1.背景控制的常用属性
| 序号 | 描述 | 属性/值 |
|---|---|---|
| 1 | 背景颜色 | background-color:red/yellow/#ccc |
| 2 | 背景剪切 | background-clip:border-box/content-box; |
| 3 | 背景颜色渐变 | background: linear-gradient(coral, yellow); |
| 4 | 背景图片 | background-image:url("图片名.jpg") |
| 5 | 背景平铺方式 | background-repeat:no-repeat/repeat-x/repeat-y |
| 6 | 背景定位 | background-position: 50% 20%/left |
| 7 | 图片等比例剪切 | background-size:contain/cover |
示例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>背景</title><style>.box {width: 300px;height: 300px;/* border: 1px solid #ccc; */border-radius: 150px;/* 背景色 */background-color: burlywood;/* 因为内边距是透明的,只能设置宽度不能设置样式,因此,背景色默认可以从内边距透出来 *//* padding: 20px; *//* 控制背景的覆盖范围限制在内容区,裁切 *//* 背景色扩展到边框 *//* background-clip: border-box; *//* 背景色只扩展到内容 *//* background-clip: content-box; *//* 渐变 *//* 从coral渐变到yellow *//* background: linear-gradient(coral, yellow); *//* 45度角渐变 *//* background: linear-gradient(45deg, coral, yellow); *//* 从左到右 *//* background: linear-gradient(to right, coral, yellow); *//* 从右到左 *//* background: linear-gradient(to left, coral, yellow); *//* 从右到左多色渐变 *//* background: linear-gradient(to left, coral, yellow, white, yellow); */background: linear-gradient(to left,rgba(255, 0, 0, 0.5) white,yellow,white,yellow);/* 背景图片 */background-image: url("girl.jpg");background-repeat: no-repeat;/* background-repeat: repeat-y; *//* background-attachment: fixed; *//* 背景定位:位置 */background-position: 50px 60px;/* background-position: center right; *//* background-position: right center; *//* 只写一个,第二个默认就是center */background-position: left;/* background-position: 50% 20%; *//* 只写一个,第二个默认就是50% *//* background-position: 50% 50%; *//* 图片等比例剪切 *//* background-size: contain; */background-size: cover;/* 简写 *//* background: violet; */background: url("girl.jpg") no-repeat center;position: relative;top: 20px;left: 10px;/* box-shadow: 5px 8px 10px #888; */}.box:hover {/* 外发光效果 */box-shadow: 0 0 8px #888;cursor: pointer;}</style></head><body><div class="box"></div></body></html>
运行截图 ;
;
2.精灵图的原理与实现
精灵图功能:使用精灵图目标主要是为了减少 HTTP 请求,提升页面图片加载效率
精灵图原理:使用 background-position 属性,设置背景图片,标尺量坐标 0,0,显示不同图片
案例代码如下
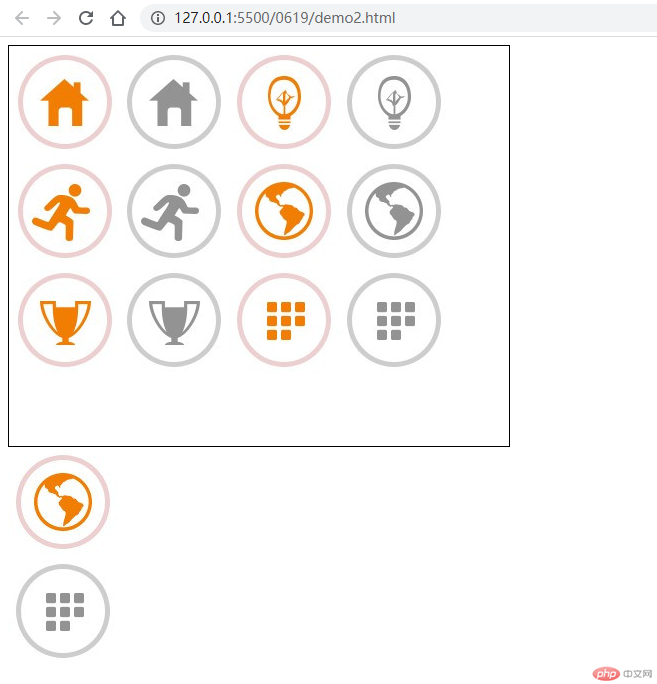
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>背景实战: 精灵图/雪碧图</title><style>.box1 {width: 500px;height: 400px;border: 1px solid #000;background-image: url("1.png");background-repeat: no-repeat;/* background-position: 0px 0px; */}.box2 {width: 110px;height: 110px;background-image: url("1.png");background-repeat: no-repeat;background-position: -220px -110px;}.box3 {width: 110px;height: 110px;background-image: url("1.png");background-repeat: no-repeat;background-position: -330px -220px;}</style></head><body><div class="box1"></div><div class="box2"></div><div class="box3"></div></body></html>
精灵图案例运行截图 ;
;
3.阿里字体图标的完整引用流程
- 登录阿里图标库官网,注册账号,创新寻找项目所需图标,下载定义下载图标
- 具体引用代码如下:
引用图标方式 1:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="font/iconfont.css" /><title>阿里字体图标的使用方法1</title><style>.dz {font-size: 63px;color: red;/* box-shadow: 4px 4px 3px #888; */}.fd {font-weight: 500;font-size: 60px;color: red;}</style></head><body><div><span class="iconfont dz"></span><span class="iconfont fd"></span><span class="iconfont fd"></span></div></body></html>
运行截图
注意:需要引入iconfont.css样式文件,具体使用可以查看下载的图标库示例demo_index.html 模板
引用图标方式 2:
demo4.html 代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="font-ico.css" /><title>阿里字体图标的使用方法2</title><style>.lb {color: brown;font-size: 36px;}</style></head><body><span class="iconfont lb"></span></body></html>
font-ico.css 文件代码:
@font-face {font-family: "iconfont";src: url("font/iconfont.eot");src: url("font/iconfont.eot?#iefix") format("font/embedded-opentype"),url("font/iconfont.woff2") format("font/woff2"),url("font/iconfont.woff") format("woff"),url("font/iconfont.ttf") format("font/truetype"),url("font/iconfont.svg#iconfont") format("font/svg");}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
注意:引用字体路径 font,自行添加
运行截图 ;
;

