代码练习
1.关于ajax相关代码练习
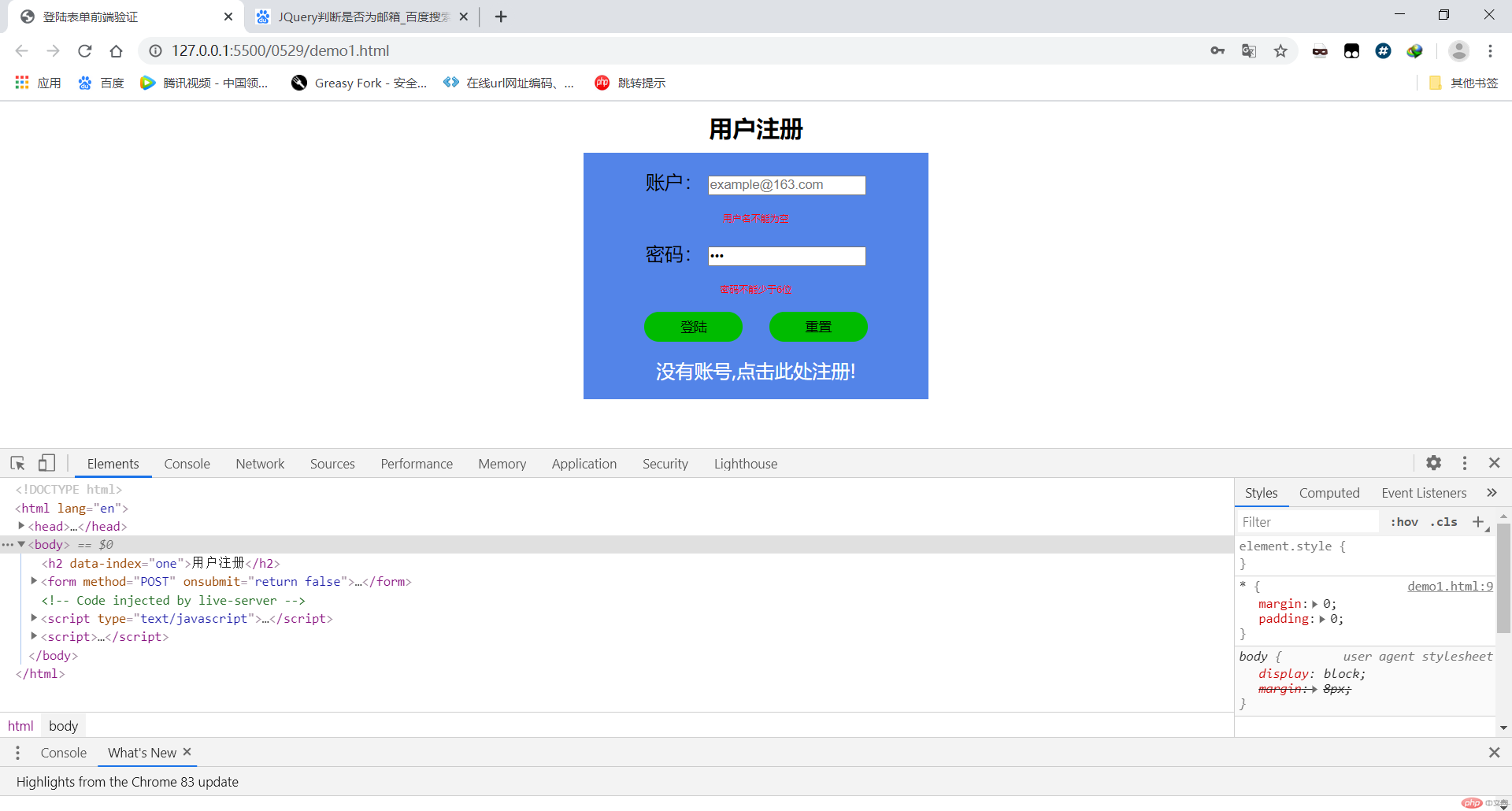
1.1、登陆表单验证
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="../JQuery3.5.1.js"></script><title>登陆表单前端验证</title><style>* {margin: 0;padding: 0;}h2 {/* display: block; */width: 350px;margin: 0 auto;text-align: center;padding-top: 10px;box-sizing: border-box;}form {margin: 10px auto;width: 350px;height: 250px;background-color: #5384e8;display: flex;flex-flow: column nowrap;justify-content: space-evenly;align-content: center;align-items: center;font-size: 1.2rem;}form:hover {box-shadow: 0 0 5px #626262;}form > .button {width: 280px;display: flex;justify-content: space-evenly;}form > .button > input {width: 100px;height: 30px;background-color: #00bb00;border: none;border-radius: 15px;}form > .button > input:hover {background-color: red;color: white;}a {color: white;text-decoration: none;}</style></head><body><h2 data-index="one">用户注册</h2><form method="POST" onsubmit="return false"><div class="account"><label for="username">账户:</label><inputtype="email"requiredname="username"id="username"placeholder="example@163.com"autofocus="autofocus"/></div><div class="pwd"><label for="p2">密码:</label><inputtype="password"requiredname="p2"id="p2"placeholder="不少于六位"/></div><div class="button"><input type="submit" value="登陆" /><input type="reset" value="重置" /></div><div><a href="regist.php">没有账号,点击此处注册!</a></div></form></body><script>var cl = console.log.bind(console);// var btu = $('input[type="submit"]');//禁用表单的默认提交事件;// $("form").submit(function (ev) {// ev.preventDefault();// });$('input[type="email"]').blur(function () {var tips = "";var color = "";// cl(this);if ($(this).val().length === 0) {tips = "用户名不能为空";color = "red";}if (tips.length != 0) {$(this).parent().after("<span style=' font-size:8px;color:" +color +"''>" +tips +"</span>");}});$("input[type='email']").focus(function () {cl();if ($(this).parent().next().get(0).tagName === "SPAN")$(this).parent().next().get(0).remove();});$('input[type="password"]').blur(function () {var tips = "";var color = "";// cl(this);if ($(this).val().length === 0) {tips = "密码不能为空";color = "red";} else if ($(this).val().length <= 6) {cl(tips);tips = "密码不能少于6位";color = "red";} else {tips = "";}if (tips.length != 0) {$(this).parent().after("<span style=' font-size:8px;color:" +color +"''>" +tips +"</span>");}});$("input[type='password']").focus(function () {cl();if ($(this).parent().next().get(0).tagName === "SPAN")$(this).parent().next().get(0).remove();});</script></html>
代码运行结果:
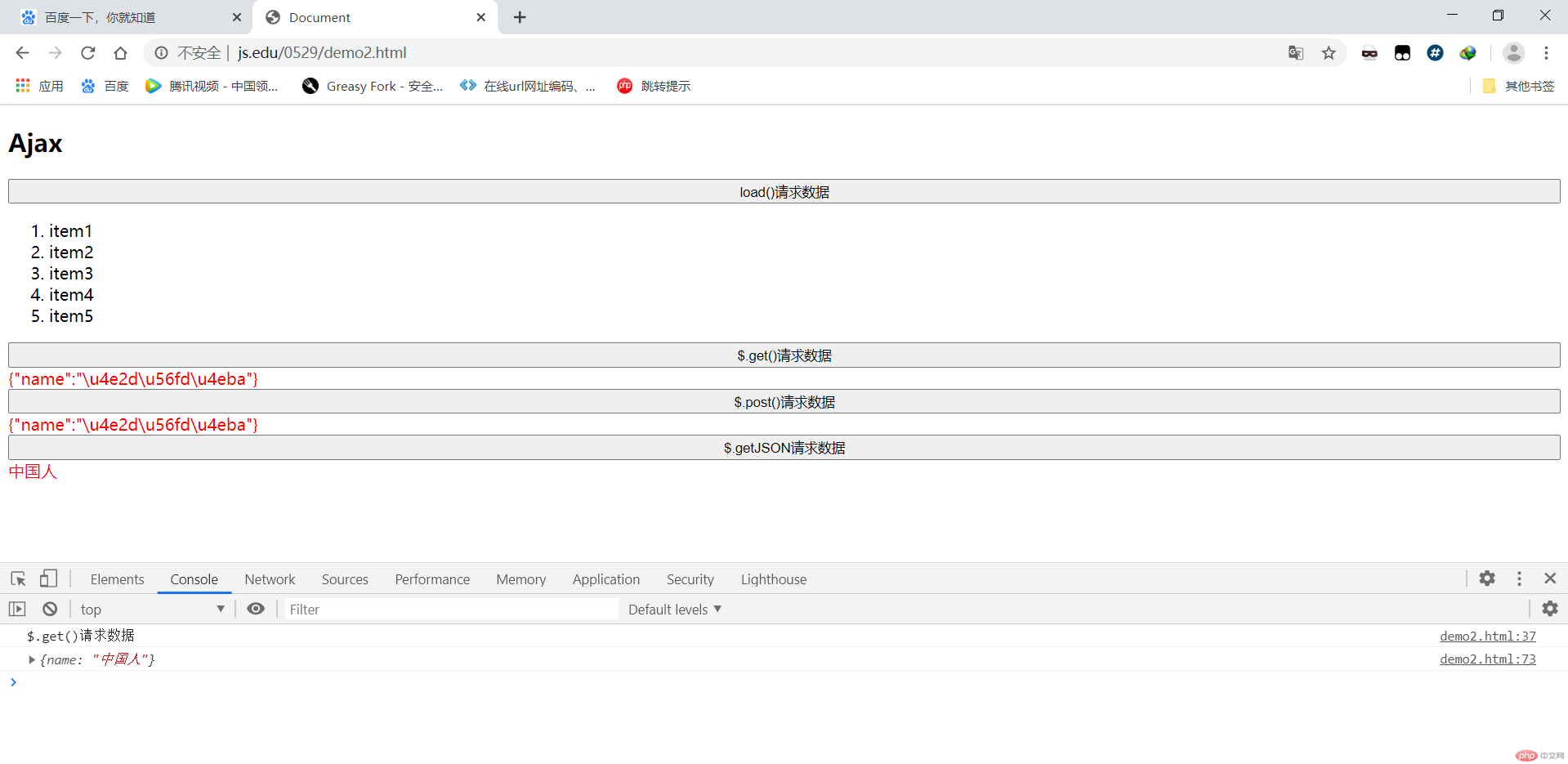
1.2、JQuery有关Ajax的代码练习
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="../JQuery3.5.1.js"></script><title>Document</title><style>.Ajax {display: flex;flex-flow: column nowrap;}</style></head><body><h2>Ajax</h2><div class="Ajax"><button>load()请求数据</button><button>$.get()请求数据</button><button>$.post()请求数据</button><button>$.getJSON请求数据</button></div></body><script>var cl = console.log.bind(console);//load()导入html片段$("button").first().click(function (ev) {// cl(this);//当前触发事件的对象,等同于ev.target// cl(ev.target);//当前触发事件的对象,等同于this// cl(ev.currentTarget);//当前绑定事件的对象DIVev.preventDefault(); //ev当前点击的行为if ($(this).next().get(0).tagName != "DIV")$(this).after("<div>").next().load("docment.html");});cl($("button").eq(1).text()); //eq(index)index是从零开始的//$.get()请求$("button").eq(1).click(function (ev) {ev.preventDefault();// cl(this);var that = this;$.get("data.php", "id=3", function (data) {// cl(data);$(that).after('<span style="color:red">' + data + "<span>");});});//$.post()请求$("button").eq(2).click(function (ev) {ev.preventDefault();// cl(this);var that = this;$.post("data.php", "id=3", function (data) {// cl(data);$(that).after('<span style="color:red">' + data + "<span>");});});//$.getJSON()请求$("button").last().click(function (ev) {ev.preventDefault();var that = this;$.getJSON("data.php", "{id:3}", function (data) {// var data = JSON.parse(data);// return "你好!";//要求返回的数据必须时JSON格式cl(data);$(that).after('<span style="color:red">' + data.name + "<span>");});});</script></html>
代码运行效果图
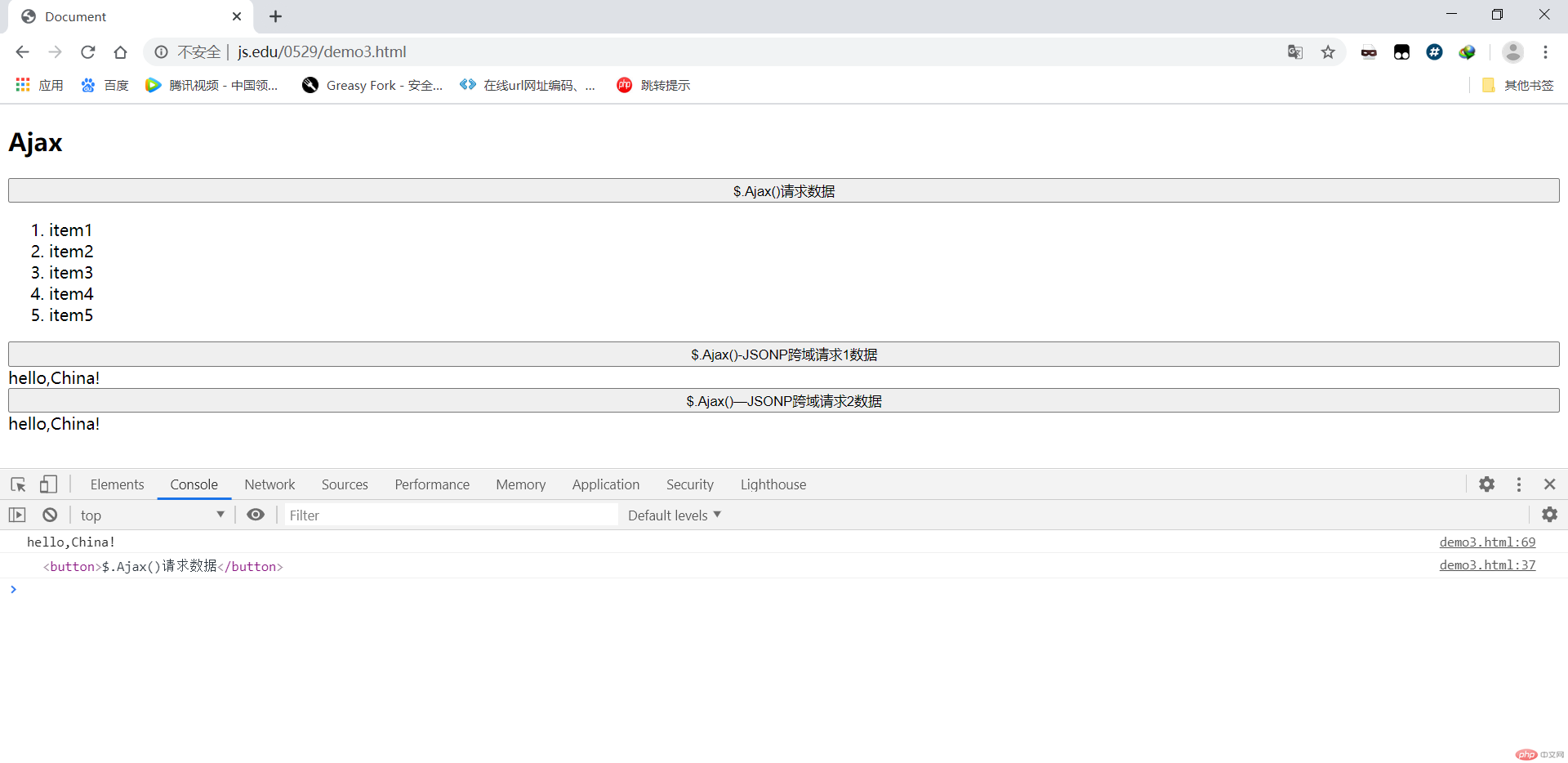
1.3 demo2代码练习
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script src="../JQuery3.5.1.js"></script><style>.Ajax {display: flex;flex-flow: column nowrap;}</style></head><body><h2>Ajax</h2><div class="Ajax"><button>$.Ajax()请求数据</button><button>$.Ajax()-JSONP跨域请求1数据</button><button>$.Ajax()—JSONP跨域请求2数据</button></div></body><script>var cl = console.log.bind(console);var first = $("button:first-child");// cl(first);//$.ajax()=XMLHttpRequest请求函数first.click(function (ev) {ev.preventDefault();var that = this;$.ajax({type: "GET",url: "docment.html",dataType: "html",success: function (data) {// cl(data);cl(that);$(that).after(data);},});});//$.ajax()跨域请求$("button:nth-child(2)").click(function (ev) {ev.preventDefault();// var that = this;$.ajax({type: "GET",url: "http://php.edu/cors/demo1.php?jsonp=?&word=hello",// data: "id=1",dataType: "jsonp",jsonpCallback: "index",});});var hello = "hello,China!";function index(data) {// cl(data);// cl(that);$("button:nth-child(2)").after("<span>" + data + "</span>");}$("button:last-child").click(function (ev) {ev.preventDefault();var that = this;$.ajax({type: "GET",url: "http://php.edu/cors/demo1.php?jsonp=?&word=hello",// data: "id=1",dataType: "jsonp",success: function (data) {cl(data);$(that).after(data);},});});</script></html>
运行代码效果图
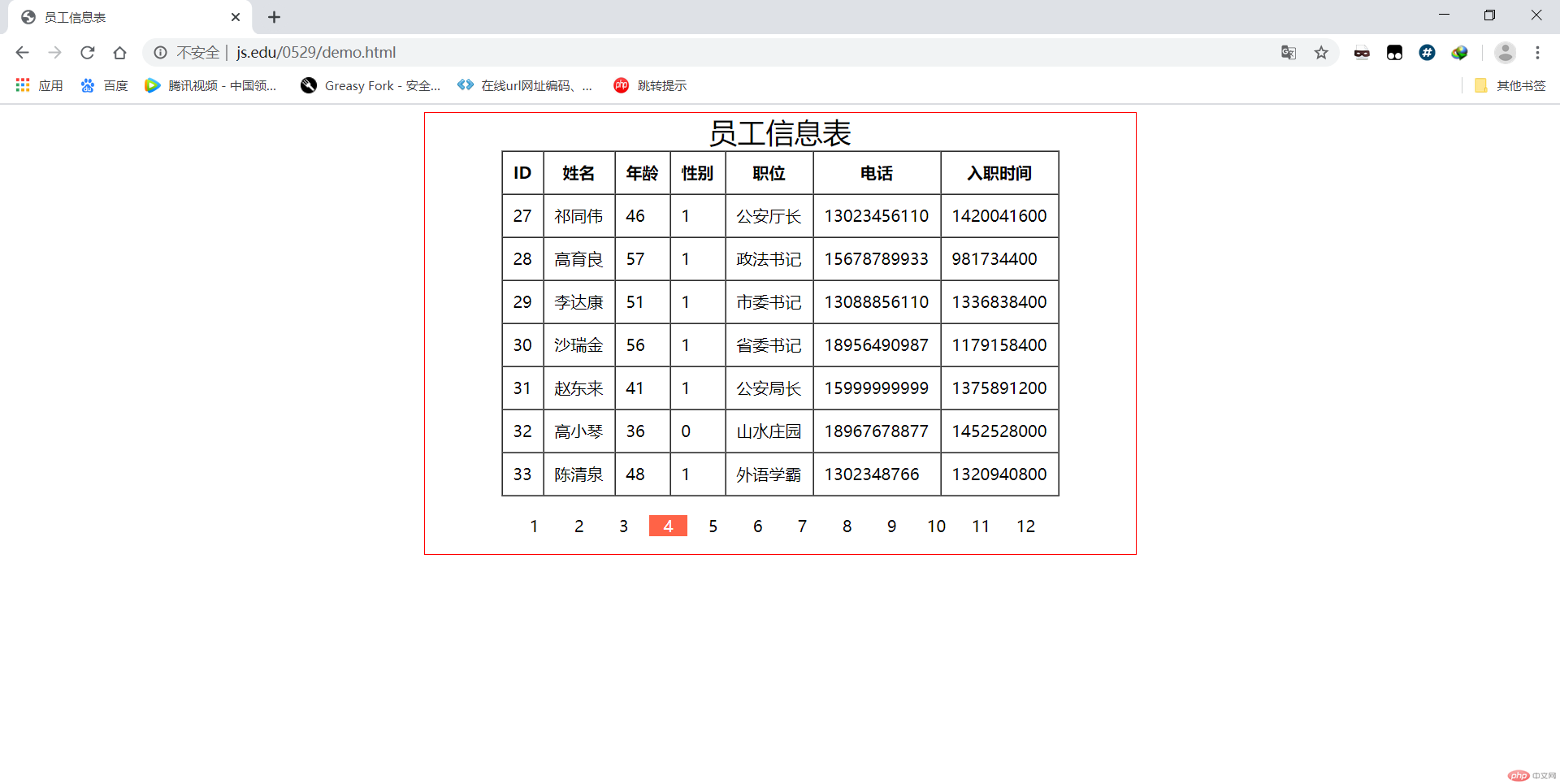
2 无刷新分页代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>员工信息表</title><script src="../JQuery3.5.1.js"></script><style>body > div {width: 700px;margin: 0 auto;outline: 1px solid red;display: flex;flex-flow: column nowrap;align-items: center;}p {height: 25px;display: flex;justify-content: flex-start;align-items: center;}p a {text-decoration: none;width: 38px;text-align: center;margin: 0 3px;}.active {background-color: tomato;color: white;}p a:hover {cursor: pointer;}</style></head><body><div><table border="1" cellspacing="0" cellpadding="10"><caption style="font-size: 28px;">员工信息表</caption><thead><tr><th>ID</th><th>姓名</th><th>年龄</th><th>性别</th><th>职位</th><th>电话</th><th>入职时间</th></tr></thead><tbody></tbody></table><p></p></div></body><script>var cl = console.log.bind(console);//页面生成函数var page = 1;get(page);// 点击页面生成新的页面内容下;$("p").click(function (ev) {// cl(ev.target);page = $(ev.target).data("index");$("tbody").html("");$("p").html("");get(page);});function get(page) {$.ajax({type: "GET",url: "http://php.edu/pages/contect.php",data: { p: page },dataType: "jsonp",jsonpCallback: "view",});}function view(data) {// cl(data);// cl(data.pages);//生产页码for (var i = 1; i <= data.pages; i++) {if (i === page) {$("p").append("<a class='active' data-index='" + i + "'>" + i + "</a>");} else {$("p").append("<a data-index='" + i + "'>" + i + "</a>");}}//生成员工信息表var staffs = data.data;// cl(staffs);var res = "";staffs.forEach(function (item) {staff ="<tr><td>" +item.id +"</td><td>" +item.name +"</td><td>" +item.age +"</td><td>" +item.sex +"</td><td>" +item.position +"</td><td>" +item.mobile +"</td><td>" +item.hiredate +"</td></tr>";// cl(staff);res += staff;});// cl(res);// cl($("tbody"));$($("tbody")[0]).html(res);}</script></html>
运行结果图
总结:
1.JQuery对于事件有关的函数:
.submit(function(ev){});提交事件函数.blur(function(){});失去焦点事件函数.focus(function(){});获取焦点函数.keydown()|keyup();键盘按键函数
2.$.Ajax()相关事件函数:
$.load();加载html片段;$.get(url,data,function(repesondata){});get请求数据$.post(url,data,function(repesondata){});post请求函数$.Ajax({type: "GET",url: url,data: data,dataType: "json",success: callback,});通过请求函数
3.跨域请求函数:$.Ajax({type: "GET",url: url,data: data,dataType: "jsonp",jsonpCallback:函数名,});跨域请求函数

