一、 HTML 文档结构
基本结构列举
标签 说明 <!DOCTYPE> 文档类型声明 <html> 根元素 <head> 头元素 <meta> 元数据 <title> 当前页面标题 <body> 主体元素 <DOCTYPE>
<!DOCTYPE>声明必须是在文档中的最前面的位置,处于<html>标签之前。
<!DOCTYPE>不是 HTML 标签。它为浏览器提供一项信息(声明),即是用哪个 HTML 版本进行编写的指令。如<!DOCTYPE html>是 html5 标准网页声明,支持 html5 的主流浏览器都认识这个声明,表示该网页采用 html5。
注:<!DOCTYPE>声明没有结束标签,且对大小写不敏感。<html>
<html>元素可告知浏览器其自身是一个 HTML 文档。
<html>与</html>标签限定了文档的开始点和结束点;html 是双标签。
注:即使html元素是文档的根元素,但他不包含DOCTYPE元素,DOCTYPE元素必须位于 html 元素之前。<head>
<head>标签用于定义文档的头部,他是所有头元素的容器。<head>中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
文档的头部描述了文档的各种属性和信息,包括文档的标题,在 web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正的作为内容显示给读者。head 是双标签
注:应该把<head>标签放在文档的开始处,紧跟在<html>后面,并处于<body>标签之前。<meta>
<meta>元素提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
注:在html中,<meta>标签没有结束标签,<meta>标签永远位于head头元素内部。<title>
<title>元素可定义当前文档的标题。title 是双标签
注:<title>标签是<head>标签中唯一要求包含的元素。<body>
body元素定义文档的主体
body元素包含文档的所有内容(比如:文本、超链接、图片、表格和列表等等)整合示例(一个简单的 html5 基本结构)
<!-- 文档类型声明 html5 --><!DOCTYPE html><!-- html 根元素 --><html lang="en"><!-- head 头元素 --><head><!-- meta 元数据 --><meta charset="UTF-8" /><!-- title 当前页面标题 --><title>html文档结构</title></head><!-- body 主体元素 --><body>html文档内容...</body></html>效果如下
所列举的标签为基础标签,更多标签请自行查阅
- PHP 中文网 : https://www.php.cn/dic.html
- W3school : https://www.w3school.com.cn/
- MDN Web 文档 :https://developer.mozilla.org/zh-CN/docs/Web
二、 HTML 三大通用属性
id 属性
id 一般用于页面中唯一的一个元素,可以通过 css 或 javascript 来获取页面中的唯一的元素。
注:
id 是由用户来保证它在当前页面的唯一性,浏览器并不做检查;如果没有保证 id 的唯一性,则 JavaScript 脚本通过 ID 获取到元素只能获取到第一个 id 元素。简单示例
<!-- 文档类型声明 html5 --><!DOCTYPE html><!-- html 根元素 --><html lang="en"><!-- head 头元素 --><head><!-- meta 元数据 --><meta charset="UTF-8" /><!-- title 当前页面标题 --><title>id属性</title><!-- 内部样式表 --><style>/* id选择器 */#div_id {/* 设置字体的颜色为红色 */color: #f00;}</style></head><!-- body 主体元素 --><body><div id="div_id">###...</div></body></html>
class 属性
<!-- 文档类型声明 html5 --><!DOCTYPE html><!-- html 根元素 --><html lang="en"><!-- head 头元素 --><head><!-- meta 元数据 --><meta charset="UTF-8" /><!-- title 当前页面标题 --><title>class属性</title><!-- 内部样式表 --><style>/* class选择器 */.div_class {/* 设置字体的颜色为蓝色 */color: #00f;}</style></head><!-- body 主体元素 --><body><div class="div_class">###...</div><div class="div_class">***...</div></body></html>
style 属性
<!-- 文档类型声明 html5 --><!DOCTYPE html><!-- html 根元素 --><html lang="en"><!-- head 头元素 --><head><!-- meta 元数据 --><meta charset="UTF-8" /><!-- title 当前页面标题 --><title>style属性</title></head><!-- body 主体元素 --><body><!-- style设置字体的颜色为绿色 --><div style="color: #0f0;">###...</div></body></html>
优先级说明
<!-- 文档类型声明 html5 --><!DOCTYPE html><!-- html 根元素 --><html lang="en"><!-- head 头元素 --><head><!-- meta 元数据 --><meta charset="UTF-8" /><!-- title 当前页面标题 --><title>HTML三大属性综合示例</title><!-- 内部样式表 --><style>/* id选择器 */#div_id {/* 设置字体的颜色为红色 */color: #f00;}/* class选择器 */.div_class {/* 设置字体的颜色为蓝色 */color: #00f;}</style></head><!-- body 主体元素 --><body><div class="div_class" id="div_id">&&&...</div><!-- style设置字体的颜色为绿色 --><div id="div_id" style="color: #0f0;">###...</div></body></html>
三、 JavaScript 获取元素
JavaScript 获取 html 相关内容
指令 说明 window 全局 window document 当前的 html 文档 document.doctype 当前文档声明 document.documentElement 根元素 html document.head 头元素 document.body 主体元素 document.URL 当前 url document.charset 当前文档编码 document.title 当前文档标题 document.styleSheets 样式表 css 集合 document.scripts 客户端脚本集合 document.currentScript 当前执行的脚本
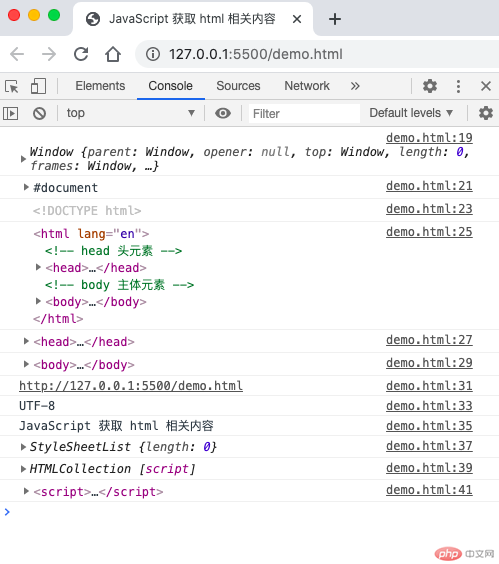
<!-- 文档类型声明 html5 --><!DOCTYPE html><!-- html 根元素 --><html lang="en"><!-- head 头元素 --><head><!-- meta 元数据 --><meta charset="UTF-8" /><!-- title 当前页面标题 --><title>JavaScript 获取 html 相关内容</title></head><!-- body 主体元素 --><body><!-- javascript脚本 --><script>// console.log();// 指令将代码执行结果发送到浏览器控制台显示// 全局 windowconsole.log(window);// 当前的 html 文档console.log(document);// 当前文档声明console.log(document.doctype);// 根元素 htmlconsole.log(document.documentElement);// 头元素console.log(document.head);// 主体元素console.log(document.body);// 当前 urlconsole.log(document.URL);// 当前文档编码console.log(document.charset);// 当前文档标题console.log(document.title);// 样式表 css 集合console.log(document.styleSheets);// 客户端脚本集合console.log(document.scripts);// 当前执行的脚本console.log(document.currentScript);</script></body></html>
JavaScript 通过属性获取元素
指令 说明 document.getElementById() 通过 ID 查找元素 document.getElementsByClassName() 通过类名(class)查找元素集合 document.getElementsByTagName() 通过标签名查找元素集合 document.querySelector() 通过 css 选择器查找第一个元素 document.querySelectorAll() 通过 css 选择器查找元素集合
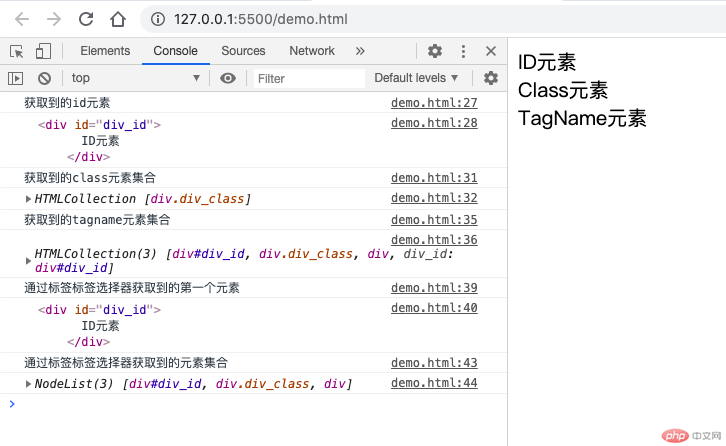
<!-- 文档类型声明 html5 --><!DOCTYPE html><!-- html 根元素 --><html lang="en"><!-- head 头元素 --><head><!-- meta 元数据 --><meta charset="UTF-8" /><!-- title 当前页面标题 --><title>JavaScript 通过属性获取元素</title></head><!-- body 主体元素 --><body><div id="div_id">ID元素</div><div class="div_class">Class元素</div><div>TagName元素</div><!-- javascript脚本 --><script>// 通过id获取元素const id_el = document.getElementById("div_id");console.log("获取到的id元素");console.log(id_el);// 通过class获取元素集合const class_els = document.getElementsByClassName("div_class");console.log("获取到的class元素集合");console.log(class_els);// 通过tagname获取元素集合const tag_els = document.getElementsByTagName("div");console.log("获取到的tagname元素集合");console.log(tag_els);// 通过css选择器获取第一个元素(这里用标签选择器做示例)const el = document.querySelector("div");console.log("通过标签标签选择器获取到的第一个元素");console.log(el);//通过css选择器获取元素集合(这里用标签选择器做示例)const els = document.querySelectorAll("div");console.log("通过标签标签选择器获取到的元素集合");console.log(els);</script></body></html>
小结
在样式表中使用
id属性需要在 id 名称前面加#(如 id 名为div_id,则需要写成#div_id); 使用class属性需要在 class 名称前面加.(如 class 名为div_class,则需要写成.div_class)。使用 js 通过属性获取元素,都只需要写名称即可,需用单引号或双引号包裹。
如:通过 id 获取元素,id 名为div_id,则指令为document.getElementById('div_id')或document.getElementById("div_id")js 通过 css 选择器
document.querySelector()获取元素时,如果该 css 选择器在页面中不止一个元素,则只返回第一个元素。