一、 display属性
- flex ,创建flex块级容器
- inline-flex, 创建行内容器

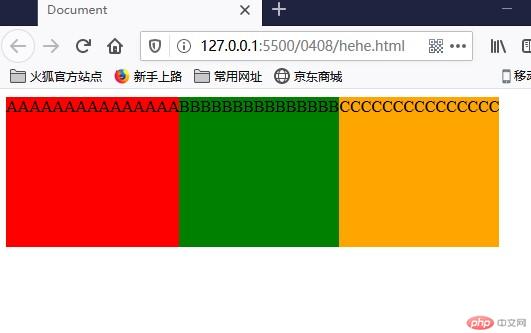
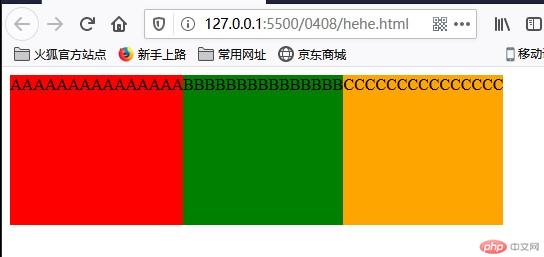
<style type="text/css">.container {width: 400px;height: 500px;display: flex;}#div51 {background-color: red;width: 200px;height: 150px;}#div52 {background-color: green;width: 200px;height: 150px;}#div53 {background-color: orange;width: 300px;height: 150px;}</style></head><body><div class="container"><div id="div51">AAAAAAAAAAAAAAA</div><div id="div52">BBBBBBBBBBBBBBB</div><div id="div53">CCCCCCCCCCCCCCC</div></div></body>
二、flex 容器主轴方向flex-direction属性
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | row默认值 |
主轴水平: 起始线居中,项目从左到右显示 |
| 2 | row-reverse |
主轴水平:起始线居右, 项目从右向左显示 |
| 3 | column |
主轴垂直: 起始线居上,项目从上向下显示 |
| 4 | column-reverse |
主轴垂直: 起始线居下,项目从下向上显示 |
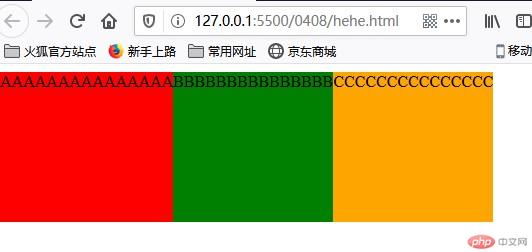
row
<style type="text/css">.container {width: 400px;height: 500px;display: flex;flex-direction: row;}

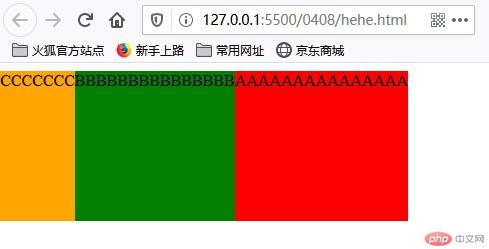
row-reverse

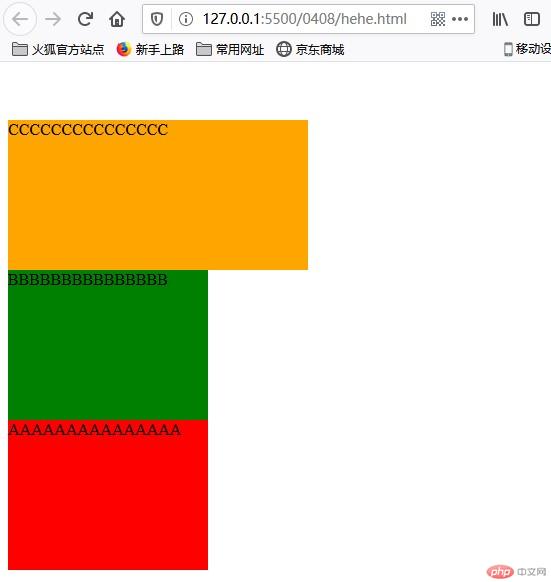
column-reverse

三、flex容器主轴项目换行flex-wrap属性
1.nowrap默认值 , 项目不换行: 单行容器

2.wrap, 项目换行: 多行容器,第一行在上方

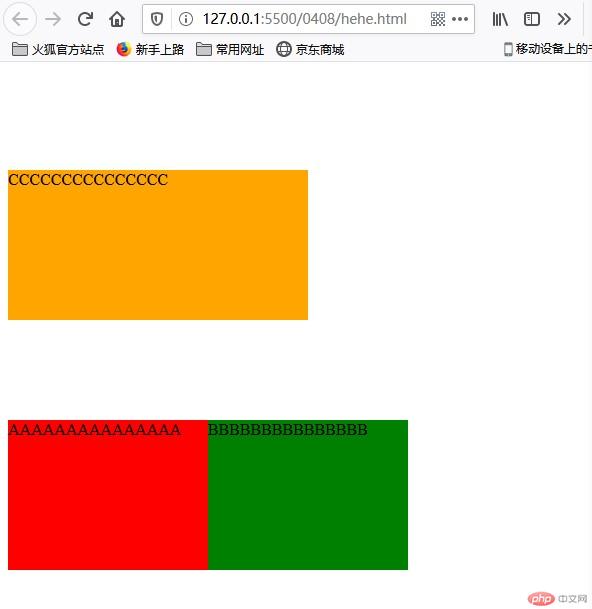
3.wrap-reverse , 项目换行: 多行容器,第一行在下方

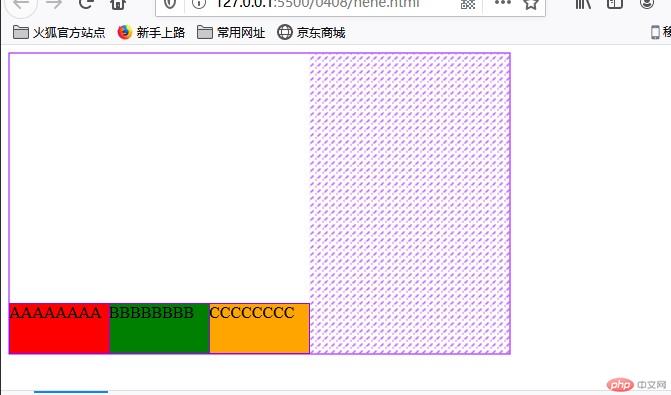
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style type="text/css">.container {width: 400px;height: 500px;display: flex;flex-direction: row;flex-wrap: wrap-reverse;}#div51 {background-color: red;width: 200px;height: 150px;}#div52 {background-color: green;width: 200px;height: 150px;}#div53 {background-color: orange;width: 300px;height: 150px;}</style></head><body><div class="container"><div id="div51">AAAAAAAAAAAAAAA</div><div id="div52">BBBBBBBBBBBBBBB</div><div id="div53">CCCCCCCCCCCCCCC</div></div></body></html>
四、flex 容器主轴与项目换行简写
1. flex-flow属性
- 以后推荐只用它
flex-flow是属性flex-direction和flex-wrap的简写- 语法:
flex-flow: flex-direction flex-wrap
| 属性值 | 描述 |
|---|---|
row nowrap默认值 |
主轴水平, 项目不换行 |
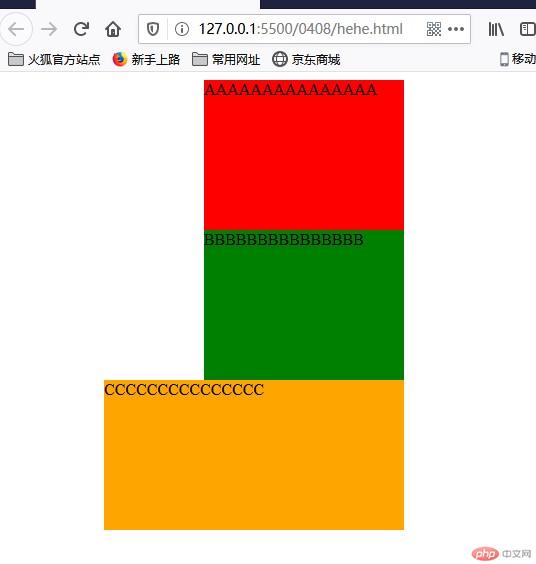
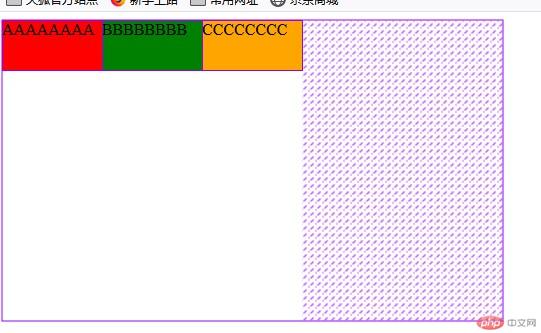
<style type="text/css">.container {width: 400px;height: 500px;display: flex;flex-flow: column wrap-reverse;}

五、flex 容器主轴项目对齐
1. justify-content属性
当容器中主轴方向上存在剩余空间时, 该属性才有意义
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | flex-start默认 |
所有项目与主轴起始线对齐 |
| 2 | flex-end |
所有项目与主轴终止线对齐 |
| 3 | center |
所有项目与主轴中间线对齐: 居中对齐 |
| 4 | space-between |
两端对齐: 剩余空间在头尾项目之外的项目间平均分配 |
| 5 | space-around |
分散对齐: 剩余空间在每个项目二侧平均分配 |
| 6 | space-evenly |
平均对齐: 剩余空间在每个项目之间平均分配 |
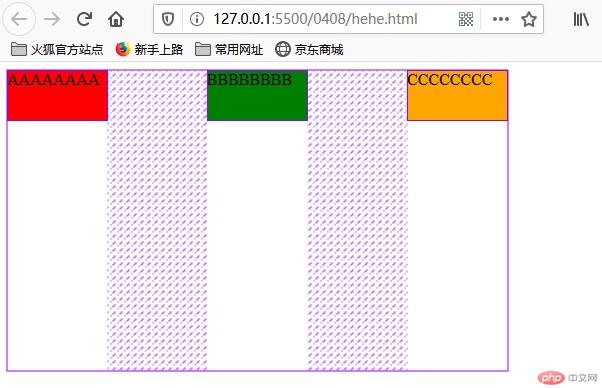
<style type="text/css">.container {width: 500px;height: 300px;display: flex;justify-content: center;}

<style type="text/css">.container {width: 500px;height: 300px;display: flex;justify-content: space-around;}

<style type="text/css">.container {width: 500px;height: 300px;display: flex;/* justify-content: space-around; */justify-content: space-between;}

<style type="text/css">.container {width: 500px;height: 300px;display: flex;/* justify-content: space-around; */justify-content: space-evenly;}

六、flex 容器交叉轴项目对齐
1. align-items属性
- 该属性仅适用于: 单行容器
- 当容器中交叉轴方向上存在剩余空间时, 该属性才有意义
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | flex-start默认 |
与交叉轴起始线对齐 |
| 2 | flex-end |
与交叉轴终止线对齐 |
| 3 | center |
与交叉轴中间线对齐: 居中对齐 |



七、flex 多行容器交叉轴项目对齐
1. align-content属性
- 该属性仅适用于: 多行容器
- 多行容器中, 交叉轴会有多个项目, 剩余空间在项目之间分配才有意义
提示: 多行容器中通过设置
flex-wrap: wrap | wrap-reverse实现
| 序号 | 属性值 | 描述 |
|---|---|---|
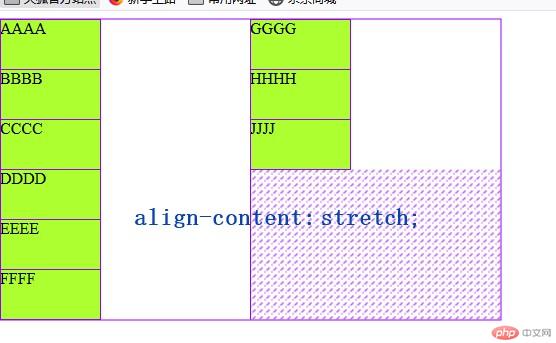
| 1 | stretch默认 |
项目拉伸占据整个交叉轴 |
| 1 | flex-start |
所有项目与交叉轴起始线(顶部)对齐 |
| 2 | flex-end |
所有项目与交叉轴终止线对齐 |
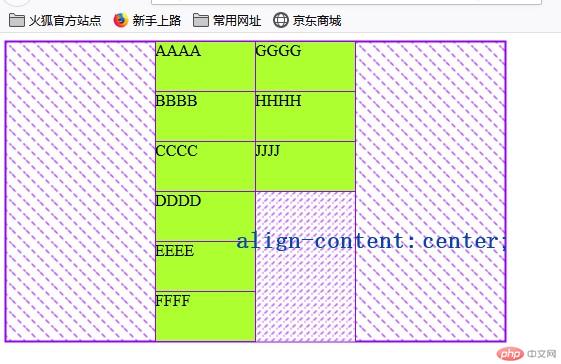
| 3 | center |
所有项目与交叉轴中间线对齐: 居中对齐 |
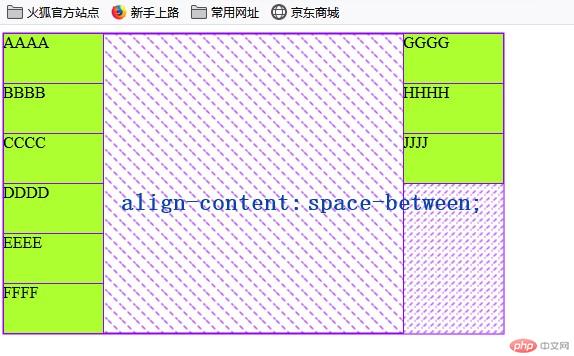
| 4 | space-between |
两端对齐: 剩余空间在头尾项目之外的项目间平均分配 |
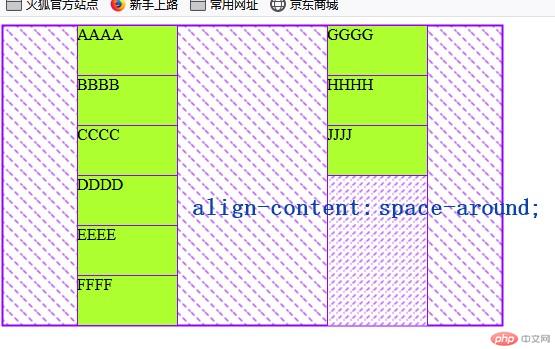
| 5 | space-around |
分散对齐: 剩余空间在每个项目二侧平均分配 |
| 6 | space-evenly |
平均对齐: 剩余空间在每个项目之间平均分配 |
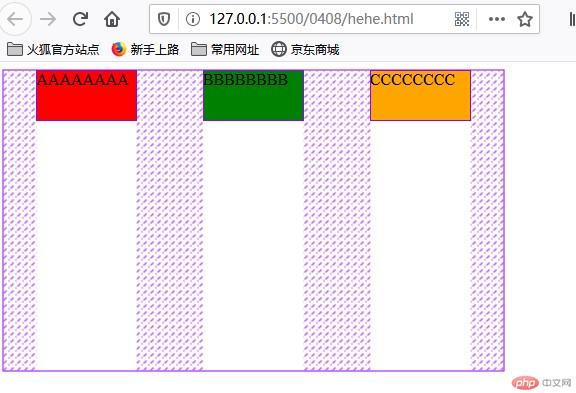
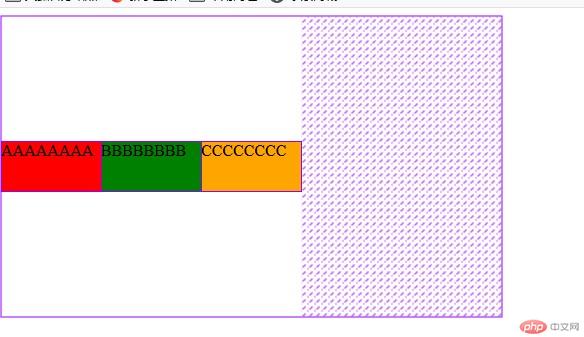
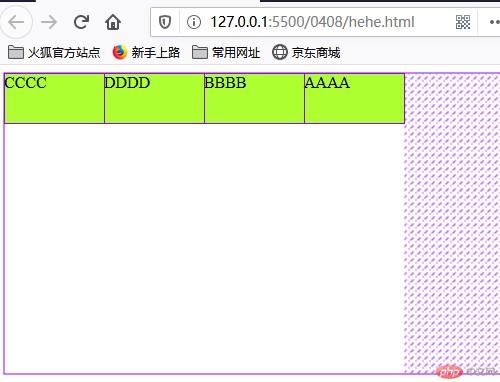
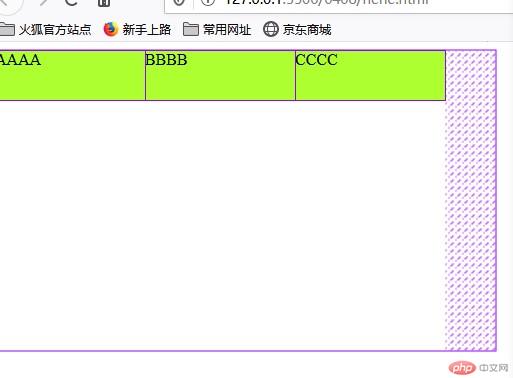
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style type="text/css">.container {width: 500px;height: 300px;display: flex;flex-flow: column wrap;align-content: center;}.div51 {background-color: greenyellow;width: 100px;height: 50px;}</style></head><body><div class="container"><div class="div51">AAAA</div><div class="div51">BBBB</div><div class="div51">CCCC</div><div class="div51">DDDD</div><div class="div51">EEEE</div><div class="div51">FFFF</div><div class="div51">GGGG</div><div class="div51">HHHH</div><div class="div51">JJJJ</div></div></body></html>







八、order属性,调整块位置
<style type="text/css">.container {width: 500px;height: 300px;display: flex;}.div51 {background-color: greenyellow;width: 100px;height: 50px;}.div51:first-of-type {order: 4;}.div51:nth-of-type(2) {order: 3;}</style>

九、flex 项目交叉轴单独对齐
1. align-self属性
- 该属性可覆盖容器的
align-items, 用以自定义某个项目的对齐方式
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | auto默认值 |
继承 align-items 属性值 |
| 2 | flex-start |
与交叉轴起始线对齐 |
| 3 | flex-end |
与交叉轴终止线对齐 |
| 4 | center |
与交叉轴中间线对齐: 居中对齐 |
| 5 | stretch |
在交叉轴方向上拉伸 |
| 6 | baseline |
与基线对齐(与内容相关用得极少) |
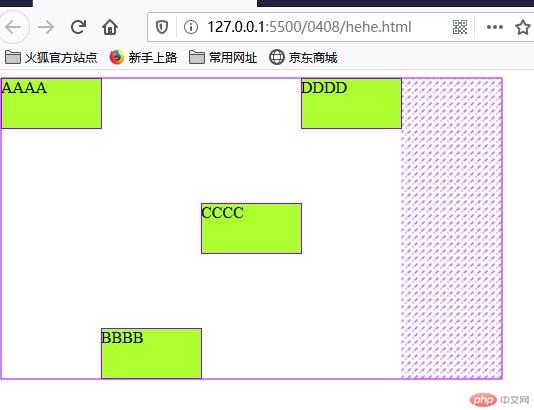
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style type="text/css">.container {width: 500px;height: 300px;display: flex;}.div51 {background-color: greenyellow;width: 100px;height: 50px;}.div51:first-of-type {align-self: stretch;}.div51:nth-of-type(2) {align-self: flex-end;}.div51:nth-of-type(3) {align-self: center;}</style></head><body><div class="container"><div class="div51">AAAA</div><div class="div51">BBBB</div><div class="div51">CCCC</div><div class="div51">DDDD</div></div></body></html

十、flex 项目放大因子
1. flex-grow属性
- 在容器主轴上存在剩余空间时,
flex-grow才有意义 - 该属性的值,称为放大因子, 常见的属性值如下:
/(500-400)/(2+2+1)2+100=140*/
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 0默认值 |
不放大,保持初始值 |
| 2 | initial |
设置默认值,与0等效 |
| 3 | n |
放大因子: 正数 |
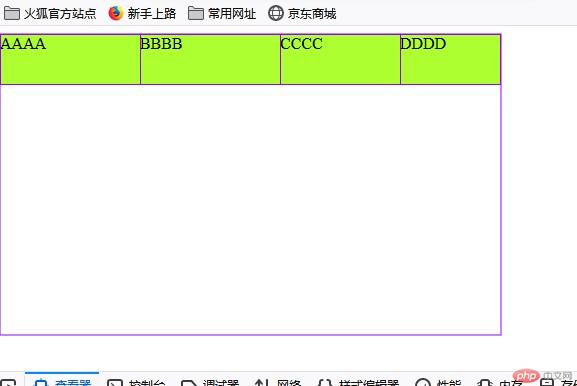
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style type="text/css">.container {width: 500px;height: 300px;display: flex;}.div51 {background-color: greenyellow;width: 100px;height: 50px;/* 允许放大 */flex-grow: 0;}.div51:first-of-type {flex-grow: 2;/*(500-400)/(2+2+1)*2+100=140*/}.div51:nth-of-type(2) {flex-grow: 2;}.div51:nth-of-type(3) {flex-grow: 1;}</style></head><body><div class="container"><div class="div51">AAAA</div><div class="div51">BBBB</div><div class="div51">CCCC</div><div class="div51">DDDD</div></div></body></html>

十一、flex 项目收缩因子
1. flex-shrink属性
- 当容器主轴 “空间不足” 且 “禁止换行” 时,
flex-shrink才有意义 - 该属性的值,称为收缩因子, 常见的属性值如下:
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 1默认值 |
允许项目收缩 |
| 2 | initial |
设置初始默认值,与 1 等效 |
| 3 | 0 |
禁止收缩,保持原始尺寸 |
| 4 | n |
收缩因子: 正数 |
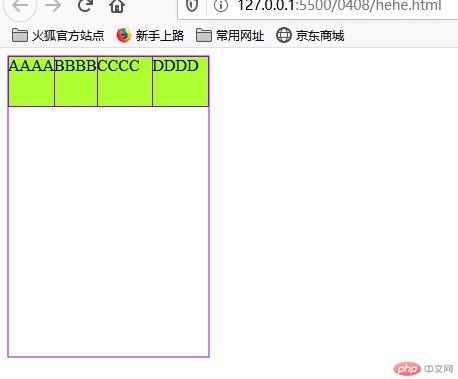
<style type="text/css">.container {width: 200px;height: 300px;display: flex;flex-flow: row nowrap;}.div51 {background-color: greenyellow;width: 100px;height: 50px;}.div51:first-of-type {flex-shrink: 3;}.div51:nth-of-type(2) {flex-shrink: 2;}.div51:nth-of-type(3) {flex-shrink: 1;}</style>

十二、flex 项目计算尺寸
1. flex-basis属性
- 在分配多余空间之前,项目占据的主轴空间
- 浏览器根据这个属性,计算主轴是否有多余空间
- 该属性会覆盖项目原始大小(width/height)
- 该属性会被项目的
min-width/min-height值覆盖
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | auto |
默认值: 项目原来的大小 |
| 2 | px |
像素 |
| 3 | % |
百分比 |
<style type="text/css">.container {width: 500px;height: 300px;display: flex;flex-flow: row wrap;}.div51 {background-color: greenyellow;width: 100px;height: 50px;flex-basis: 200px;/* max-width: 优先级大于flex-basis,故此处150生效; */max-width: 150px;}</style>

十三、flex 项目缩放的简写
1. flex属性
- 项目放大,缩小与计算尺寸,对于项目非常重要,也很常用
- 每次都要写这三个属性,非常的麻烦,且没有必要
flex属性,可以将以上三个属性进行简化:语法:
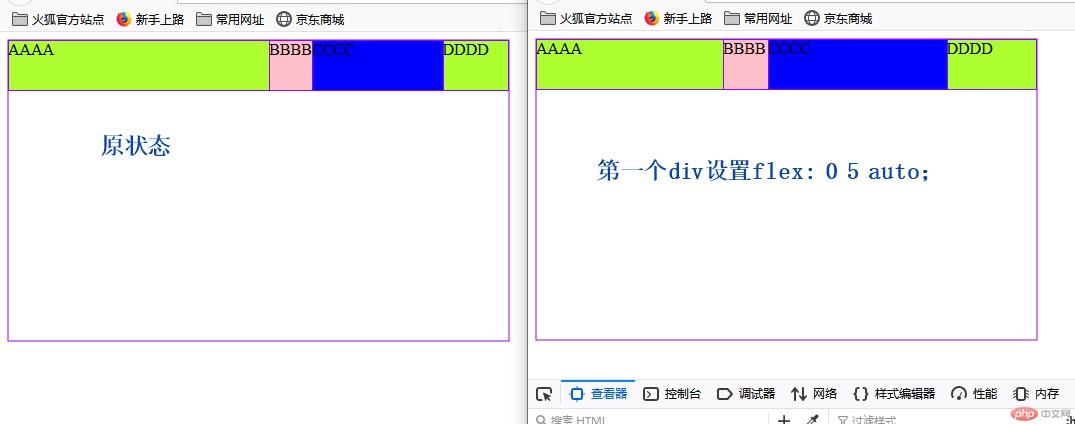
flex: flex-grow flex-shrink flex-basis示例初始状态:

1.1 三值语法
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 第一个值: 整数 | flex-grow |
| 2 | 第二个值: 整数 | flex-shrink |
| 3 | 第三个值: 有效宽度 | flex-basis |
举例:
| 序号 | 案例 | 描述 |
|---|---|---|
| 1 | flex: 0 1 auto |
默认值: 不放大,可收缩, 初始宽度 |
| 2 | flex: 1 1 auto |
项目自动放大或收缩适应容器 |
| 3 | flex: 0 0 100px |
按计算大小填充到容器中 |

<style type="text/css">.container {width: 500px;height: 300px;display: flex;flex-flow: row nowrap;}.div51 {background-color: greenyellow;width: 100px;height: 50px;}.div51:first-of-type {background-color: greenyellow;width: 400px;height: 50px;flex: 0 5 auto;}.div51:nth-of-type(2) {background-color: pink;width: 50px;height: 50px;}.div51:nth-of-type(3) {background-color: blue;width: 200px;height: 50px;}</style>
1.2 双值语法
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 第一个值: 整数 | flex-grow |
| 3 | 第二个值: 有效宽度 | flex-basis |
举例:
| 案例 | 描述 |
|---|---|
flex: 0 180px |
禁止放大,按计算大小填充到容器中 |
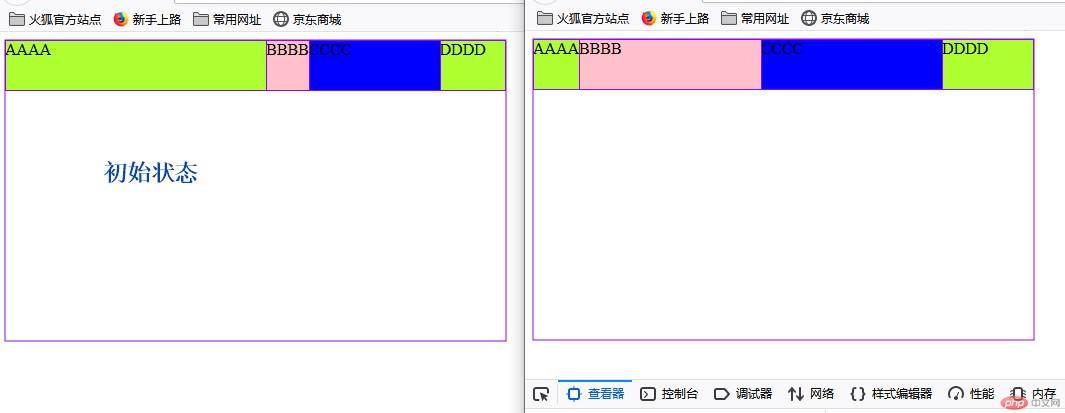
1.3 单值语法
| 序号 | 属性值 | 描述 | ||
|---|---|---|---|---|
| 1 | 整数 | flex-grow |
||
| 2 | 有效宽度 | flex-basis |
||
| 3 | 关键字 | `initial | auto | none` |
举例:
| 序号 | 案例 | 描述 |
|---|---|---|
| 1 | flex: 1 |
flex: 1 1 auto |
| 2 | flex: 180px |
flex: 1 1 180px |
| 3 | initial |
flex: 0 1 auto |
| 4 | auto |
flex: 1 1 auto |
| 5 | none |
flex: 0 0 auto |

<style>.container {width: 500px;height: 300px;display: flex;flex-flow: row nowrap;}.div51 {background-color: greenyellow;width: 100px;height: 50px;}.div51:first-of-type {background-color: greenyellow;width: 400px;height: 50px;flex: 1;}.div51:nth-of-type(2) {background-color: pink;width: 50px;height: 50px;flex: 200px;}.div51:nth-of-type(3) {background-color: blue;width: 200px;height: 50px;}</style>
推荐使用
flex, 就像推荐使用flex-grow设置主轴与换行一样
总结
- flex容器水平排列时候,容纳不下,块大小会压缩,默认不换行。
- flex-grow放大因子计算,(剩余空间) / (因子之和) * (对应块因子数)+ 块原大小 = 对应块新大小
- flex-basis优先级优先级: 项目大小 <
flex-basis<min-width/height - 属性很多,多用才能在实际使用的时候选择最优属性。

