课堂知识总结:
1、JS相关属性:src=""引用外部JS文件,且忽略内部JS代码;defer:JS代码延后执行,在html文档加载完毕在执行JS代码;asnyc:js代码和当前html文档解析同步进行;
2、变量:var变量声明,=变量赋值初始化;(变量声明和初始化);=变量更新;
3、与PHP对比:
(1).JS变量和PHP变量一样区分大小写;
(2).函数:在JS中区分大小写,在php中不区分大小写;
4、ES5和ES6中语法区别:
(1).JS在ES5中允许变量重新声明,不在存在块作用域
(2).JS在ES6中存在块作用域
(3).JS中函数内部可以直接使用外部变量;
5、JS中变量声明提升:变量未定义之前就可以使用了,但是值是:undefined;
代码练习:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>js练习</title><!-- 引用外部js链接 --><!-- <script src="JavaScript.js"></script> --><!-- <script defer src="JavaScript.js"></script> --><script async src="JavaScript.js"></script></head><body><h3>Hello,欢迎来到JS世界!</h3></body><script>// 变量声明和初始化;变量声明关键字:varvar name = "PHP";console.log(name);// 变量区分大小写name = "种业圈";console.log(name);NAME = "zhongyequan";console.log(NAME);//在ES5中变量重复声明var name = "PHP中文网";console.log(name);console.log("……………………………………");//函数区分大小写function A() {console.log("大写A函数内容");}function a() {console.log("小写a函数内容");}A();a();console.log("……………………………………");function write() {var site = "站点";console.log(name); //可以直接访问外部变量}write();// console.log(site);外部不能访问函数内变量console.log("……………………………………");//{}ES5不支持块作用域,但ES6支持{//块作用域var age = 30;console.log(name);}console.log(age);console.log(sex); //变量声明自动提升var sex = "男";console.log(sex);</script></html>
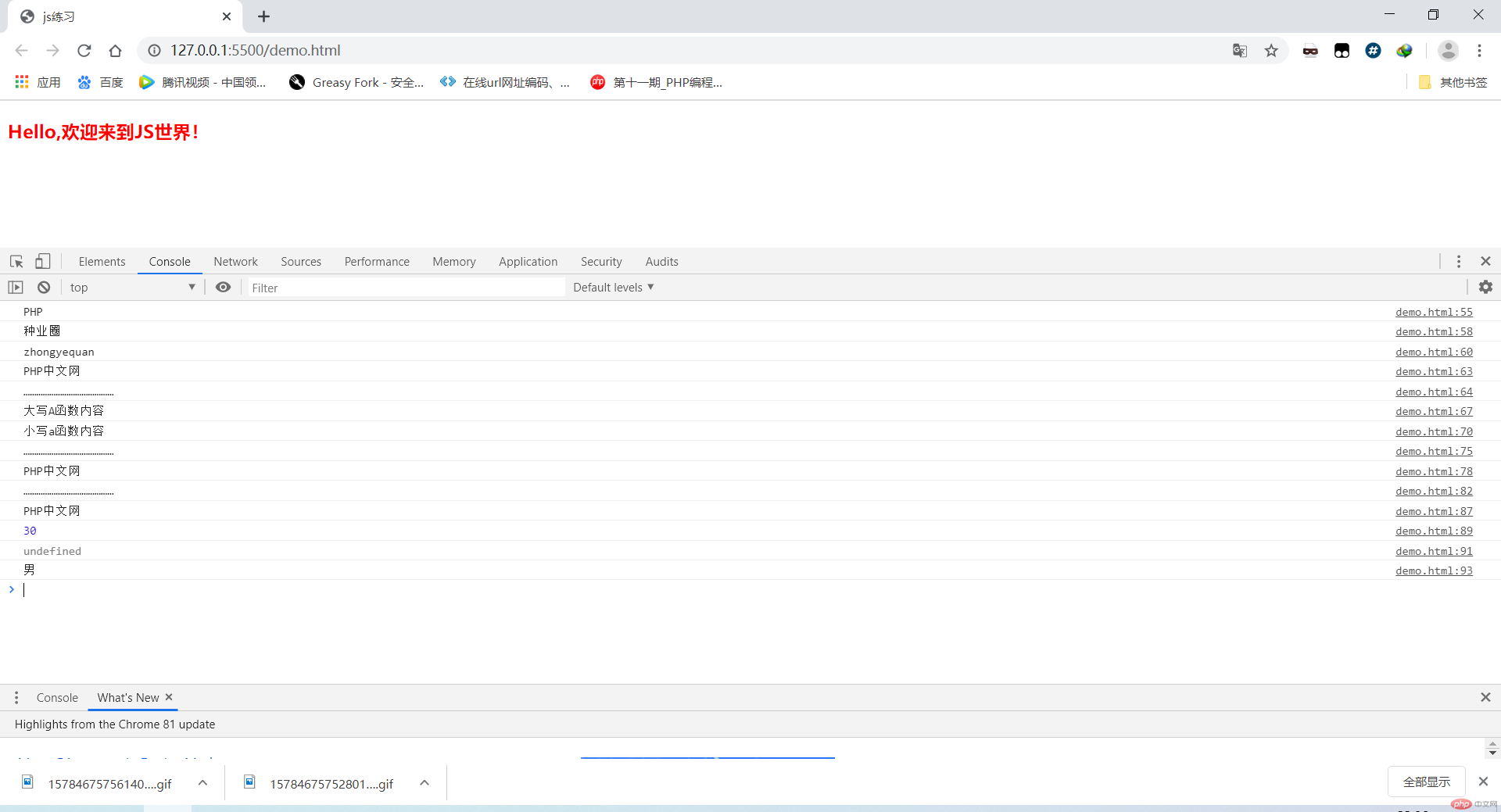
运行结果图