一、盒模型
1.什么是盒模型:HTML中,所有的元素都可以看成是盒模型
2.盒模型从内到外,依次为:
2.1 内容区;
2.2 内边距(padding)
2.3 边框(border);
2.4 外边距(margin);
(注意:IE浏览器内容区宽度包括了内边距和边框的宽度);
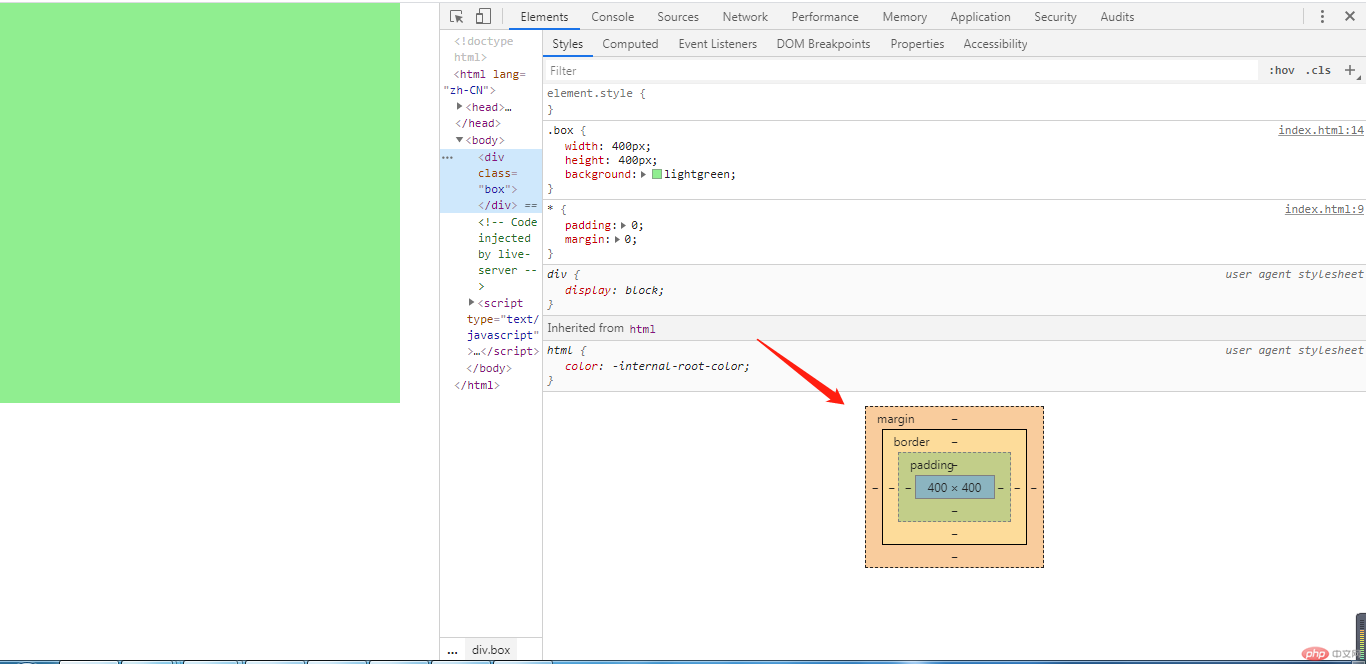
div盒子模型图:

二、div盒子水平垂直居中
1.position绝对定位:分为2种,一种是fixed,另外一种是absolute;
position:fixed这种表示相对浏览器进行绝对定位,div定位后,div脱硫文档流,不再随浏览器页面滚动;
position:absolute这种是相对父级元素进行绝对定位,所以要求父级元素进行相对定位position:relative,如果父级元素没有进行相对定位,那元素会一直往上寻找进行了相对定位的父元素;
fixed定位后水平垂直居中代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>fixed绝对定位</title><style type="text/css">/* 浏览器默认外边距8像素,全部初始化0 */* {padding: 0;margin: 0;}.box {width: 400px;height: 400px;background: lightgreen;position: fixed;left: 0;right: 0;top: 0;bottom: 0;margin: auto;}</style></head><body><div class="box"></div></body></html>
预览样式

absolute定位后水平垂直居中代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>absolute水平垂直居中</title><style type="text/css">/* 浏览器默认外边距8像素,全部初始化0 */* {padding: 0;margin: 0;}.box {width: 400px;height: 400px;background: lightgreen;/* 使用absolute时,父元素必须进行相对定位 */position: relative;}.box .boxitem {width: 300px;height: 300px;background: lightsalmon;/* 下面2行是文本在块元素中水平垂直居中 */text-align: center;line-height: 300px;/* 盒子在父容易中水平垂直居中样式 */position: absolute;left: 0;right: 0;top: 0;bottom: 0;margin: auto;/* 盒子宽高固定时,也可以这样来进行水平垂直居中position: absolute;top: 50%;left: 50%;margin-top: -150px;margin-left: -150px; */}</style></head><body><div class="box"><div class="boxitem">盒子在父容器中水平垂直居中</div></div></body></html>
预览样式: