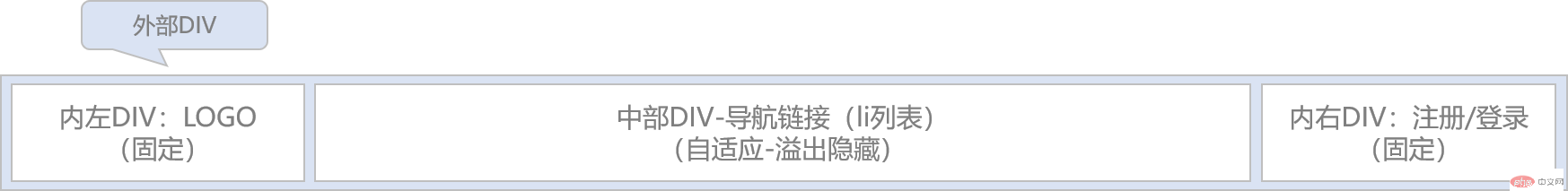
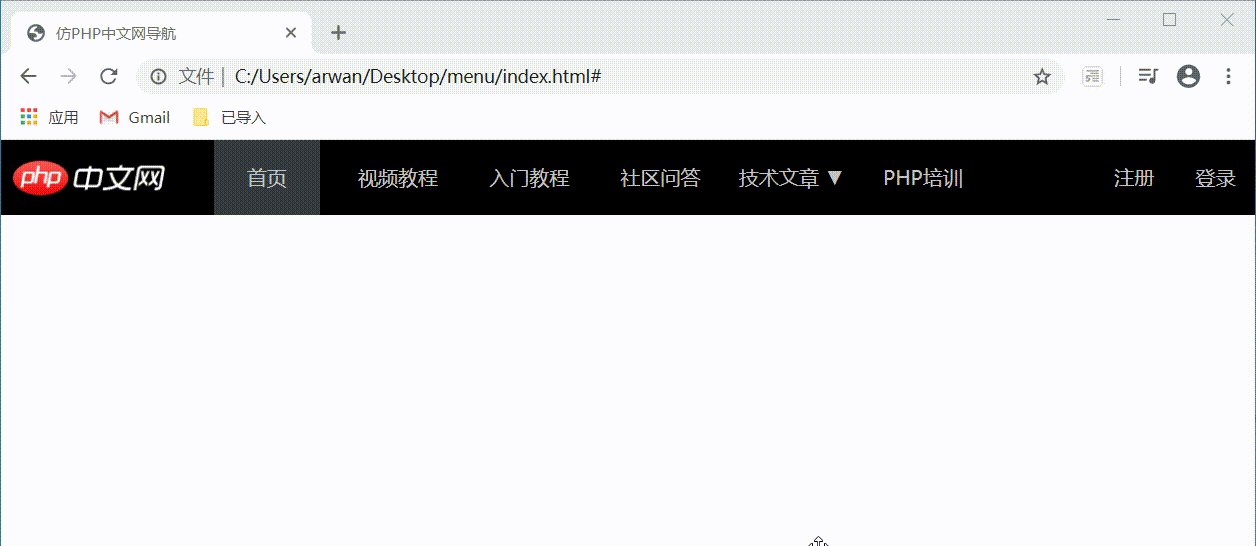
仿PHP中文网导航栏
导航栏实战制作演示
1.HTML格式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>下拉菜单</title></head><body><ul id="div"><li><h1>php中文网</h1></li><li><a herf="">首页</a></li><li><a herf="">视频教程</a></li><li><a herf="">入门教程</a></li><li><a herf="">社区问答</a></li><li><a herf="">技术文章</a><ul><li><a herf="">头条</a></li><li><a herf="">博客</a></li><li><a herf="">PHP教程</a></li><li><a herf="">PHP框架</a></li><li><a herf="">PHP小知识</a></li><li><a herf="">MySQL教程</a></li><li><a herf="">HTML教程</a></li><li><a herf="">css教程</a></li><li><a herf="">js教程</a></li><li><a herf="">服务器运维</a></li></ul></li><li><a herf="">资源下载</a><ul><li><a herf="">PHP工具</a></li><li><a herf="">在线工具</a></li><li><a herf="">手册下载</a></li><li><a herf="">学习课件</a></li><li><a herf="">js特效</a></li><li><a herf="">后台模板</a></li><li><a herf="">网站源码</a></li><li><a herf="">类库下载</a></li></ul></li><li><a herf="">编程词典</a><ul><li><a herf="">PHP词典</a></li><li><a herf="">原生词典</a></li><li><a herf="">MySQL词典</a></li><li><a herf="">Linux词典</a></li><li><a herf="">Redis词典</a></li><li><a herf="">Bootstrap词典</a></li><li><a herf="">HTML词典</a></li><li><a herf="">css词典</a></li><li><a herf="">javascript词典</a></li><li><a herf="">jpuery词典</a></li></ul></li><li><a herf="">工具下载</a></li><li><a herf="">PHP培训</a></li><li><a herf="">联系我们</a></li><li><input type="search" placeholder="请输入关键词" /></li></ul></body></html>
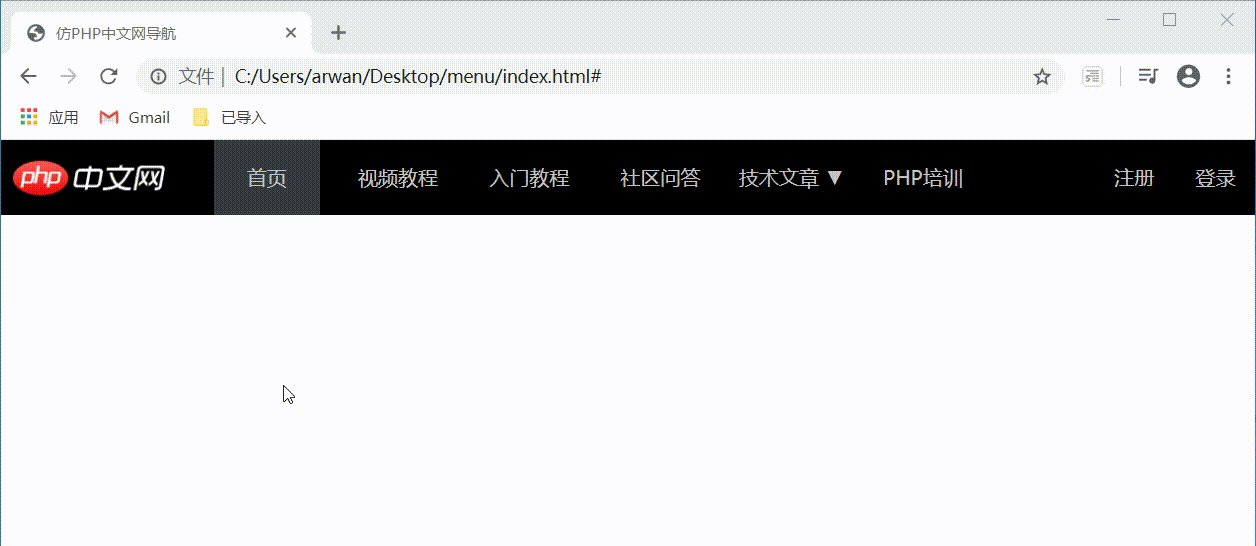
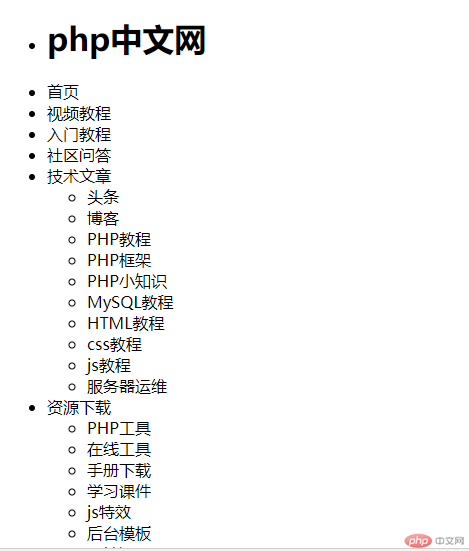
运行样式:
2.css格式
<style>/* 对元素样式初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}/* 去除a标签的下划线以及设置字体颜色 */a {color: #bbb;text-decoration: none;}/*设置导航条的背景色,高度以及使内容垂直居中*/#div {background-color: black;height: 60px;line-height: 60px;}/*去掉列表标记,设置各列表水平间距并使齐浮动起来*/li {list-style: none;margin: 0 10px;float: left;}#div > li > a:hover{color: white;}#div > li{position: relative;}#div >li > ul{position: absolute;top:50px;width: 180px;border: 1px solid #aaaaaa;border-top:none;}#div >li > ul > li a {display: inline-block;height: 50px;color: #aaaaaa;}#ul.sub li.hover{background-color: #eee;}/* 初始化时不要显示下拉菜单 */#div > li > ul {display: none;}</style>
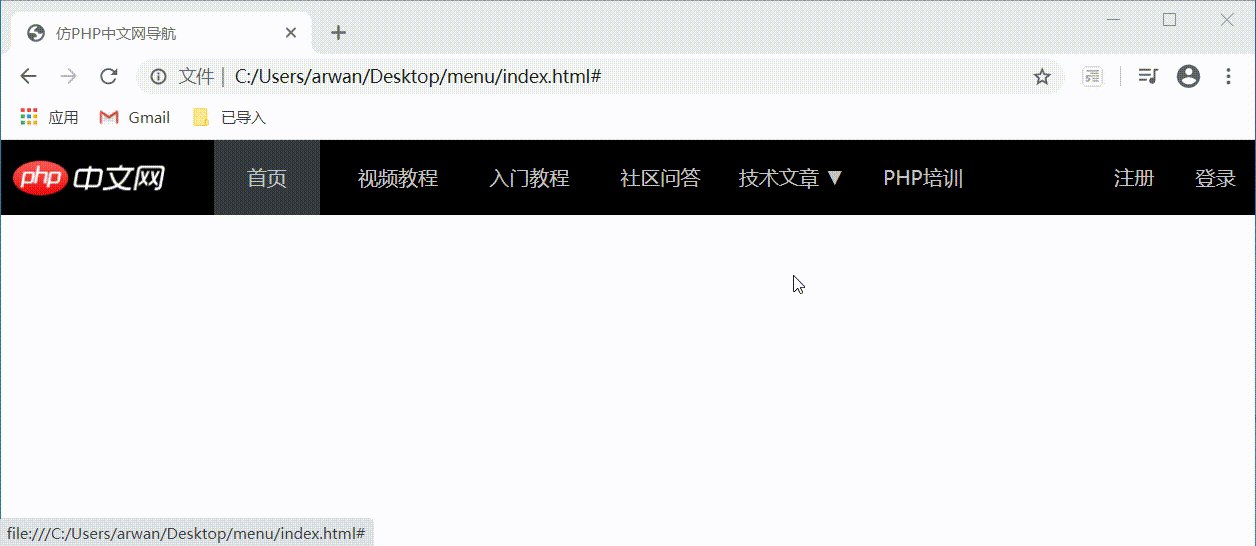
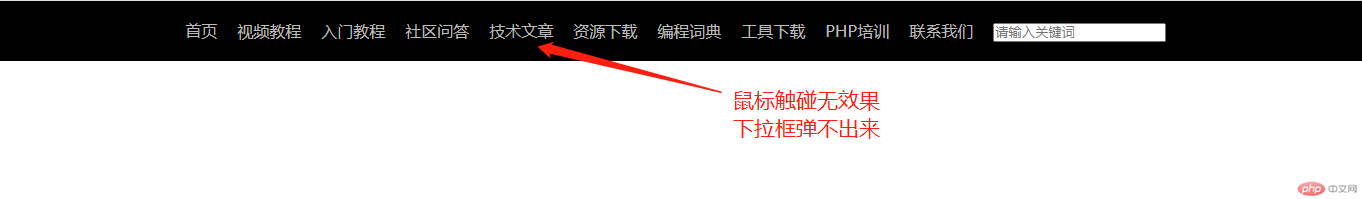
运行样式:
3.js格式
<script>// 获取所有的 主导航const navs = document.querySelectorAll("#div > li");navs.forEach(function(div) {// 鼠标移入时:显示子菜单div.addEventListener("mouseover", showSubMenu)// // 鼠标移出时:关闭子菜单div.addEventListener("mouseout", closeSubMenu)});// 显示子菜单function showSubMenu(ev) {// console.log(ev)// 当这个导航没有子菜单if(ev.target.nextElementSibling !== null) {ev.target.nextElementSibling.style.display = "block";}}// 关掉子菜单function closeSubMenu(ev) {// console.log(ev)if(ev.target.nodeName === "A" && ev.target.nextElementSibling !== null) {ev.target.nextElementSibling.style.display = "none";}}</script>
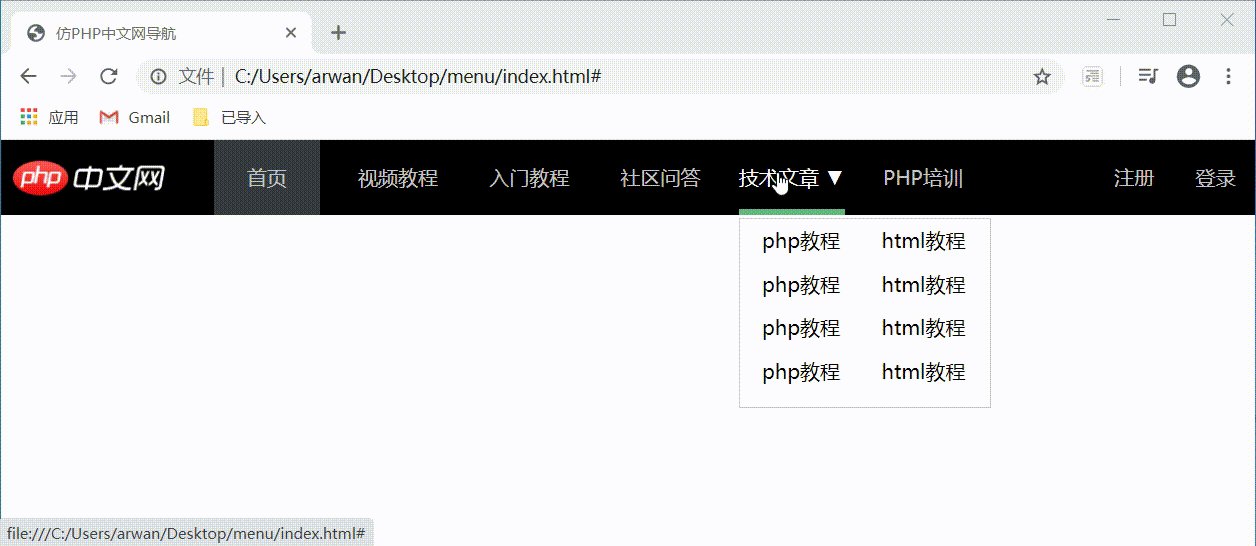
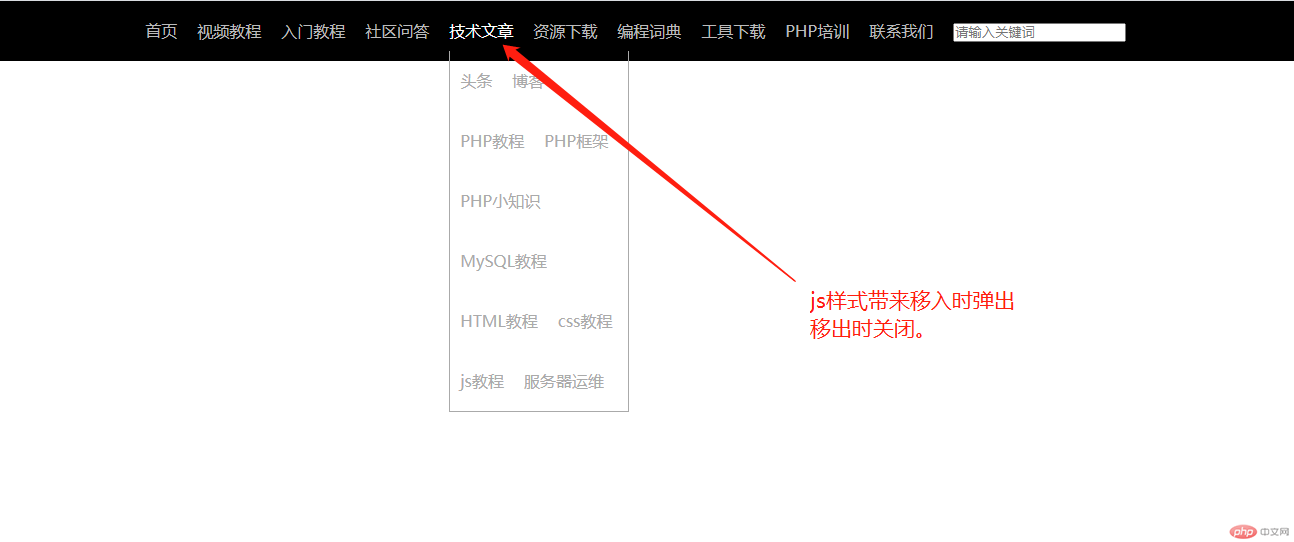
运行样式:

总结:
- 列表下拉菜单非常实用
- css代码定位还不太熟悉
- js代码看着有点蒙
- 纠错能力太弱,一有报错不知如何纠正错误
- 代码记得不够熟练,导致容易打错字母