0610作业
开学启程,作为小白在新机器上先要配置学习调试环境,从目前流行方便的代码编辑器vscode安装入手,一步一步进入phpstudy搭建站点,启程学习,做好Markdown笔记,下面顺便联系笔记的基本操作。
一、将vscode编辑器下载并安装好,并安装好常用的插件
1.vscode官网链接 点击下载安装


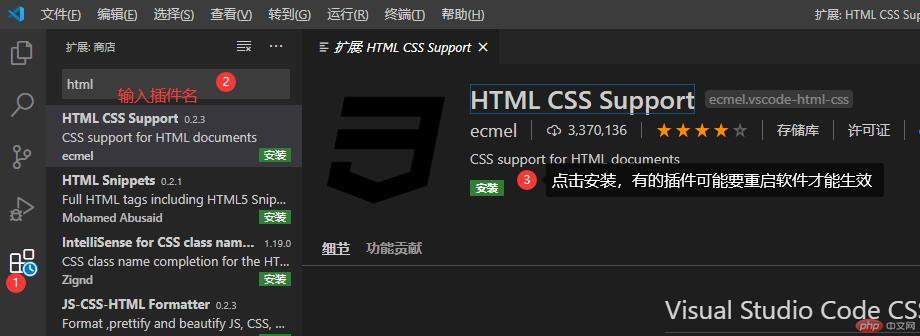
2.常用插件
| 序号 | 常用插件名称 | 功能 |
|---|---|---|
| 1 | Chinese (Simplified) Language Pack for Visual Studio Code | 简体中文界面 |
| 2 | HTML CSS Support | 前段CSS支持 |
| 3 | Auto Rename Tag | 标签自动更名 |
| 4 | Auto Close Tag | 标签自动闭合 |
| 5 | vscode-icons | 美观的图标主题 |
| 6 | PHP IntelliSense | php代码智能分析提示 |
| 7 | PHP IntelliSense | php代码智能感知和重构 |
| 8 | Markdown Preview Enhanced | 强大的Markdown 插件,提升写作体验 |
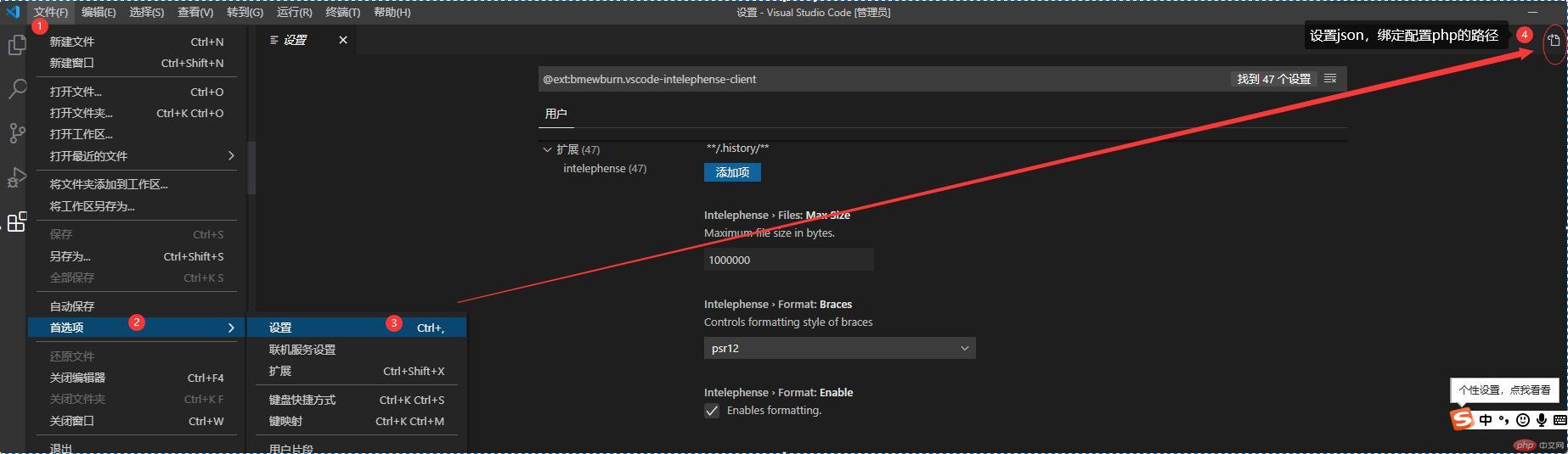
3.设置php路径

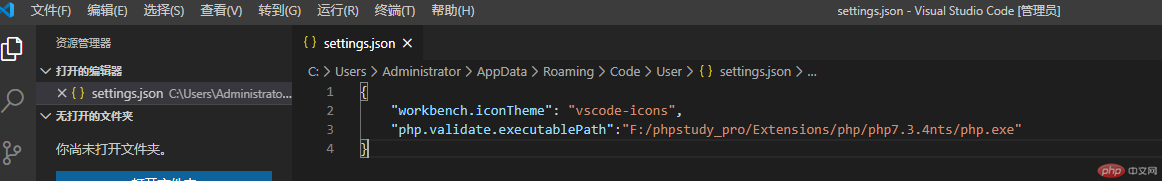
打开setting.json文件中输入对应的小皮面板php.exe路径
“php.validate.executablePath”: “F:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe”
二、将phpstudy下载并安装好,并配置好本地站点: front.edu
1.phpstudy下载地址链接
Windows 还是Linux系统根据系统选择,一般在线服务器的多为linux版,window系统本地的用win版,一般选64位,现在的系统基本普及64位了ಠᴗಠ。
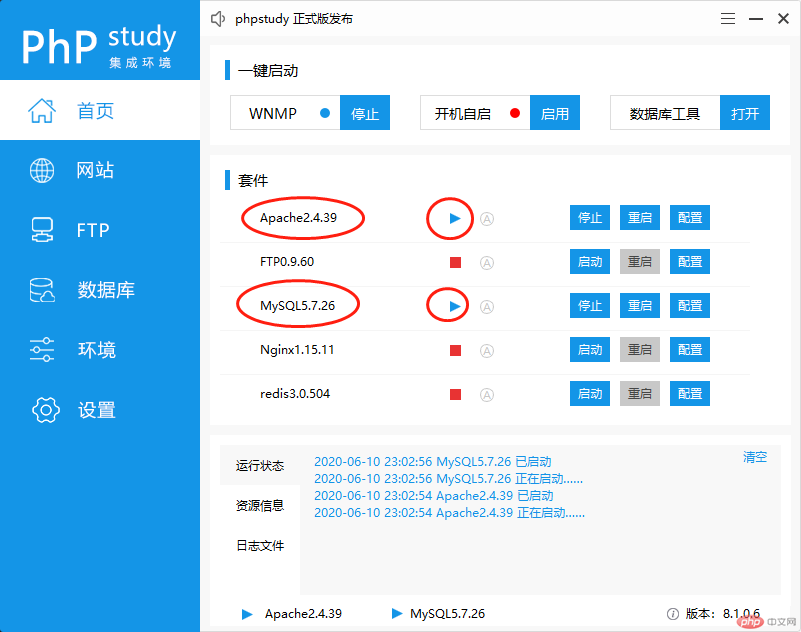
2.安装完成后开启Apache和MySQL服务

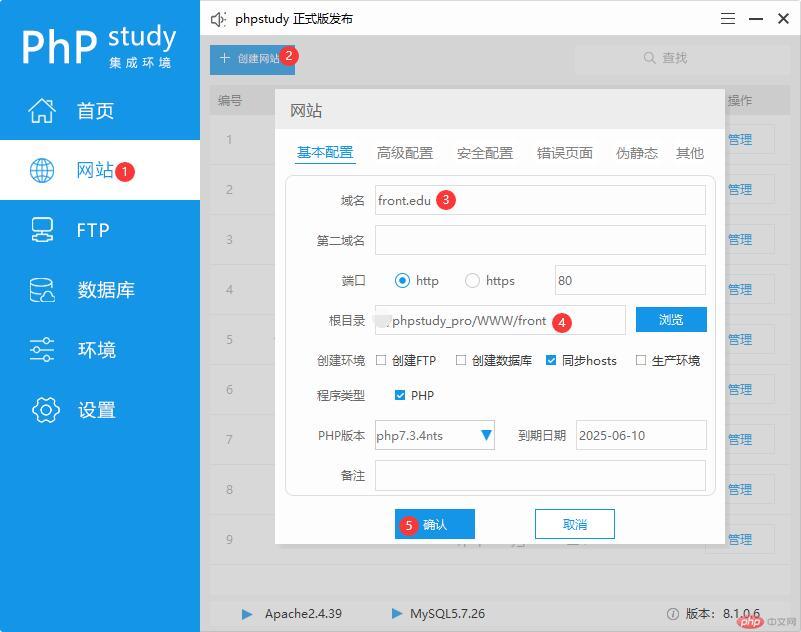
3.phpStudy中创建网站

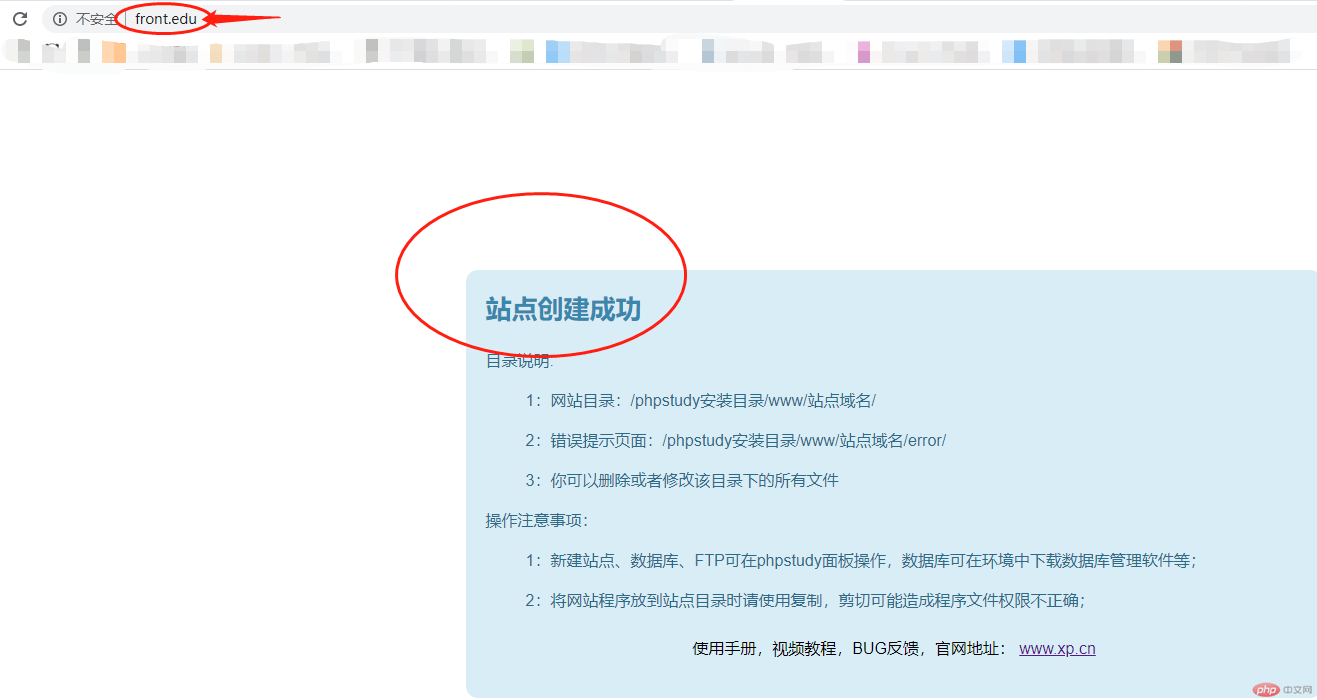
4.浏览器中域名或者ip即可访问(以front.edu为例),初步创建成功,内容需要写代码丰富

三、 熟悉markdown语法, 并将编辑器与phpstudy的安装与配置过程,发布到作业博客中(markdown)
| 序号 | 名称 | 功能 |
|---|---|---|
| 1 | 标题 | # ⼀级标题 / ## ⼆级标题 / ### 三级标题 |
| 2 | 列表 | - ⽆序列表 / n: 有序列表 |
| 3 | 图⽚ | , 如: |
| 4 | 链接 | [⽂本](链接URL),如:php.cn |
| 5 | 表格 | 使⽤ |和-画出来 |
| 6 | 加粗 | **需要加粗的文字** |
| 7 | 代码 | `单行代码`, ```多⾏代码``` |
写Markdown表格的时候,发现在表格中不能直接写|竖线符号,否则格式会乱,这里就需要转义markdown表格中特殊符号转义:
** => \*\*
| => |

