.container {width: 625px;height: 625px;padding: 5px;background: #ffffff;display: grid;/*网格布局*/grid-template-columns: repeat(3, 1fr);/*网格的列为3个宽度相同的列*/grid-gap: 5px;/*网格间距为5像素*/}.item {font-size: 4rem;rem/*相对大小*/display: flex;/*弹性布局*/justify-content: center;align-items: center;/*居中*/background: #f5bb1e;/*垂直居中*/}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
网页显示样式:
接下来用后代选择器的方式给九宫格加上边框
<style>.container .item{border:2px solid #000;}</style>
显示样式:
给所有的具有.item选择器的元素都加上了边框
2.父子选择器: >
<style>body > div {border:5px solid orange;}</style>
显示结果:

如果用后代选择器的话:
<style>body div {border:5px solid blue;}</style>
显示结果:
注意:后代选择器表示的是不仅是父子关系,它会获得所有后代元素,用空格来连接;父子选择器表示的仅仅是父子关系,用>来连接。
3.同级相邻选择器: +
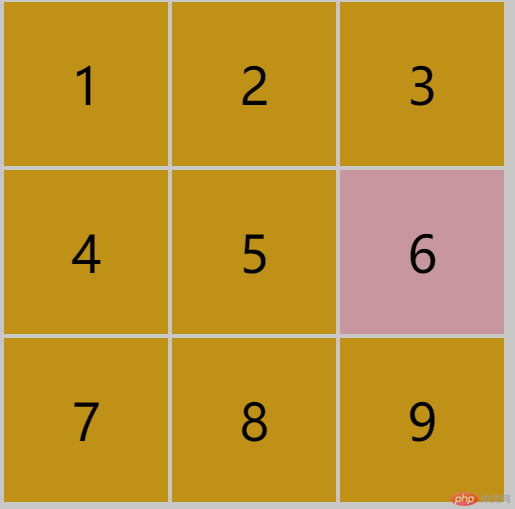
<style>.item.center + .item{background:greenyellow;}</style>
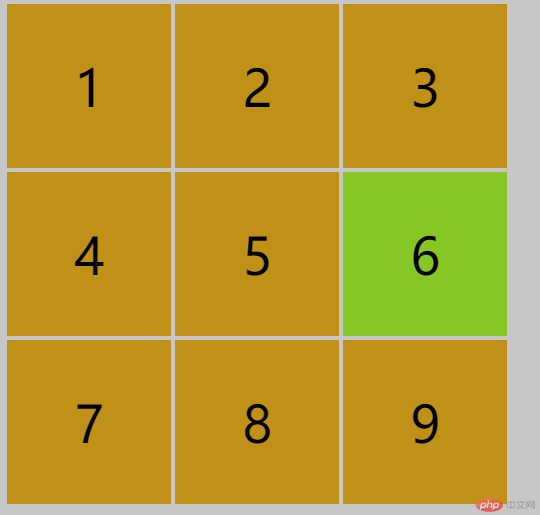
显示样式:
注意:同级相邻选择器只能选择同级别后面最近的一个元素
4.同级所有标签: ~
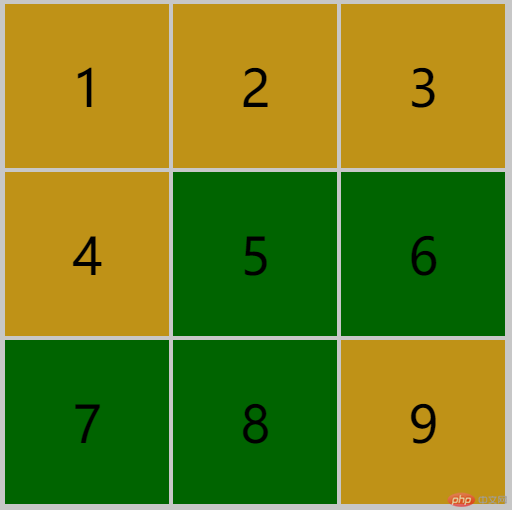
<style>.item.center ~ .item{background:red;}</style>
显示结果:

三、结果伪类选择器:不分组(不区分元素)
1.匹配第一个子元素:
示例:九宫格
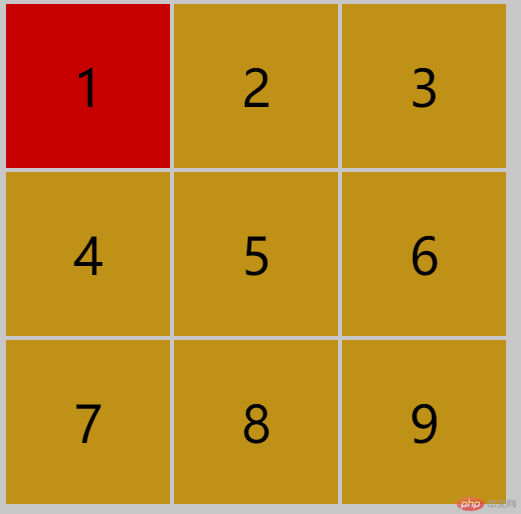
<style>.container :first-child{background:red;}</style>
运行结果:
注意::first-child没有父元素的话会从根元素开始匹配每个父元素下的第一个元素,一定要在:first-child前面加上父元素并加空格
2.最后一个子元素
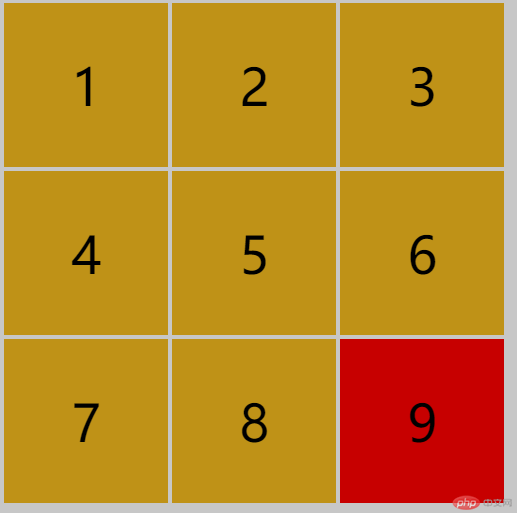
<style>.container :last-child{background:red;}</style>
显示样式:
3.选择第任意一个元素: .container>:nth-child(需要索引的元素)
示例1:选择第4个元素
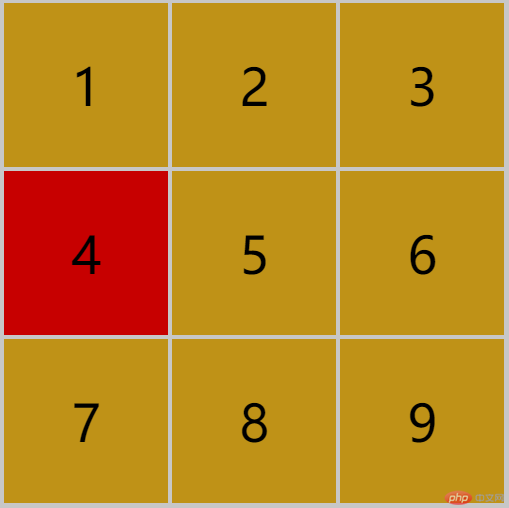
<style>.container :nth-child(4){background:red;}</style>
显示样式:
示例2:利用奇偶数选择单元格
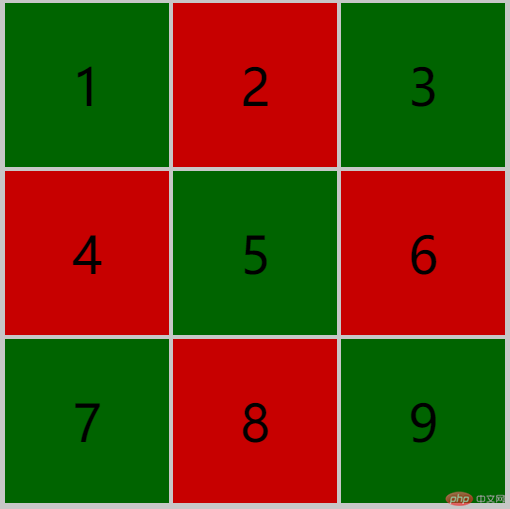
<style>.container :nth-child(2n){background:red;}/*偶数为红色*/.container :nth-child(2n-1){background:green;}/*奇数为绿色*/</style>或者用even表示偶数,odd表示奇数.container :nth-child(even){background:red;}/*偶数为红色*/.container :nth-child(odd){background:green;}/*奇数为绿色*/
显示样式:
注意:偶数可用even表示,奇数可用odd表示。
示例3:从指定位置开始,选择剩下的元素(从第5个到第8个)
<style>.container :nth-child(n + 5):nth-child(-n + 8){background:green;}</style>
结果:
示例4:只取前三个值
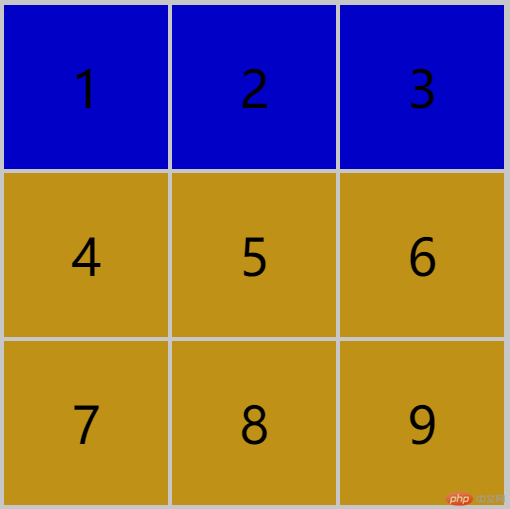
<style>.container :nth-child(-n + 3){background:blue;}</style>
结果:
示例5:选取倒数三个元素
<style>.container :nth-last-child(-n + 3){background:blue;}</style>
结果:
注意:n的索引是从0开始的,所以2n就是偶数,2n+1/2n-1就是奇数,选择从第几个开始是加几,选择从第一个到第几个是-n加几,选择n是从第5个到第8个是 :nth-chlid(n+5):nth-child(-n+8),两者可以结合使用
四、伪类分组选择器
元素按类型进行分组,在分组中根据索引进行选择
1.获取第一个:(首先把九宫格格式改成<span class="item"></span>)
<div class="item">1</div><div class="item">2</div><div class="item">3</div><span class="item">4</span><span class="item">5</span><span class="item">6</span><span class="item">7</span><span class="item">8</span><span class="item">9</span>
示例1:
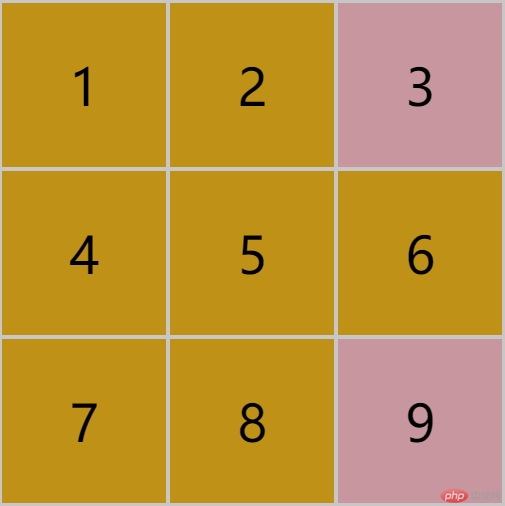
<style>.container :last-of-type{background:pink;}</style>
结果:
分组结构伪类分两步:1.元素按类型进行分组;2.在分组中根据索引进行选择
2.在分组中匹配任意一个
实例1:匹配span分组中的第三个元素
<style>.container span:nth-of-type(3){background:pink;}</style>
结果:
实例2:匹配span分组中的前三个元素
<style>.container span:nth-of-type(-n + 3){background:pink;}</style>
结果:

实例3:匹配span分组中的倒数2个元素
<style>.container span:nth-last-of-type(-n + 2){background:pink;}</style>
结果:
五、伪类与伪元素
1. :target必须与id配合,实现锚点操作
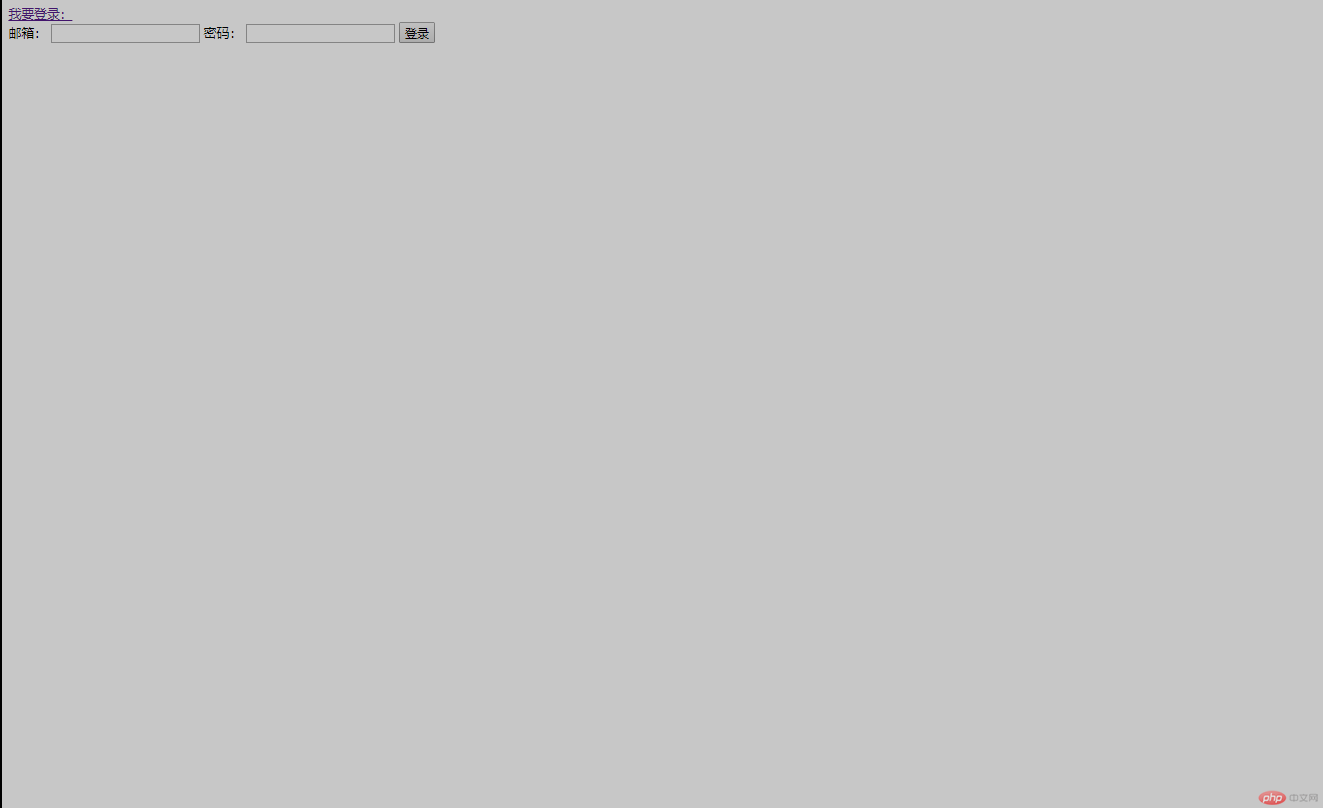
<head><style>#login-form {display: none;}#login-form:target {display: block;}/*当前#login-form的表单元素被a的锚点激活时执行*/</style></head><body><a href="#login-form">我要登录:</a><form action="" method="post" id="login-form"><label for="email">邮箱:</label><!--<label> 标签为 input 元素定义标注(标记)--><input type="email" name="email" id="email" /><label for="password">密码:</label><input type="password" name="password" id="password" /><button>登录</button></form></body>
结果:
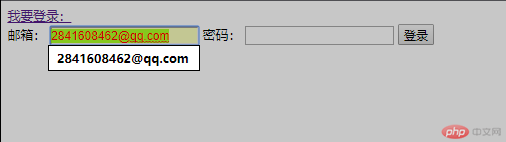
点击后:
2. :focus 当获取焦点的时候
示例:
<style>input:focus{background:yellow;}</style>
结果:
3. ::selection设置选中文本的前景色和背景色
示例:
<style>input::selection{color:red;background-color:greenyellow;}</style>
双冒号
结果:
4. :not() 用于选择不满足条件元素
示例:
<style>.list > *:not(:nth-of-style(2)){color:red;}</style><body><ul class="list"><li>1</li><li>2</li><li>3</li><li>4</li></ul></body>
结果:
5. ::before在元素之前,::after 在元素之后
示例:
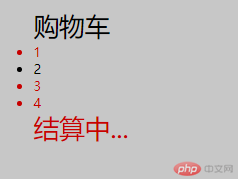
<style>.list::before{content:"购物车";font-size:2rem;}.list::after{content:"结算中...";color:red;font-size:2rem;}</style><body><ul class="list"><li>1</li><li>2</li><li>3</li><li>4</li></ul></body>
结果:
双冒号
备注:伪元素前面为双冒号,伪类前面为单冒号。
学习总结:
1.知道了选择器的作用
2。伪类与伪元素的区别

