前端 - JS - 跨域请求
一、术语
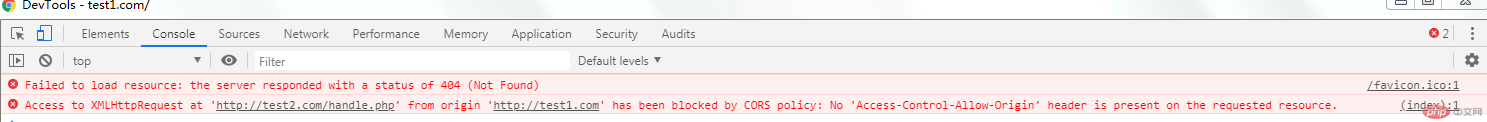
同源策略:同源策略是一种安全机制。浏览器禁止通过脚本发起跨域请求,如XMLhttpRequest,多个页面的协议、域名和端口完全相同,则认为他们遵循了同源策略
CSRF:跨站请求伪造。攻击者盗用用户身份,以用户的名义发送恶意请求
CORS:跨域资源共享。用额外的 HTTP 头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源
二、进行跨站请求
1. CORS:服务端设置响应头参数
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>var xhr = new XMLHttpRequest();xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);}};xhr.open("GET", "http://test2.com/handle.php", true);xhr.send(null);</script></body></html>
<?phpheader("Access-Control-Allow-Origin: http://test1.com");echo 'hello';


2. JSONP:通过<script>标签的src属性实现
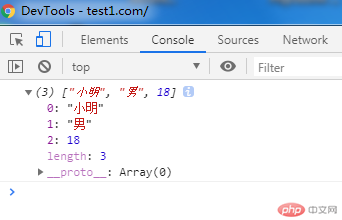
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>function getData(data){console.log(data);}</script><script src="http://test2.com/handle.php?action=getData"></script></body></html>
//获取回调函数名$fname = $_GET ['action'];//json数据$data = '["小明", "男", 18]';//调用回调函数,输出jsonp格式的数据echo $fname . "($data)";

四、课程总结
- 今天学习了 JavaScript 的跨域,通过上课认真听讲和认真完成老师布置的作业,使得我对 跨域请求 的理解和运用更加深入和熟悉。最主要的知识点是明白和掌握了跨域请求的特点以及它的基本语法。

