第一堂课作业
1.vscode编辑器的安装
2.首先在https://code.visualstudio.com/ 下载安装包
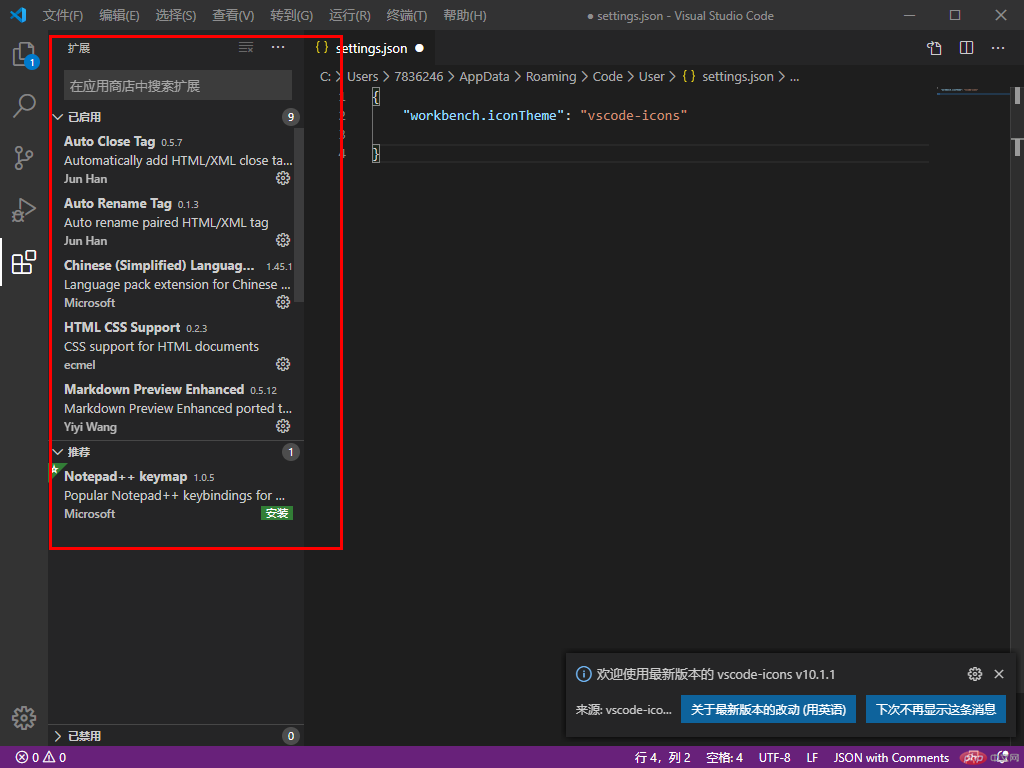
3. 然后正常打开安装包打开 并在相应的插件栏安装好插件

插件介绍科普知识
1、HTML CSS Support
Visual Studio Code CSS对HTML文档的支持能在HTML文档中的到CSS属性的提示。
2、Auto Close Tag
自动添加HTML / XML关闭标记比如:写个<div>会自动添加闭合标签</div>
3、Auto Rename Tag
自动重命名配对的HTML / XML标记比如:要将<div></div>改为p标签,直接改一个,闭合标签也会同步改。
4、Chinese (Simplified) Language Pack
为vscode添加简体中文语言包安装后重启就会变成中文。
5、Markdown Preview Enhanced
vscode增强型Markdown文档预览插件比自带的好看,白色背景
6、markdownlint
Markdown文档标记和样式检查
7、PHP Intelephense
用于Visual Studio Code的PHP代码智能具体用法不清楚,好像有代码补齐作用,后期学习。
8、PHP IntelliSense
PHP代码智能感知
到这里基本就安装好了 vscode编辑器的安装与插件的安装
#phpstudy的安装
1.首先 https://www.xp.cn/download.html 下载安装包
2.然后正常打开安装包打开 然后启动一下环境开始配置

#熟悉markdown语法
1.在Vscode中 安装相应的提示插件
2.并熟悉相应的语法

#预习Html+css+Js
1.了解Html5+CSS+Javascript的基础知识
2如Html结构 元素 属性 值 常用表情 语义化标签 布局 标签
3.元素
4.语义化布局的元素 语义化文本元素 链接元素 图像 列表元素 表格元素 表单元素
5.HTML主要是框架 CSS层叠样式表 JS主要是行为
6.具体chapter2.pdf有一些介绍
#今天主要学习到内容
1.服务器的购买与安装系统 Centos系统 Xhsell工具的安装使用
2. Vscode 的安装使用 插件工具
3.小皮面板 phpstudy 的安装使用 新建站点 并绑定到Vscode
4.上课时间与注意事项等
5.以上就是我感觉今天的学习内容!

