CSS 选择器、伪类与伪元素
CSS 简单选择器
- 元素选择器 根据标签设定样式
- 类选择器 根据类名称设定样式
- id 选择器 根据 id 名称设定样式
示例代码
<body> <p>元素选择器</p> <p class="class-p">类选择器</p> <p id="id-p">id选择器</p></body>
<style> p { color: aqua; } .class-p { color: blue; } #id-p { color: brown; }</style>
运行结果

总结
- 简单选择器会存在覆盖现象 后面覆盖前面 优先级高覆盖优先级低的
- 例如同样都是 p 标签,带 class 与 id 的都会被新的样式覆盖
CSS 上下文选择器
- 后代选择器 以空格分开标签 前面标签为祖先 后面标签为需要设定样式的标签
- 父子选择器 以>分开标签
- 同级相邻选择器 以+分开标签 设定两个相邻标签的后面一个标签的样式
- 同级所有选择器 以~分开标签 设定前面一个标签之后的所有后面标签的样式
示例代码
<body> <h2><strong>后代选择器</strong>--父子选择器</h2> <p><strong>同级相邻</strong>选择器</p> <h3>同级所有选择器</h3> <p><strong>同级所有</strong>选择器</p> <span>同级所有测试</span> <p><strong>同级所有</strong>选择器</p></body>
<style> h2 strong { color: aqua; } body > h2 { color: blueviolet; } h2 + p { color: brown; } h3 ~ p { color: coral; }</style>
运行结果

CSS 结构伪类选择器:不分组
:first-child:last-child:nth-child(n):nth-last-child(n)
示例代码
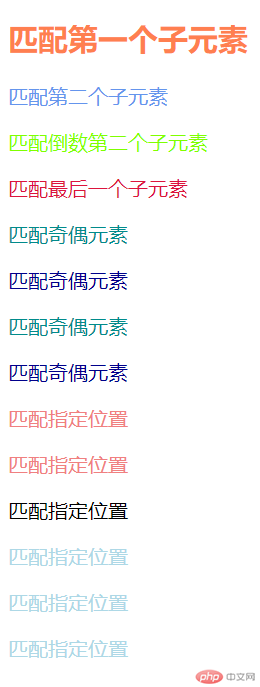
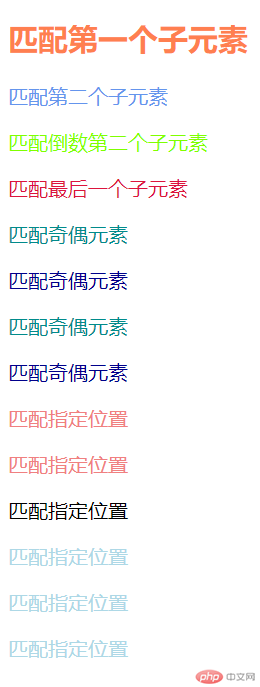
<body> <div class="div1"> <h2>匹配第一个子元素</h2> <p>匹配第二个子元素</p> <p>匹配倒数第二个子元素</p> <p>匹配最后一个子元素</p> </div> <div class="div2"> <p>匹配奇偶元素</p> <p>匹配奇偶元素</p> <p>匹配奇偶元素</p> <p>匹配奇偶元素</p> </div> <div class="div3"> <p>匹配指定位置</p> <p>匹配指定位置</p> <p>匹配指定位置</p> <p>匹配指定位置</p> <p>匹配指定位置</p> <p>匹配指定位置</p> </div></body>
<style> .div1 > :first-child { color: coral; } .div1 > :nth-child(2) { color: cornflowerblue; } .div1 > :nth-last-child(2) { color: chartreuse; } .div1 > :last-child { color: crimson; } .div2 > :nth-child(2n) { color: darkblue; } .div2 > :nth-child(2n-1) { color: darkcyan; } .div3 > :nth-child(n + 4) { color: lightblue; } .div3 > :nth-child(-n + 2) { color: lightcoral; }</style>
运行结果

CSS 结构伪类选择器:分组
- 元素按类型进行分组
- 分组后按索引进行选择
:first-of-type:last-of-type:nth-of-type(n):nth-last-of-type(n)
示例代码
<body> <div class="div3"> <span>分组结构伪类测试</span> <p>分组结构伪类第一个</p> <p>分组结构伪类</p> <p>分组结构伪类第三个</p> <span>分组结构伪类测试</span> <p>分组结构伪类</p> <p>分组结构伪类倒数第二个</p> <p>分组结构伪类最后一个</p> <span>分组结构伪类测试</span> </div></body>
<style> .div3 p:first-of-type { color: blue; } .div3 p:last-of-type { color: blueviolet; } .div3 p:nth-of-type(3) { color: brown; } .div3 p:nth-last-of-type(2) { color: lightcoral; }</style>
运行结果

CSS 伪类
示例代码
<body> <a href="#login-form">登录</a> <form id="login-form">用户名<input type="text" /></form></body>
<style> form { display: none; } #login-form:target { display: block; } input:focus { color: red; background-color: yellow; } input::selection { color: white; background-color: black; }</style>
运行结果

CSS 伪元素
示例代码
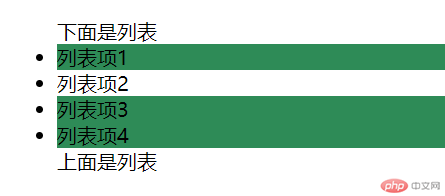
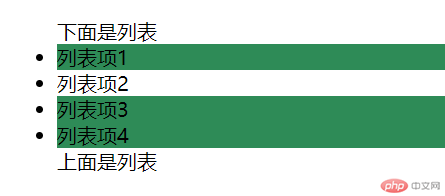
<body> <div class="list"> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> <li>列表项4</li> </ul> </div></body>
<style> ul > :not(:nth-child(2)) { background-color: seagreen; } .list > ::before { content: "下面是列表"; } .list > ::after { content: "上面是列表"; }</style>
运行结果