1.背景控制
CSS背景属性用于定义HTML中元素的背景
以下是背景控制中常用属性:
background-color:定义元素的背景颜色,示例如下:

background-image:定义元素的背景图片,示例如下:

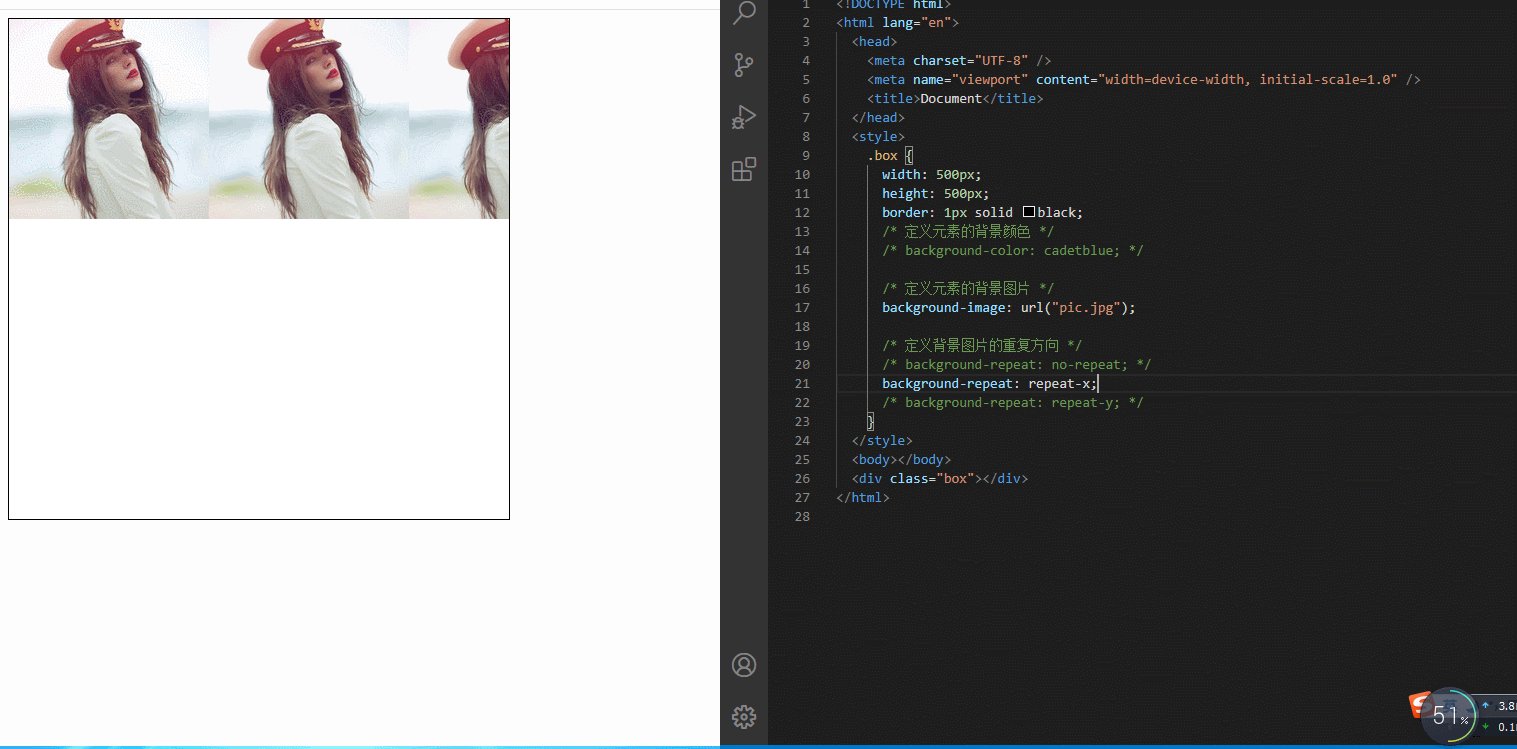
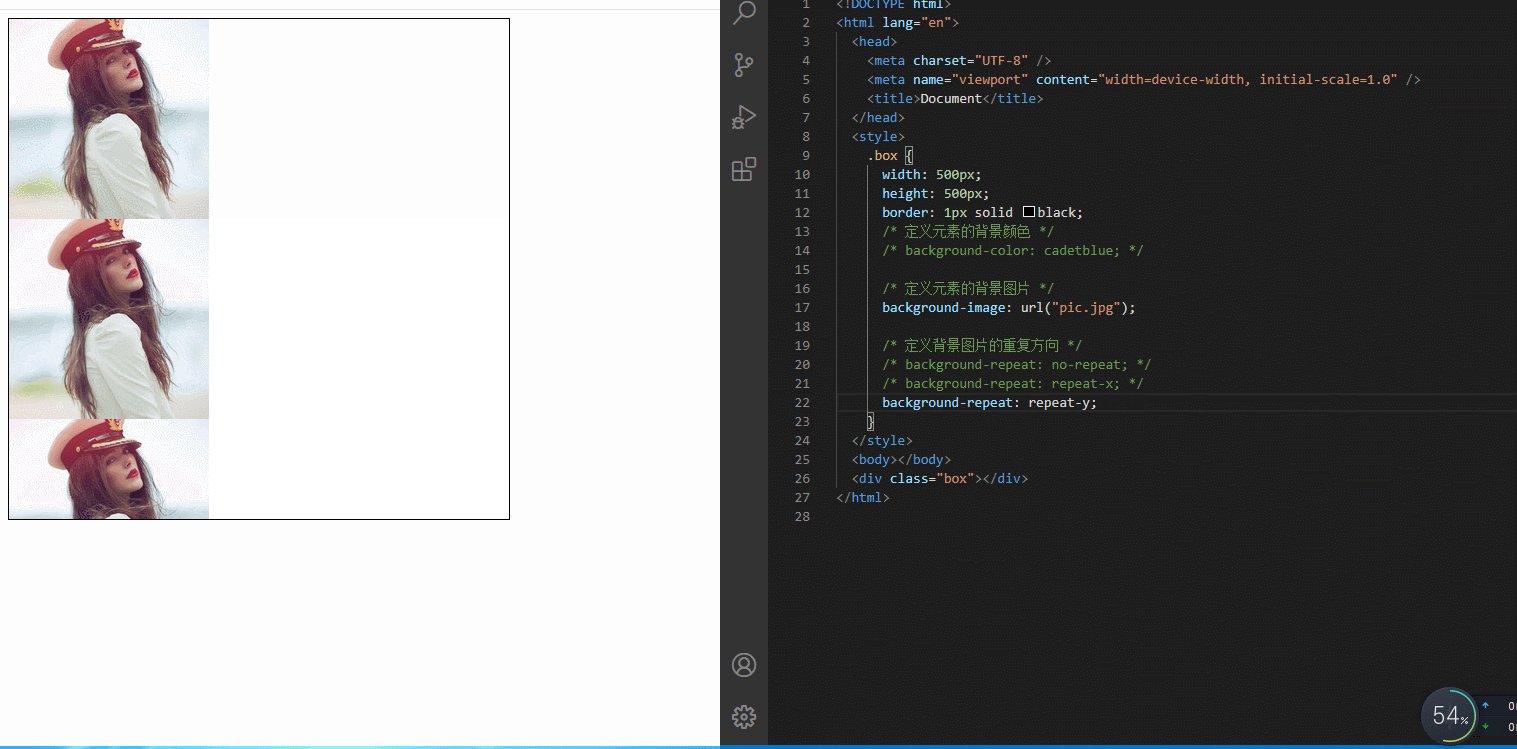
background-repeat:定义背景图片的重复方向,常用取值如下:no-repeat:不重复repeat-x:水平方向重复repeat-y:垂直方向重复
示例如下:

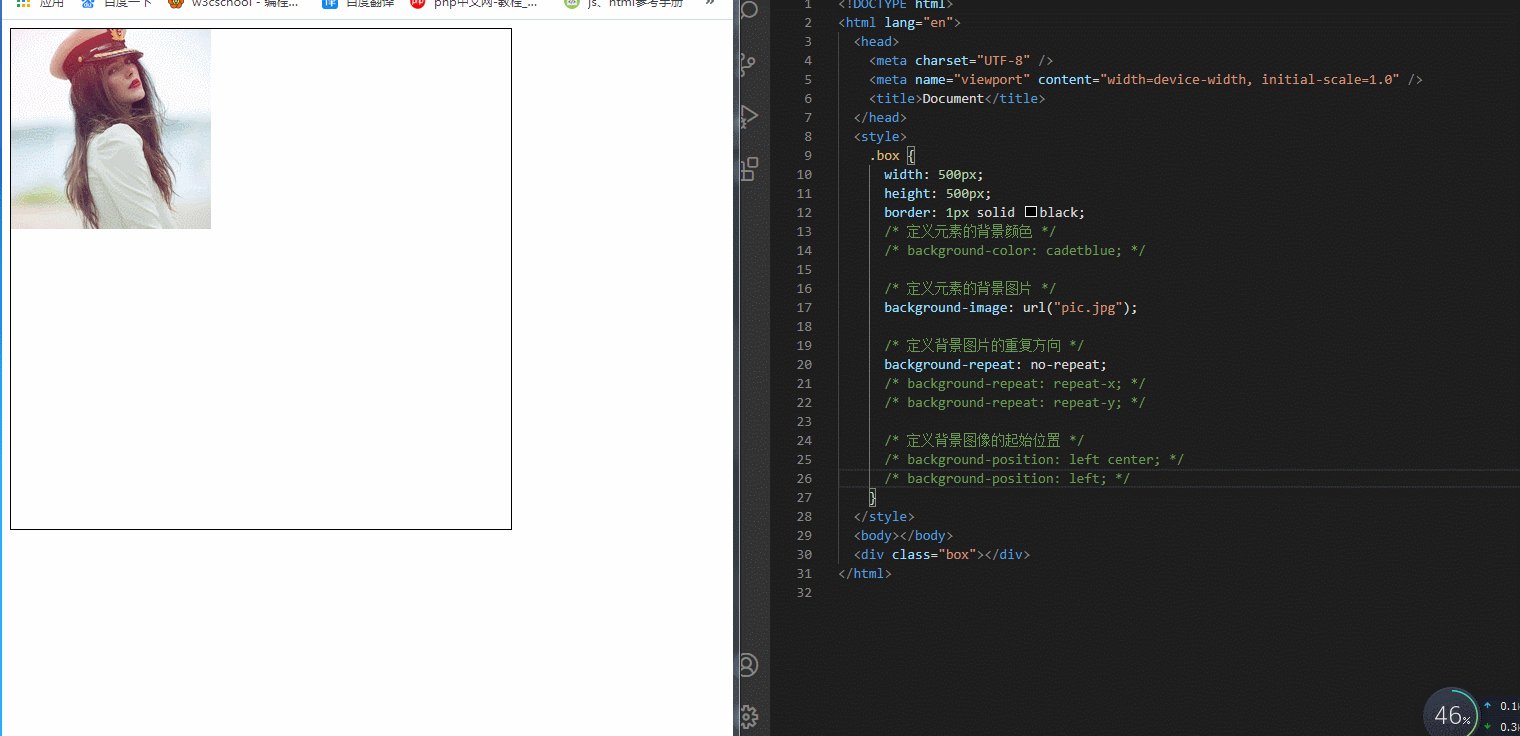
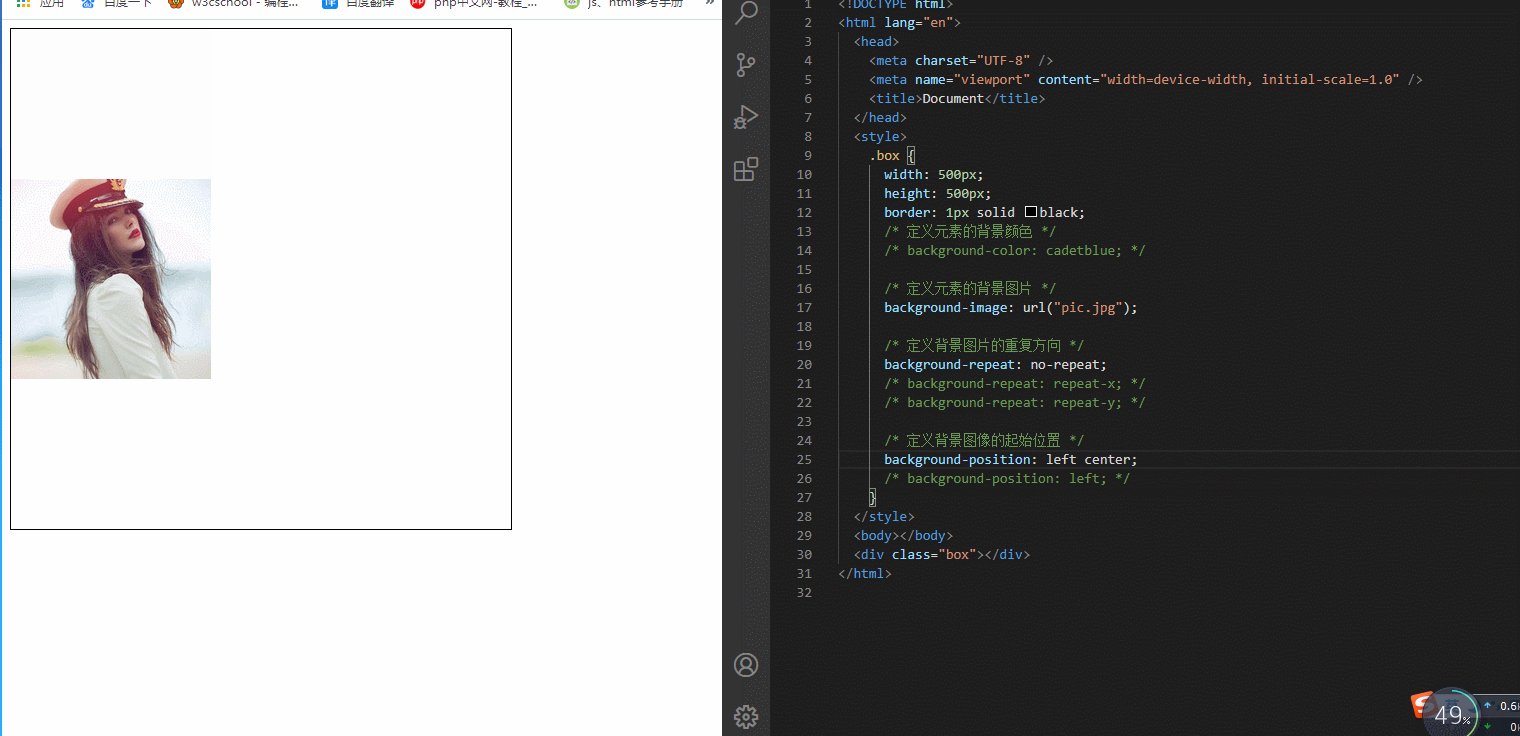
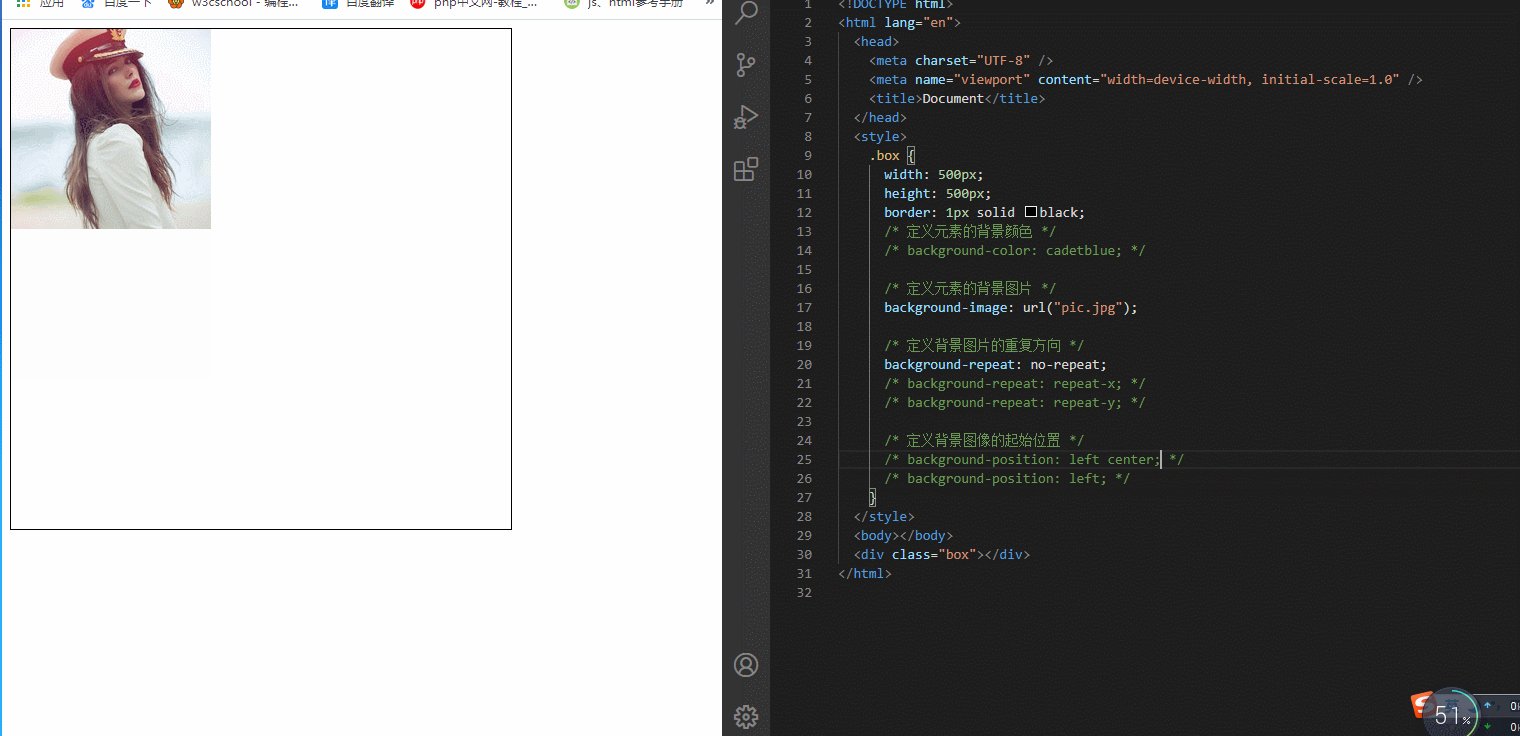
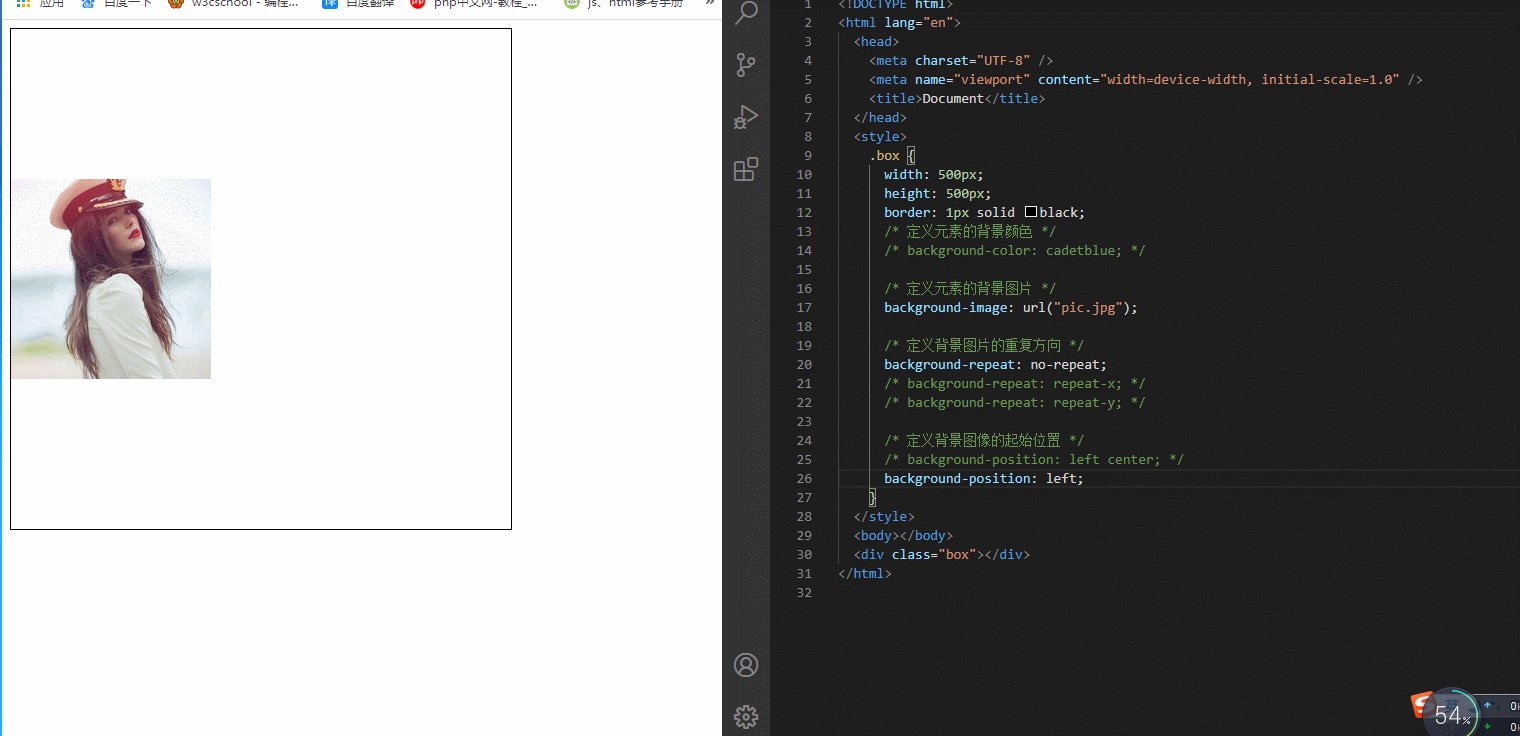
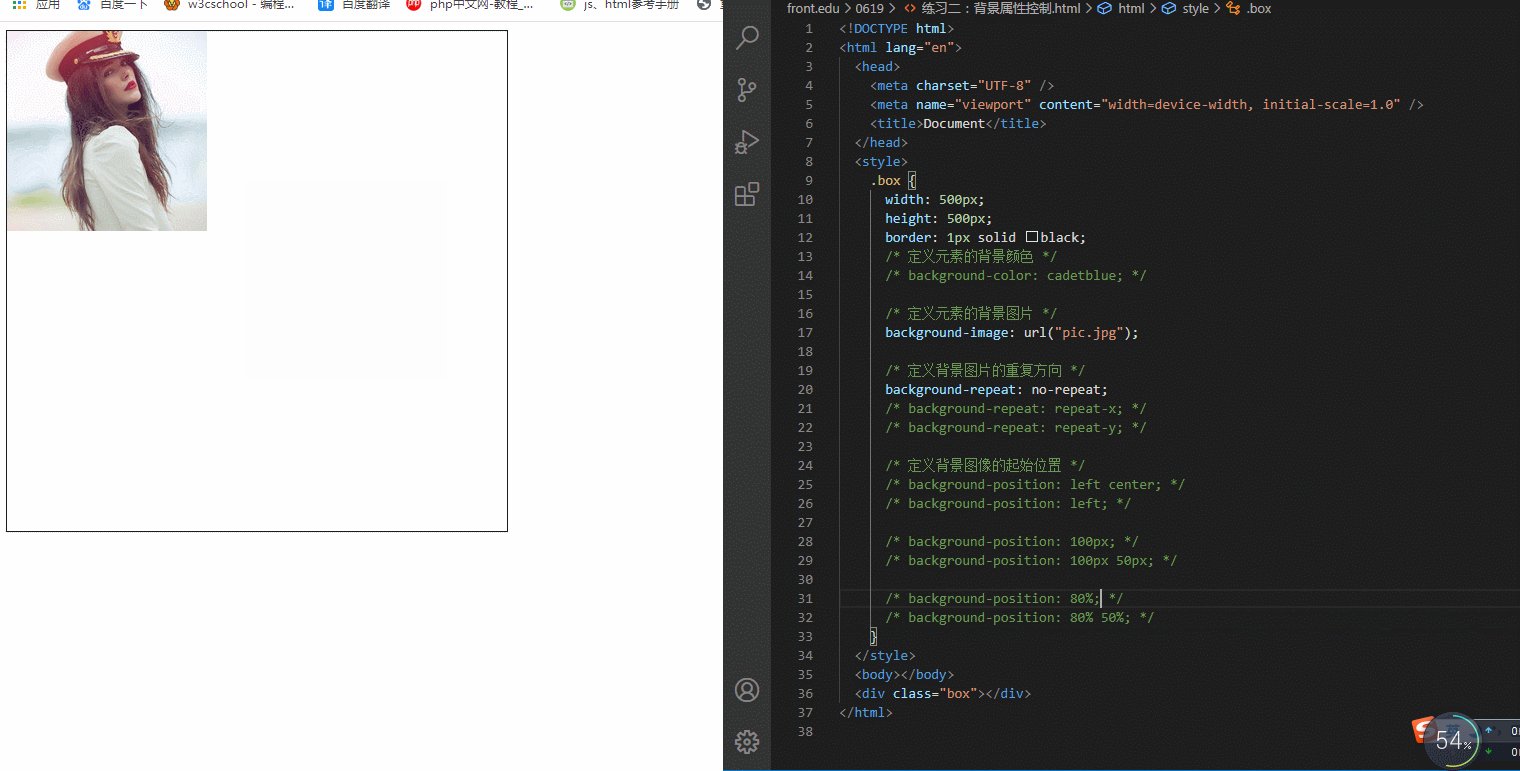
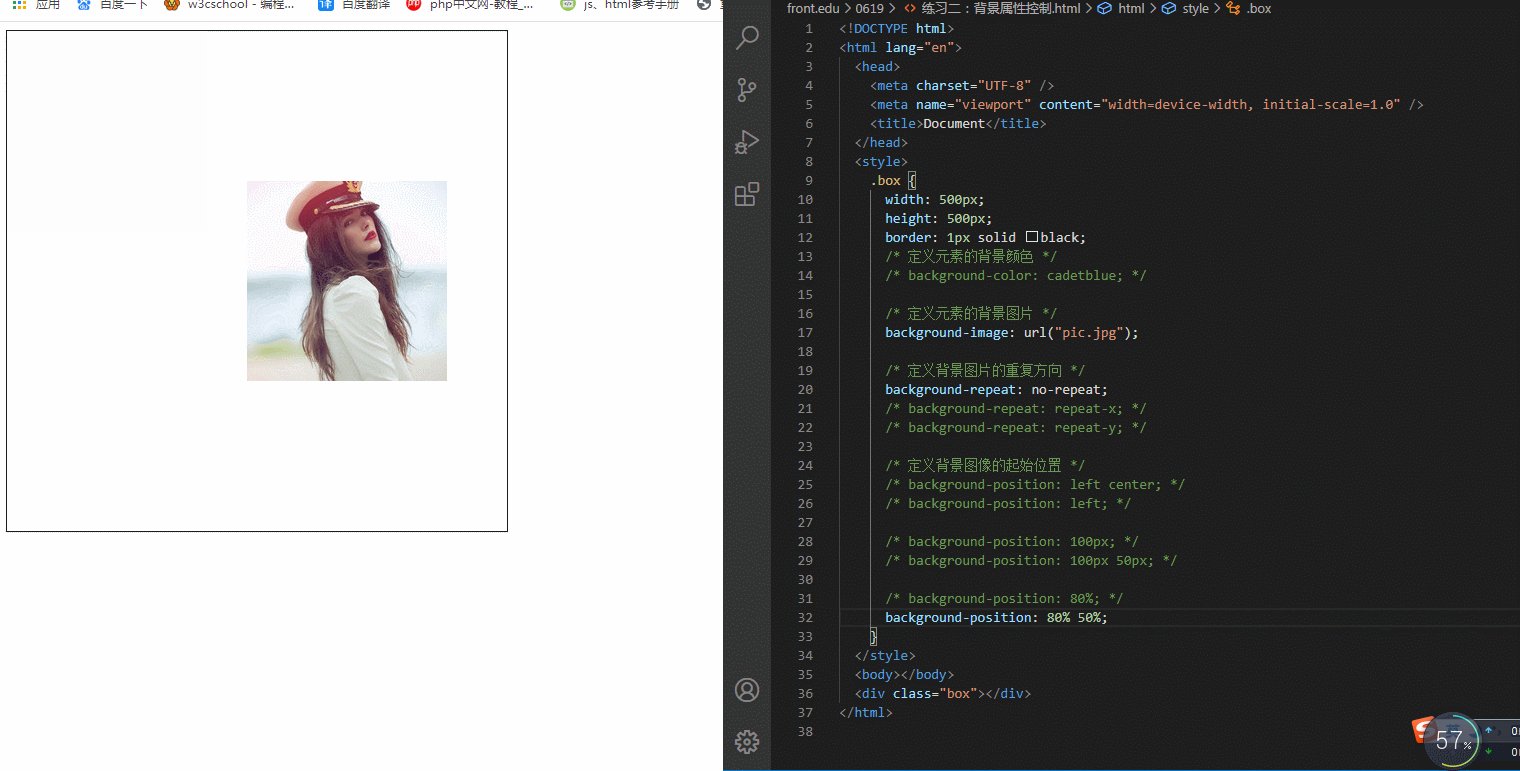
background-position:设置背景图像的起始位置,此属性的取值可以是一些关键字,比如:right、left、top、bottom、center,也可以是长度值,比如:50px或者10cm,还可以使用百分比数值,比如:50%。一般来说,其取值语法是background-position:'水平方向值' '垂直方向值',但是有时也可以只写一个取值,第二个值有默认值。- 当使用关键字时,若只有一个值,第二个值默认是
center,示例如下:

- 当使用长度值时,若只有一个值,第二个值默认垂直居中,若有两个值,表示分别向X和Y方向偏移多少,示例如下:

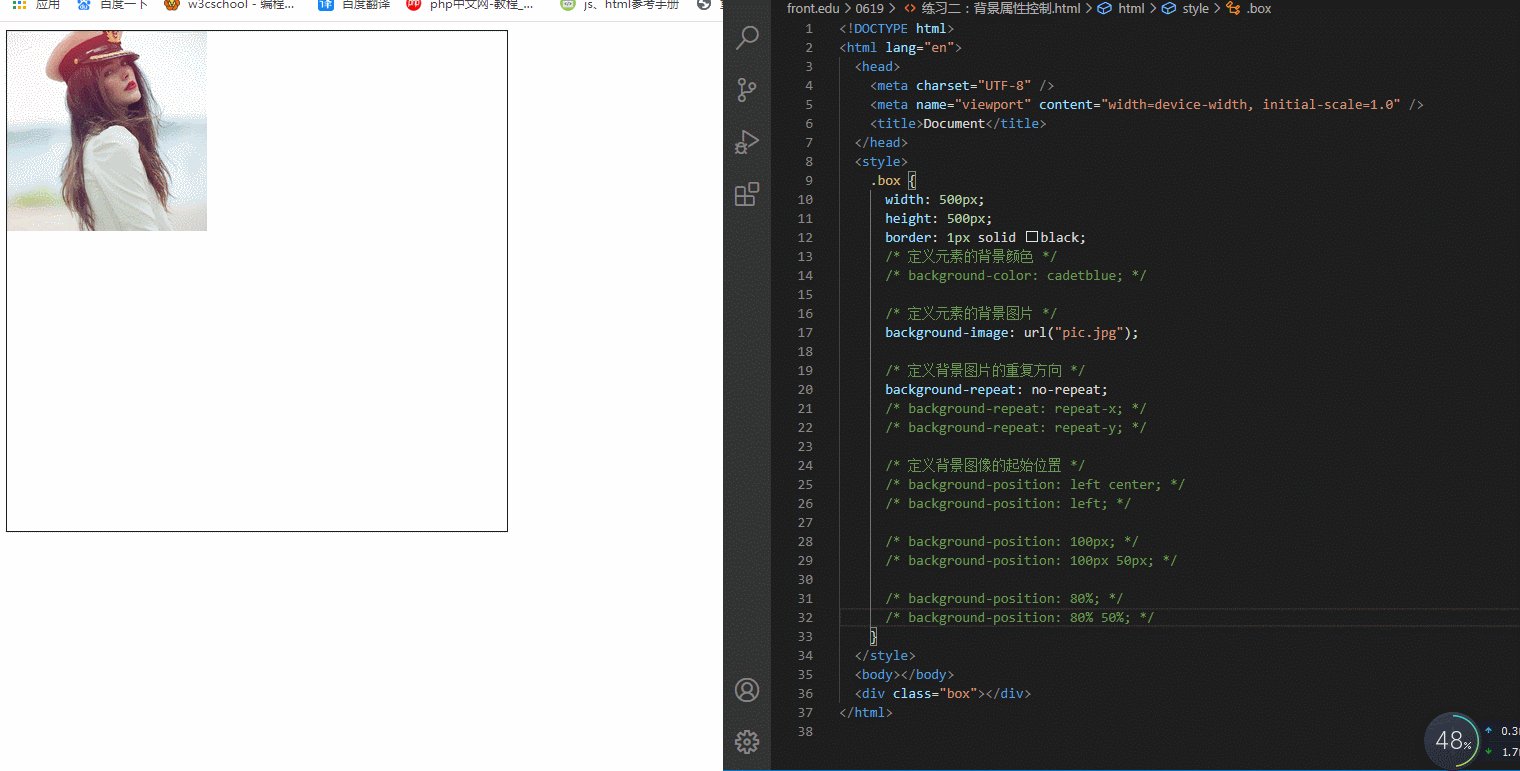
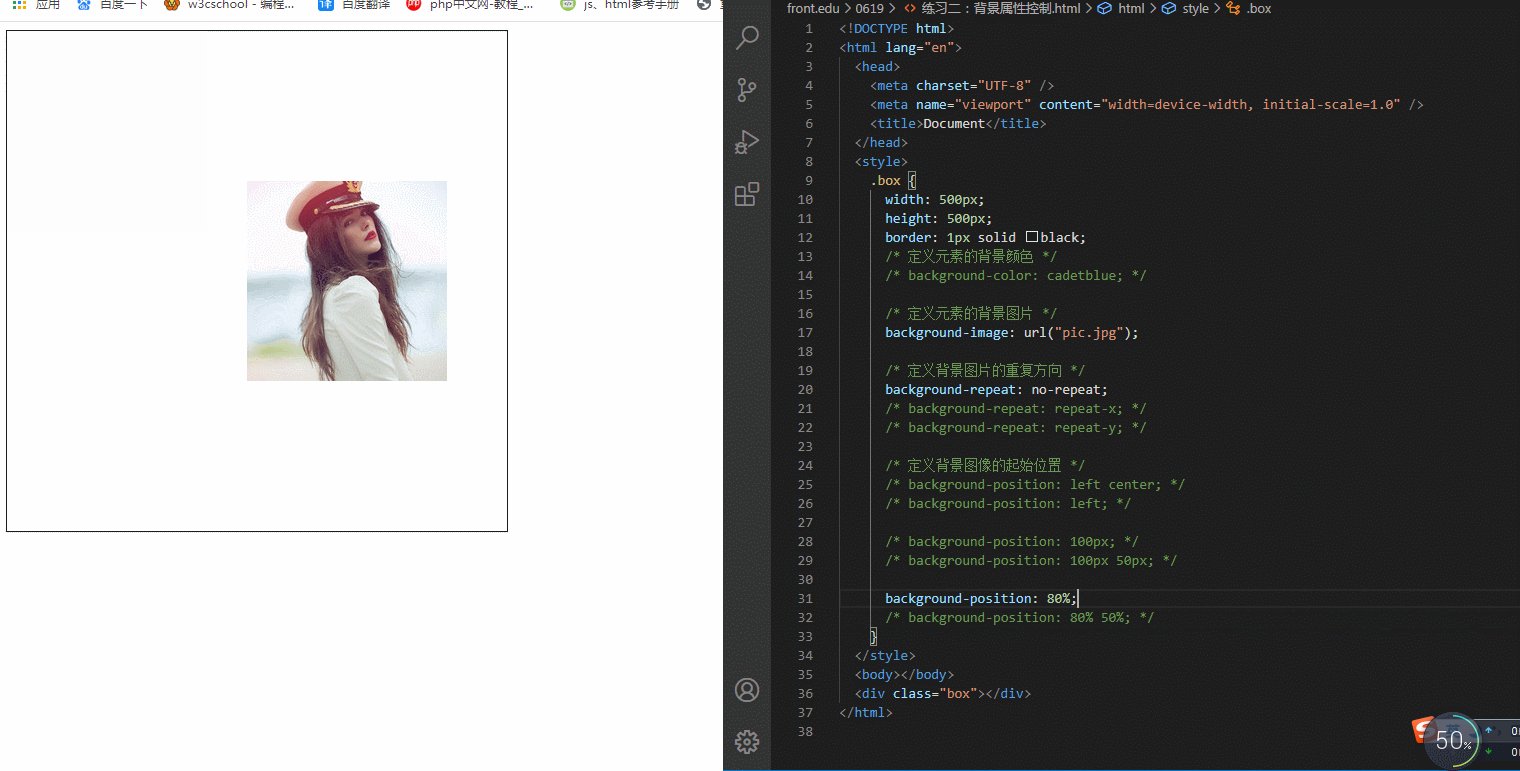
- 当使用百分比时,若只有一个值,第二个值默认是50%,示例如下:

- 当使用关键字时,若只有一个值,第二个值默认是
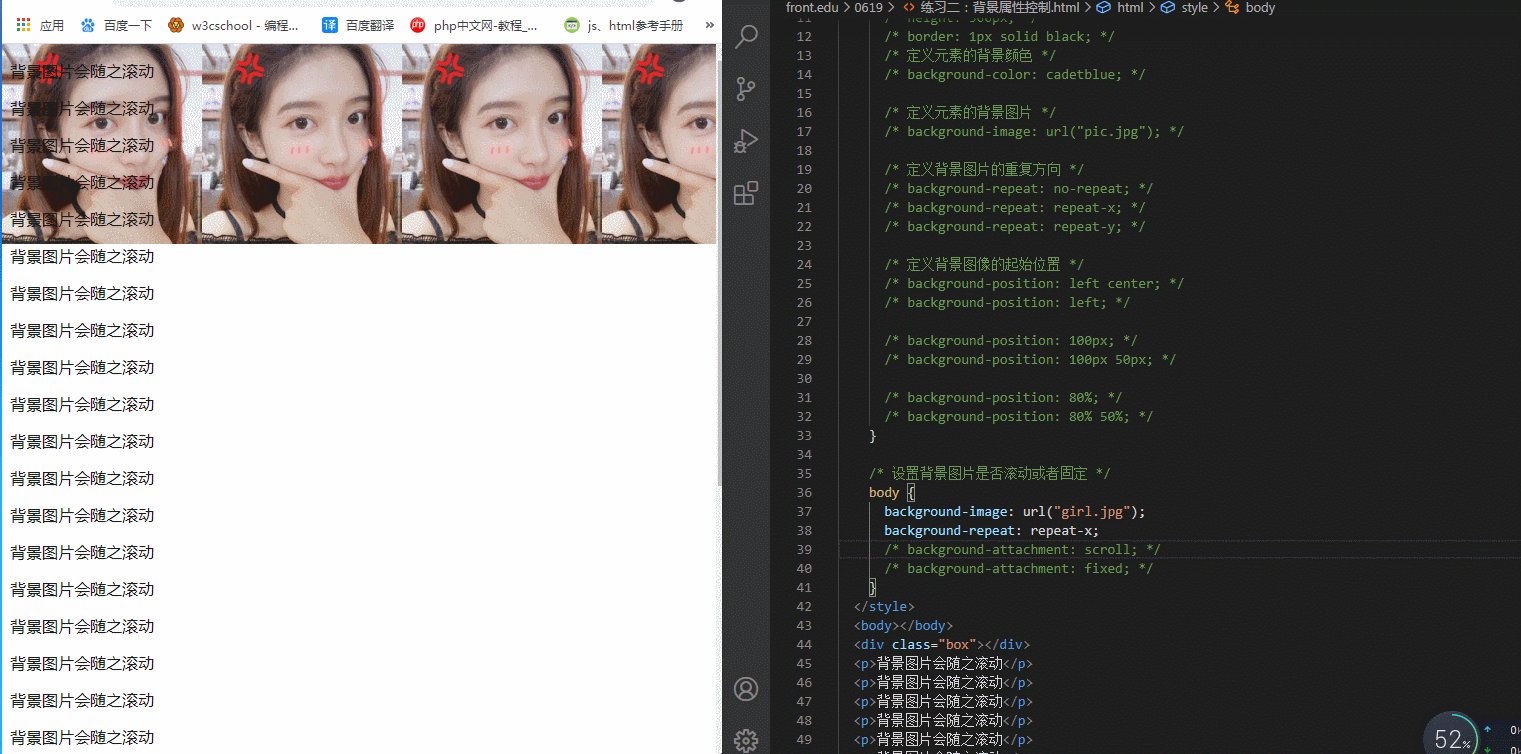
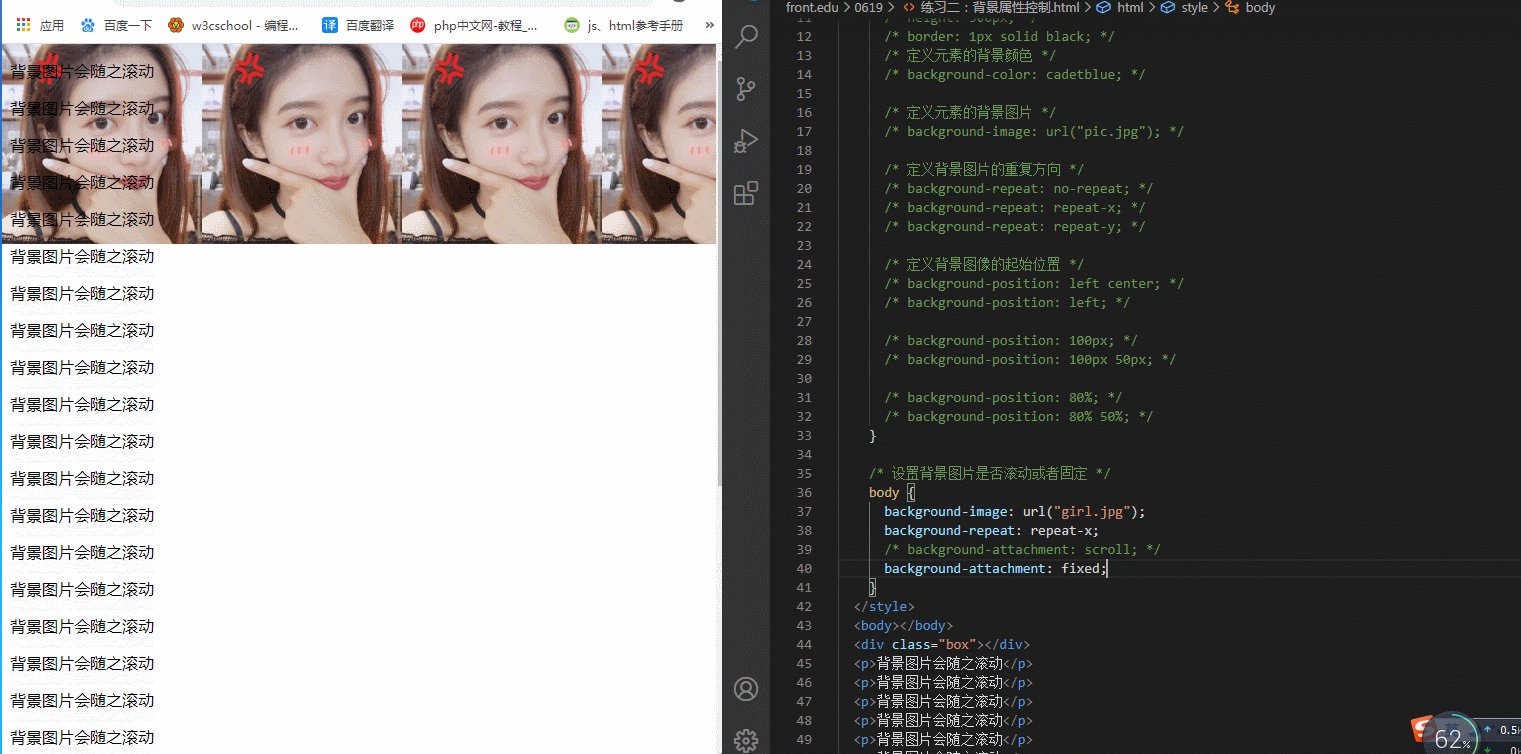
background-attachment:设置背景图像是否随着页面的其余部分一起滚动或者固定,常用取值如下:scroll:默认值,表示随页面滚动fixed:固定不动
示例如下:

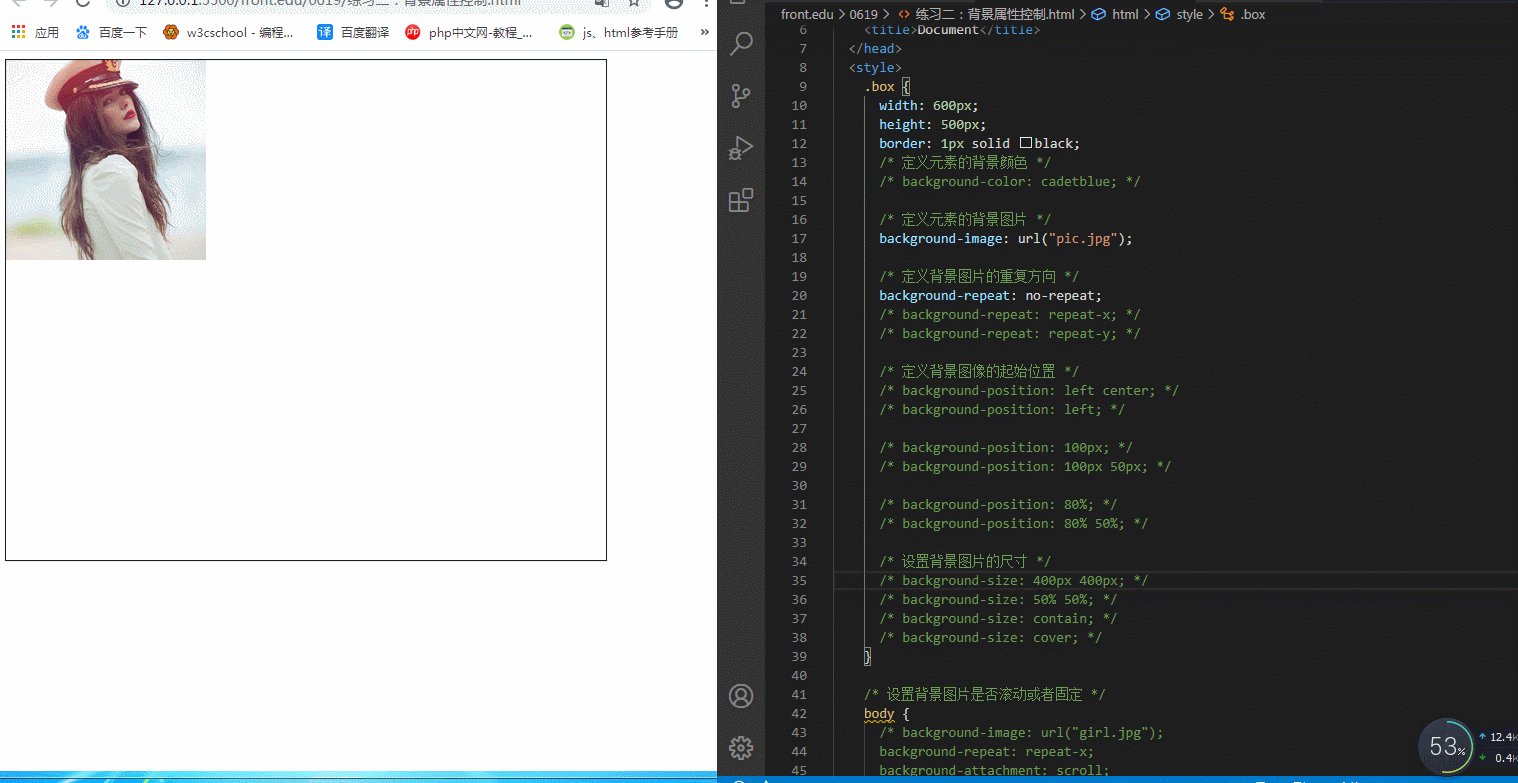
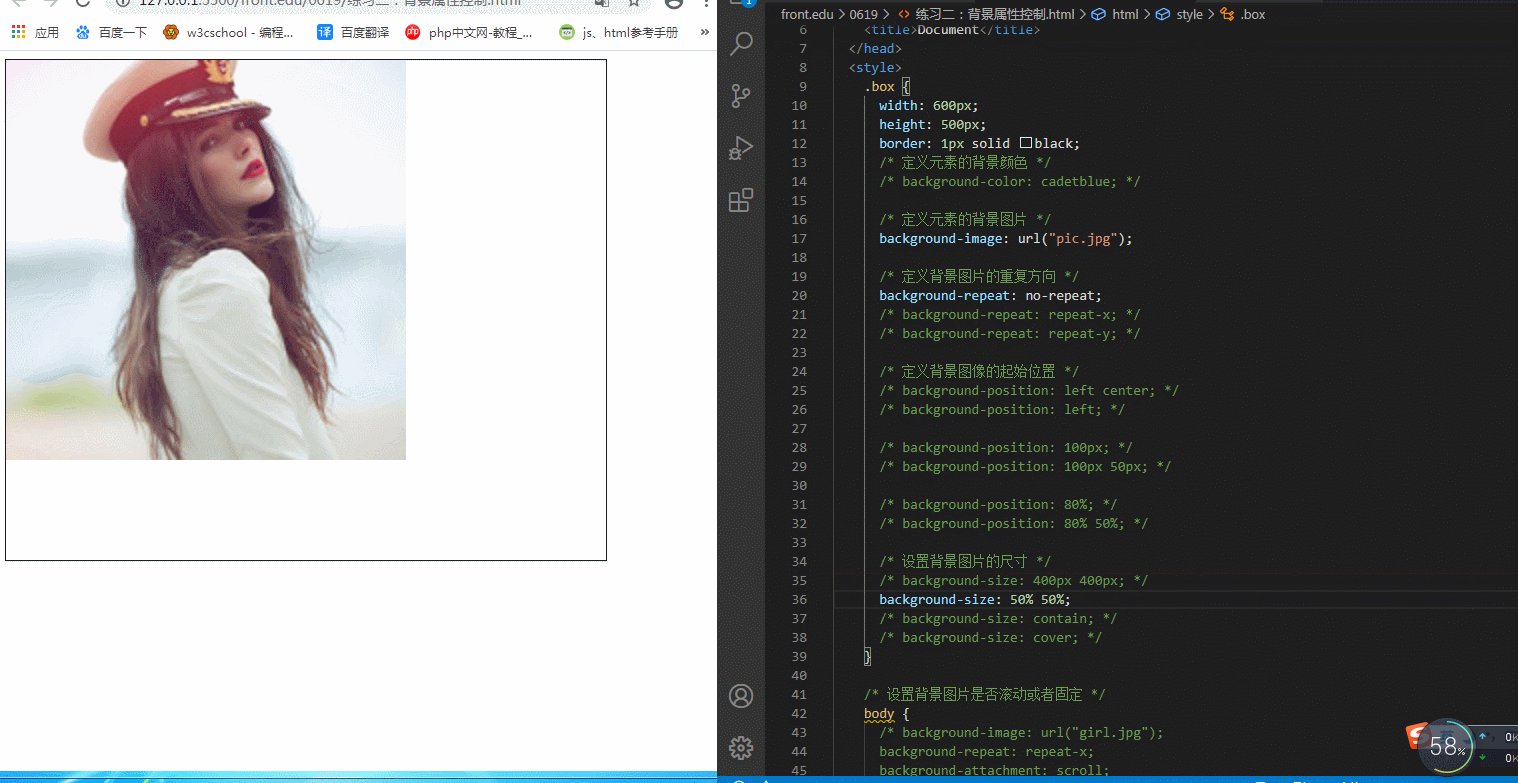
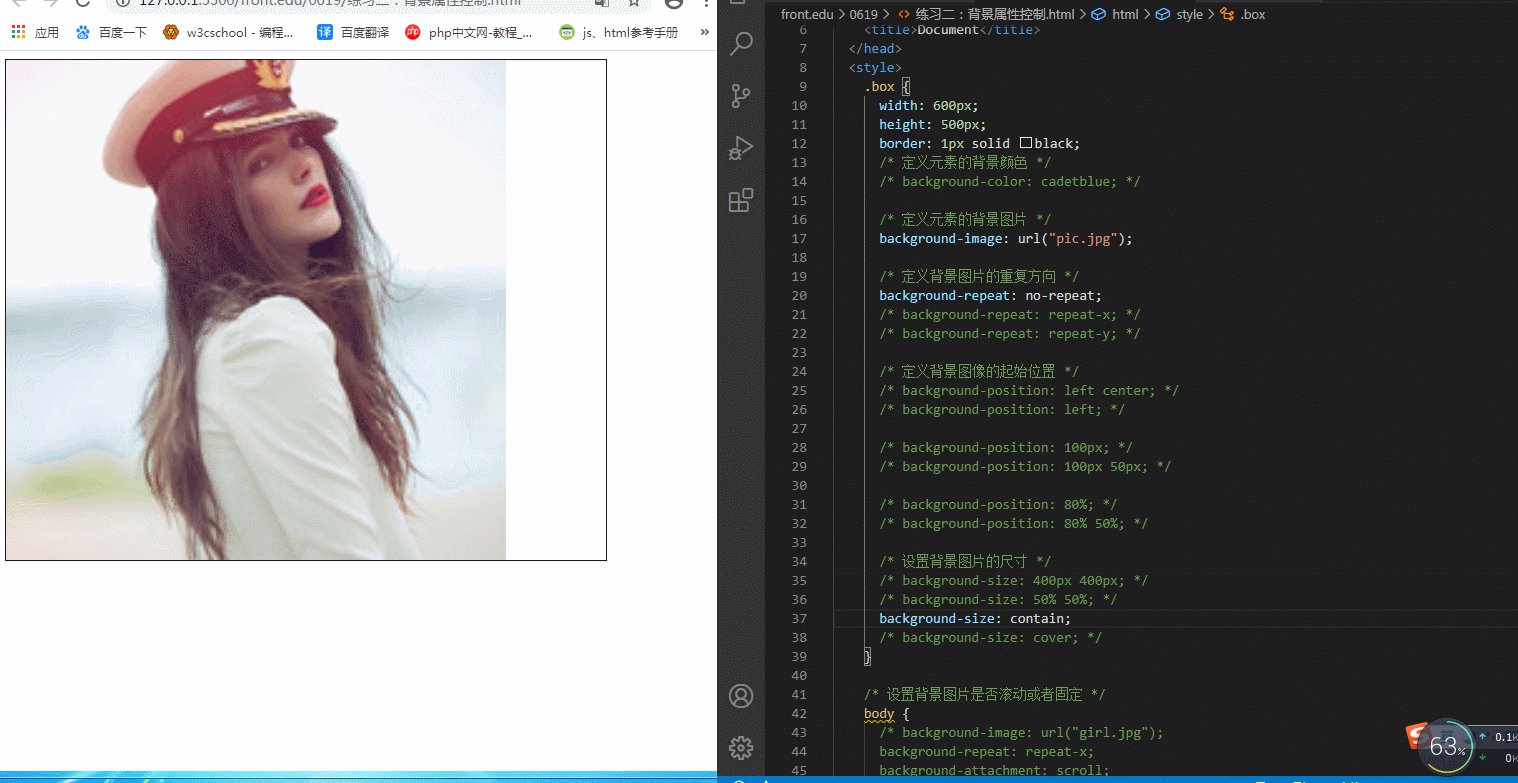
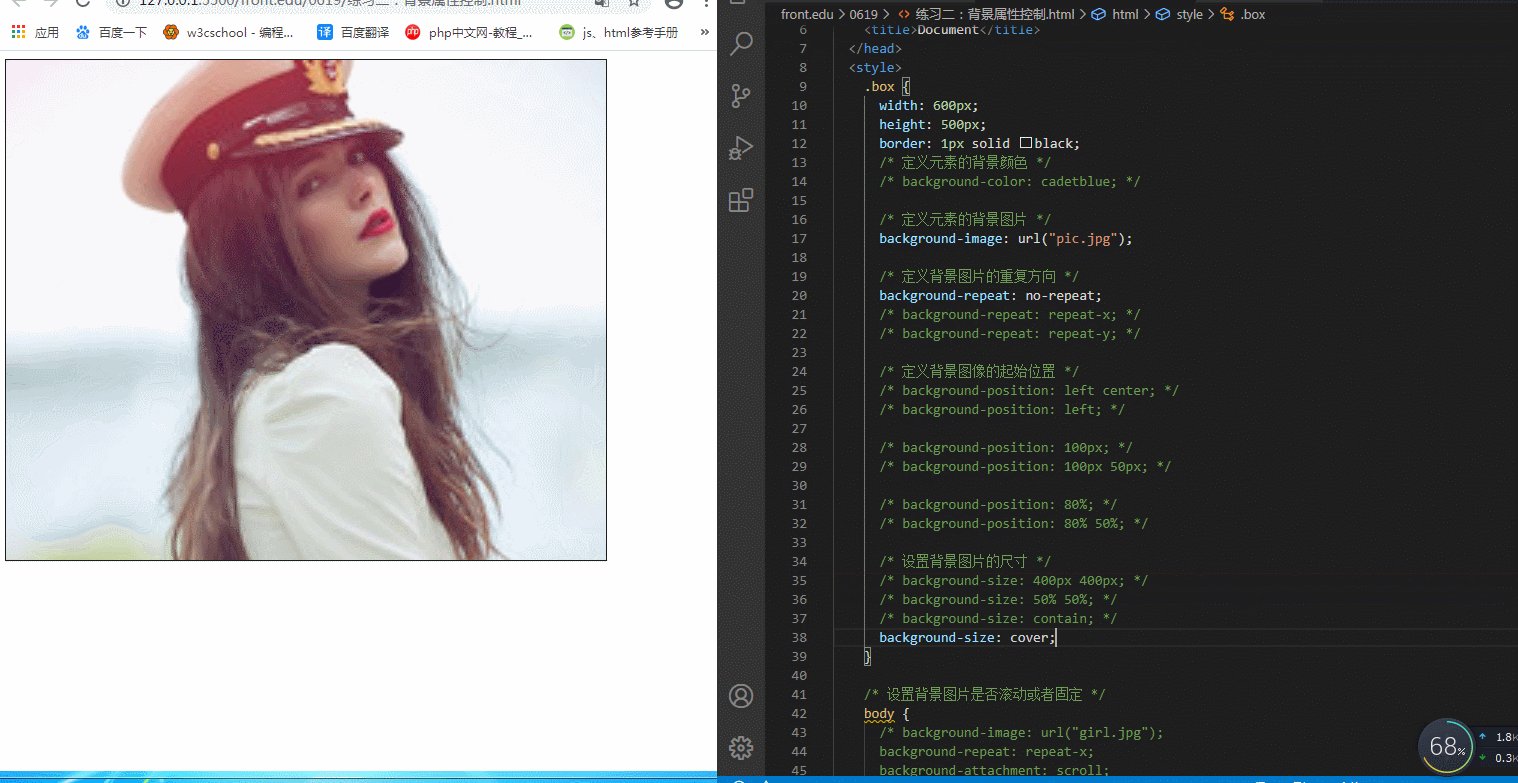
background-size:设置背景图片的尺寸,取值可以是关键字,比如:contain、cover,也可以是数值或百分比,其中:contain表示图像会按照自身的纵横比伸缩直到接触到定位区域边缘,cover表示图像按照自身纵横比伸缩到完全覆盖定位区域,示例如下:

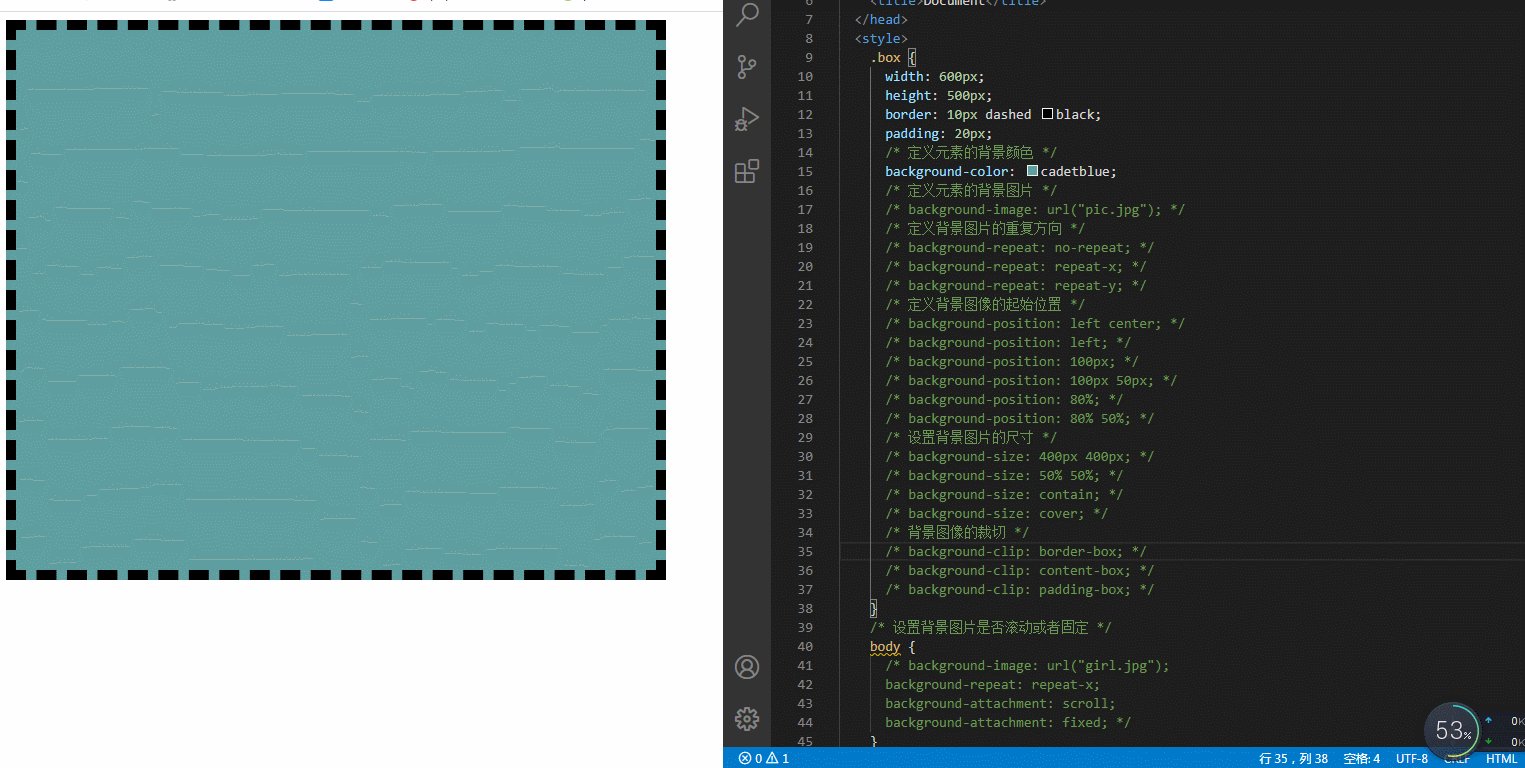
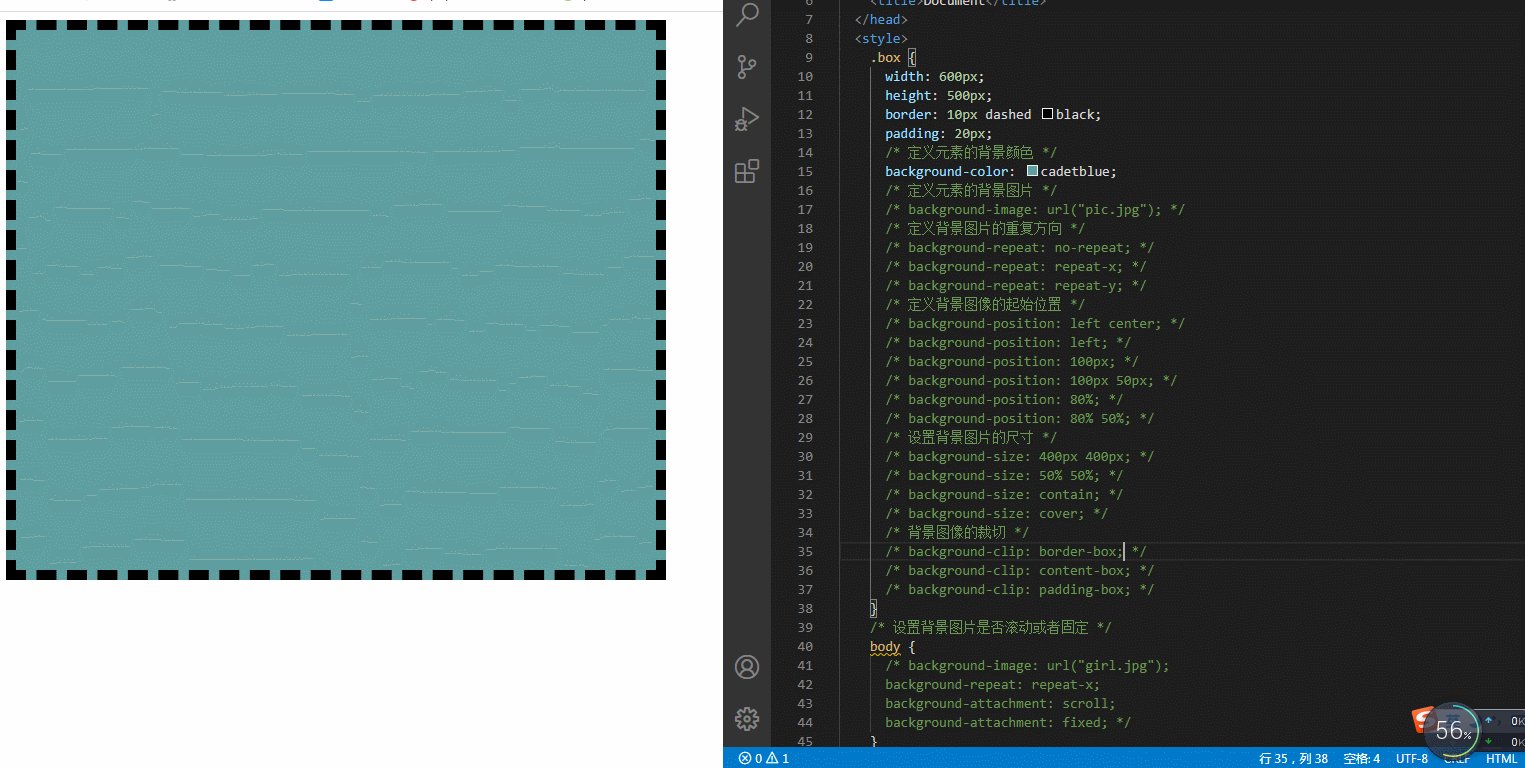
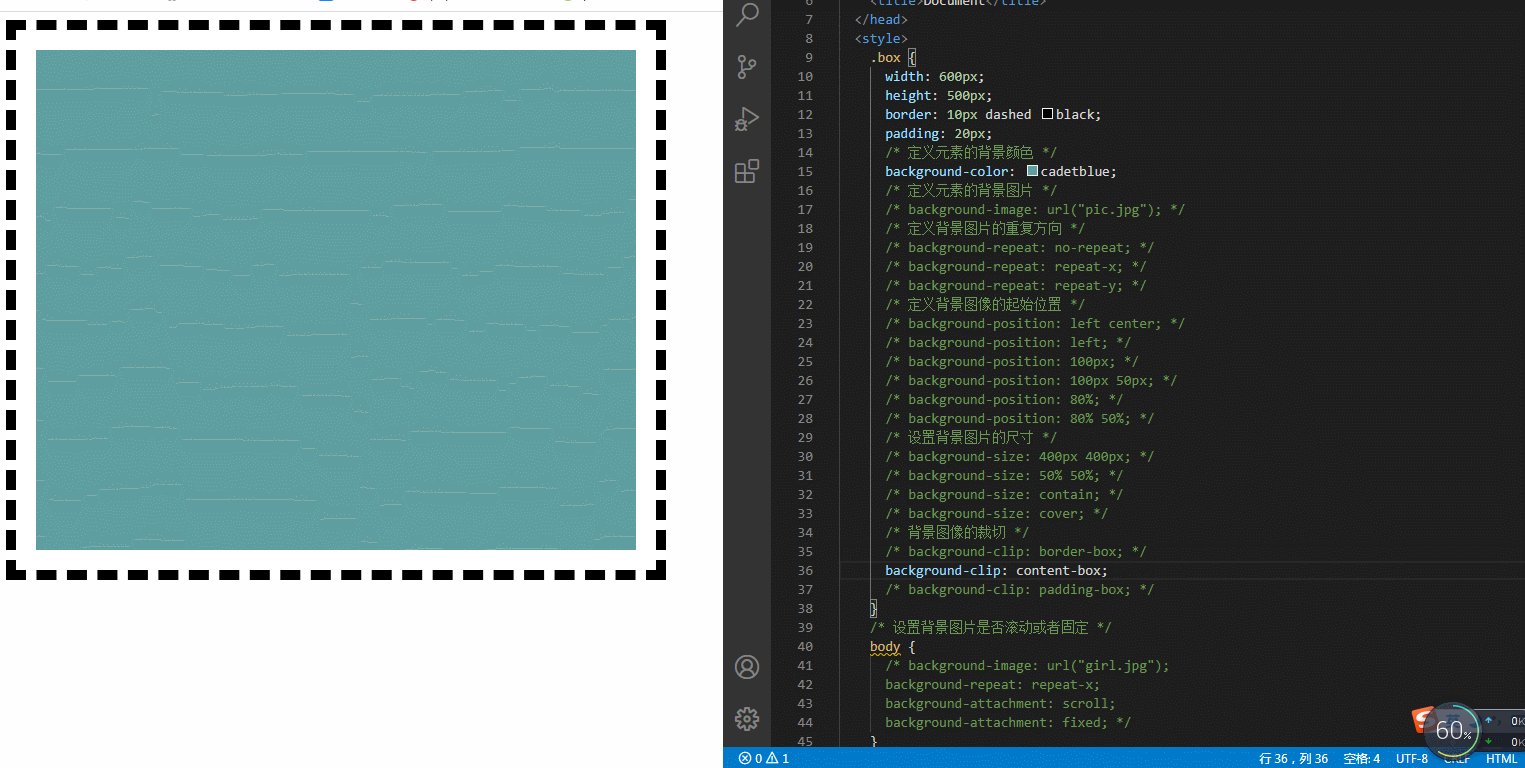
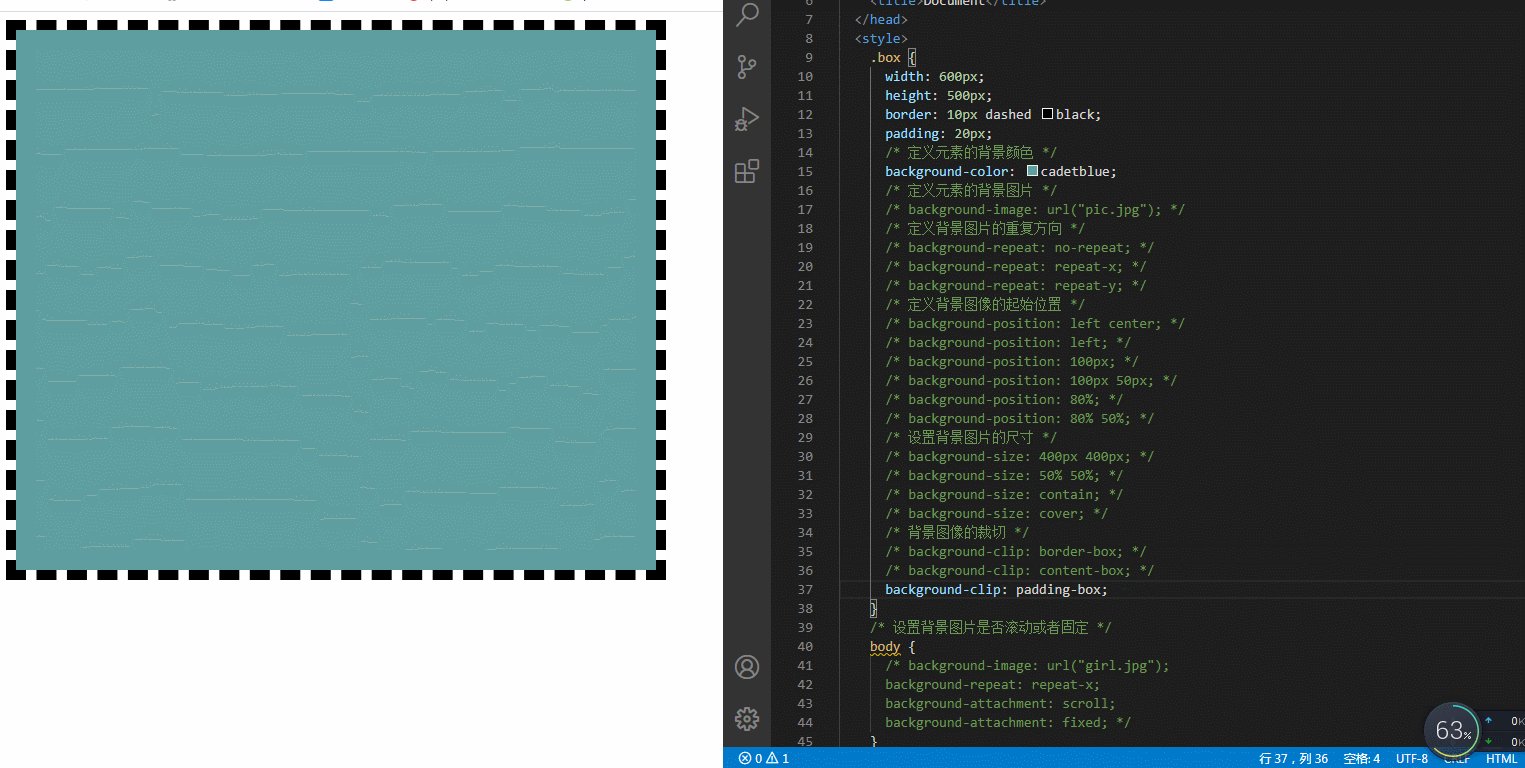
background-clip:用于对背景图像进行裁切,取值如下:border-box:默认值content-box:背景应用于内容框中padding-box:背景会覆盖到内边距的外边缘
示例如下:

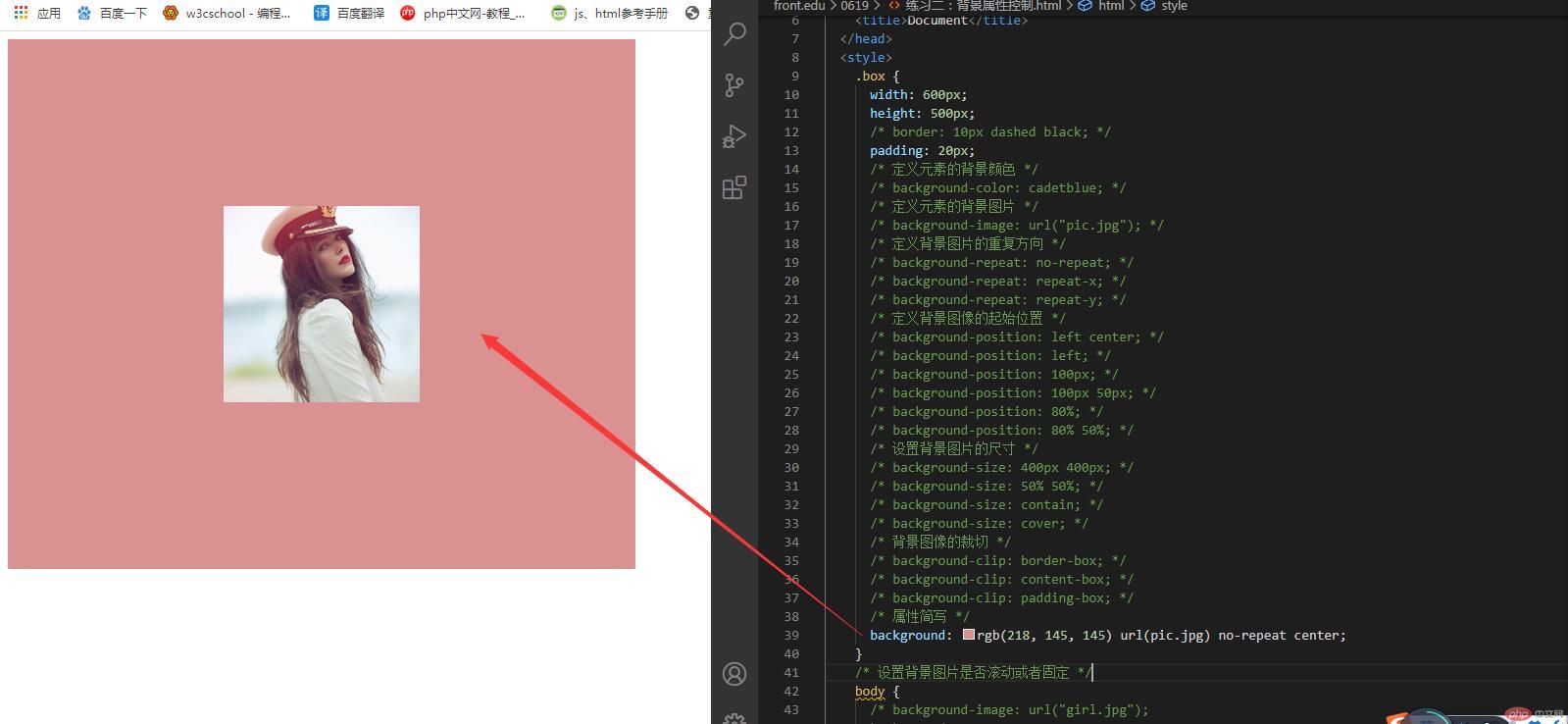
以上属性中,还可以使用backgorund属性来简写,简写顺序是:
background-colorbackground-imagebackground-repeatbackground-attachmentbackground-position
示例如下:

背景属性差不多就这样了,最后附上测试过程中的代码:
<style>.box {width: 600px;height: 500px;/* border: 1px solid black*//* border: 10px dashed black; */padding: 20px;/* 定义元素的背景颜色 *//* background-color: cadetblue; *//* 定义元素的背景图片 *//* background-image: url("pic.jpg"); *//* 定义背景图片的重复方向 *//* background-repeat: no-repeat; *//* background-repeat: repeat-x; *//* background-repeat: repeat-y; *//* 定义背景图像的起始位置 *//* background-position: left center; *//* background-position: left; *//* background-position: 100px; *//* background-position: 100px 50px; *//* background-position: 80%; *//* background-position: 80% 50%; *//* 设置背景图片的尺寸 *//* background-size: 400px 400px; *//* background-size: 50% 50%; *//* background-size: contain; *//* background-size: cover; *//* 背景图像的裁切 *//* background-clip: border-box; *//* background-clip: content-box; *//* background-clip: padding-box; *//* 属性简写 */background: rgb(218, 145, 145) url(pic.jpg) no-repeat center;}/* 设置背景图片是否滚动或者固定 */body {/* background-image: url("girl.jpg");background-repeat: repeat-x;background-attachment: scroll;background-attachment: fixed; */}</style><body><div class="box"></div><!-- <p>背景图片会随之滚动</p><p>为了精简页面,多余的文字就删除了,您在测试过程中,可以多加一些段落</p> --><!-- <p>背景图片会固定不动</p><p>为了精简页面,多余的文字就删除了,您在测试过程中,可以多加一些段落</p> --></body>
2. 精灵图的原理与实现
精灵图(sprite):又称雪碧图,产生这一技术的主要原因是:网页如果在同一时间要加载很多的小图片,可能会造成服务器拥堵,而精灵图能够缓解这种情况,提升用户体验!
精灵图就是一张带有很多小图标的图片集合,我们会将程序开发所需要的图标都放在这一张图片上,然后,通过设置背景图像的位置,拿到我们所需要的图标
下面看看精灵图是一个什么样子?

在上面背景属性控制的案例中,我们可以知道,一张图片被插入到元素中时,图像的左上角和元素空间的左上角是对齐的。所以,要拿到图像中的图标,就需要用到背景属性中的background-position,然后设置图像的水平垂直方向偏移量,取到所需要的图标。对于偏移量,我们要取到其中的图标,图像始终会朝水平反方向和垂直反方向移动,所以这两个值都会是负值。
在实际开发中,我们首先要知道精灵图中图标的大小,以便后面设置position偏移量,这里就演示Chrome的Page Rule Redux 插件来获取像素值。
第一步:安装igg谷歌访问助手,然后放入扩展程序中,接着打开此助手,去访问谷歌应用商店
第二步:在应用商店中搜索Page Rule Redux插件,然后添加到扩展程序,安装好后如下图:

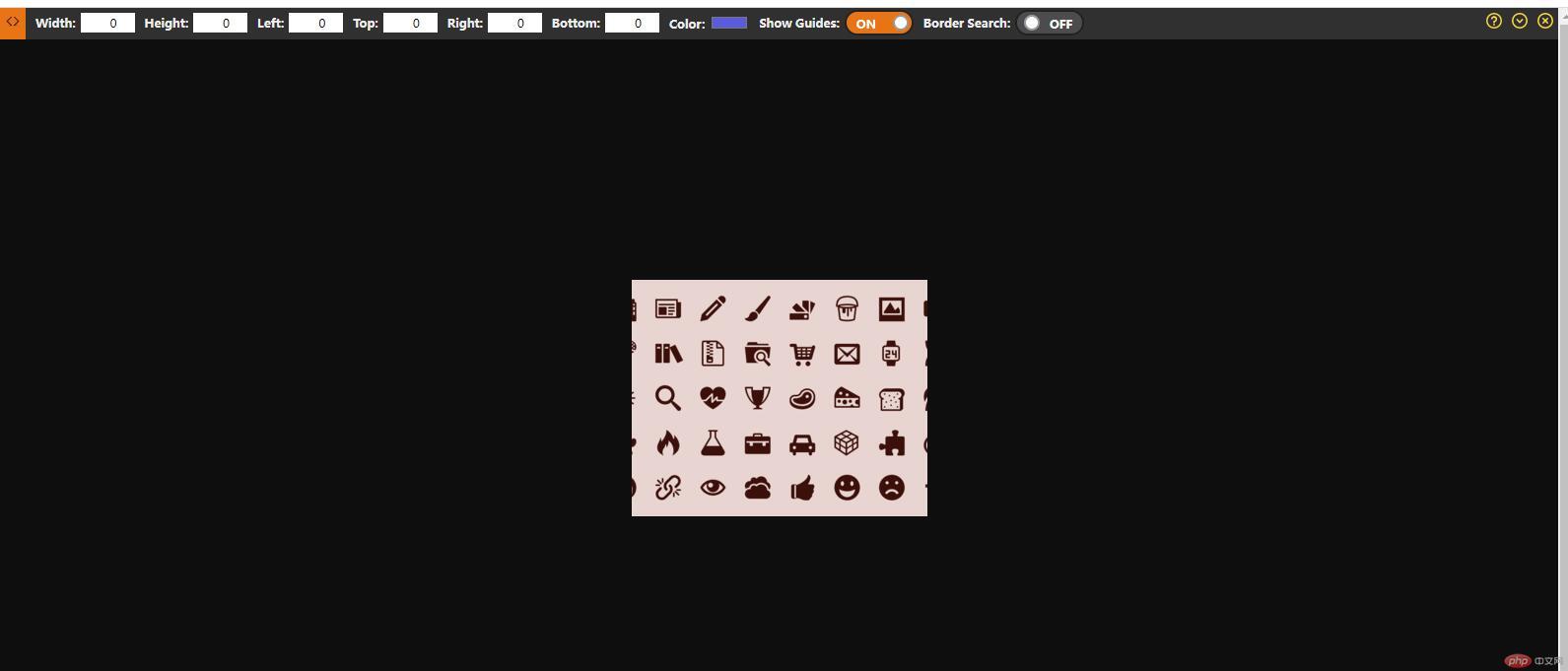
- 第三步:将精灵图的域名地址复制到浏览器中,千万不要把图片拖到浏览器,那样没效果的,(例:http://127.0.0.1:5500/front.edu/0619/sprite.jpg),然后打开Page Rule Redux插件,结果如下图:

- 第四步:直接在图片上拖动鼠标,就可以拿到你所需要的像素值了,你想要取哪个图标,就拖动哪里,得到那个图标的起始位置后,就可以设置position了。
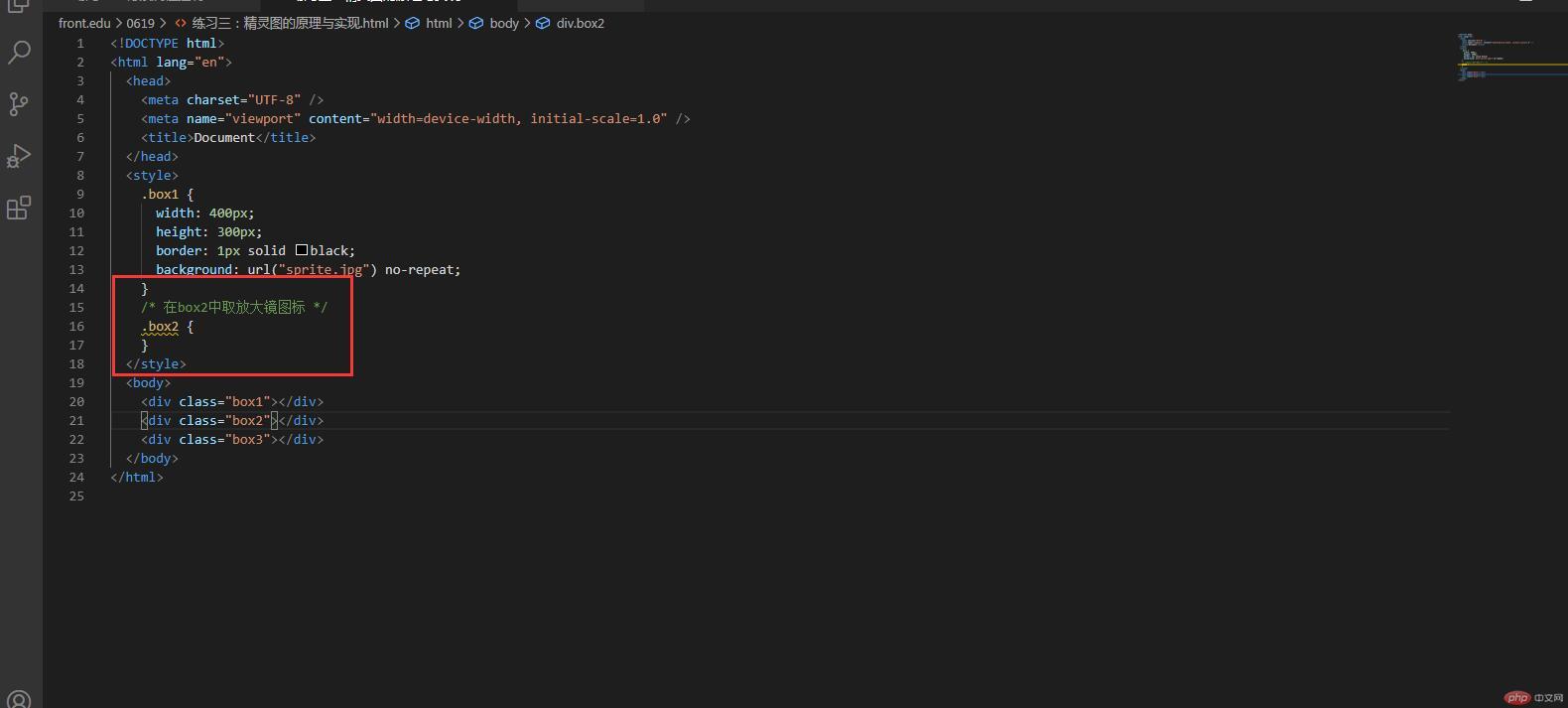
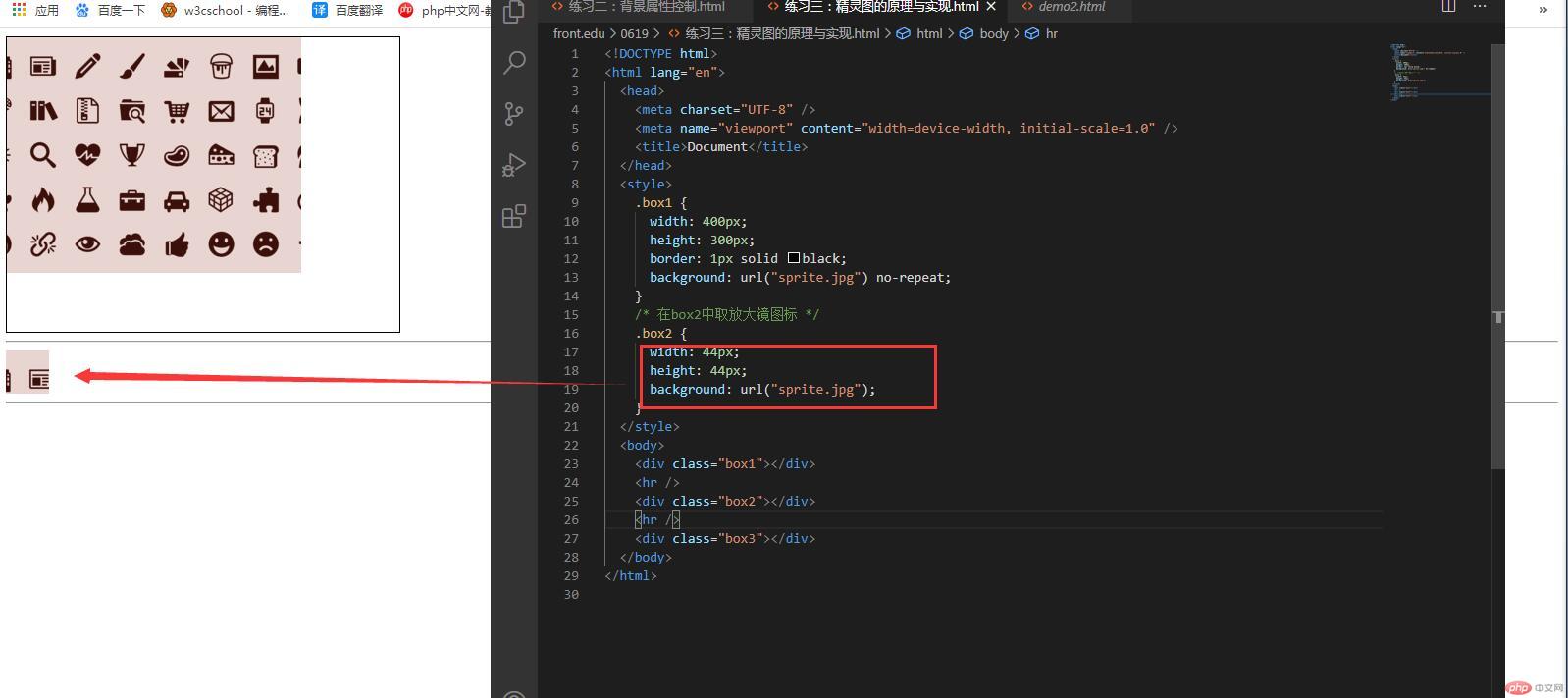
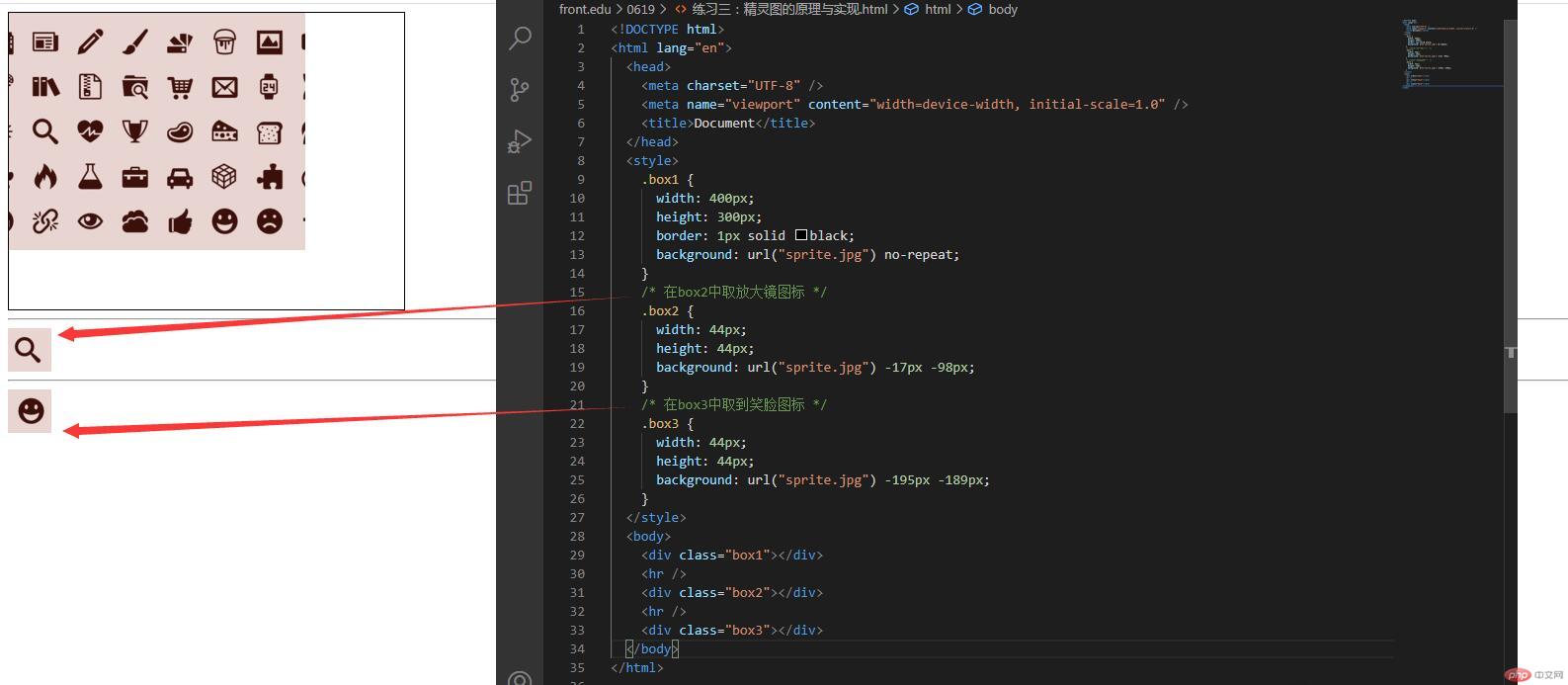
下面,实际操作一下,取图片中的放大镜图标,先写好代码页面,做好取图标前的操作:

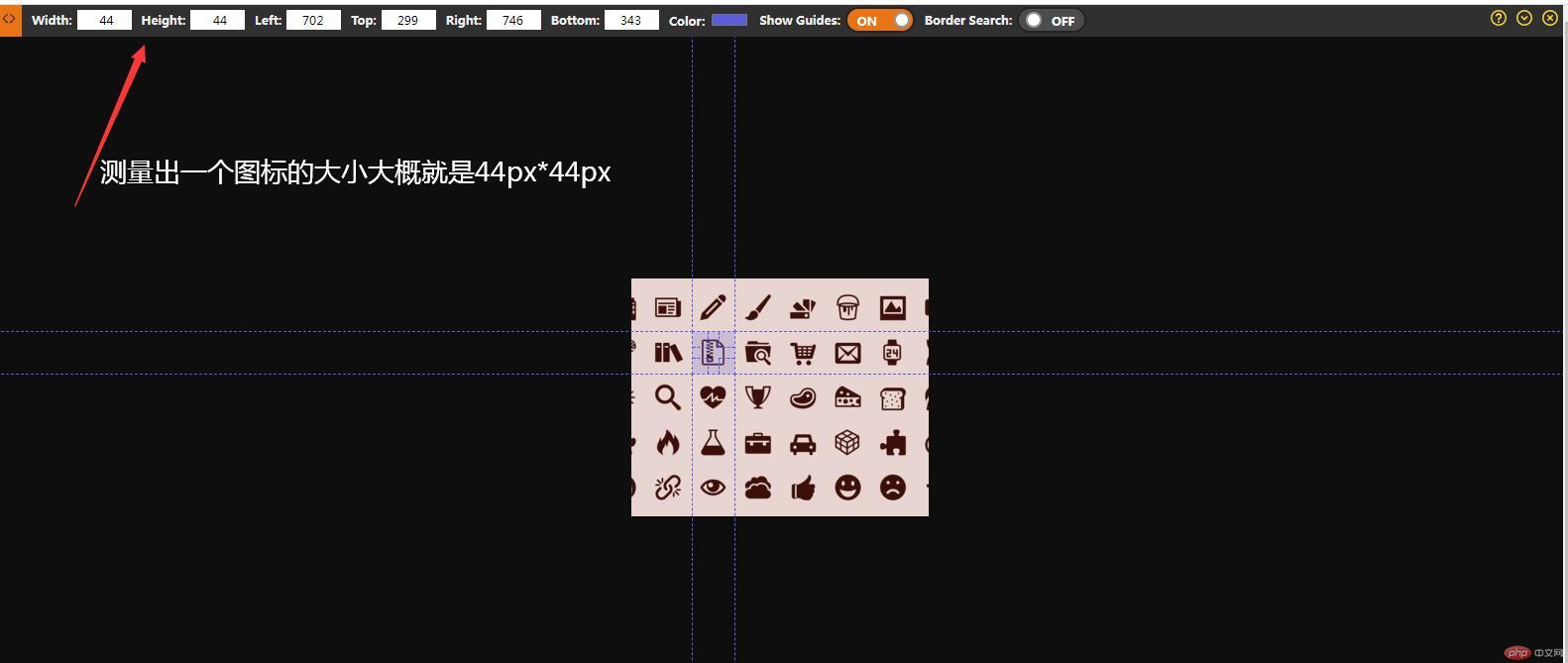
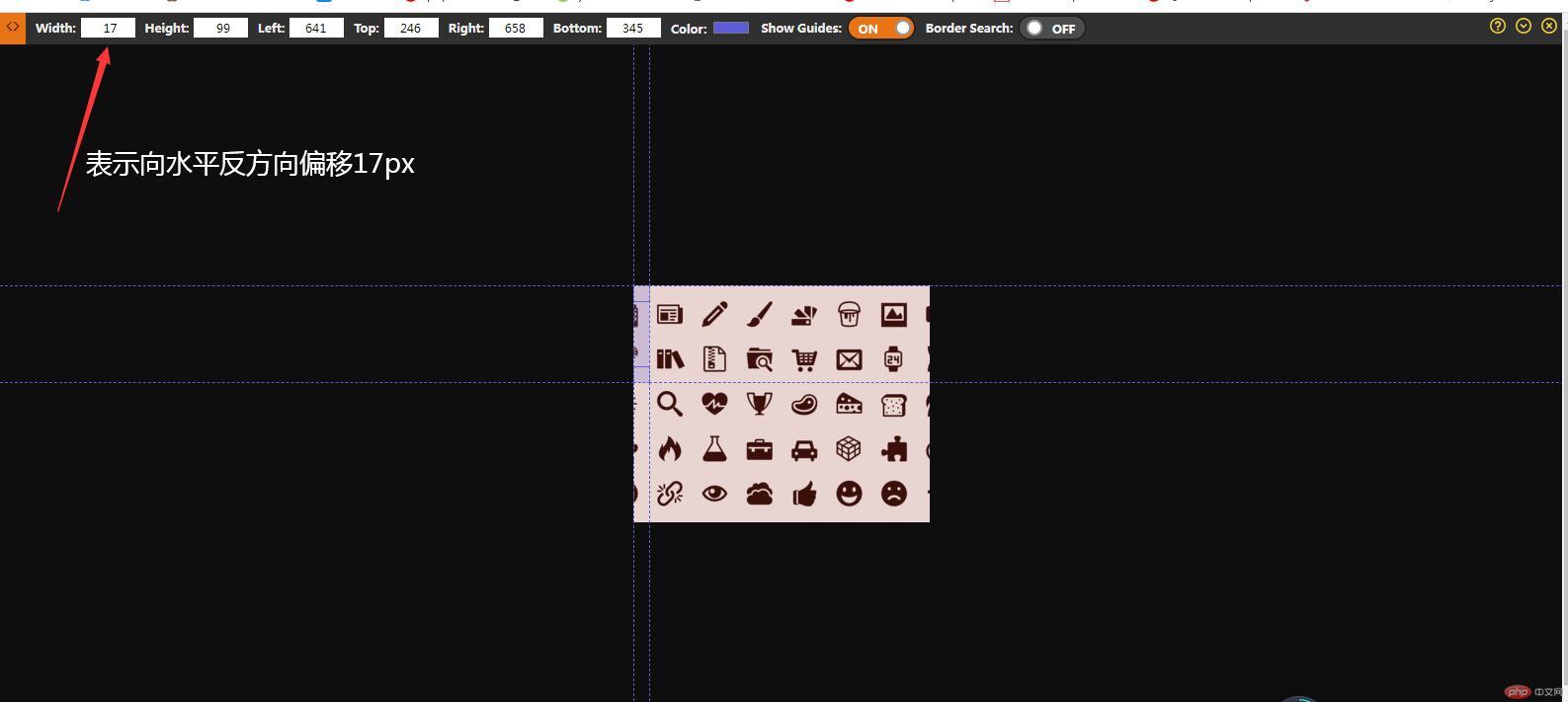
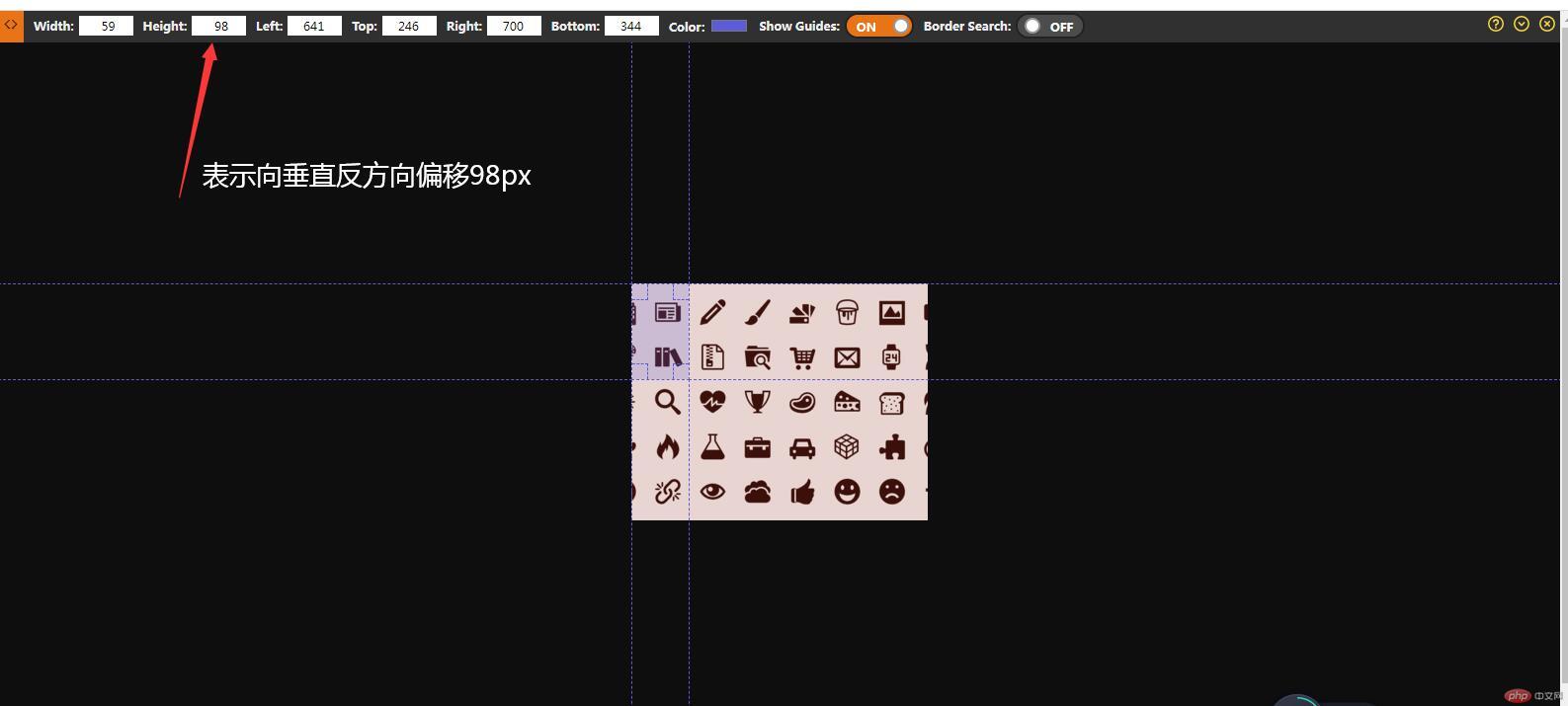
然后,在插件中测量图标大小:

然后在代码中把box2的宽度高度设置一下,用来放图标,同时加入背景图:

接着,去取到放大镜图标的起始位置:


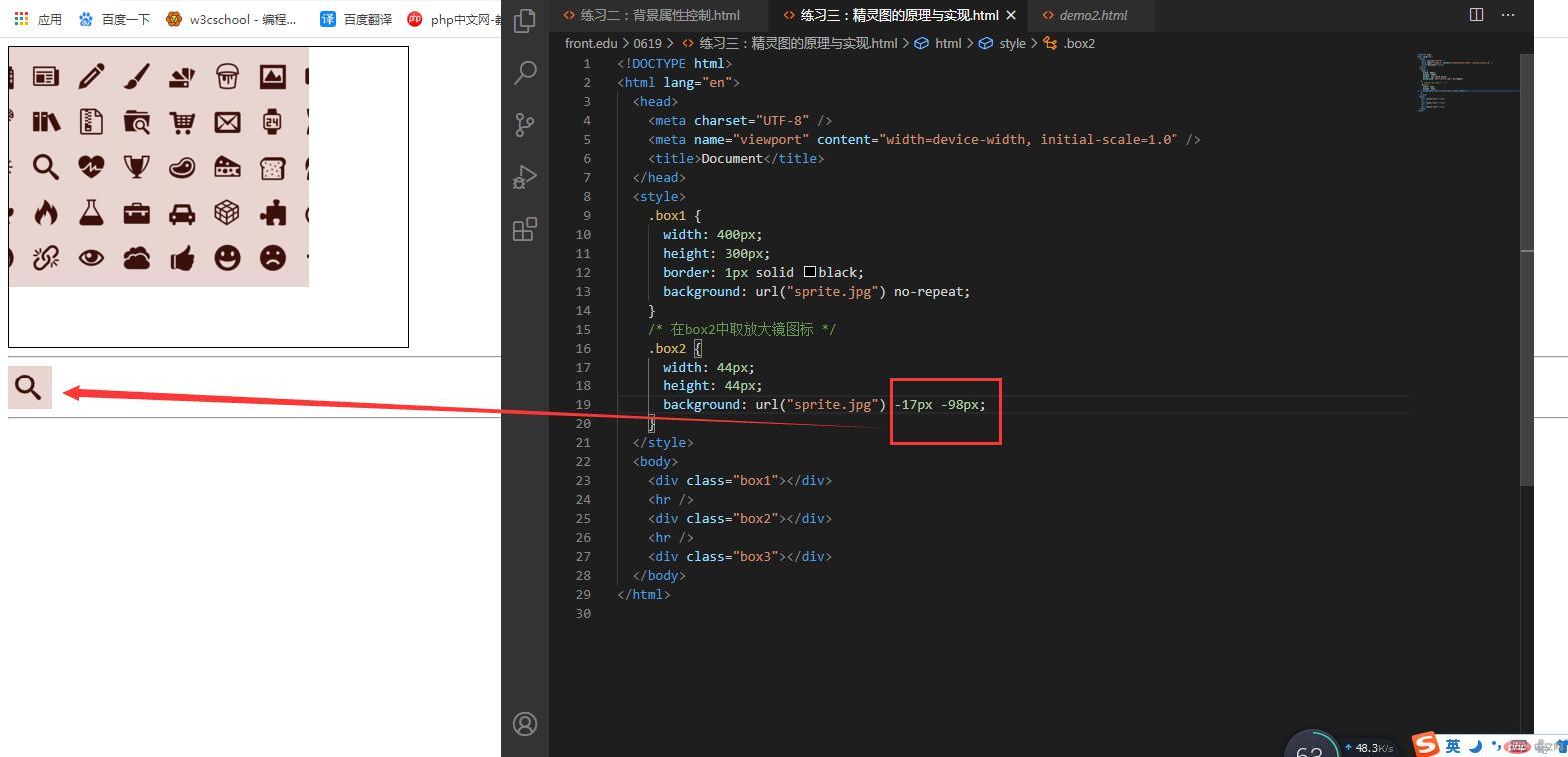
偏移量拿到之后,在代码中写入:

这样就成功的拿到自己所需要的图标了!最后附上代码及效果图:
<style>.box1 {width: 400px;height: 300px;border: 1px solid black;background: url("sprite.jpg") no-repeat;}/* 在box2中取放大镜图标 */.box2 {width: 44px;height: 44px;background: url("sprite.jpg") -17px -98px;}/* 在box3中取到笑脸图标 */.box3 {width: 44px;height: 44px;background: url("sprite.jpg") -195px -189px;}</style><body><div class="box1"></div><hr /><div class="box2"></div><hr /><div class="box3"></div></body>

3. 阿里字体图标的引用
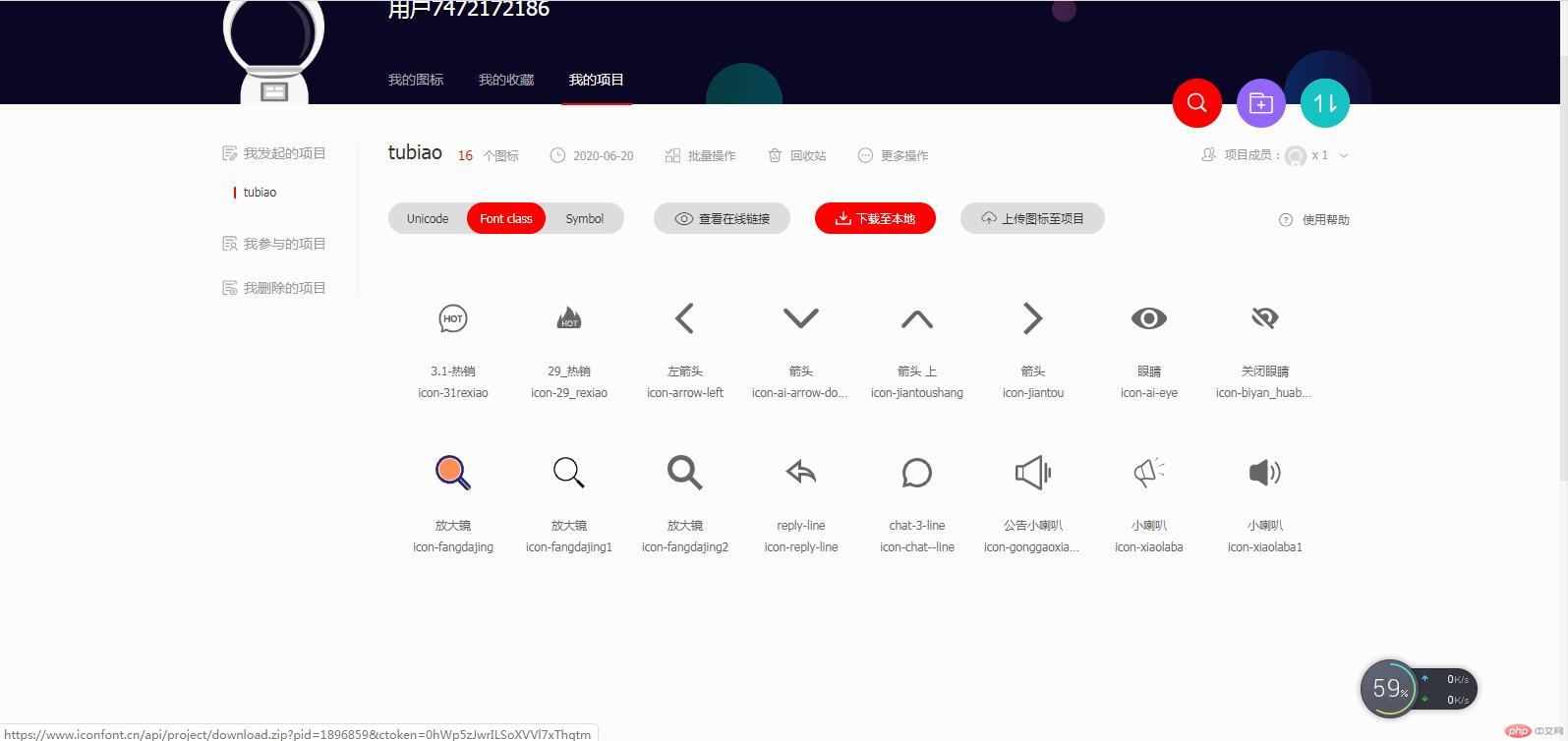
进入阿里字体图标官网并登陆:https://www.iconfont.cn/plus/collections/detail?cid=31
获取到自己所需要的图标后下载到本地:

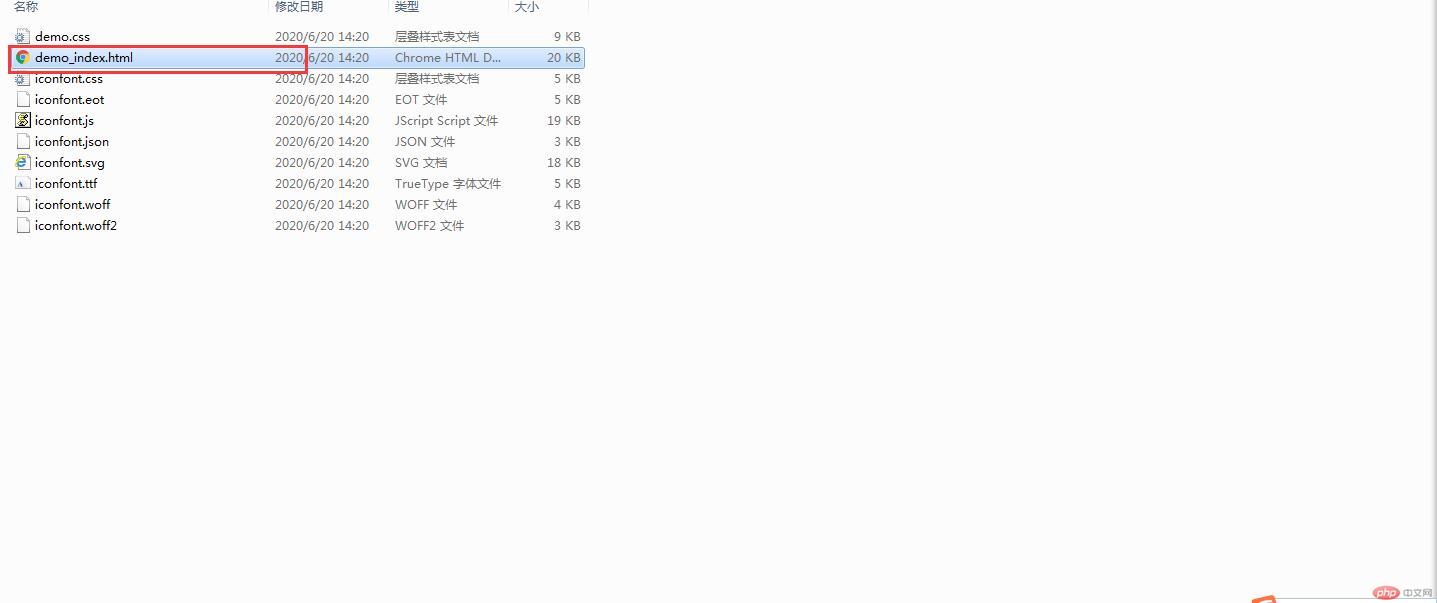
- 下载好后解压到自己的项目文件夹,打开demo_index.html,里面有字体图标的用法:


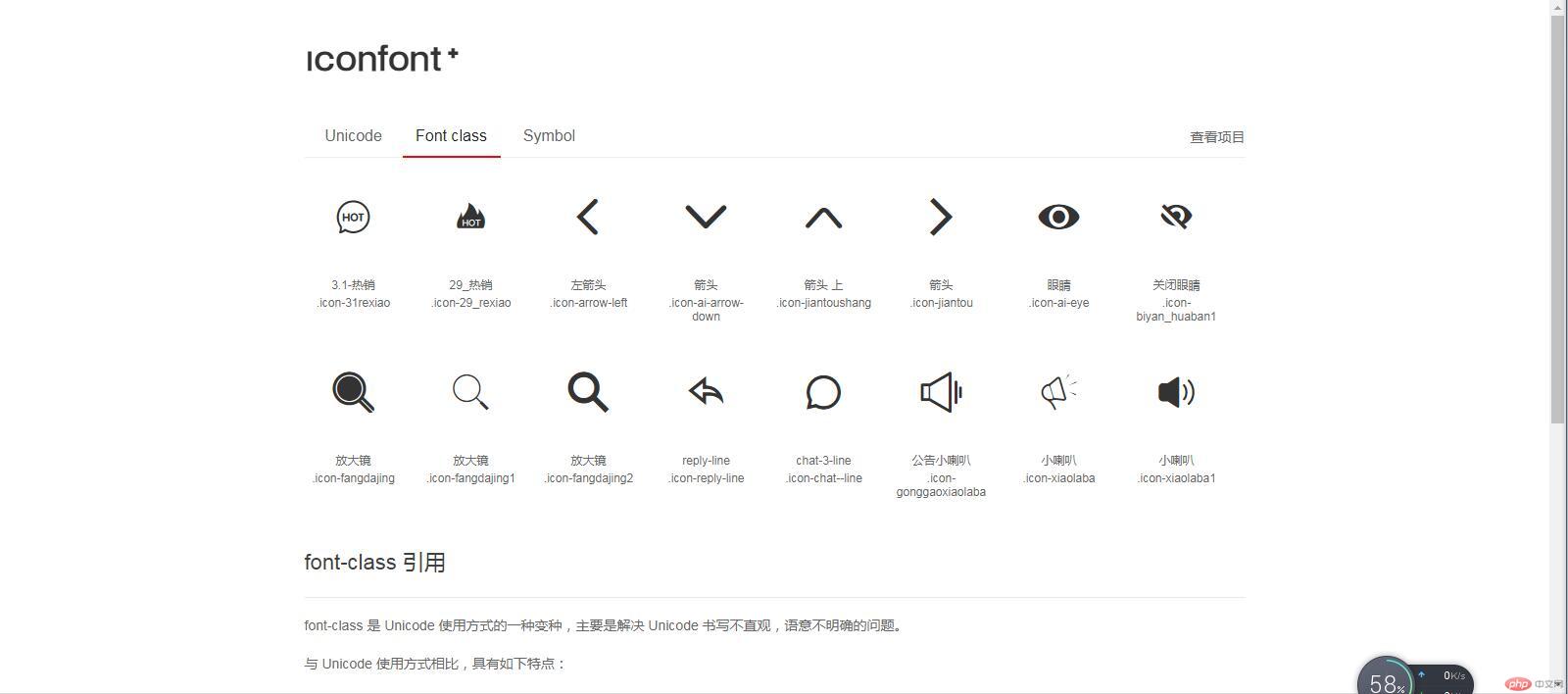
这里主要需要下面这两种用法:
Font class:此方法主要是通过class来定义图标,操作步骤如下:
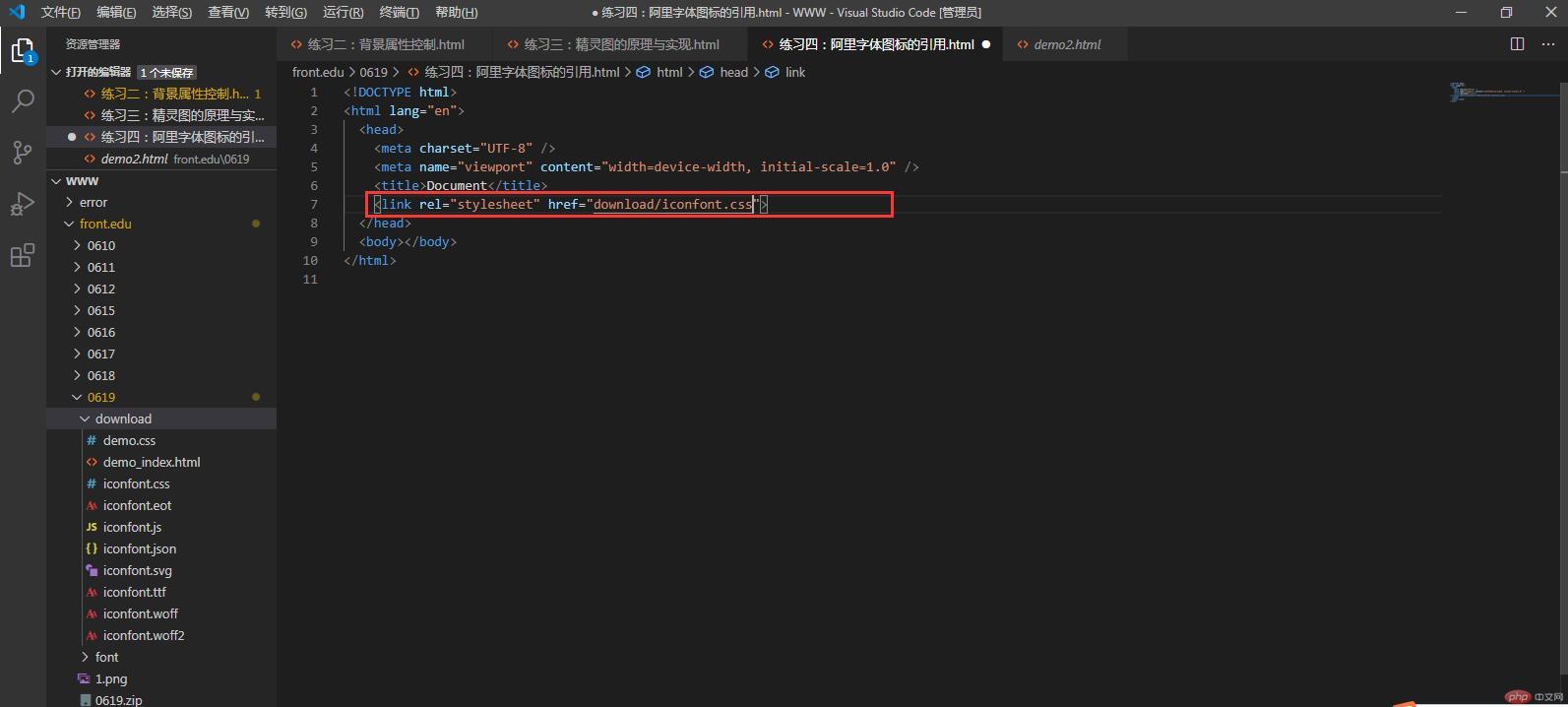
- 第一步:引入项目下面生成的fontclass代码,如:
<link rel="stylesheet" href="./iconfont.css">,路径可能需要自己修改一下,示例如下:

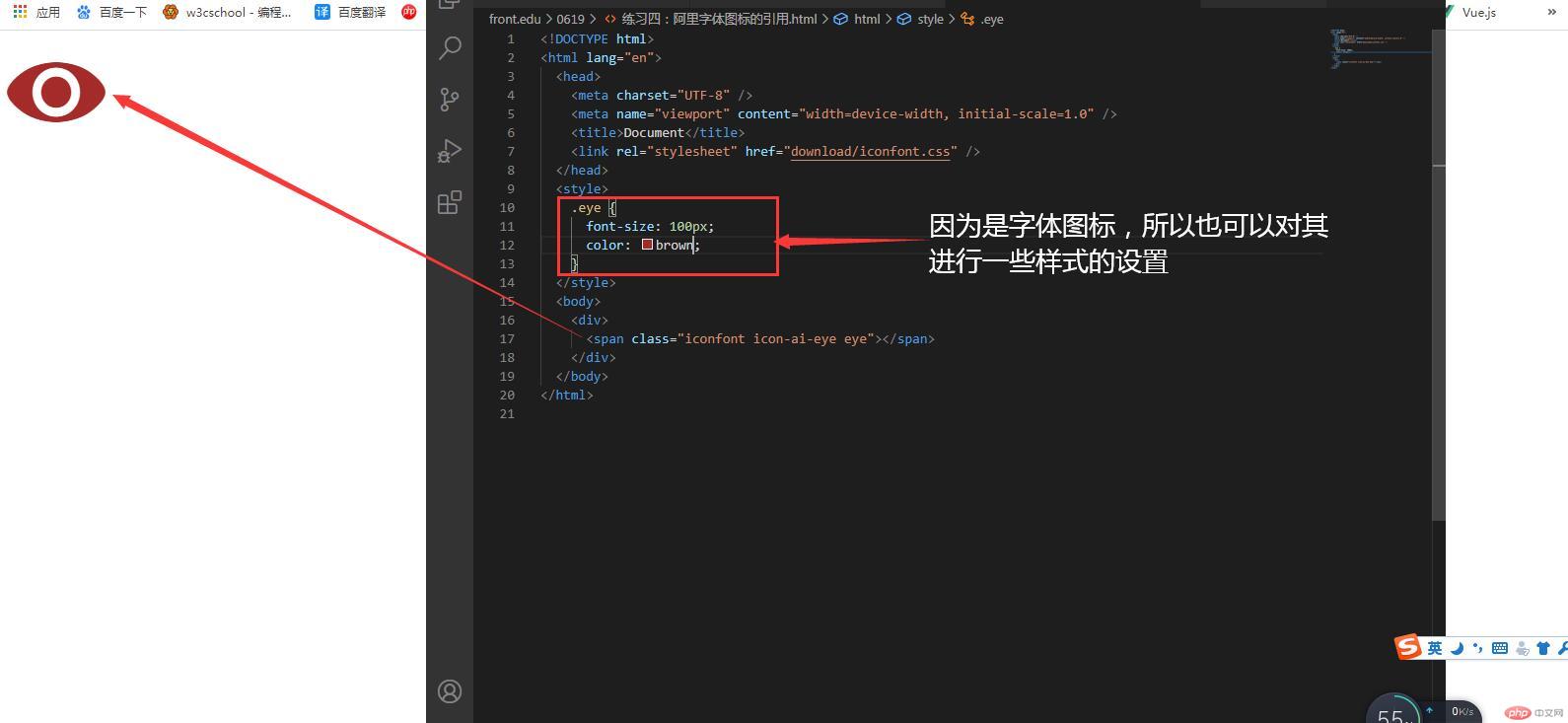
- 第二步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>,示例如下:
- 第一步:引入项目下面生成的fontclass代码,如:

Unicode:这种方法是兼容性最好的,操作步骤如下:
第一步:拷贝项目下面生成的 @font-face
@font-face {font-family: 'iconfont';src: url('iconfont.eot');src: url('iconfont.eot?#iefix') format('embedded-opentype'),url('iconfont.woff2') format('woff2'),url('iconfont.woff') format('woff'),url('iconfont.ttf') format('truetype'),url('iconfont.svg#iconfont') format('svg');}
当然,其中的路径还是需要自己修改一下,示例如下:

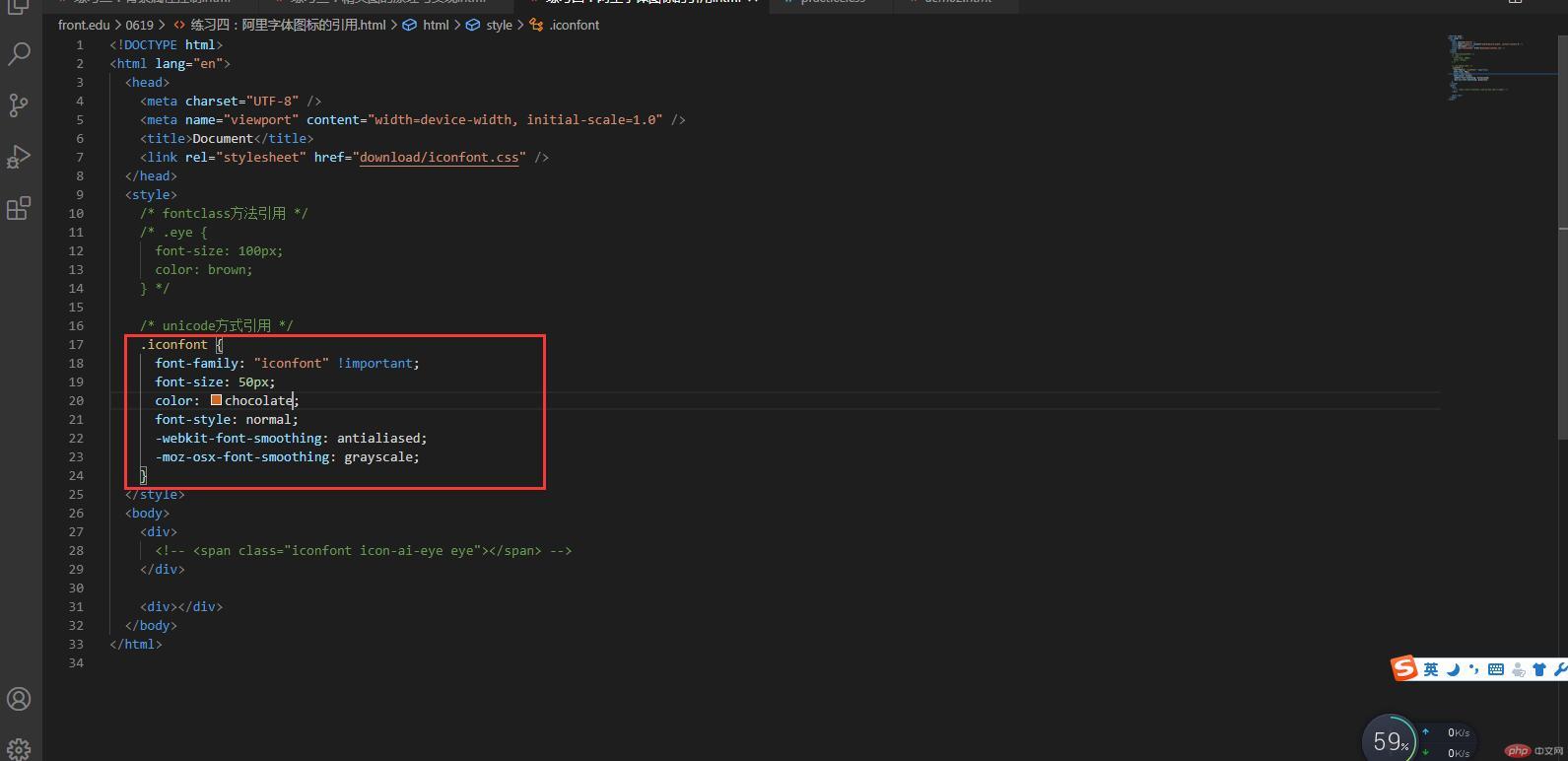
第二步:定义使用 iconfont 的样式
.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
其中:font-size的值可以更改,也可以加上color属性,示例如下:

第三步:挑选相应图标并获取字体编码,应用于页面,如:<span class="iconfont">3</span>,示例如下:

3. 总结:
背景控制的属性大都比较好理解,都是一些字面量的东西,着重要理解到background-size的覆盖范围,background-clip的裁剪范围和background-position的偏移方式。
学会了精灵图的原理,主要就是通过background-position来设置的,主要理解到图像偏移的时候水平垂直方向如何设置,通过ps或者插件的方式找到图标的起始位置
对于阿里字体图标的引用,是必须要学会的,精灵图毕竟淡出了,并且字体图标更方便,它不需要服务器返回图片资源,也不需要设置各种css偏移量或者运用脚本处理,而且字体图标可以简单的设置下颜色,修改尺寸,表现更美观

