一、学习环境的选择

1、VSCODE编辑器的安装及配置
应用名称:Visual Studio Code
下载地址:https://code.visualstudio.com/
安装步骤:傻瓜式安装(安装完成后为英文)
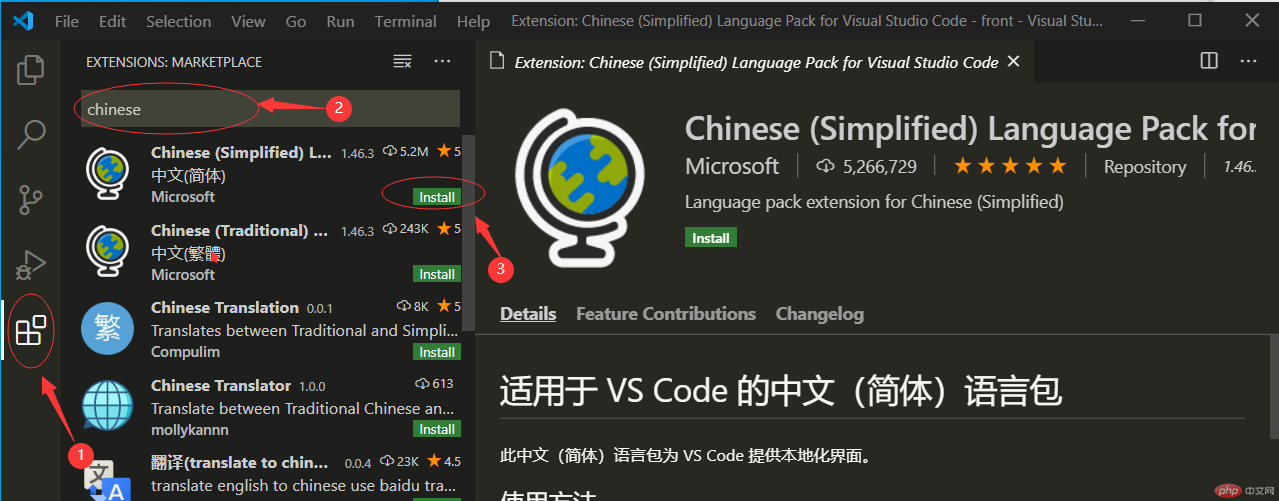
第一步:安装中文插件(按图中步骤安装后重启即可)

第二步:vscode常用插件及用途(安装方法与第一步相同)
1、HTML CSS Support
- Visual Studio Code CSS对HTML文档的支持
- 能在HTML文档中的到CSS属性的提示。
2、Auto Close Tag
- 自动添加HTML / XML关闭标记
- 比如:写个
<div>会自动添加闭合标签</div>
3、Auto Rename Tag
- 自动重命名配对的HTML / XML标记
- 比如:要将
<div></div>改为p标签,直接改一个,闭合标签也会同步改。
4、Chinese (Simplified) Language Pack
- 为vscode添加简体中文语言包
- 安装后重启就会变成中文。
5、Markdown Preview Enhanced
- vscode增强型Markdown文档预览插件
- 比自带的好看,白色背景
6、markdownlint
- Markdown文档标记和样式检查
7、PHP Intelephense
- 用于Visual Studio Code的PHP代码智能
- 具体用法不清楚,好像有代码补齐作用,后期学习。
8、PHP IntelliSense
- PHP代码智能感知
- 具体用法不清楚,百度科普了一下,好像是可以点击跳转到引用函数,个人理解是对象跟踪吧,后期在学习。
2、服务器环境搭建与配置
应用名称:PHPStudy(小皮)V8.1 (PHP中文网原创公益软件-永久免费>)
下载地址:https://www.xp.cn/download.html
安装步骤:傻瓜式安装(注意:安装路径不能为中文)
2.1 服务器启动

① 启动Apache或Nginx服务器软件(只能启动一个)
② 启动MySQL(可选-使用动态网站数据库时打开)
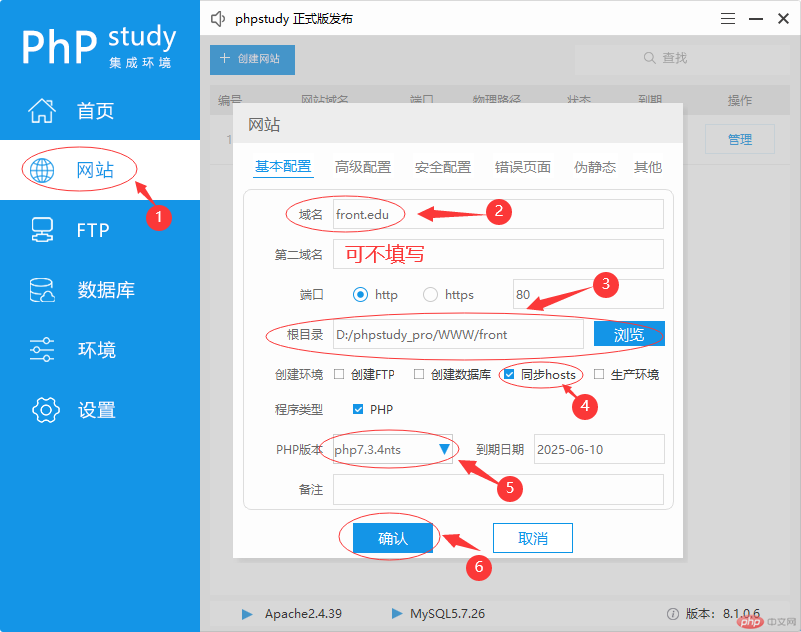
2.1 网站配置

①点击网站
②输入网址(随意域名,本地调试用)
③选择网站路径
④同步hosts打勾(会修改系统盘符:\Windows\System32\drivers\etc的hosts使域名可访问对应路径文件
⑤PHP版本选择
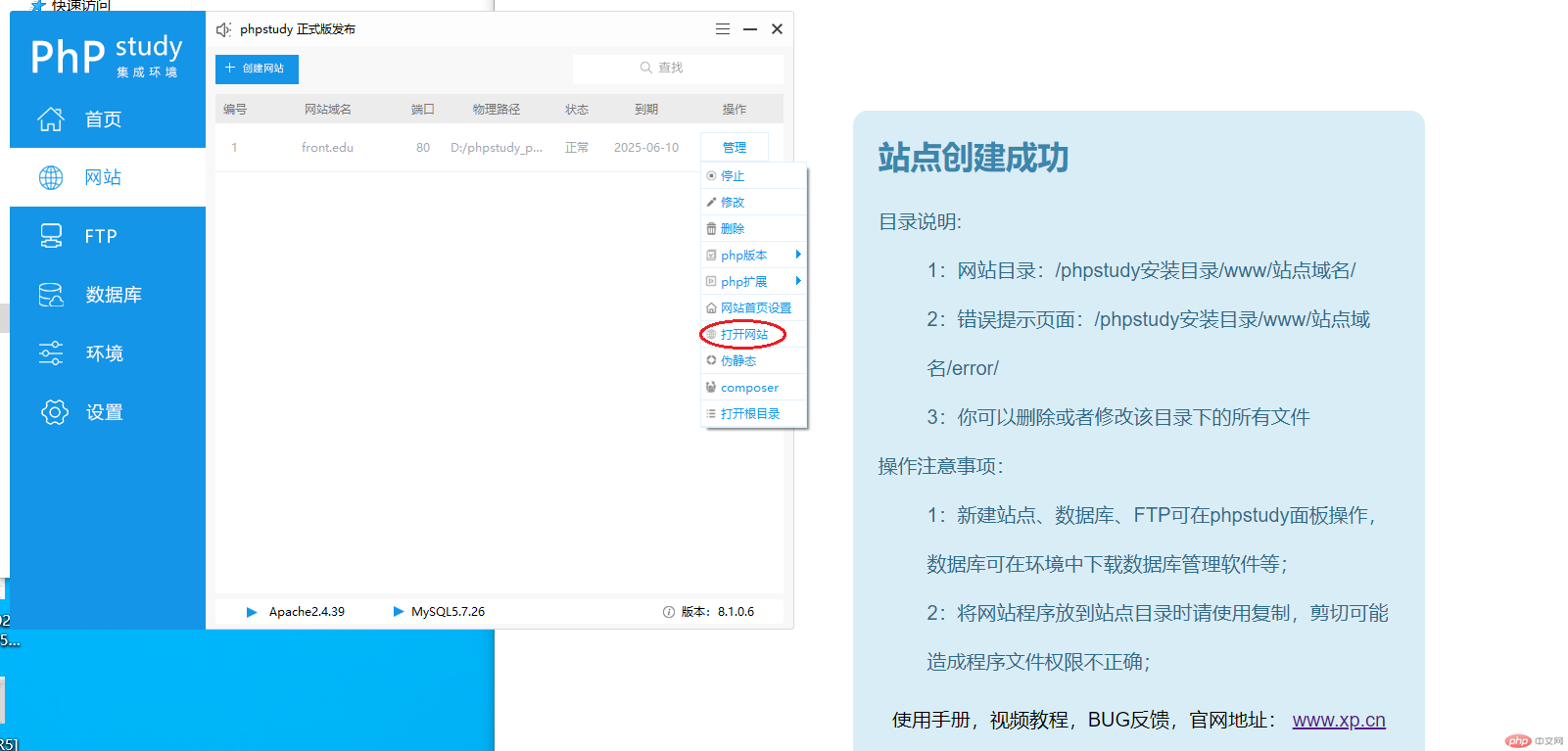
⑥点击确定配置完成(返回网站列表页面点击管理-打开网站,如下图证明成功了)
3、Markdown常用语法
Markdown: 轻量级标记语⾔,扩展名为”md”, 可导出为html,pdf,png…等多种格式, ⾮常适合编写技术⽂档

4、学习感受
为了家庭,为了生活,通过深思熟虑后决定报读第12期PHP课程,希望通过系统学习,能使自己自学半桶水能成为真正的大牛,每天早出晚归,回来上课学习,时间安排满满的,感谢老婆的支持,相信付出终有回报,加油吧,老周。

