vscode编辑器与phpstudy的安装与配置
1. vscode编辑器的安装与常用插件
1.1 点击(官方下载地址)
下载好以后傻瓜式安装即可,然后打开编辑器
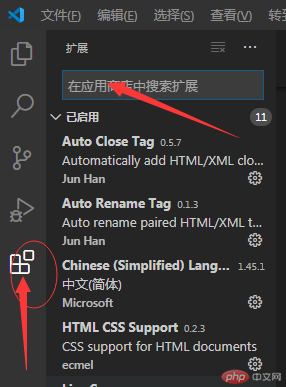
1.2 搜索需要的插件如下图,找到对应的插件点击右边图标安装

安装完成后重启一下编辑器
1.3 常用插件列表
| 类型 | 名称 | 功能 |
|---|---|---|
| 通用 | Chinese Languag | 简体中文语言包 |
| 通用 | Vscode-icons | 最受欢迎的的文件图标 |
| 通用 | Prettier-Code formatter | 通用的代码格式化工具 |
| 前端 | HTML CSS | Support HTML/CSS代码提示神器 |
| 前端 | Auto Close Tag | HTML标签自动闭合 |
| 前端 | Auto Rename Tag | HTML标签自动更名 |
| PHP | PHP Intelephense | PHP代码智能分析与提示 |
| PHP | PHP IntelliSense | PHP代码智能感知与重构 |
| markdown | Markdownlint | markdown语言检查器 |
| 执行 | Live Server | 创建本地Web服务器实时预览 |
2. phpstudy的安装与本地站点设置
2.1 点击(官方下载地址)
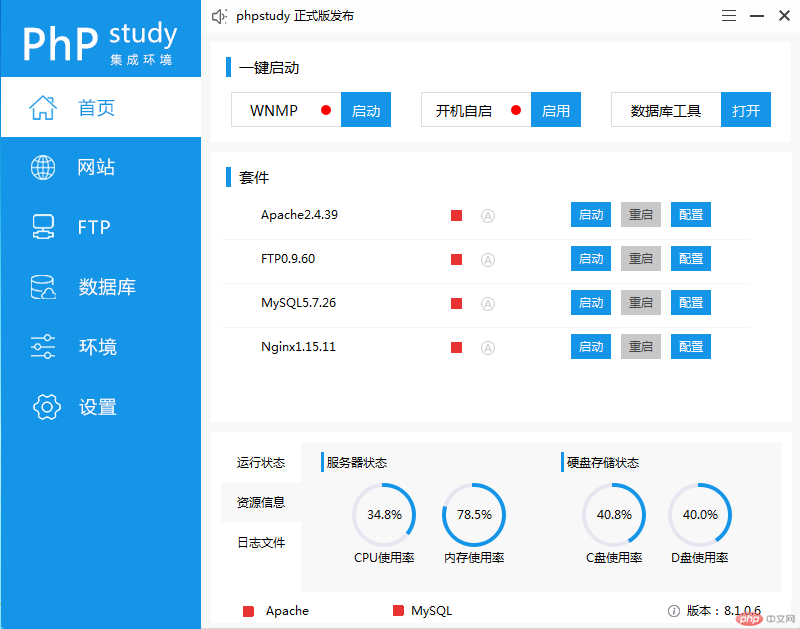
根据自己电脑系统安装对应版本,安装好后如下图:

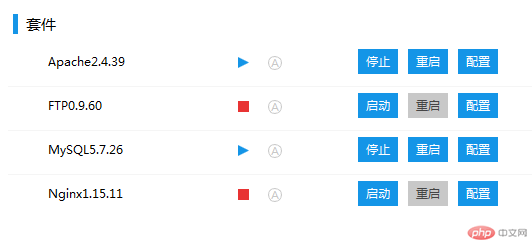
2.2 启动Apache和MySQL或者Nginx和MySQL,注意Apache和Nginx只能二选一,MySQL是必选,如图:

2.3 创建本地站点
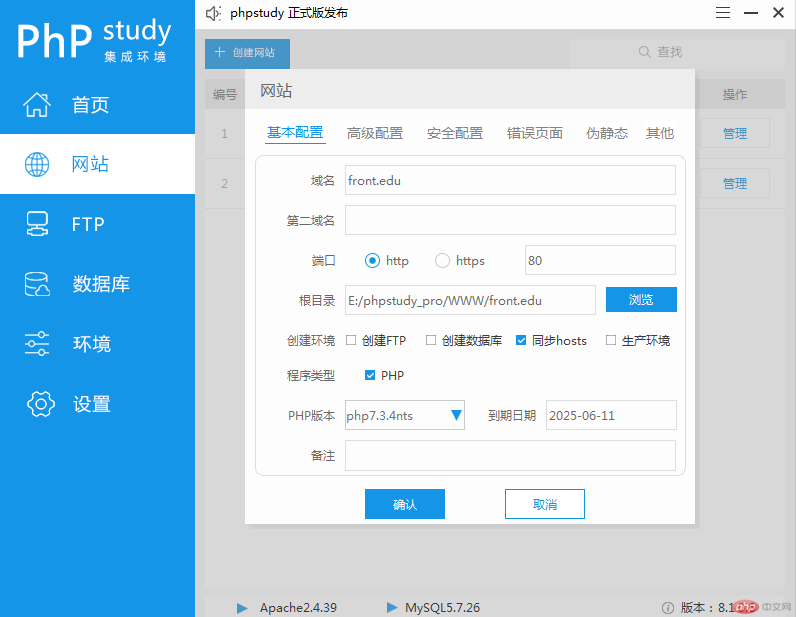
点击:网站——>创建网站——>基本设置——>设置域名(例:front.edu)——>设置根目录(点击浏览,新建文件夹XX)——>其他默认设置点击确认。
如下图:

2.4 检查本地站点是否设置成功
点击上一步创建的站点右边的管理,选择打开网站,如果出现下图所示,表示站点创建成功!

3. vscode与phpstudy配置
3.1 在vscode中设置php.exe的运行路径
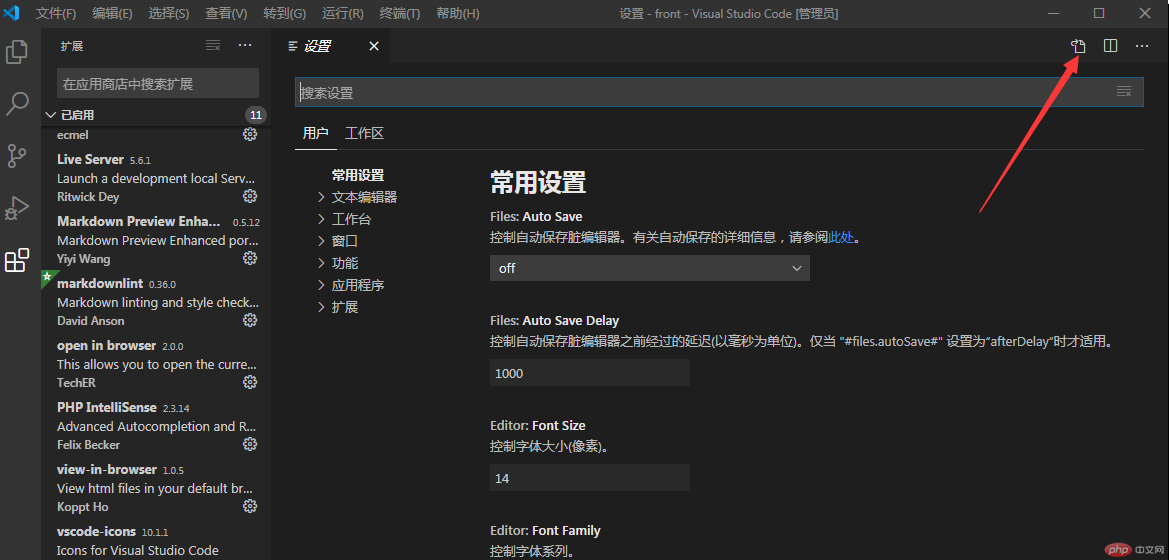
在vscode中点击左上角 文件——>首选项——>设置——>右上角设置(json),如下图所示:

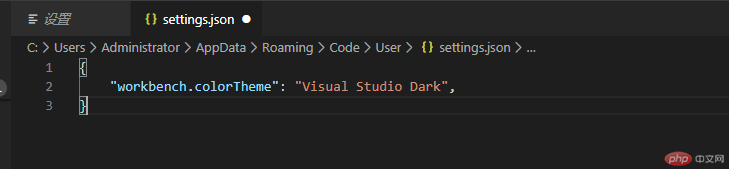
打开后如下图:

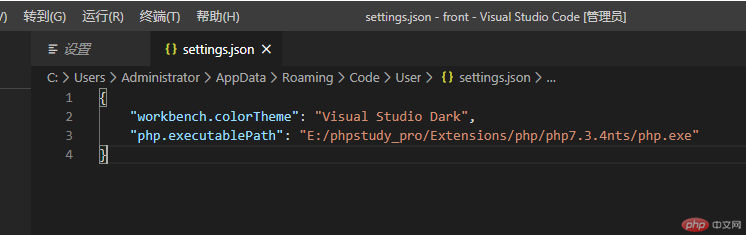
在代码块中加入下面这段代码
"php.executablePath":"E:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe"
注意:E:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe 表示路径地址,您需要找到您自己路径地址,然后放入Ctrl+S保存即可!
最后如下图:

4. vscode打开根目录
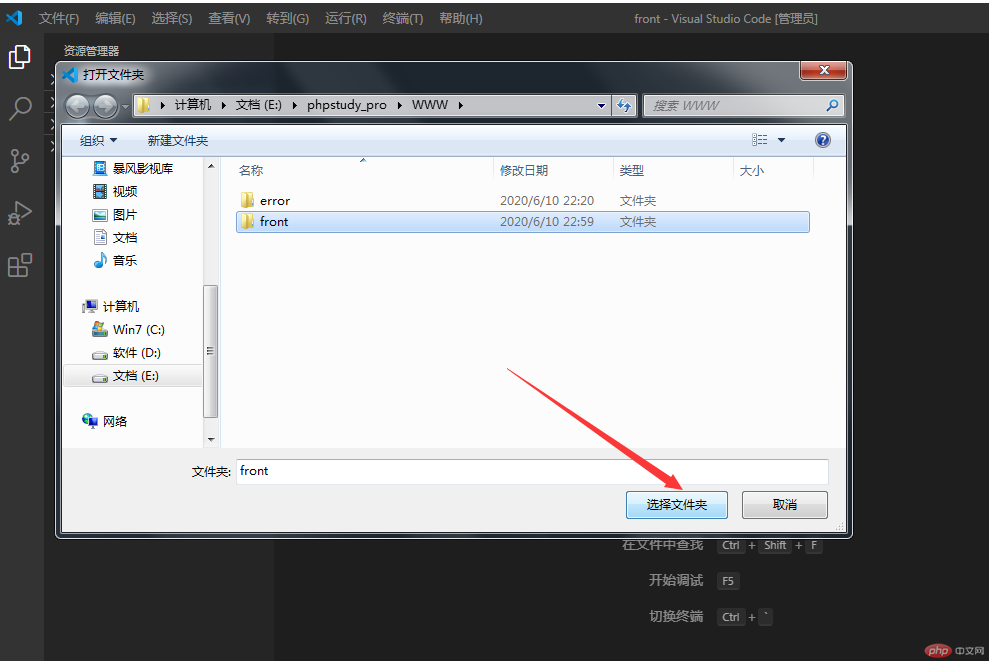
在vscode中点击文件——>打开文件夹——>找到之前创建的根目录,最后确认选择文件夹XX

接着,就可以在此根目录下创建文件进行操作了,至此,vscode与phpstudy的本地站点配置就完成了!

