随堂知识总结:
一、DOM操作:
1、节点时DOM树种的最小单元:节点是有类型的:元素、属性、文本、文档、注释、片段等
document:(window.document)获取文档;定义的快速入口:document.doctype:获得文档类型document.documentElement:获取文档种的根节点document.head:获取head节点document.body:获取body节点document.title:获取head中的title节点document.links:获取a链接的节点集合;
2、DOM操作选择函数
document.getElementsByTagName("元素标签名"); //返回HTMLCollection集合document.getElementById("ID值"); //返回html代码(元素)document.getElementsByName("name属性值"); //返回Nodelist集合,节点也可以通过数组和item()方法访问document.getElementsByClassName("class属性值"); //返回HTMLCollection集合document.querySelector("Css选择器"); //返回html代码document.querySelectorAll("css选择器"); //返回Nodelist集合
3、属性操作:
.innerText:操作元素中的文字.innerHTML:可以操作元素中的文字且可以添加html代码.style.css属性:可以操作css属性值
4、HTMLCollection(HTML元素)集合和Nodelist(节点)集合可以通过for()循环遍历,Nodeslist可以通过forEach()遍历,而HTMLCollection不可以通过forEach()遍历,可以通过Array.from()把HTMLCollection转换成数组来遍历
5、HTMLCollection(HTML元素)集合和Nodelist(节点)集合都可以通过数组方式访问;也可以通过item()方法访问,两都有length()方法获取长度(数量);
6、节点集合操作函数:
节点集合.childNodes; //返回包含所有节点类型的集合节点集合.children; //只包含元素节点类型的集合节点集合.childElementCount; //统计元素节点的数量节点集合.childNodes.length; //统计所有类型节点的数量
7、节点操作函数:
节点.nodeName; //返回元素标签节点.nodeType; //返回元素类型节点.nodeValue; //返回元素值节点集合.firstChild; //返回第一个节点节点集合.firstElementChild; //返回第一个元素节点节点集合.lastChild; //返回最后一个节点节点集合.lastElementChild; //返回最后一个元素节点节点.previousSibling; //返回当前节点的前一个节点节点.nextSibling; //返回当前节点的前一个节点节点.previousElementSibling; //返回当前节点的前一个元素节点节点.nextElementSibling; //返回当前节点的前一个元素节点节点.parentElement;//返回当前节点的父级元素;
8、DOM属性操作,在JS中class是关键字所以使用className代替class属性值,但由于class属性操作经常被使用,classList对象来操作class属性值,更方便
classList对象中的方法:
classList.add()增加值classList.remove()移除值classList.toggle()判断,有此值则移除,无则添加classList.replace()替换
9、在操作HMTL自定义的属性(例如:data-index)时,常用dataset对象来获取其属性值(例如:dataset.index);如果自定义属性是由两个单词通过-连接组成时;在获取其属性值,把-去掉,把第二个单词字母大写即可(例如:data-index-num,获取:dataset.indexNum)
10、append()和appendChild()添加元素和节点;
11、在某个元素中子元素之前插入元素:
parentElement.insertBefore(element,element);在某个元素执行插入操作,第一个元素为要插入的元素,第二个参数为以那个元素为参照
二、事件监听
1、addEventListener('事件',function(){},false);事件监听函数,最后一个值false时为冒泡事件,为true为捕获事件
2、常见的事件:
(1)输入文本时:
onchange内容改变事件onfocus获得焦点事件onblur失去焦点事件onkeydown键盘按键按下事件onkeypress释放键盘按键事件
(2)鼠标事件
onclick点击事件ondbclick表示鼠标快速点击了两次。mouseover表示鼠标经过。mouseout表示鼠标离开区域
3、new Event('事件')创建事件对象,dispatchEvent('事件对象');委派事件对象来触发元素事件;
4、回调函数中事件对象和类型:
ev.type; //监听事件类型ev.targe; //触发事件元素ev.currentTarget; //绑定事件元素
5、事件委托把子级事件委托父级来触发,主要通过触犯事件的元素(ev.targe)经行区分是那个子级元素触发的,而非帮绑定事件的元素;
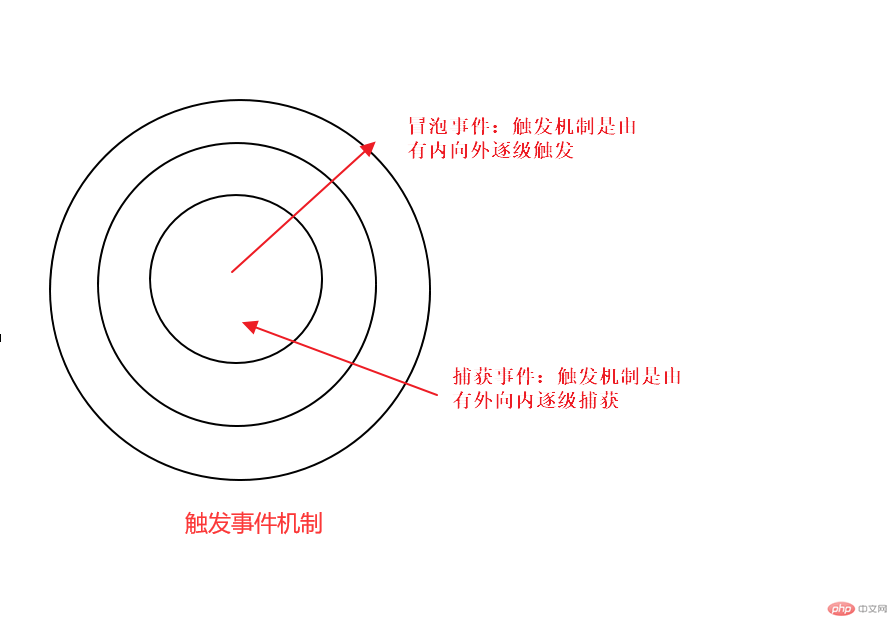
6、冒泡和捕获事件的区别:
代码练习
1.demo
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>获取dom元素</title></head><body><ul id="list"><li class="item" name="first">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item active">item4</li><li class="item">item5</li><a href="#"></a></ul></body></html><script>var cl = console.log.bind(console);//标签var lis = document.getElementsByTagName("li"); //返回HTMLCollection集合cl(lis);//IDvar ul = document.getElementById("list"); //返回html代码(元素)cl(ul);ul.style.fontSize = "18px";//namevar li1 = document.getElementsByName("first"); //返回Nodelist集合,节点也可以通过数组和item()方法访问cl(li1[0]);li1.item(0).innerText = "我是第一个元素"; //通过.innerText可以操作元素中的文字li1.item(0).innerHTML = "<span style='color:red'>我是第二个元素</span>"; //通过.innerText可以操作元素中的文字且可以添加html代码//classvar lis = document.getElementsByClassName("item"); //返回HTMLCollection集合cl(lis);lis1 = Array.from(lis); //HTMLCollection类型无法使用forEach();可以通过Array.from()转换成数组使用;cl("转换成数组", lis1);cl(lis.length); //总数量cl(lis[0]); //以数组的方式访问HTMLCollectioncl(lis.item(1)); //以类数组对象中的item()的方法访问HTMLCollection//选中的元素和标签可以通过的对象方法操作其属性:.style操作样式;// CSS选择器var ul = document.querySelector("#list"); //返回html代码cl(ul);var lis = document.querySelectorAll(".item"); //返回Nodelist集合cl(lis);lis.forEach(function (item) {item.style.background = "lightgreen";});var first = document.querySelectorAll("#list>:nth-of-type(-n+2)");var last = document.querySelectorAll("#list>:nth-of-type(n+4)");cl(first);cl(last);cl(document.doctype); //获取文档类型cl(document.documentElement); //获取html文档内容不包含(文档类型);cl(window.document); //获取html文档所有内容(包含文档类型);cl(document.title); //获取html文档标题title .body获取主体内容部分,.head获取头部信息内容;cl(document.links); //获取文档链接返回HTMLCollection集合</script>
2.demo2
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><ul id="fisrt"><li>item01</li><li>item02</li><li>item03</li><li>item04</li><li>item05</li></ul></body><script>var cl = console.log.bind(console);/*js节点类型:1.元素2.属性3.文本6.注释9.文档11.文档片段*/var ul = document.querySelector("ul");/* var li = document.createElement("li");li.innerHTML = "item6";//append和appendChild区别在于,append可以添加多个节点,而appendchild只能添加一个节点且不能直接添加字符串;//且不会重复添加一个元素ul.append(li);ul.appendChild(li);*/// nodeslistcl(ul);var lis = document.querySelectorAll("li");cl(lis);cl(ul.childNodes); //返回包含所有节点类型的集合cl(ul.children); //只包含元素节点类型的集合cl(ul.childElementCount); //统计元素节点的数量cl(ul.childNodes.length); //统计所有类型节点的数量cl(ul.childNodes[0]);cl(ul.childNodes[1].nodeName); //返回元素标签cl(ul.childNodes[1].nodeType); //返回元素类型cl(ul.childNodes[1].nodeValue); //返回元素值cl(ul.firstChild); //返回第一个节点cl(ul.firstElementChild); //返回第一个元素节点cl(ul.lastChild); //返回最后一个节点cl(ul.lastElementChild); //返回最后一个元素节点cl("返回前一个节点(previousSibling)和下一个节点(nextSibling)");cl(ul.childNodes[3]); //返回当前节点cl(ul.childNodes[3].previousSibling); //返回当前节点的前一个节点cl(ul.childNodes[3].nextSibling); //返回当前节点的前一个节点cl("^…………");cl(ul.childNodes[3]); //返回当前节点cl(ul.childNodes[3].previousElementSibling); //返回当前节点的前一个元素节点cl(ul.childNodes[3].nextElementSibling); //返回当前节点的前一个元素节点</script></html>
3.demo3
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>节点中className和classList</title><style>.red {color: red;}.item {background-color: lightskyblue;}.blue {color: limegreen;}</style></head><body><ul id="first"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li></ul></body><script>var cl = console.log.bind(console);var ul = document.querySelector("ul");cl(ul.id); //输出元素中的id值cl(ul.children[0].className); //输出节点的class值,在JS中class是关键字所以使用className代替classcl(ul.children[1].classList); //返回的是DOMTokenList对象/*classList对象中的方法:1.add()增加值2.remove()移除值3.toggle()判断,有此值则移除,无则添加4.replace()替换*/ul.children[3].classList.add("red");ul.children[4].classList.remove("item");ul.children[3].classList.toggle("red"); //有则移除ul.children[4].classList.toggle("red"); //无则添加ul.children[2].classList.replace("item", "blue"); //把元素中的item替换成blue;</script></html>
4.demo4
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>data-属性</title></head><body><!-- html5中可以使用自定义数据属性保存标签的附加信息,data-做为前缀 --><ul data-index="1"><li data-index="1">item1</li><li data-index="2">item2</li><li data-index-num="three">item3</li><li data-index="4">item4</li><li data-index="5">item5</li></ul></body><script>var cl = console.log.bind(console);var ul = document.querySelector("ul");cl(ul);cl(ul.children);//data-index获取其属性时去掉data即dataset.index;cl(ul.children[0].dataset.index);//如果属性名data-index-num时将中间线去掉,第二个单词字母大写,例如:dataset.indexNum;cl(ul.children[2].dataset.indexNum); //获取其属性值ul.children[2].dataset.indexNum = "3"; //修改其属性值</script></html>
5.demo5
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><!-- 事件触犯和执行都在元素上 --><span onclick="alert(this.innerText)">你好</span><br /><!-- 事件触犯在元素上,通过函数调用执行JS中函数执行 --><span onclick="show(this)">php中文网</span><p id="p">你好</p><span>种业圈</span></body><script>function show(item) {var text = item.innerText;alert(text);}// 通过获取元素绑定事件,并执行var p = document.querySelector("#p");p.onclick = function () {alert(this.nodeName);};//监听事件var span = document.querySelector("body>span:last-of-type");console.log(span);span.addEventListener("click",function (ev) {alert(ev.target.innerText);},false);//创建委托事件来触发var ev = new Event("click"); //创建点击事件对象span.dispatchEvent(ev); //委派点击事件来触发span事件</script></html>

