1.表格实现购物车
知识点:
| 标签 | 描述 |
|---|---|
| table | 定义表格 |
| th | 定义表头 |
| tr | 定义行 |
| td | 定义列 |
| caption | 定义标题 |
| thead | 定义表格头部 |
| tbody | 定义表格主体 |
| tfoot | 定义表格底部 |
| display | 设置元素显示类型 |
表格HTML代码:
<table><!-- 标题 --><caption>京东618购物车</caption><!-- 头部 --><thead><tr><th>序号</th><th>名称</th><th>单价</th><th>数量</th><th>总价</th></tr></thead><!-- 主体 --><tbody><tr><td>1</td><td>华为P40Pro</td><td>5800</td><td>1</td><td>5800</td></tr><tr><td>2</td><td>联想X1笔记本电脑</td><td>13000</td><td>1</td><td>13000</td></tr><tr><td>3</td><td>飞利浦理发器</td><td>240</td><td>1</td><td>240</td></tr><tr><td>4</td><td>电脑椅</td><td>2500</td><td>1</td><td>2500</td></tr></tbody><!-- 底部 --><tfoot><td colspan="4">合计</td><td>21540</td></tfoot></table><!-- 结算 --><div><button>结算</button></div>
CSS样式代码:
<style>html{font-size: 20px;}/* 去掉单元格间隔 */table{border-collapse: collapse;width: 50%;margin: auto;color: black;font-weight: lighter;text-align: center;}/* 表格线直接加单元格上面 */table thead th,table td{border-bottom: 1px solid #000;padding: 20px;}/* 标题样式 */table caption{font-size: 1.5rem;font-family: STHUPO;color: darkred;margin-bottom: 18px;}/* 表头样式 */table th{color: chocolate;background-color: deepskyblue;}/* 隔行变色 */table tbody tr:nth-of-type(even){background-color: greenyellow;}/* 鼠标悬停效果 */table tbody tr:hover{background-color: orangered;}/* 底部样式 */table tfoot td{border-bottom:none;color: orangered;font-size: 20px;font-weight: bolder;}/* 结算按钮 */body div:last-of-type{width: 50%;margin: 15px auto;}body div:first-of-type button{/* 靠右 */float: right;width: 120px;height: 40px;background-color: darkorange;color: white;border: none;font-size: large;/* 设置鼠标样式 */cursor: pointer;}body div:first-of-type button:hover{background-color: violet;font-size: 1.1rem;}</style>
实例图:
2.换个姿势玩表格
HTML代码部分:
<body><!-- 表格:<table>< --><div class="table"><!-- 标题 --><div class="table-caption">选拔信息表</div><!-- 列分组 --><div class="table-colgroup"><div class="table-col"></div><div class="table-col"></div><div class="table-col"></div></div><!-- 表头 --><div class="table-thead"><!-- 行 --><div class="table-row"><div class="table-cell">ID</div><div class="table-cell">姓名</div><div class="table-cell">性别</div></div></div><!-- 主体 --><div class="table-tbody"><div class="table-row"><div class="table-cell">1</div><div class="table-cell">张飞</div><div class="table-cell">男</div></div><div class="table-row"><div class="table-cell">2</div><div class="table-cell">李丹</div><div class="table-cell">女</div></div><div class="table-row"><div class="table-cell">3</div><div class="table-cell">杜子腾</div><div class="table-cell">男</div></div><div class="table-row"><div class="table-cell">4</div><div class="table-cell">熊莉</div><div class="table-cell">女</div></div></div><!-- 底部<tfoot> --><div class="table-tfoot"><div class="table-row"><div class="table-cell">X</div><div class="table-cell">Y</div><div class="table-cell">Z</div></div></div></div></body>
CSS代码部分:
<style>/* 表格 */.table {display: table;border: 1px solid #000;width: 500px;text-align: center;margin: auto;}/* 标题 */.table-caption {display: table-caption;margin-bottom: 16px;font-size: 1.5rem;}/* 表头 */.table-thead {display: table-header-group;background-color: darkgrey;}/* 行 */.table-row {display: table-row;}/* 列 */.table-cell {display: table-cell;border: 1px solid #000;padding: 10px;}/* 主体 */.table-tbody {display: table-row-group;}/* 底部 */.table-tfoot {display: table-footer-group;}/* 列分组样式 */.table-colgroup {display: table-column-group;}.table-colgroup .table-col:first-of-type {display: table-column;background-color: darkslategray;}.table-colgroup .table-col {display: table-column;background-color: deepskyblue;}</style>
实例图:
3.表单实现用户注册
| 标签 | 描述 |
|---|---|
| <fieldset>.. < /fieldset> | 控件组 |
| placeholder | 提示信息 |
| autofocus | 自动获取焦点 |
| email类型 | <input type="email"> |
| 密码类型 | <input type="password" name="password"> |
| <legend> ..</legend> | 扩展信息 |
| radio | 单选 |
| checkbox | 复选/多选 |
| 日期选择器 | <input type="date"> |
| textarea | 文本域 |
| file | 文件上传 |
| hidden | 隐藏域 |
HTML代码部分
<body><h3>用户注册</h3><!-- form+input --><form action="" method="POST"><!-- 控件组 --><fieldset><legend>基本信息(必填)</legend><div><label for="my-username">账号:</label><inputtype="text"id="my-username"name="username"placeholder="6-15位字符"autofocus/></div><div><label for="email-id">邮箱:</label><inputtype="email"name="email"id="email-id"placeholder="demo@example.com"/></div><!-- 密码 --><div><label for="pwd-2">密码:</label><input type="password"" name="password1" id="pwd-2"placeholder="不少于8位且字母+数字" /></div><div><label for="pwd-1">确认:</label><input type="password" name="password2" id="pwd-1" /></div><div><label>电话: <input type="phone" name="手机"placeholder="11位数手机号码"required/></label></div></fieldset><fieldset><legend>扩展信息(选填)</legend><div><label>姓名: <input type="text" name="fullName" /></label></div><div><label>生日: <input type="date" name="birthday" /></label></div><div><!-- 单选按钮 --><label for="secret">性别:</label><!-- 单选按钮中的name属性名必须相同 --><input type="radio" name="gender" value="male" id="male" /><label for="male">男</label><input type="radio" name="gender" value="female" id="female" /><label for="female">女</label><input type="radio" name="gender" value="secret" id="secret"checked/><label for="secret">保密</label></div><div><!-- 复选框 --><label for="programme">爱好</label><!-- 因为复选框返回是一个或多个值,最方便后端用数组来处理, 所以将name名称设置为数组形式便于后端脚本处理 --><input type="checkbox" name="hobby[]" id="game" value="game" /><label for="game">游泳</label><inputtype="checkbox"name="hobby[]"value="shoot"id="shoot"/><label for="shoot">阅读</label><inputtype="checkbox"name="hobby[]"value="programme"id="programme"checked/><label for="programme">编程</label></div><div><!-- 选项列表 --><label for="brand">手机:</label><input type="search" list="phone" name="brand" id="brand" /><datalist id="phone"><option value="OPPO"> </option><option value="huawei" label="华为"></option><option value="mi" label="小米"> </option></datalist></div></fieldset><fieldset><legend>其它信息(选填)</legend><!--文件上传--><div><label for="uploads">上传头像:</label><inputtype="file"name="user_pic"id="uploads"accept="image/png, image/jpeg, image/gif"/></div><!--文本域--><div><label for="resume">简历:</label><!--注意文本域没有value属性--><textareaname="resume"id="resume"cols="30"rows="5"placeholder="不超过300字"></textarea></div></fieldset><!-- 隐藏域, 例如用户的Id, 注册,登录的时间。。。。 --><input type="hidden" name="user_id" value="123" /><p><input type="submit" value="提交" class="btn" /><button class="btn">提交</button></p></fieldset></form></body>
CSS样式代码:
<style>body {color: #555;}h3 {text-align: center;}form {width: 450px;margin: 30px auto;border-top: 1px solid #aaa;}form fieldset {border: 1px solid seagreen;background-color: lightcyan;box-shadow: 2px 2px 4px #bbb;border-radius: 10px;margin: 20px;}form fieldset legend {background-color: rgb(178, 231, 201);border-radius: 10px;color: seagreen;padding: 5px 15px;}form div {margin: 5px;}form p {text-align: center;}form .btn {width: 80px;height: 30px;border: none;background-color: seagreen;color: #ddd;}form .btn:hover {background-color: coral;color: white;cursor: pointer;}input:focus {background-color: rgb(226, 226, 175);}</style>
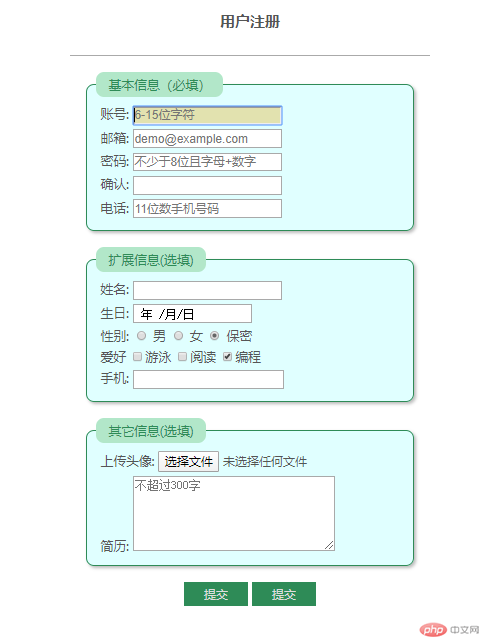
实例图:
4.总结:
- 表格: 注意布局格式
- 表单:注意控件元素搭配
- 整体上还是比较复杂的,后期可能会用到的比较多,还是要花时间多练习才能熟练使用。

