选择器
分为简单选择器、上下文选择器和伪类选择器,下面简单介绍一下各种选择器的使用。
我做个九宫格来演示选择器的使用,九宫格的代码如下:
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
</body>
做出来的九宫格如图:
" class="reference-link">
1. 简单选择器
又分为元素选择器、类选择器、id选择器
1.1 元素选择器
也叫标签选择器。选择一个元素body,也就是主体,给它加个背景色
<style>
body {
background-color: lightsalmon;
}
</style>
添加完背景色的九宫格主体就有了颜色

1.2 类选择器
把九宫格的九个格子都加上边框
.item {
border: 1px solid #000;
}

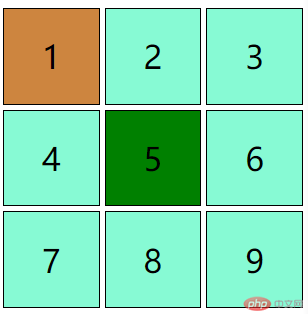
类选择器中,还有多个类的复合应用,比如,现在选择九宫格最中间的“5”,并把它添加个单独的样式
<style>
.item.center {
background-color: green;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item center">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
</body>

1.3 id选择器
现在选择九宫格最中间的“1”,并把它添加个单独的样式。首先把第一个格子设置id为first,然后添加样式


注意:层叠样式表,相同元素,后面追加的样式会覆盖前面的样式。如果元素样式前面添加“类”限制的时候,它的优先级要大于元素优先级。
类选择器前面如果加上id选择器进行限制的时候,它的优先级要大于类选择器。
注意:元素,类,id的优先级排序为:元素<class<id
2. 上下文选择器
分为后代选择器、父子选择器、同级相邻选择器
2.1 后代选择器
父级+空格+后代
把所有的九个格子都加上边框:
</style>
.container div {
border:1px solid #000;
}
</style>
</head>
<body>
<div class="container">
<div class="item" id="first">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item center">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
</body>
" class="reference-link">
2.2 父子选择器
将父级下边子元素添加样式:把整个九宫格添边外边框:
<style>
.container div {
}
body > div {
border: 5px solid coral;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item center">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
</body>
——
2.3 同级相邻选择器
选择的是和它同级的离它最近的元素
以最中间的格子为参照物,选择它的下一个格子
<style>
body > div {
border: 5px solid coral;
}
.item.center + .item {
background-color: lightgreen;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item center">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
—-
2.4 同级所有选择器
以最指定位置的元素为标准,选择它后面所有的元素
以最中间的格子为标准,选择它后面所有的格子
先定位到指定元素+空格+~+指定,然后添加样式
<style>
.container div {
}
body > div {
border: 5px solid coral;
}
.item.center + .item {
background-color: lightgreen;
}
.item.center ~ .item {
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item center">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
</body>
—————-
3. 伪类选择器
分为结构伪类选择器
3.1 结构伪类选择器(不分组就是不区分元素类型)
3.1.1匹配九宫格第一个格子并添加样式:
<style>
.container > :first-child {
background-color: green;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item center">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
</body>

3.1.2匹配九宫格最后一个格子并添加样式:
<style>
.container > :first-child {
background-color: green;
}
.container :last-child {
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item center">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
</body>
3.1.3 选择任意一个,比如第3个
<style>
.container > :nth-child(3) {
background-color: burlywood;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item center">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
</body>
3.1.4 只选择偶数单元格
<style>
.container > :nth-child(2n) {
background-color: burlywood;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item center">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
</body>
偶数也可以用even来表示
<style>
.container > :nth-child(even) {
background-color: burlywood;
}
</style>
3.1.5 只选择奇数单元格
<style>
.container > :nth-child(2n-1) {
background-color: burlywood;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item center">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
</body>
奇数也可以用odd来表示
<style>
.container > :nth-child(odd) {
background-color: burlywood;
}
</style>
从指定位置开始(如从第4个)开始,选择剩下所有的元素
<style>
.container > .item:nth-child(n+4) {
background-color: burlywood;
}
</style>
3.1.6 只取前三个
<style>
.container > .item:nth-child(-n+3) {
background-color: burlywood;
}
</style>
3.1.7 只取最后三个
<style>
.container > .item:nth-last-child(-n+3) {
background-color: burlywood;
}
</style>
3.1.8 取倒数第几个,比如倒数第二个
<style>
.container > .item:nth-last-child(2) {
background-color: burlywood;
}
</style>
3.2 结构伪类选择器中的分组
九宫格
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<span class="item">4</span>
<span class="item">5</span>
<span class="item">6</span>
<span class="item">7</span>
<span class="item">8</span>
<span class="item">9</span>
</div>
</body>
选择div组中的第1个元素,并给它添加样式
<style>
.container div:first-of-type {
background-color: lawngreen;
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<span class="item">4</span>
<span class="item">5</span>
<span class="item">6</span>
<span class="item">7</span>
<span class="item">8</span>
<span class="item">9</span>
</div>
</body>
选择span组中的最后1个元素,并给它添加样式
<style>
.container span:last-of-type(1) {
background-color: lawngreen;
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<span class="item">4</span>
<span class="item">5</span>
<span class="item">6</span>
<span class="item">7</span>
<span class="item">8</span>
<span class="item">9</span>
</div>
</body>
选择span中的任意元素,比如第4个
<style>
.container span:last-of-type(1) {
background-color: lawngreen;
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<span class="item">4</span>
<span class="item">5</span>
<span class="item">6</span>
<span class="item">7</span>
<span class="item">8</span>
<span class="item">9</span>
</div>
</body>
选择span中的前三个元素
<style>
.container span:nth-of-type(-n + 3) {
background-color: lawngreen;
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<span class="item">4</span>
<span class="item">5</span>
<span class="item">6</span>
<span class="item">7</span>
<span class="item">8</span>
<span class="item">9</span>
</div>
</body>
选择span中的最后两个元素
<style>
.container span:nth-last-of-type(-n + 2) {
background-color: lawngreen;
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<span class="item">4</span>
<span class="item">5</span>
<span class="item">6</span>
<span class="item">7</span>
<span class="item">8</span>
<span class="item">9</span>
</div>
</body>

