一.浮动
1.特征:
1.浮动之后会从文档流中脱离出来,即释放文档流中的位置;
2.浮动元素浮动后,它后面的元素会占据释放出来的空间大小;
3.浮动只对浮动元素后面的元素布局造成影响;
4.任何元素一旦浮动,就成为块级元素
5.浮动只能水平浮动;
6.浮动只限于内容区;
2.浮动元素高度塌原因及最终解决方案
1.原因:父级元素包不住子级元素高度;
2.解决方案,代码展示:
css:
<style>.container {border: 3px dashed red;}.item {width: 150px;height: 150px;}.item:first-of-type {background-color: lightgreen;}.item:nth-last-of-type(2) {background-color: lightcoral;}.item:last-of-type {background-color: lightblue;}/* 将三个子元素全部浮动 */.item {float: left;}/* 解决方案: 最简单的解决方案,用到BFC(块级格式化上下文) */.container {/* overflow: hidden; */overflow: auto;}</style>
html:
<body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body>
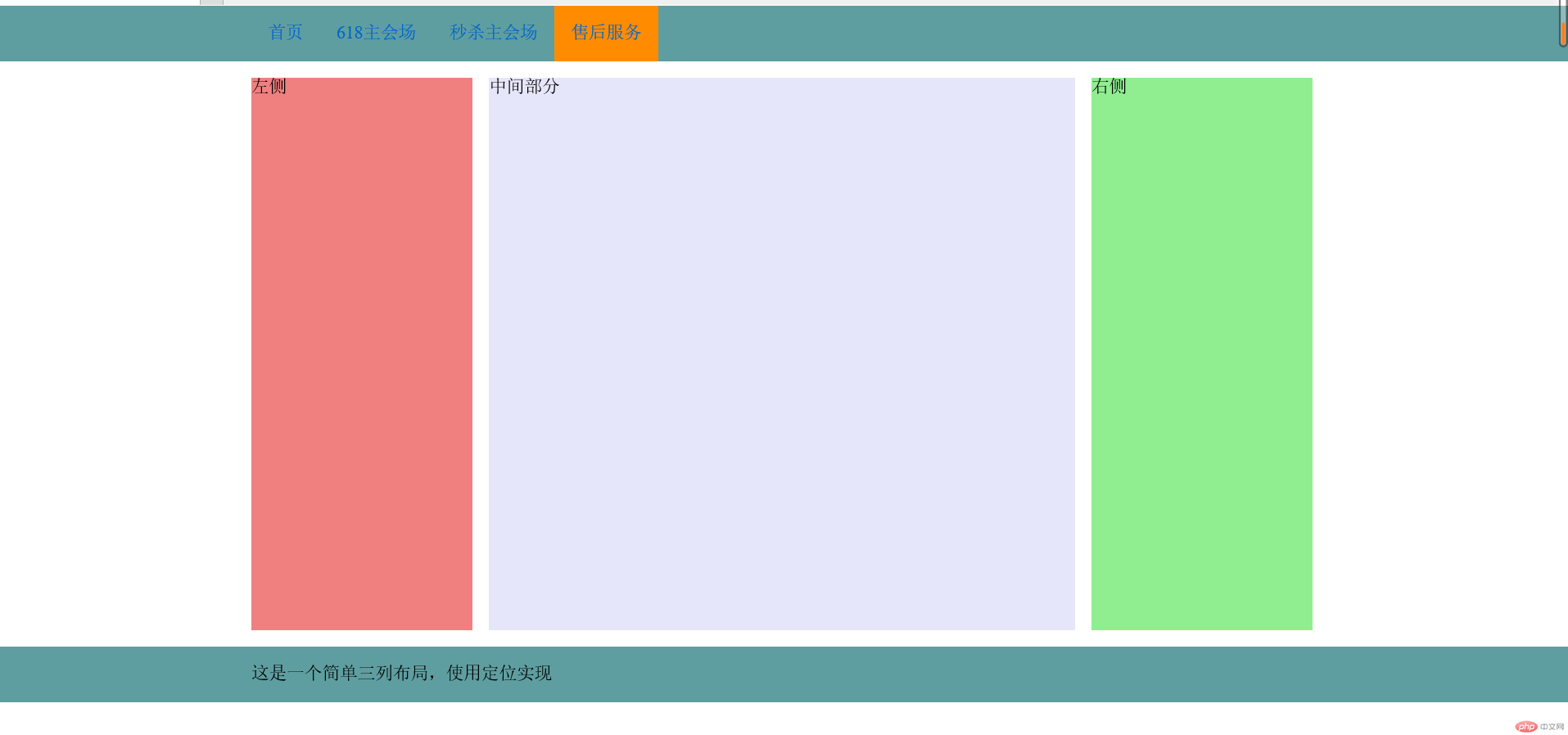
二.使用定位与浮动完成一个三列经典布局
如图所示:
1.html代码部分:
<body><div class="header"><div class="conter"><ul><li><a href="">首页</a></li><li><a href="">618主会场</a></li><li><a href="">秒杀主会场</a></li><li><a href="">售后服务</a></li></ul></div></div><div class="container"><div class="left">左侧</div><div class="main">中间部分</div><div class="right">右侧</div></div><div class="footer"><div class="conter"><p>这是一个简单三列布局,使用定位实现</p></div></div></body>
2.CSS代码部分:
<style>/* 初始化 */* {margin: 0px;padding: 0px;box-sizing: border-box;}.header,.footer {height: 50px;background-color: cadetblue;}.conter {width: 960px;margin: auto;}.conter p {width: 960px;margin: auto;/* background-color: lawngreen; */}li {list-style: none;}a {text-decoration: none;}.conter > ul > li {line-height: 50px;float: left;padding: 0 15px;}.conter > ul > li:hover {background-color: darkorange;}.footer > .conter {line-height: 50px;text-align: none;}.container {width: 960px;min-height: 500px;position: relative;margin: 15px auto;}.container > .left {width: 200px;min-height: 500px;background-color: lightcoral;position: absolute;top: 0px;left: 0px;}.container > .right {width: 200px;min-height: 500px;background-color: lightgreen;position: absolute;top: 0px;right: 0px;}.container > .main {width: 530px;min-height: 500px;background-color: lavender;position: absolute;top: 0px;left: 215px;}</style>

