基本 HTML 结构
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>仿PHP中文网导航</title></head><body><!-- 顶部容器 --><div id="header"><!-- 顶部logo --><img src="https://www.php.cn/static/images/logo.png" alt="PHP中文网" /><!-- 顶部主导航 --><ul id="nav"><li><a href="https://www.php.cn/">首页</a></li><li><a href="https://www.php.cn/course.html">视频教程</a></li><li><a href="https://www.php.cn/course/type/3.html">入门教程</a></li><li><a href="https://www.php.cn/wenda.html">社区问答</a></li><li><a href="https://www.php.cn/article.html">技术文章</a><!-- 技术文章 子级导航 --><ul><li><a href="#">头条</a></li><li><a href="#">博客</a></li><li><a href="#">php教程</a></li><li><a href="#">php框架</a></li><li><a href="#">php小知识</a></li><li><a href="#">mysql教程</a></li><li><a href="#">html教程</a></li><li><a href="#">css教程</a></li><li><a href="#">js教程</a></li><li><a href="#">服务器运维</a></li></ul></li><li><a href="https://www.php.cn/xiazai/">资源下载</a><!-- 资源下载 子级导航 --><ul><li><a href="#">PHP工具箱</a></li><li><a href="#">在线工具</a></li><li><a href="#">手册下载</a></li><li><a href="#">学习课件</a></li><li><a href="#">js特效</a></li><li><a href="#">后端模板</a></li><li><a href="#">网站源码</a></li><li><a href="#">类库下载</a></li></ul></li><li><a href="https://www.php.cn/xiazai/gongju">工具下载</a><!-- 工具下载 子级导航 --><ul><li><a href="#">php词典</a></li><li><a href="#">原生手册</a></li><li><a href="#">mysql词典</a></li><li><a href="#">Linux词典</a></li><li><a href="#">Redis词典</a></li><li><a href="#">html词典</a></li><li><a href="#">javascript词典</a></li><li><a href="#">css词典</a></li><li><a href="#">Bootstrap词典</a></li><li><a href="#">jquery词典</a></li></ul></li><li><a href="https://www.php.cn/k.html">php培训</a></li></ul><!-- 顶部注册登录 --><ul id="header-right"><li><a href="#">登录</a></li><li><a href="#">注册</a></li></ul></div></body></html>
效果如下

CSS 样式结构
代码
* {margin: 0;padding: 0;}/* 设置a标签的默认样式 */a {/* 去除下划线 */text-decoration: none;/* 字体颜色 */color: #000;/* 转化为块级元素 */display: block;/* 文字居中 */text-align: center;/* 字体大小 */font-size: 14px;/* 字体风格 */font-family: "微软雅黑";}/* 设置li的默认样式 */li {/* 清除li前面的小圆点 */list-style: none;/* 左浮动 */float: left;}/* 顶部容器 */#header {/* 设置相对定位 */position: relative;/* 设置背景色 */background-color: #000;/* 设置最小宽度 */min-width: 1000px;/* 设置高度 */height: 60px;/* 设置行高 */line-height: 60px;}/* 顶部logo */#header > img {/* 设置绝对定位 */position: absolute;/* 距离左边0px */left: 0;/* 距离顶边0px */top: 0;/* 宽度 */width: 140px;/* 高度 */height: 60px;/* 设置鼠标悬停时鼠标样式为手型 */cursor: pointer;}/* 顶部主导航 */#header > #nav {/* 设置绝对定位 */position: absolute;/* 距离左边160px */left: 160px;/* 距离顶边0px; */top: 0px;}#header > #nav > li {/* 设置相对定位 */position: relative;}#header > #nav > li > a {/* 设置字体颜色 */color: #bbb;/* 设置内边距上下为0,左右为20px */padding: 0 20px;}#header > #nav > li > a:hover {/* 字体颜色 */color: #fff;}#header > #nav > li > ul {/* 设置绝对定位 */position: absolute;/* 距离顶部60px */top: 60px;/* 距离左边0px */left: 0px;/* 宽度200px */width: 200px;/* 边框 1px实线 */border: 1px solid #aaa;/* 去除顶部的边框 */border-top: none;/* 设置圆角边框 */border-radius: 5px;/* 内边距上下5px,左边0px */padding: 5px 0;/* 隐藏标签 */display: none;}#header > #nav > li > ul > li {/* 设置宽度 */width: 50%;/* 设置高度 */height: 36px;/* 设置行高 */line-height: 36px;}#header > #nav > li > ul > li > a {/* 字体颜色 */color: #333;/* 字体大小 */font-size: 12px;}#header > #nav > li > ul > li > a:hover {/* 背景颜色 */background-color: #eee;}/* 顶部注册登录 */#header > #header-right {/* 绝对定位 */position: absolute;/* 距离右边0px */right: 0;/* 距离顶边0px */top: 0;}#header > #header-right > li > a {/* 设置字体颜色 */color: #bbb;/* 字体加粗 */font-weight: bold;/* 设置内边距上下为0,左右为20px */padding: 0px 20px;}#header > #header-right > li > a:hover {/* 背景色 */background-color: #464646;}
引入 CSS 后效果如下

JS 结构
代码
// 获取主导航容器const nav = document.getElementById("nav");// 给主导航绑定鼠标移入事件nav.addEventListener("mouseover", showSubMenu);// 给主导航绑定鼠标移出事件nav.addEventListener("mouseout", hideSubMenu);// 显示子导航function showSubMenu(ev) {// ev.target 获取的是a标签//判断a标签是否存在兄弟元素(子导航)if (ev.target.nextElementSibling != null) {// 存在兄弟元素(子导航),则显示ev.target.nextElementSibling.style.display = "block";}}// 隐藏子导航function hideSubMenu(ev) {// ev.target 获取的是a标签// 判断a标签是否存在兄弟元素(子导航)if (ev.target.nextElementSibling != null) {// 存在兄弟元素(子导航),则隐藏ev.target.nextElementSibling.style.display = "none";}}
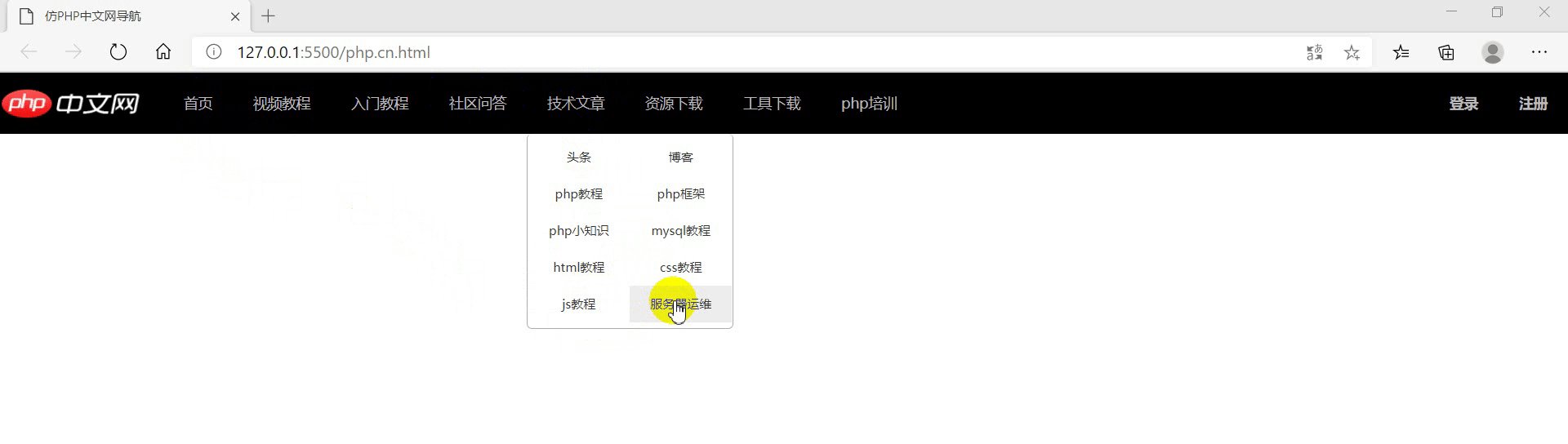
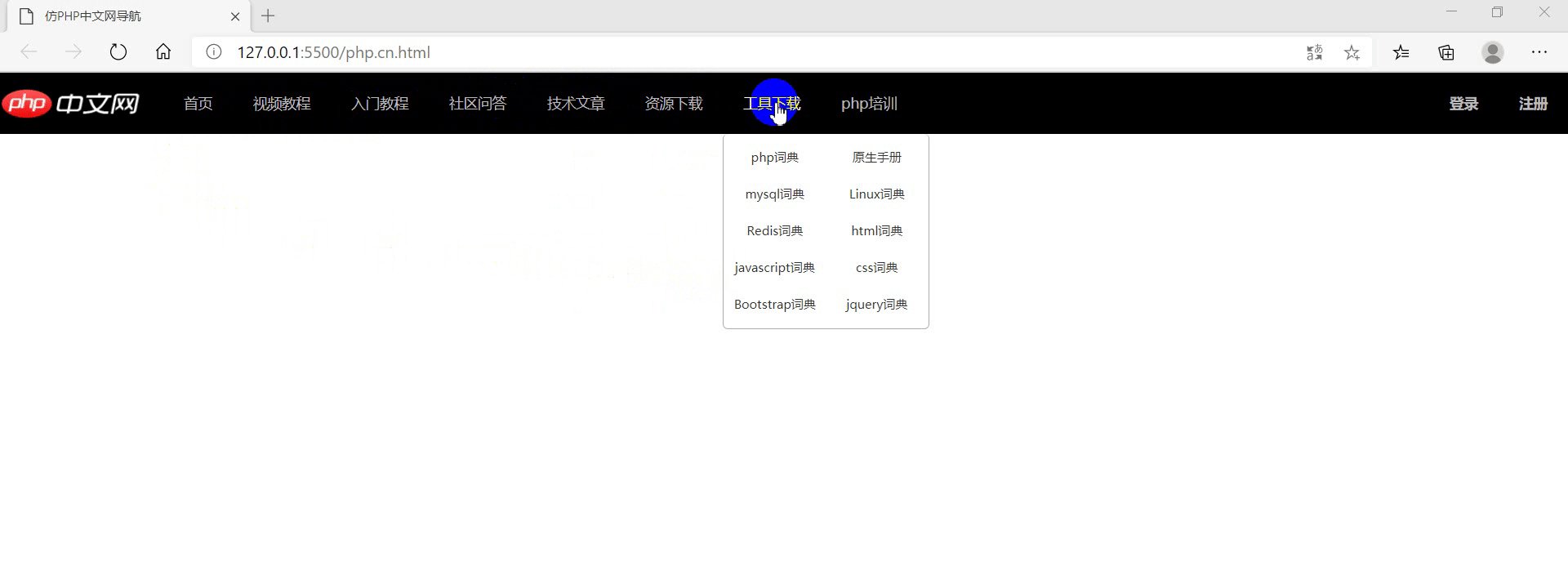
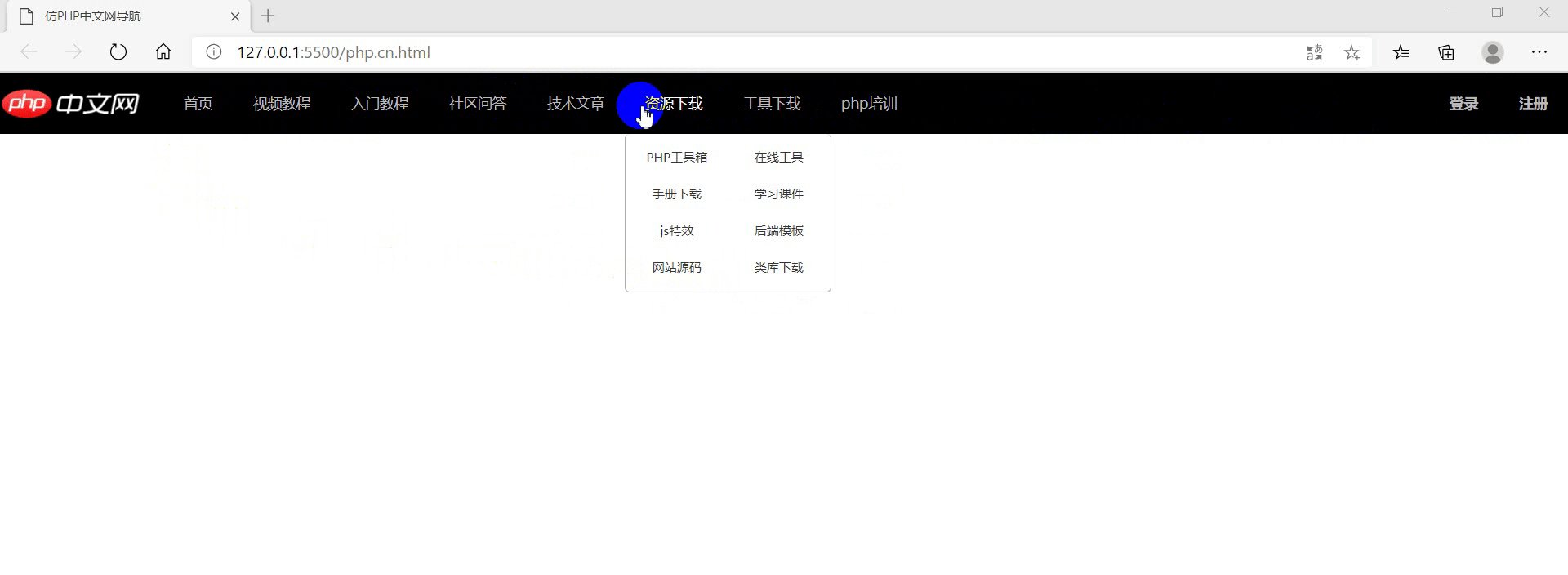
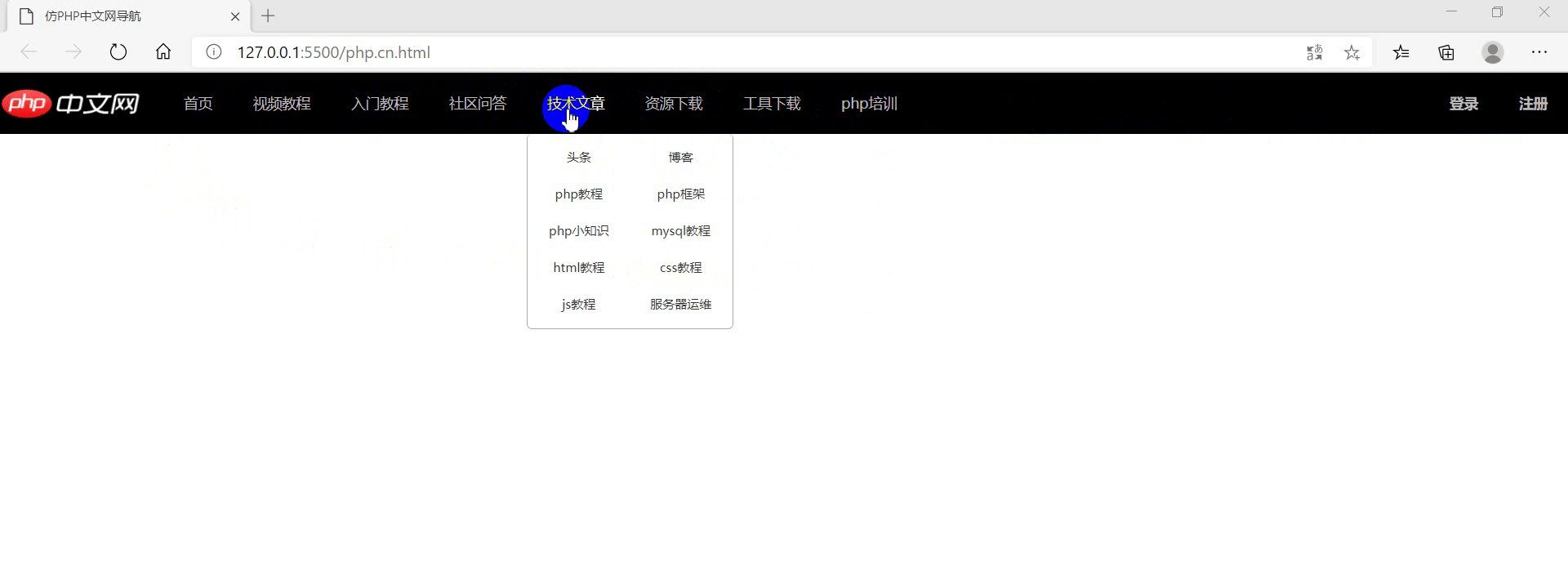
引入 js 后的最终效果

// 获取所有一级导航const navs = document.querySelectorAll("#nav > li");// 遍历添加监听器navs.forEach(function (nav) {// 添加鼠标移入事件 冒泡nav.addEventListener("mouseover", showSubMenu);// 添加鼠标移出事件 非冒泡nav.addEventListener("mouseleave", hideSubMenu);});// 显示子导航function showSubMenu(ev) {// ev.target 获取的是a标签//判断a标签是否存在兄弟元素(子导航)if (ev.target.nextElementSibling != null) {// 存在兄弟元素(子导航),则显示ev.target.nextElementSibling.style.display = "block";}}// 隐藏子导航function hideSubMenu(ev) {// ev.target 获取的是li标签// 判断li的子级是否存在ul(子导航)if (ev.target.querySelector("ul") !== null) {// 存在则隐藏ul(子导航)ev.target.querySelector("ul").style.display = "none";}}
小结
| 事件 | 说明 |
|---|---|
| mouseover | 事件在鼠标指针进入被选元素或任意子元素时都会被触发 |
| mouseenter | 事件只有在鼠标指针进入被选元素时被触发,不支持冒泡 |
| mouseout | 事件在鼠标指针离开被选元素或任意子元素时都会被触发 |
| mouseleave | 事件只有在鼠标指针离开被选元素时被触发,不支持冒泡 |
绝对定位
绝对定位的元素位置相对于最近的已定位父级元素,如果元素没有已定位的父级元素,那么它的位置相对于 body 元素
绝对定位的元素原来所占的空间不保留相对定位
相对定位的元素可以通过设置垂直或水平位置,让这个元素相对于它原本的位置进行移动
相对定位的元素原来所占的空间仍保留