链接元素<a>标签!
属性:target="_self" 当前窗口打开!属性:target="_blank" 新窗口打开!完整```<a href="###.com" target="_blank">```网站</a>可以使用a标签,发邮件、打电话、下载、锚点等功能!
事件
分为:为某个元素添加事件。例如1.<botton onclike="conlose.log(this.innerText)">按钮</botton>2.以对象属性的方式添加事件。例如:<scipt>document.querySelectorAll('botton')[1].onclike="function(){ conlose.log("第一次点J");}"</scipt>以对象属性方式添加事件,script
document.querySelectAll(‘button’)[1].onclick=function(){
console.log(‘第二次点J’)
}
备注:以对象属性添加事件的同名事件,彼此覆盖,最后一次有效。
事件监听器 [推荐使用]
作用:为相同事件添加事件监听器。语法:addEventListener("事件类型",“方法名”,”冒泡[false]/捕获[true]“)默认是false,PS:可以给多个元素多次添加同一事件,而且可以自定义事件类型。标准语法:<ul><li>1</li><li>2</li><li>3</li></ul><script>const lis = document.querySelectorAll('li');lis.forEach(function(li){li.addEventListener('click',function(){console.log(li.innerText);})})</script>PS:简单的实现了,点击li标签实现获取文本的JS事件,但是为了实现代码的简单化,由次衍生了一种代码的升华,更加容易理解的事件,那就是”事件代理“!
事件代理:为相同事件的父级添加事件代理!
<ul><li>1</li><li>2</li><li>3</li></ul><script>const ul = document.querySelector("ul");ul.addEventListener('click',function(ev){console.log(this.tarName);})</script>
注意 以上二种代码的querySelector 及 querySelectorAll的用法!
如果要二次都有效果就要给它创建一个事件监听器:
关键字:addEventListener(事件类型,事件方法)
好处,可以给一个元素多次添加同一个事件,并且自定义事件的触发阶段。
捕获:由外向内
补获:由内向外
| 函数 | 说明 |
| ———- | ———- |
| innerText | 获取元素中的文本值 |
| document.querySelector(“”)|获取单个元素 |
| document.querySelectorAll(“”)|获取多个相同元素 |
事件代理:用父元素来代理子元素或更下一级元素的同名事件。
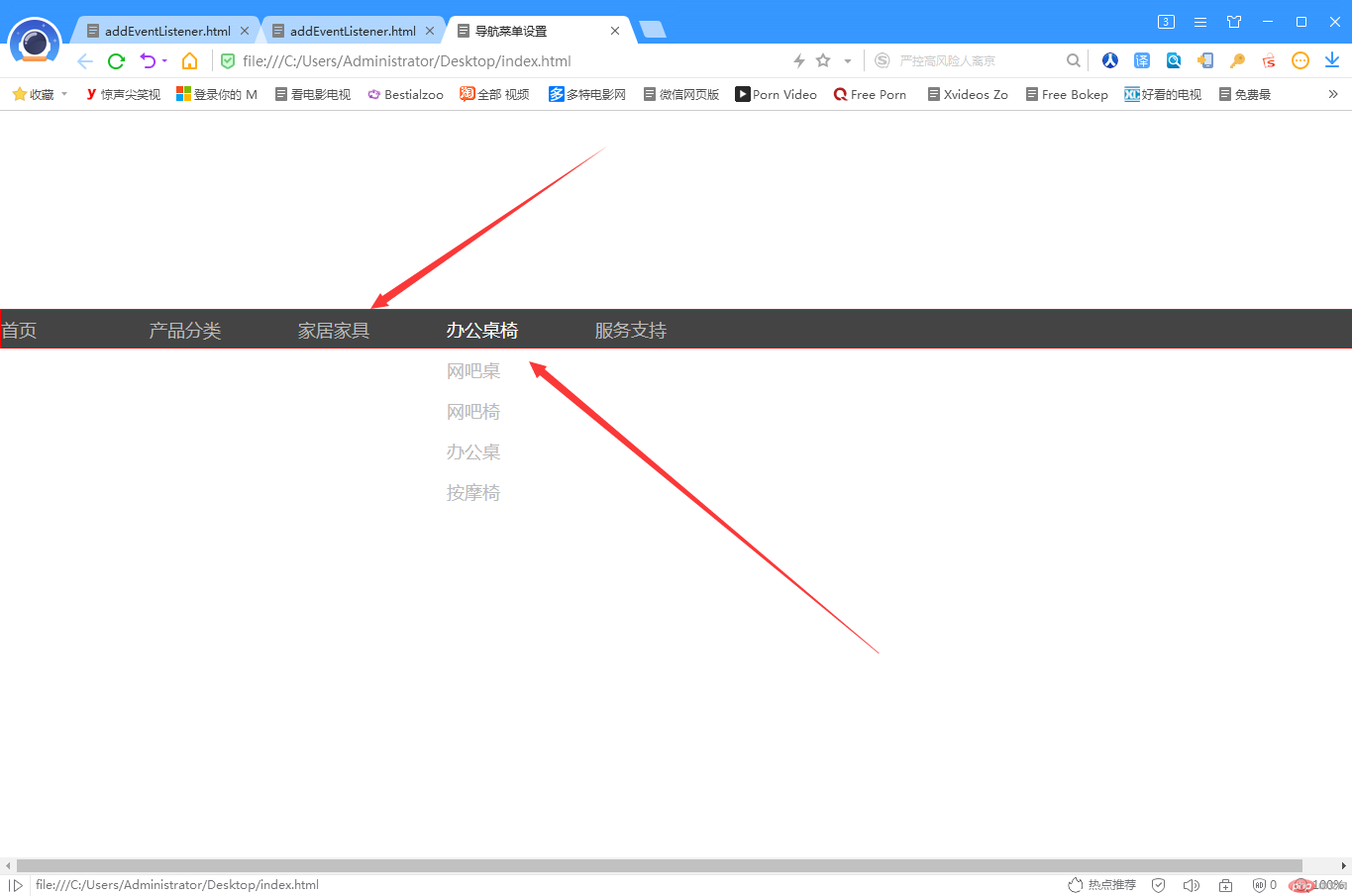
好了,看了N多次录播之后,开始写导航菜单了!开工!
`<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>导航菜单设置</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
#div{margin-top:200px;width: 100%;height: 40px;line-height: 40px;background-color: #444444;color: #ffffff;}#div a{color: #bbbbbb;font-size: 18px;text-decoration:none;/*文本显示风格,不显示下划线*/}#div a:hover{color: #ffffff;}#nav {border:1px red solid;margin:0px auto;width:1400px;height:40px;list-style-type: none;}#nav>li{height:40px;display:bolck;width:150px;float: left;line-height:40px;}#nav>li>ul{list-style-type: none;display: none;}</style>
</head>
<body>
<div id="div">
<ul id="nav">
<li><a href="">首页</a></li>
<li><a href="">产品分类</a></li>
<li><a href="">家居家具</a></li>
<li>
<a href="">办公桌椅</a>
<ul>
<li><a href="">网吧桌</a></li>
<li><a href="">网吧椅</a></li>
<li><a href="">办公桌</a></li>
<li><a href="">按摩椅</a></li>
</ul>
</li>
<li><a href="">服务支持</a>
<ul>
<li><a href="">监控安防</a></li>
<li><a href="">智慧家庭</a></li>
<li><a href="">多媒体会议</a></li>
<li><a href="">停车场</a></li>
<li><a href="">楼宇对讲</a></li>
</ul>
</li>
</ul>
</div>
<script>// 获取所有的主导航const navs = document.querySelectorAll("#nav > li");navs.forEach(function (li) {// 鼠标移入时: 显示子菜单li.addEventListener("mouseover", showSubMenu);// 鼠标移出时: 关掉子菜单li.addEventListener("mouseout", closeSubMenu);});// 显示子菜单function showSubMenu(ev) {console.log(ev.target);// 当前这个导航有没有子菜单?if (ev.target.nextElementSibling !== null) {ev.target.nextElementSibling.style.display = "block";}}// 关掉子菜单function closeSubMenu(ev) {if (ev.target.nodeName === "A" && ev.target.nextElementSibling !== null) {ev.target.nextElementSibling.style.display = "none";}}</script>
</body>
</html>
`