1. WEB前端三宝

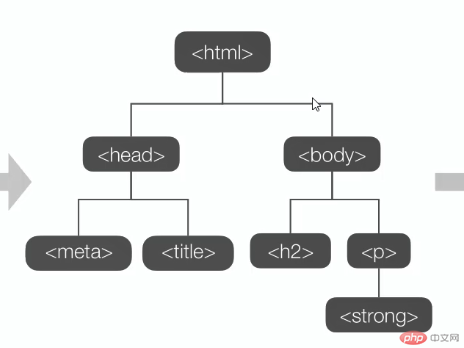
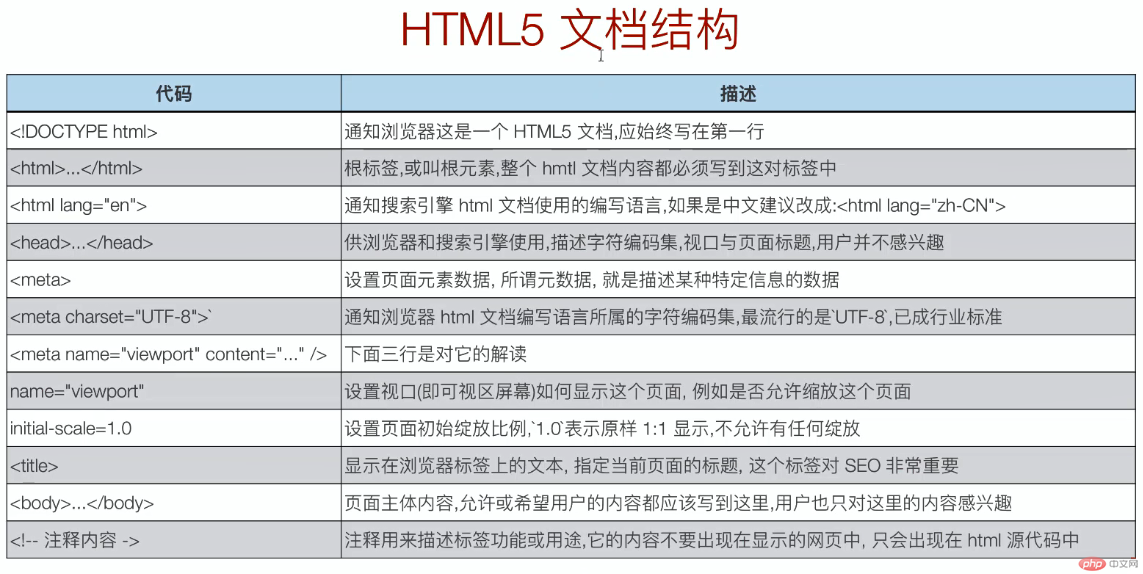
2. HTML页面文档结构
2.1 HTML页面文档结构

2.2 HTML5页面文档结构

3. 元素的三大通用属性及优先级别
1) id属性:保证页面当中的唯一性,浏览器并不检查,应该专用于获取 唯一元素
2) class属性:类属性,返回多个具有共同牲的元素集合,获取页面中 的一类元素
3) style属性:设置当前元素对象的样式。设置的样式优先级大于 class属性,设置某个元素的内联样式,仅对当前元素有效,用来设 置某个元素具体样式
4) 属性优先级别:class属性 < id属性 < style属性
4. 元素及级别
1) html:根元素,包含2个子元素:head、body
2) head:头元素
3) body:主体元素
4) class属性 < id属性 < style属性

