一、代码练习
1、代码练习demo1
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="../JQuery3.5.1.js"></script><title>Document</title></head><body><ol id="first"><li>1item1</li><li>1item2</li><li>1item3</li><li>1item4</li><li>1item5</li></ol><ol id="second"><li>2item1</li><li>2item2</li><li>2item3</li><li>2item4</li><li>2item5</li></ol></body><script defer>// $()通过CSS来选择DOM节点var cl = console.log.bind(console);$("li").last().css("color", "red");cl($("li", "#second"));//$()也可以操作原生JS对象var ol = document.querySelectorAll("ol");cl(ol);$(ol).css("background", "lightgreen");//$()操作html$("<h3>JQuery<h3>").prependTo("body"); //头部插入$("<hr>").appendTo("body"); //尾部插入// $(callback)当HTML加载完毕后执行回调函数var content = "加载完毕";// $(function () {// alert(content);// });// $()属性和方法的使用cl("……………………………………");cl($("li"));cl($("li").toArray());cl($("li").length);cl($("li")[4]);cl($("li").get(0));// 静态方法直接作用于$上的方法$.each($("li"), function (index, value) {cl(index, value);});$("li").each(function (index, value) {if (index % 2) cl(value);});//toArray()转换数组方法var arr = $("#second li").toArray();cl(arr);$("#second li").each(function (index, value) {cl("第" + (index + 1) + "元素:", value);});cl("^^^^^^^^^");//数组遍历forEach()与each()遍历函数arr.forEach(function (value, index) {cl("第" + (index + 1) + "个:", value);});cl($("li"));cl($("li").length);cl($("li").last().index());//$.map()静态方式(必须有返回值)cl("^^^^^^^^^^^^^^^^^");var jquerystr = $.map($("li"), function (value, index) {return value;});cl(jquerystr);</script></html>
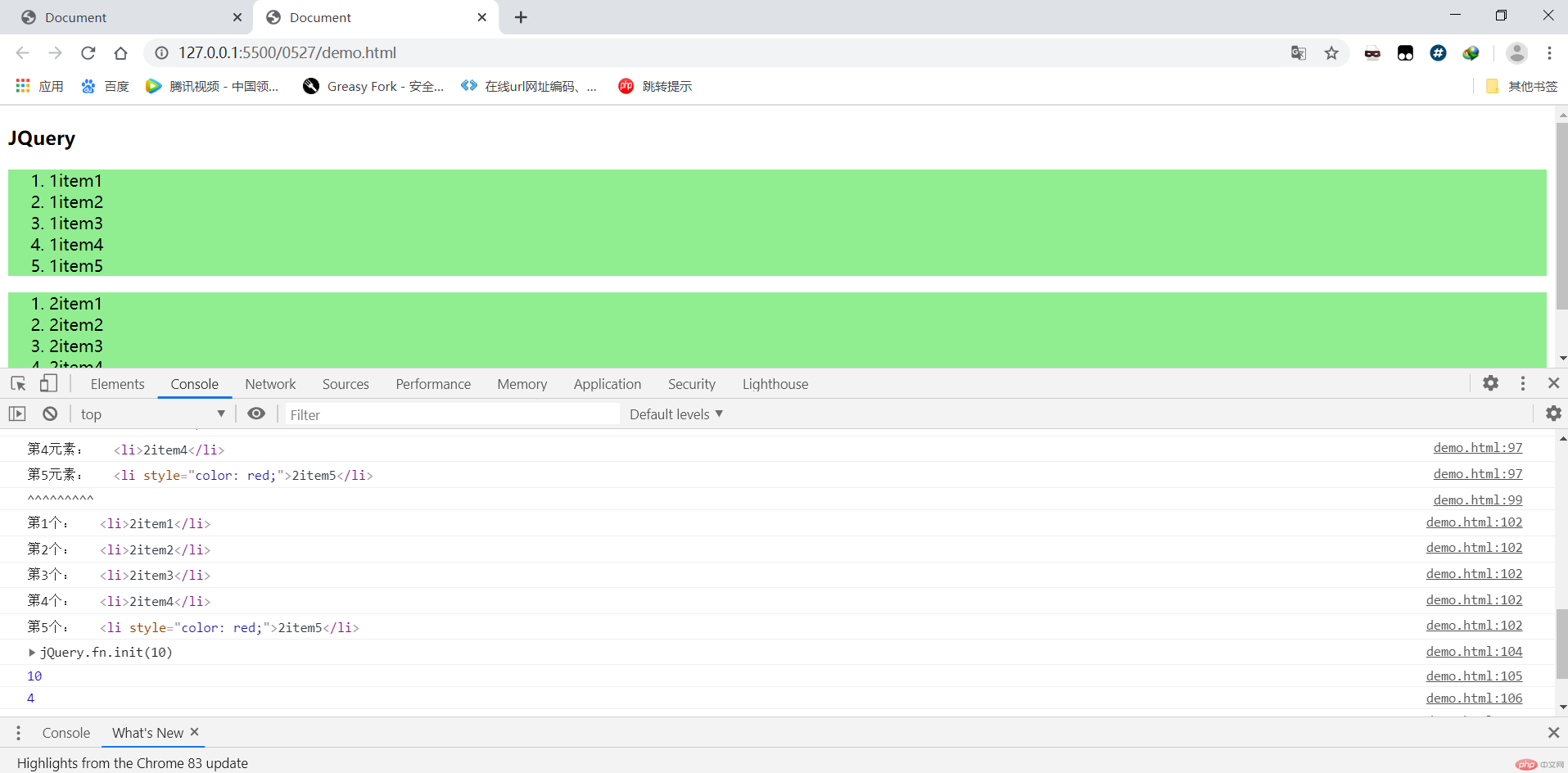
演练结果:
2、demo2代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script src="../JQuery3.5.1.js"></script></head><body><form action="" method="POST"><label for="">处理方式:</label><br /><label for="edit">编辑</label><input type="radio" name="type" id="edit" value="1" checked /><br /><label for="amend">修改</label><input type="radio" name="type" id="amend" value="0" /><br /><button onclick="return false">提交</button></form></body><script>var cl = console.log.bind(console);$("button").click(function () {// $("input[id='edit']").prop("checked");//动态判断radio是否认为选中,选中为true,没有选中为false;if ($("input[id='edit']").prop("checked")) {$("form").attr("action", "handle.php?type=edit");} else {$("form").attr("action", "handle.php?type=amend");}});</script></html>
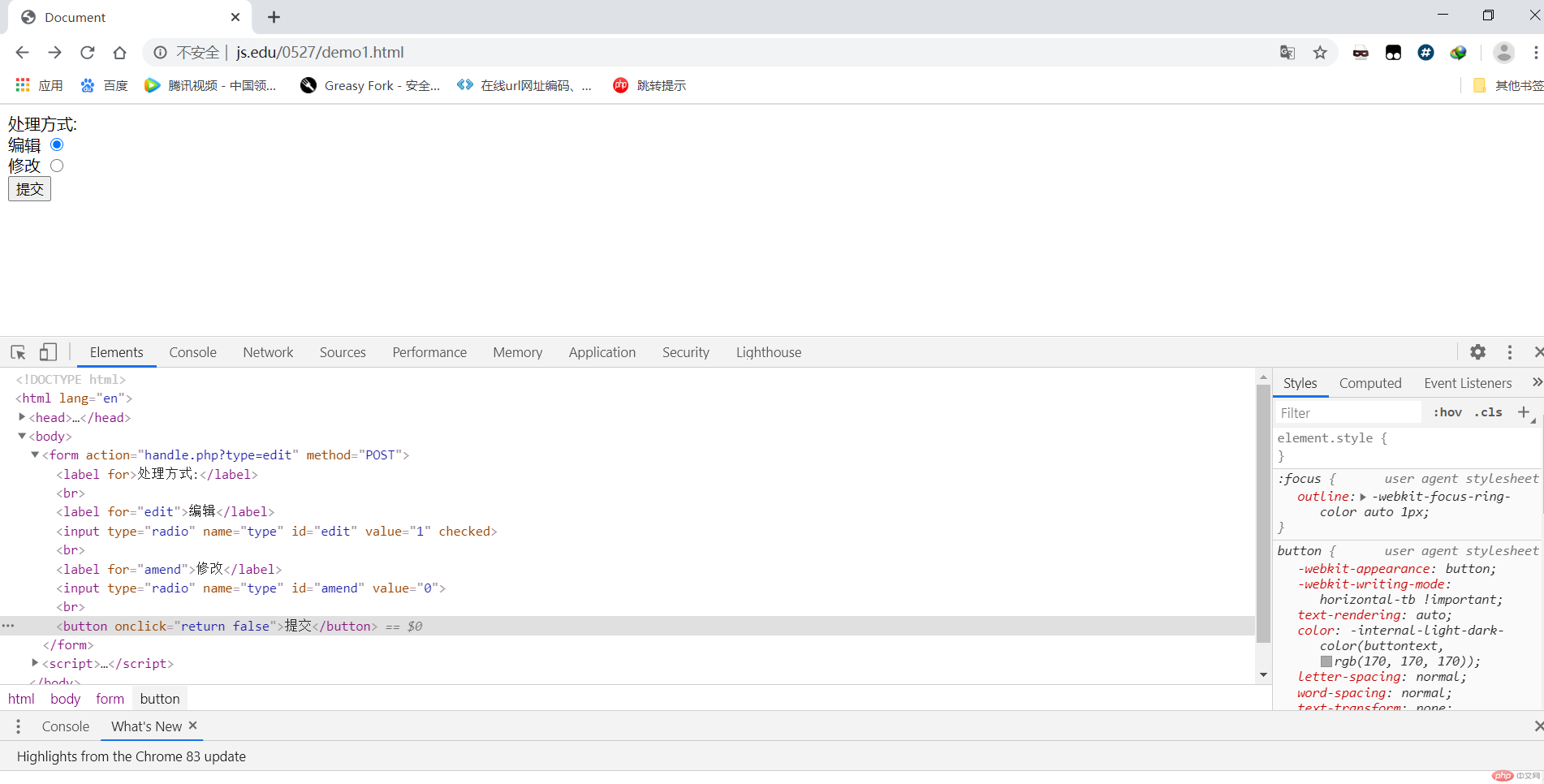
运行效果图
课堂知识总结:
1、jQuery 是一个非常流行的 JavaScript 函数库,主要用于DOM查询操作和Ajax以及动画常用操作;
2、JQuery所有操作主要依赖于$()工厂函数的属性和方法;
3、静态方法是指可以直接作用于$上的方法
4、$(CSS选择器):用来选择DOM节点
5、$()也可把html和js对象转换成jquery对象使用$中的方法和属性;
6、$().appendTo():把某添加到某中:尾部添加;$().prependTo():把某添加到某中:头部添加;
7、$()的属性:lenght 内容数量(长度)
8、$()上的方法:get()获取子元素;toArray()转换成数组;prop("checked")动态判断radio是否认为选中,选中为true,没有选中为false;css()来选择或者设置CSS样式,可以通过子JS对象的方式设置多个样式;attr():来选择或设置元素的相关属性;
9、静态方法:$.each(JQuery,callback)遍历Jquery对象(参数:index,value);$.map(jquery,callback)遍历Jquery对象必须有返回值(参数:value,index);
10、数组遍历:forEach(function(value,index){……})数组遍历

