备注:介绍2款Vscode编辑器用的插件
1.Prettier - Code formatter:代码自动对齐;
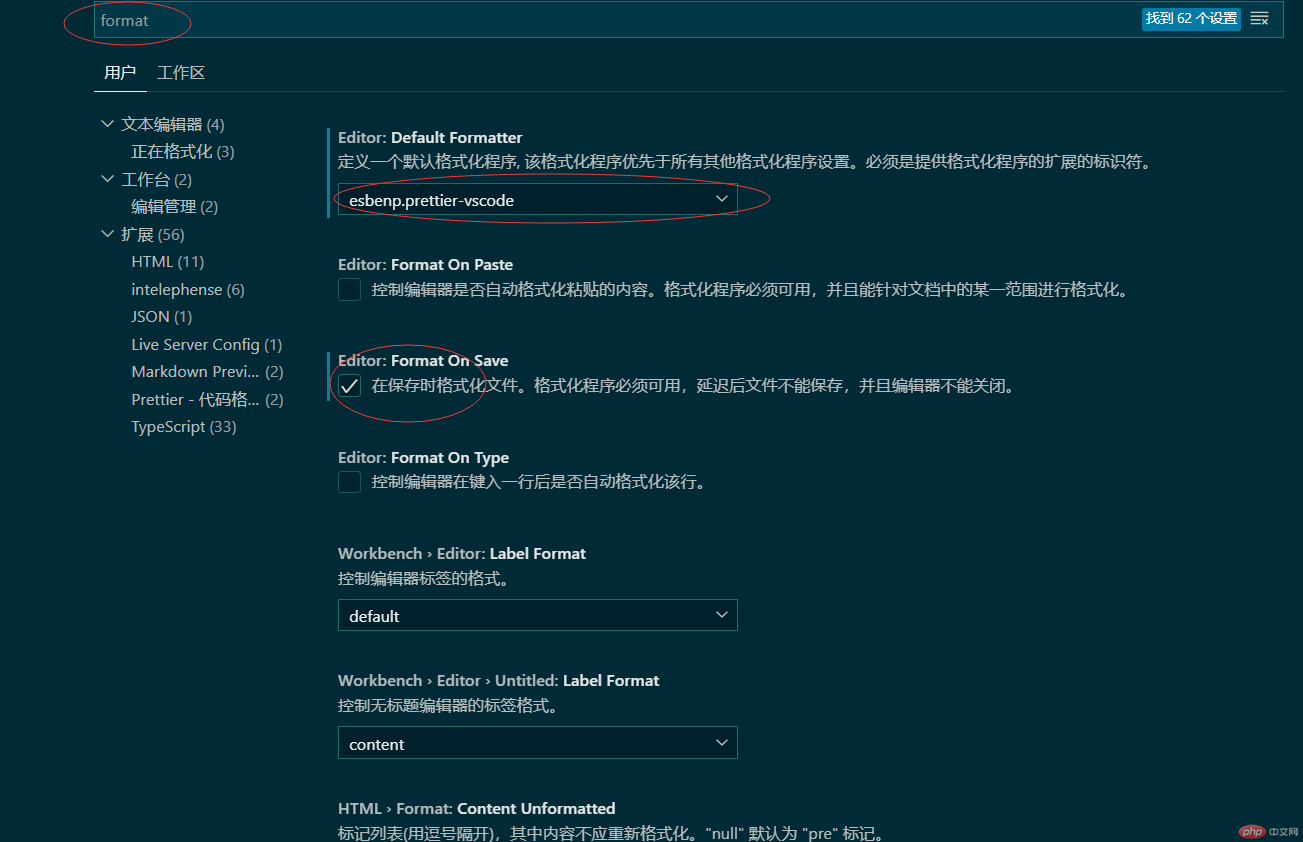
- 开启:点击头部菜都栏文件选项,找到首选项——>设置;接着在搜索栏输入format,然后如图勾选设置;

2.Live Server:可以打开一个简单的服务器。而且界面还会自动更新;- 开启1:在编辑器编辑页面鼠标右键,选择Open with Live Server;如图所示:

- 开启2:在编辑器右下角找到如图所示的按钮并点选它;

- 开启1:在编辑器编辑页面鼠标右键,选择Open with Live Server;如图所示:
一.HTML的结构文档
1.<!DOCTYPE html>:文档类型
2.<html lang="en">:html:根元素
3.<head>:
4.<meta charset="UTF-8" />:设置编码
5.<meta name="viewport" content="width=device-width, initial-scale=1.0" />:设置视口
6.<title>Document</title>:页面标签
7.<body>:主体元素
二.HTML元素
| 元素类型 | 标签类型 | 语法 | 示例 |
|---|---|---|---|
| 非空元素 | 双标签 | <起始标签 属性1 输下2 ….>元素内容</结束标签> | <p>元素学习开始</p> |
| 空元素 | 单标签 | <标签 属性1 属性2 ……> | <img src="/i/eg_tulip.jpg" alt="上海鲜花港 - 郁金香" /> |
三.HTML内容的获取
获取方式:控制台打印输出; 函数:console.log();
1.console.log(window):查看全局
2.console.log(document):查看html文档
3.console.log(document.head):查看头元素
4.console.log(document.html):查看根元素
5.console.log(document.body):查看主题元素
6.console.log(document.URL):查看url
7.console.log(document.doctype):查看文档类型
8.console.log(document.charset):查看编码
9.console.log(document.styleSheets):查看样式CSS
10.console.log(document.scripts):查看js脚本
11.console.log(document.currentScript):查看正在执行的脚本
四.HTML元素是三大属性
1.id属性:获取页面中的唯一元素
- js用法:
const hy =document.getElementById('id名'),其中 const是定义一个常量 - css用法:
#h-id { color: aqua;}
2.class类属性:获取页面中的一类元素
- js用法:
const hs =document.getElementsByClassName('class类名'),其中const是定义一个常量 - css用法:
.h-claass { color: aqua;}
3.style属性:设置某个元素的内联样式
- 例:
<p class="h-class" style="color: rgb(0, 140, 255);">就卡卡卡金卡看见凯撒</p>
4.使用css选择器来获取
- 取满足条件的第一个,只返回一个:
let a = document.querySelector(".h-class"); - 返回满足条件的全部元素:
b = document.querySelectorAll(".h-class.bgclass");

