vscode及phpstudy安装配置过程
1.phpstudy小皮win10安装配置
小皮下载地址:xp.cn
①本人电脑是win10,所以选择windows版下载,大家根据自己系统选择安装版本。
②下载安装包解压后,在安装包文件夹中双击安装程序。
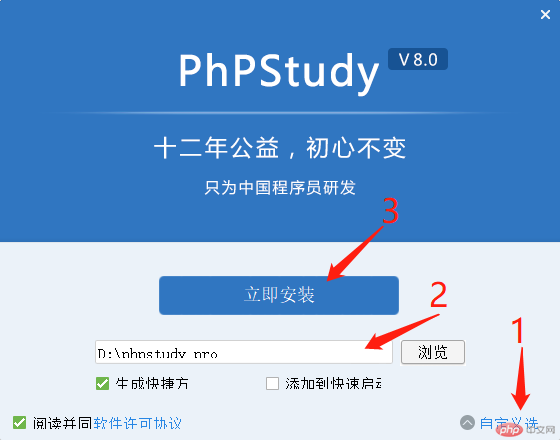
③所有软件建议都安装在非C盘,我的主盘是固态硬盘分了C和D盘,建议安装在D盘既不影响系统运行软件运行速度也能更快一点。
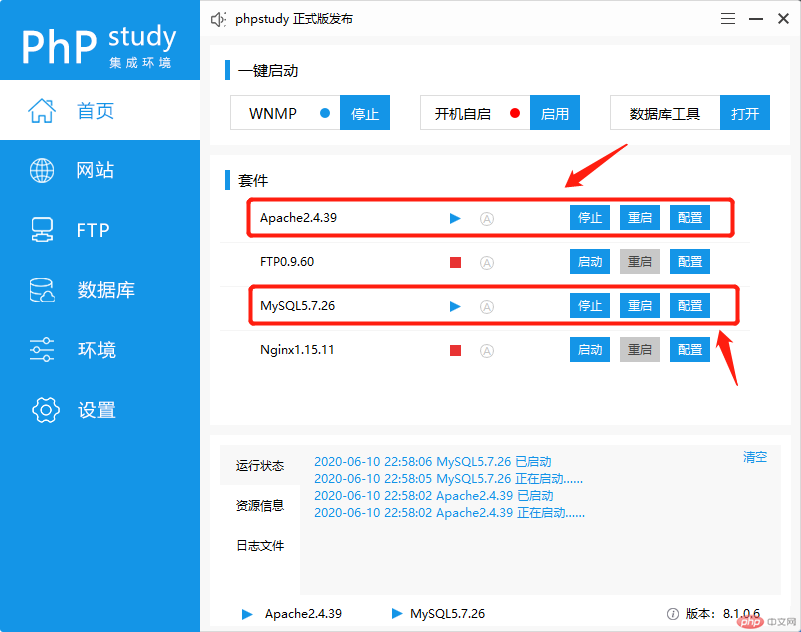
④安装完成后启动Apache2.4.39和MySQL5.7.26数据库。
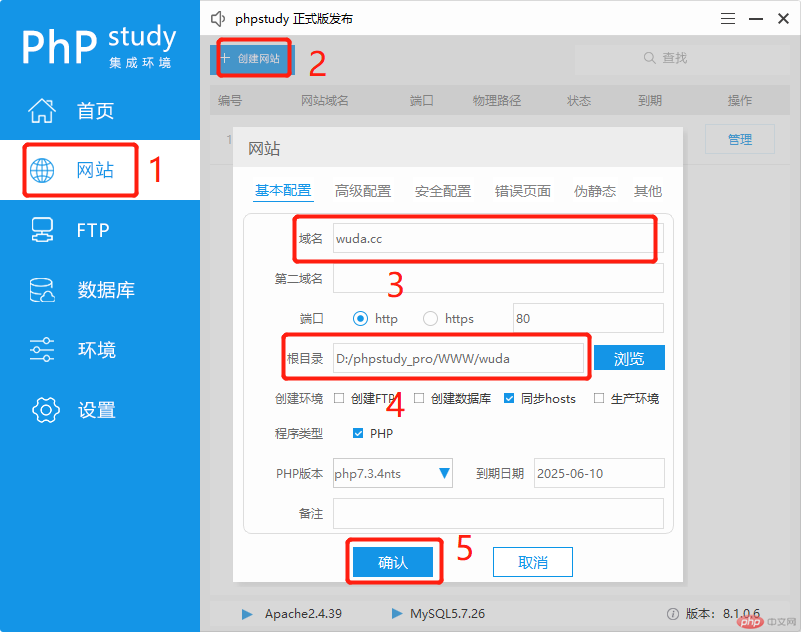
⑤配置网站信息,这里我填写的是自己的域名,phpstudy安装配置完成
2.vscode安装配置
vscode安装包可以百度搜索并下载
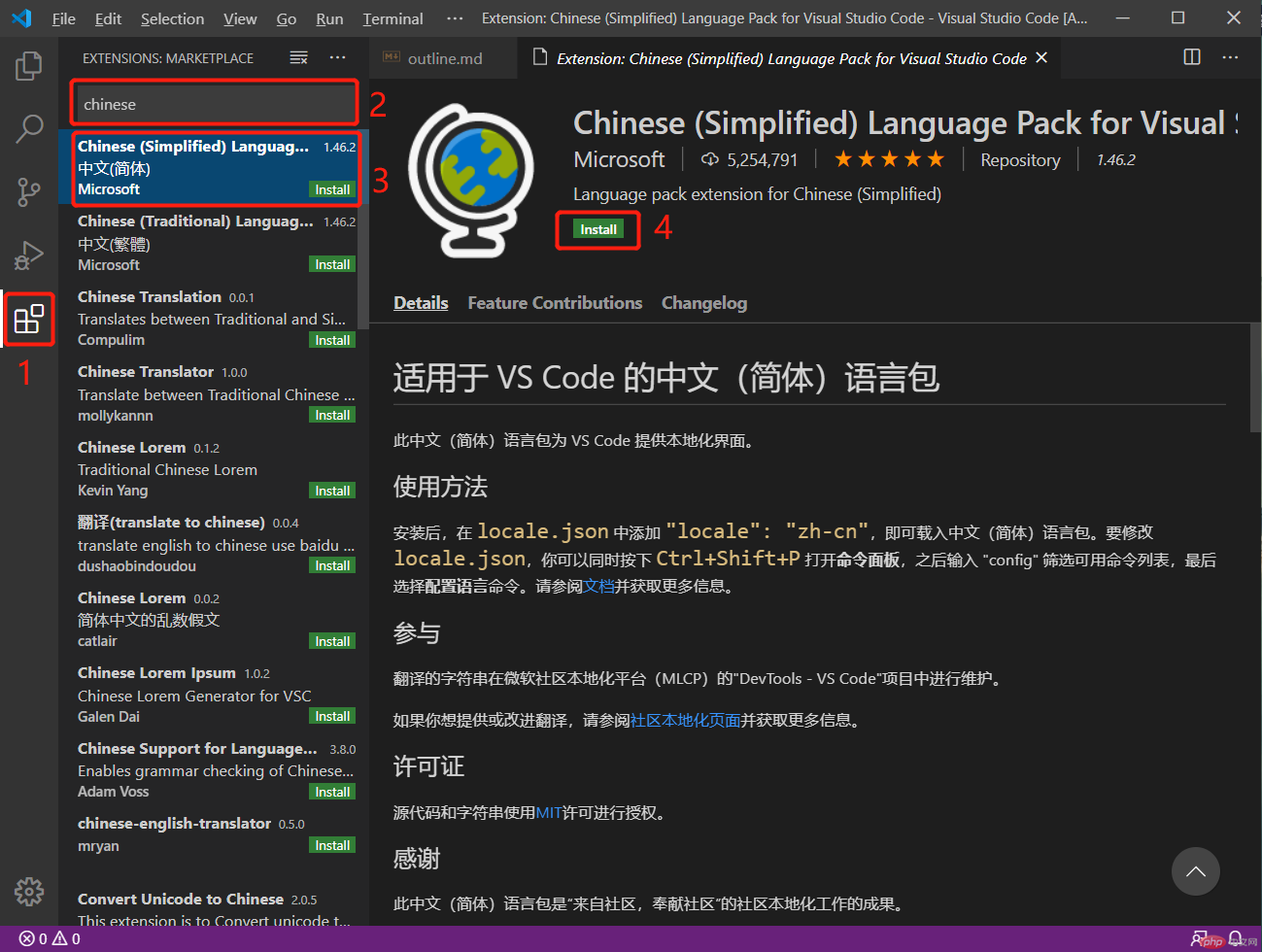
①安装过程和安装phpstudy小皮类似,就不在复述了。安装完成后需要安装一些需要使用到的插件,安装过程如下:
②插件重启vscode软件后就能正常使用了,下面是一些HTML、CSS、JS、PHP常用的插件:
| 序号 | 插件名称 | 功能 |
|---|---|---|
| 1 | Chinese Language… | 简体中⽂语⾔包 |
| 2 | Vscode-icons | 最受欢迎的的⽂件图标 |
| 3 | Prettier-Code formatter | 通⽤的代码格式化⼯具 |
| 4 | HTML CSS Support | HTML/CSS代码提示神器 |
| 5 | Auto Close Tag | HTML标签⾃动闭合 |
| 6 | Auto Rename Tag | HTML标签⾃动更名 |
| 7 | PHP Intelephense | PHP代码智能分析与提示 |
| 8 | PHP IntelliSense | PHP代码智能感知与重构 |
| 9 | Markdownlint | markdown语⾔检查器 |
| 10 | Live Server | 创建本地Web服务器实时预览 |
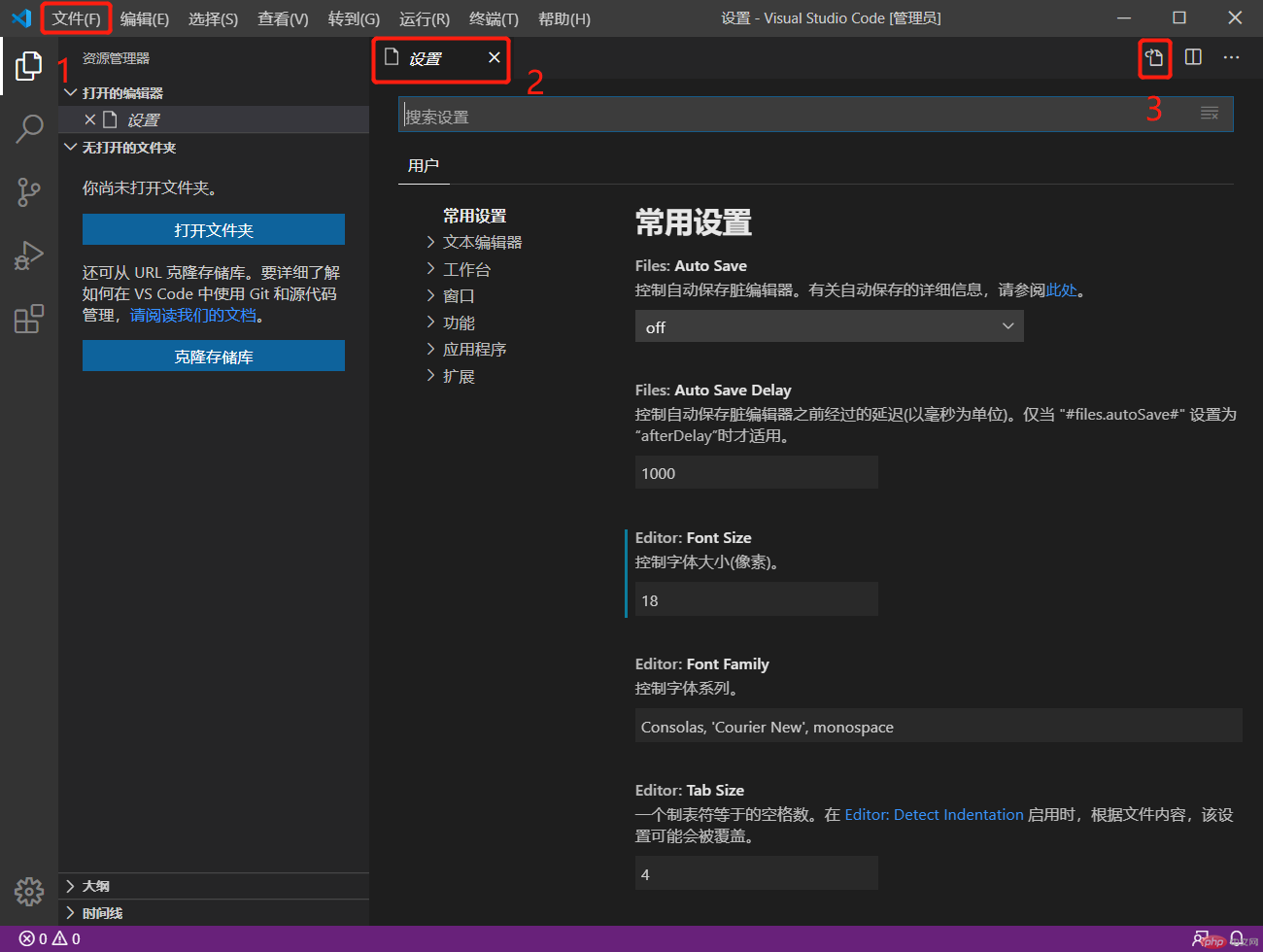
③设置vscode软件PHP运行路径:
文件—首选项—设置—打开json
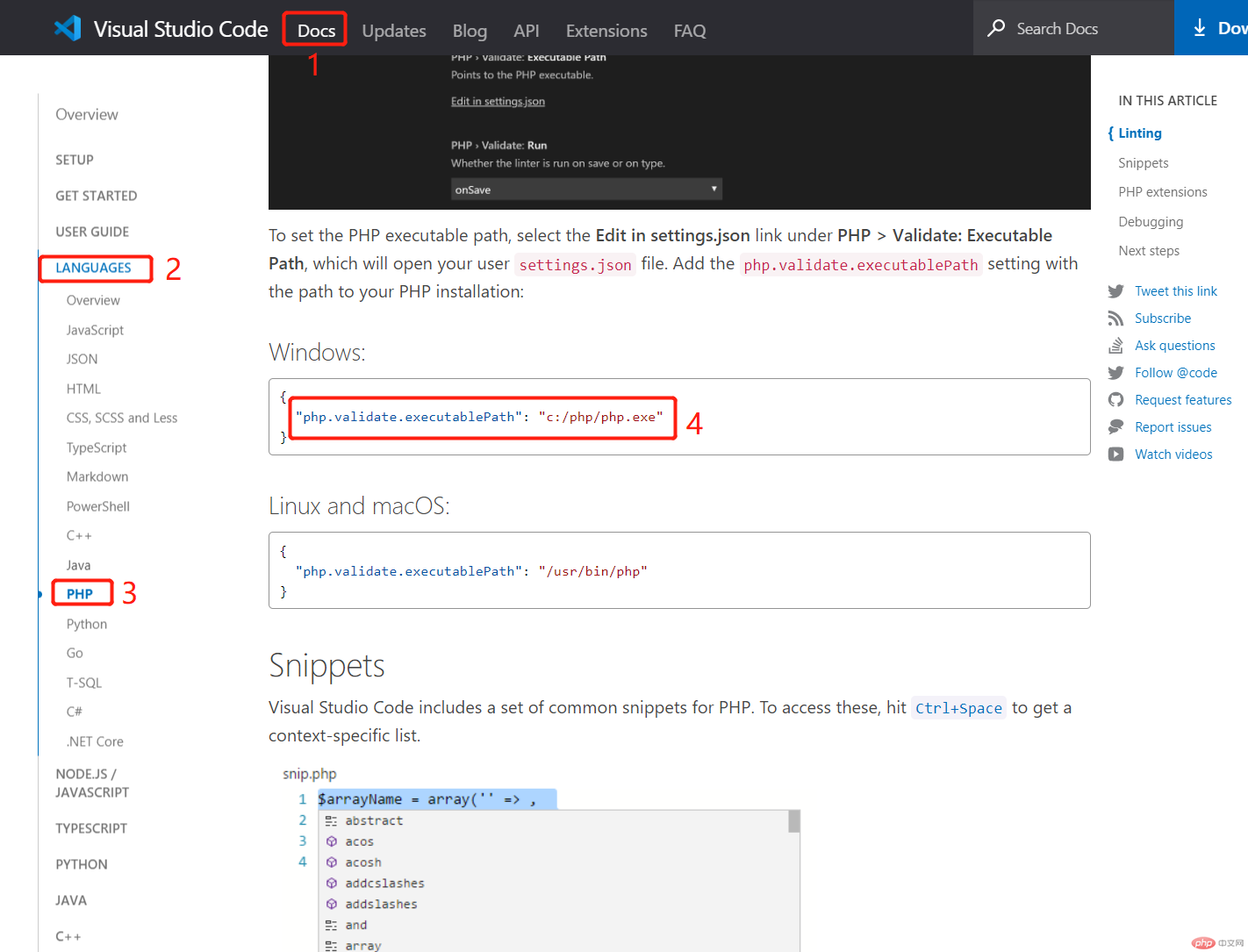
④在官网中复制”php.validate.executablePath”: “c:/php/php.exe”,改为在phpstudy中的,比如”php.validate.executablePath”:”D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe”,粘贴到刚才打开的vscode的json中。
⑤在vscode中打开文件,选择好phpstudy中设置好的网站根目录:
⑥后面就可以用vscode和phpstudy书写自己的网站内容了!

