精灵图
css
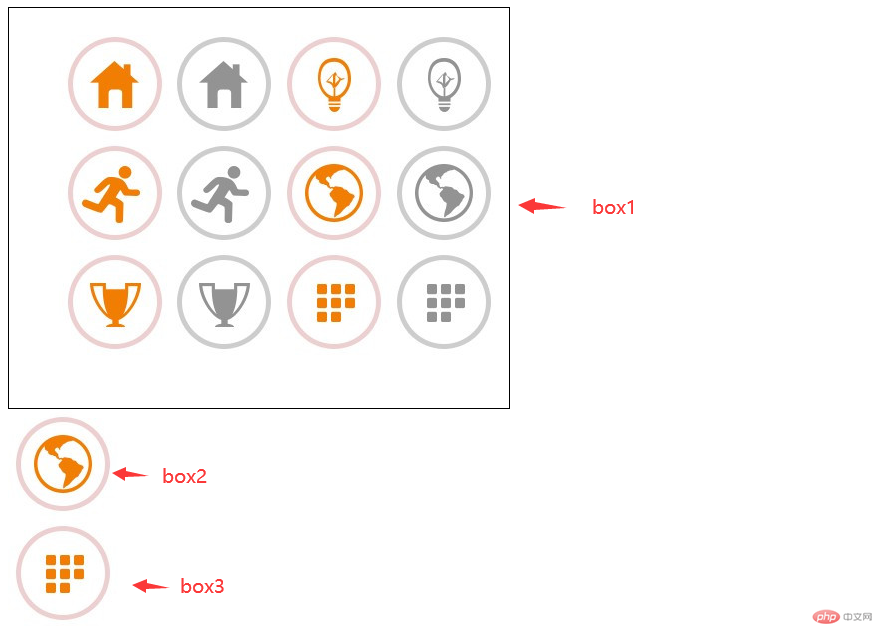
.box1 {width: 500px;height: 400px;border: 1px solid #000;background-image: url("1.png");background-repeat: no-repeat;background-position: 50px 20px;}.box2 {width: 110px;height: 110px;background-image: url("1.png");background-repeat: no-repeat;background-position: -220px -110px;}.box3 {width: 110px;height: 110px;background-image: url("1.png");background-repeat: no-repeat;background-position: -220px -220px;}
html
<div class="box1"></div><div class="box2"></div><div class="box3"></div>
- 效果图

阿里图标使用方法
阿里图标地址 https://www.iconfont.cn
注册登录

- 按上图所示创建项目,添加图标,下载到本地,下载后使用方法具体参照帮助文档(上图使用帮助)https://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.d8cf4382a&helptype=code

